Visual Studio のイメージとアイコン
Visual Studio でのイメージの使用
アートワークを作成する前に、Visual Studio Image Library の 1,000 以上のイメージを利用することを検討してください。
イメージの種類
アイコン。 コマンド、階層、テンプレートなどに表示される小さいイメージ。 Visual Studio で使用される既定のアイコン サイズは、16 x 16 の PNG です。 イメージ サービスによって生成されるアイコンにより、HDPI サポート用の XAML 形式が自動的に生成されます。
Note
メニュー システムでイメージが使用されている間は、どのコマンドに対してもアイコンを作成しないでください。 コマンドのアイコンを取得する必要があるかどうかを確認する場合は、「Visual Studio のメニューとコマンド」を参照してください。
サムネイル。 [新しいプロジェクト] ダイアログなどのダイアログのプレビュー領域で使用されるイメージ。
ダイアログのイメージ。 説明用のグラフィックまたはメッセージ インジケーターとして、ダイアログまたはウィザードに表示されるイメージ。 難しい概念を示したり、ユーザーの注意を引いたりするために、まれに、必要な場合にのみ使用します (アラート、警告)。
アニメーション化されたイメージ。 進行状況インジケーター、ステータス バー、操作ダイアログで使用されます。
カーソル。 オブジェクトが削除される可能性がある場合など、マウスを使用して操作を行えるかどうかを示すために使用されます。
アイコンのデザイン
ジオメトリがクリーンで、肯定的/否定的 (ライト/ダーク) の 50/50 のバランスが保たれた、直接的でわかりやすいメタファーが使用される最新のスタイルのアイコンが Visual Studio で使用されます。 重要なアイコンのデザインのポイントは、わかりやすさ、単純化、コンテキストが中心となります。
わかりやすさ: アイコンの意味と個性を示す、主なメタファーに焦点を当てます。
単純化: アイコンで主な意味のみを示すようにします。つまり、必要な要素のみを使用して、余分な装飾のないテーマにします。
コンテキスト: 概念の開発時に、アイコンの役割のすべての側面を考慮します。これは、アイコンの主なメタファーを構成する要素を決定する場合に重要です。
アイコンを使用する場合は、次のようないくつかのデザイン ポイントを回避する必要があります。
適切な場合を除き、UI 要素を示すアイコンは使用しないでください。 UI 要素が一般的でもなく、明らかでもなく、一意でもない場合は、より抽象的な、あるいはシンボリックなアプローチを選択します。
ドキュメント、フォルダー、矢印、虫眼鏡などの一般的な要素を使いすぎないようにしてください。 このような要素は、アイコンの意味に不可欠な場合にのみ使用してください。 たとえば、右向きの虫眼鏡は、検索、参照、検出のみを示す必要があります。
一部の従来のアイコン要素ではパースペクティブの使用が維持されますが、要素の明確さが欠けない限り、パースペクティブを使用する新しいアイコンを作成しないでください。
アイコンに情報を詰め込みすぎないようにしてください。 簡単に認識できる、あるいは認識可能なシンボルとして認知できるシンプルなイメージは、複雑すぎるイメージよりもはるかに便利です。 アイコンですべてを伝えることはできません。
アイコン作成
概念の開発
Visual Studio の UI 内には、さまざまな種類のアイコンがあります。 開発時にアイコンの種類を慎重に検討してください。 アイコンの要素には、明確ではない、あるいは一般的ではない UI オブジェクトを使用しないでください。 このような場合 (スマート タグ アイコンを使用する場合など) は、シンボリックを選択します。 左側の抽象タグの意味は、右側のあいまいな UI ベースのバージョンよりも明確であることにご注意ください。
| シンボリック イメージの正しい使用 | シンボリック イメージの正しくない使用 |
|---|---|
 |
 |
標準的でわかりやすい UI 要素がアイコンに適している場合があります。 [ウィンドウの追加] がその一例です。
| アイコンの正しい UI 要素 | アイコンの正しくない UI 要素 |
|---|---|
![0404-03_AddWindowCorrect [ウィンドウの追加] アイコンを修正する](media/0404-03_addwindowcorrect.png?view=vs-2022) |
![0404-04_AddWindowIncorrect [ウィンドウの追加] アイコンが正しくない](media/0404-04_addwindowincorrect.png?view=vs-2022) |
アイコンの意味に不可欠でない限り、ドキュメントを基本要素として使用しないでください。 [ドキュメントの追加] に (下記のように) ドキュメントの要素がない場合は、意味が失われます。一方、[更新] を使用する場合、ドキュメントの要素で意味を伝える必要がなくなります。
| ドキュメント アイコンの正しい使用 | ドキュメント アイコンの正しくない使用 |
|---|---|
"表示" の概念は、表示されている内容を示すのに最も適したアイコンで表す必要があります (たとえば、[すべてのファイルを表示] など)。 レンズのメタファーを使用すると、必要に応じて "ビュー" の概念を示すことができます (たとえば、[リソース ビュー] など)。
| "表示" | "ビュー" |
|---|---|
![0404-07_Show [表示] アイコン](media/0404-07_show.png?view=vs-2022) |
![0404-08_View [表示] アイコン](media/0404-08_view.png?view=vs-2022) |
右向きの虫眼鏡アイコンは、検索、検出、および参照のみを表す必要があります。 正符号または負符号の付いた左向きのバリアントは、ズームインとズームアウトのみを表す必要があります。
| "検索" | "ズーム" |
|---|---|
 |
 |
ツリー ビューでは、フォルダー アイコンと修飾子の両方を使用しないでください。 使用できる場合は、修飾子のみを使用します。
| 正しいツリー ビュー アイコン | 正しくないツリー ビュー アイコン |
|---|---|
  |
  |
スタイルの詳細
レイアウト
標準的な 16 x 16 アイコンに表示されるスタック要素:

16 x 16 のアイコンのレイアウト スタック
状態通知要素は、スタンドアロン アイコンとして使用することをお勧めします。 しかし、[タスクの完了] アイコンを使用する場合など、基本要素に通知を積み重ねる必要があるコンテキストがあります。
![]()
スタンドアロン通知アイコン

[タスクの完了] アイコン
プロジェクト アイコンは、通常、複数のサイズを含む .ico ファイルです。 ほとんどの 16 x 16 アイコンに同じ要素が含まれています。 32 x 32 バージョンには、プロジェクトの種類 (該当する場合) などの詳細が含まれています。
![]()
VB Windows コントロール ライブラリ プロジェクトのアイコン、16 x 16 および 32 x 32
ピクセル フレーム内の中央にアイコンを配置します。 そのようにできない場合は、アイコンをフレームの上部または右に揃えます。
![]()
ピクセル フレーム内に中央揃えで配置されたアイコン
![]()
フレームの右上に配置されたアイコン
![]()
フレームの上部中央揃えで配置されたアイコン
最適な配置とバランスを実現するには、アイコンの基本要素がアクション グリフで妨げられないようにします。 基本要素の左上付近にグリフを配置します。 要素をさらに追加する場合は、アイコンの配置とバランスを考慮してください。
| 正しい配置とバランス | 正しくない配置とバランス |
|---|---|
 |
 |
要素を共有し、セットで使用されるアイコンのサイズのパリティを確保します。 正しくないペアリングでは、円と矢印が大きすぎて一致しないことにご注意ください。
| 正しいサイズのパリティ | 正しくないサイズのパリティ |
|---|---|
 |
 |
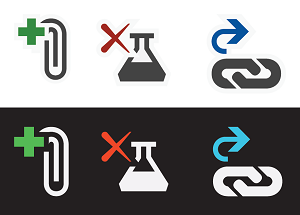
一貫した線と視覚的なウェイトを使用します。 構築するアイコンが、並べて比較を使用して他のアイコンとどのように比較されるかを評価します。 16 x 16 のフレーム全体を使用するのではなく、15 x 15 以下を使用します。 否定的と肯定的 (ダークとライト) の比率は 50/50 である必要があります。
| 正しい否定的と肯定的の比率 | 正しくない否定的と肯定的の比率 |
|---|---|
   |
 |
要素の整合性を損なうことなく、シンプルで比較可能な図形と余角を使用して要素を構築します。 可能な場合は、45° または 90° の角度を使用します。
![]()
パースペクティブ
アイコンは明確でわかりやすい状態にしておいてください。 必要な場合にのみ、パースペクティブと光源を使用します。 アイコン要素でパースペクティブを使用しないようにする必要がありますが、使用しないと一部の要素を認識できません。 そのような場合は、定型のパースペクティブで要素の明確さが伝えられます。

3 点透視投影

1 点透視投影
ほとんどの要素は、右を向いているか、右に傾いている必要があります。

オブジェクトに必要な明確さを加える場合にのみ、光源を使用します。
| 正しい光源 | 正しくない光源 |
|---|---|
 |
 |
さらに読みやすくするか、メタファーをより効果的に伝える場合にのみ、アウトラインを使用します。 否定的と肯定的 (ダークとライト) のバランスは 50/50 である必要があります。
| アウトラインの正しい使用 | アウトラインの正しくない使用 |
|---|---|
 |
 |
アイコンの種類
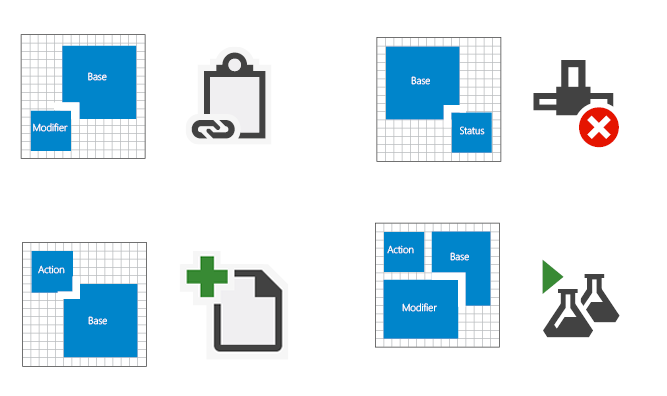
シェルおよびコマンド バー アイコンは、1 つの基本、1 つの修飾子、1 つのアクション、または 1 つの状態の 3 つ以下の要素で構成されます。
![]()
シェルおよびコマンド バーのアイコンの例
ツール ウィンドウのコマンド バー アイコンは、1 つの基本、1 つの修飾子、1 つのアクション、または 1 つの状態の 3 つ以下の要素で構成されます。
![]()
ツール ウィンドウのコマンド バー アイコンの例
ツール ビューの曖昧性解消子アイコンは、1 つの基本、1 つの修飾子、1 つのアクション、または 1 つの状態の 3 つ以下の要素で構成されます。
![]()
ツリー ビューの曖昧性解消子アイコンの例
状態ベースの値の分類アイコンは、アクティブ、アクティブが無効、および非アクティブが無効の状態で存在します。

状態ベースの値の分類アイコンの例
IntelliSense アイコンは、1 つの基本、1 つの修飾子、および 1 つの状態の 3 つ以下の要素で構成されます。
![]()
IntelliSense アイコンの例
小さい (16 x 16) プロジェクト アイコンには、1 つの基本と 1 つの修飾子の 2 つ以下の要素を含める必要があります。



小さい (16 x 16) プロジェクト アイコンの例
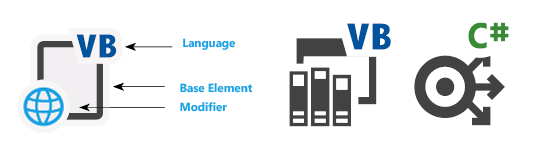
大きい (32 x 32) プロジェクト アイコンは、1 つの基本、1 つから 2 つの修飾子、および 1 つの言語オーバーレイの 4 つ以下の要素で構成されます。

大きい (32 x 32) プロジェクト アイコンの例
生成の詳細
すべての新しい UI 要素は Windows Presentation Foundation (WPF) を使用して作成する必要があり、WPF の新しいアイコンはすべて 32 ビットの PNG 形式である必要があります。 24 ビットの PNG は、透明度がサポートされない従来の形式であるため、アイコンには推奨されません。
解像度を 96 DPI で保存します。
ファイルの種類
32 ビットの PNG: アイコンに推奨される形式。 単一のラスター (ピクセル) イメージを格納できる無損失データ圧縮ファイル形式。 32 ビットの PNG ファイルでは、アルファチャネル透明度、ガンマ補正、およびインターレースがサポートされています。
32 ビットの BMP: 非 WPF コントロール用。 XP (つまり、ハイカラー) とも呼ばれる 32 ビットの BMP は、RGB/A イメージ形式であり、アルファチャネル透明度を持つトゥルーカラーのイメージです。 アルファ チャネルは Adobe Photoshop で指定された透明度のレイヤーであり、追加 (4 番目) のカラー チャネルとしてビットマップ内に保存されます。 アートワークの生成時には、すべての 32 ビットの BMP ファイルに黒の背景が追加され、色深度について視覚的にすばやく確認できます。 この黒の背景は、UI でマスクアウトされる領域を表します。
32 ビットの ICO: [プロジェクト] アイコンおよび [項目の追加] 用。 すべての ICO ファイルは、アルファチャネル透明度 (RGB/A) を使用する 32 ビットのトゥルー カラーです。 ICO ファイルには複数のサイズと色深度を格納できるため、Vista のアイコンは多くの場合、16 x 16、32 x 32、48 x 48、256 x 256 のイメージ サイズを含む ICO 形式となります。 エクスプローラーで適切に表示するには、イメージ サイズごとに、ICO ファイルの色深度を 24 ビットと 8 ビットに抑える必要があります。
XAML: デザイン サーフェイスおよび Windows の装飾用。 XAML アイコンは、スケーリング、回転、ファイリング、透明度がサポートされるベクターベースのイメージ ファイルです。 現在、Visual Studio では一般的ではありませんが、柔軟性があるため、人気が高まっています。
SVG
24 ビットの BMP: Visual Studio のコマンド バー用。 トゥルーカラーの RGB イメージ形式である 24 ビットの BMP は、抜き合わせ透明度レイヤーのカラー キーとしてマゼンタ (R=255, G=0, B=255) を使用して透明度のレイヤーを作成するアイコン規則です。 24 ビットの BMP では、マゼンタ画面がすべて背景色を使用して表示されます。
24 ビットの GIF: Visual Studio のコマンド バー用。 透明度がサポートされる、トゥルーカラーの RGB イメージ形式。 GIF ファイルは、ウィザードのアートワークと GIF アニメーションでよく使用されます。
アイコンの構築
Visual Studio の最小アイコン サイズは 16 x 16 です。 一般的に使用される最大値は 32 x 32 です。 アイコンをデザインするときは、16 x 16、24 x 24、または 32 x 32 のフレーム全体を埋め尽くさないようにご注意ください。 読みやすく、一様なアイコンの構築はユーザーに認識させるのに不可欠です。 アイコンを構築するときは、次の点に従ってください。
アイコンは、明確でわかりやすく、一貫性のあるものである必要があります。
状態通知要素をアイコンの基本要素の上に積み重ねるのではなく、1 つのアイコンとして使用することをお勧めします。 特定のコンテキストでは、UI で状態要素を基本要素と組み合わせる必要がある場合があります。
プロジェクト アイコンは、通常、複数のサイズを含む .ico ファイルです。 16 x 16、24 x 24、および 32 x 32 アイコンのみが更新されます。 ほとんどの 16 x 16 および 24 x 24 アイコンに同じ要素が含まれます。 32 x 32 アイコンには、プロジェクトの言語の種類 (該当する場合) などの詳細が含まれています。
32 x 32 アイコンの場合、基本要素の線の太さは通常、2 ピクセルです。 1 または 2 ピクセルの線の太さを、詳細な要素に使用することができます。 慎重に検討し、どちらがより適しているかを判断してください。
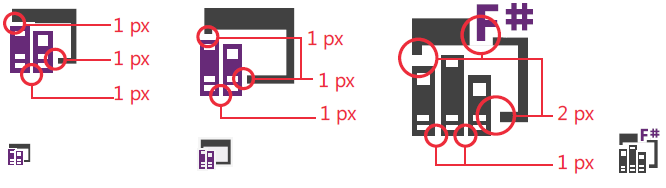
16 x 16 および 24 x 24 アイコンの要素間のスペースは 1 ピクセル以上にしてください。 32 x 32 アイコンの場合は、要素間、および修飾子と基本要素の間に 2 ピクセルのスペースを使用します。

16 x 16、24 x 24、32 x 32 サイズのアイコンの要素間スペース
色とユーザー補助
Visual Studio のコンプライアンス ガイドラインでは、製品のすべてのアイコンが色とコントラストのユーザー補助の要件を満たしていることが求められます。 これはアイコンの反転によって実現されます。デザイン時には、製品内でプログラムによって反転されることに注意する必要があります。
Visual Studio のアイコンでの色の使用について詳しくは、「画像での色の使用」を参照してください。
画像での色の使用
Visual Studio のアイコンは主にモノクロです。 色は、特定の情報を伝えるために予約されており、装飾には使用されません。 色は以下の用途で使用されます。
アクションを示す
ユーザーに状態通知について警告する
言語の関連付けを指定する
IntelliSense 内の項目を区別する
アクセシビリティ
Visual Studio のコンプライアンス ガイドラインでは、製品にチェックインされているすべてのアイコンが、色とコントラストのユーザー補助の要件を満たしていることが求められます。 ビジュアル言語パレットの色はテストされており、これらの要件を満たしています。
ダーク テーマの色の反転
Visual Studio のダーク テーマで、正しいコントラスト比でアイコンを表示するために、プログラムによって反転が適用されます。 このガイドの色は、正しく反転するように一部が選択されています。 色の使用はこのパレットに限定してください。そうしないと、反転が適用されたときに予測できない結果になります。

色が反転したアイコンの例
基本パレット
すべての標準アイコンには、3 つの基本色が含まれています。 アイコンにはグラデーションやドロップ シャドウは含まれません。ただし、3D ツール アイコンの場合は 1 つまたは 2 つの例外があります。
| 使用方法 | Name | 値 (ライト テーマ) | 見本 | 例 |
|---|---|---|---|---|
| 背景/ダーク | VS BG | 424242 / 66,66,66 |  |
 |
| 前景/ライト | VS FG | F0EFF1 / 240,239,241 |  |
|
| 枠線 | VS Out | F6F6F6 / 246,246,246 |  |
基本色に加えて、各アイコンには拡張パレットの 1 つの追加の色が含まれる場合があります。
拡張パレット
アクション修飾子
以下の 4 つの色は、アクション修飾子で必要なアクションの種類を示しています。
| 使用方法 | Name | 値 (すべてのテーマ) | 見本 |
|---|---|---|---|
| 正 | VS Action Green | 388A34 / 56,138,52 |  |
| 否定的 | VS Action Red | A1260D / 161,38,13 |  |
| ニュートラル | VS Action Blue | 00539C / 0,83,156 |  |
| 作成および新規作成 | VS Action Orange | C27D1A / 194,156,26 |  |
例
緑は、"追加"、"実行"、"再生"、"確認" などの肯定的なアクションの修飾子に使用されます。
| [ファイル名を指定して実行] | クエリを実行する | すべてのステップの再生 | コントロールの追加 |
|---|---|---|---|
 |
![0405-04_ExecuteQuery [クエリの実行] アイコン](media/0405-04_executequery.png?view=vs-2022) |
![0405-05_PlayAllSteps [すべてのステップを再生] アイコン](media/0405-05_playallsteps.png?view=vs-2022) |
 |
赤は、"削除"、"停止"、"取り消し"、"閉じる" などの否定的なアクション修飾子に使用されます。
| 関連付けの削除 | 列の削除 | クエリの停止 | オフラインの接続 |
|---|---|---|---|
 |
 |
![0405-09_StopQuery [クエリの停止] アイコン](media/0405-09_stopquery.png?view=vs-2022) |
 |
青は、"開く"、"次へ"、"前へ"、"インポート"、"エクスポート" など、一般的に矢印として表されるニュートラル アクション修飾子に適用されます。
| フィールドに移動 | バッチ処理されたチェックイン | アドレス エディター | 関連付けエディター |
|---|---|---|---|
![0405-11_GoToField [フィールドに移動] アイコン](media/0405-11_gotofield.png?view=vs-2022) |
 |
 |
 |
ダーク ゴールドは主に "新しい" 修飾子に使用されます。
| [新しいプロジェクト] | 新しいグラフの作成 | 新しい単体テスト | 新しいリスト アイテム |
|---|---|---|---|
![0405-15_NewProject [新しいプロジェクト] アイコン](media/0405-15_newproject.png?view=vs-2022) |
![0405-16_CreateNewGraph [新しいグラフの作成] アイコン](media/0405-16_createnewgraph.png?view=vs-2022) |
![0405-17_NewUnitTest [新しい単体テスト] アイコン](media/0405-17_newunittest.png?view=vs-2022) |
![0405-18_NewListItem [新しいリスト アイテム] アイコン](media/0405-18_newlistitem.png?view=vs-2022) |
特殊なケース
特殊なケースでは、色分けされたアクション修飾子をスタンドアロン アイコンとして単独で使用できます。 アイコンに使用される色には、アイコンが関連付けられているアクションが反映されます。 この使用は、次のような、アイコンの小さなサブセットに制限されます。
| [ファイル名を指定して実行] | 阻止 | 削除 | および | 最近参照した場所 |
|---|---|---|---|---|
 |
 |
 |
![0405-21_Save [保存] アイコン](media/0405-21_save.png?view=vs-2022) |
 |
コード階層パレット
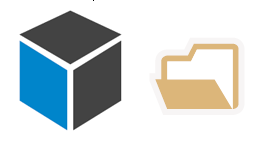
フォルダー
| 使用方法 | Name | 値 (すべてのテーマ) | 見本 | 例 |
|---|---|---|---|---|
| Folders | フォルダー | DCB67A / 220,182,122 |  |
 |
Visual Studio の言語
Visual Studio で使用できる各共通言語またはプラットフォームには色が関連付けられています。 これらの色は、基本アイコン、または複合アイコンの右上隅に表示される言語修飾子で使用されます。
| 使用方法 | Name | 値 (すべてのテーマ) | 見本 |
|---|---|---|---|
| ASP、HTML、WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP Purple | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | CSS Red | BD1E2D / 189,30,45 |  |
| F# | FS Purple | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY Green | 879636 / 135,150,54 |  |
言語の修飾子があるアイコンの例
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
IntelliSense アイコンには専用のカラー パレットが使用されます。 これらの色を使用すると、ユーザーが IntelliSense のポップアップ リスト内のさまざまな項目をすばやく区別するのに役立ちます。
| 使用方法 | Name | 値 (すべてのテーマ) | 見本 |
|---|---|---|---|
| クラス、イベント | VS Action Orange | C27D1A / 194,125,26 |  |
| 拡張メソッド、メソッド、モジュール、デリゲート | VS Action Purple | 652D90 / 101,45,144 |  |
| フィールド、列挙型項目、マクロ、構造体、共用体の値の型、演算子、インターフェイス | VS Action Blue | 00539C / 0,83,156 |  |
| Object | VS Action Green | 388A34 / 56,138,52 |  |
| 定数、例外、列挙型項目、マップ、マップ項目、名前空間、テンプレート、型定義 | Background (VS BG) | 424242 / 66,66,66 |  |
IntelliSense アイコンの例
| クラス | プライベート イベント | 委任 | メソッド フレンド | フィールド |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 保護された列挙型項目 | Object | Template | 例外のショートカット |
|---|---|---|---|
 |
 |
 |
 |
通知
Visual Studio での通知は、状態を示すために使用されます。 通知パレットで次の 4 つの色と、黒または白の前景の塗りつぶしオプションが使用され、以下の状態レベルで通知が定義されます。
| 使用方法 | Name | 値 (すべてのテーマ) | 見本 |
|---|---|---|---|
| 状態: ニュートラル | Notification Blue (VS Blue) | 1BA1E2 / 27,161,226 |  |
| 状態: 肯定的 | Notification Green (VS Green) | 339933 / 51,153,51 |  |
| 状態: 否定的 | Notification Red (VS Red) | E51400 / 229,20,0 |  |
| 状態: 警告 | Notification Yellow (VS Orange) | FFCC00 / 255,204,0 |  |
| 前景塗りつぶし | Notification Black (Black) | 000000 / 0,0,0 |  |
| 前景塗りつぶし | Notification White (White) | FFFFFF / 255,255,255 |  |
通知アイコンの例
| アラート | 警告 | 完了 | 阻止 |
|---|---|---|---|
![0405-45_Alert [アラート] アイコン](media/0405-45_alert.png?view=vs-2022) |
 |
![0405-46_Complete [完了] アイコン](media/0405-46_complete.png?view=vs-2022) |
 |