拡張機能を SharePoint に展開する (Hello world パート 3)
この記事では、SharePoint Framework (SPFx) アプリケーション カスタマイザーを SharePoint に配置する方法、およびモダンな SharePoint ページでの動作を確認する方法について説明します。
開始する前に、次の記事の手順を完了していることを確認してください。
- SharePoint Framework の最初の拡張機能を作成する (Hello World パート 1)
- アプリケーション カスタマイザーからページ プレースホルダーを使用する (Hello World パート 2)
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのビデオを見て、これらの手順に従うこともできます。
SPFx の拡張機能を SharePoint サイトで展開してアクティブ化する方法がいくつかあります。 正しいオプションは、ビジネス要件と目標によって異なります。 主なオプションは次のとおりです。
- ソリューションがインストールされたら、機能フレームワークに基づいたライセンス認証オプションを使用して、特定のサイトの拡張機能をアクティブ化します。 このモデルは、ソリューションのアクティブ化の一環としてサイト レベルのアセットを作成または展開できる唯一のモデルです。
- テナント スコープの展開オプション を使用して、SharePoint API とインターフェイス用に使用可能な特定のサイトで拡張機能をアクティブ化します。
- アプリ カタログからの拡張機能には、このテナント全体への展開オプションを使用します。 この機能は、SharePoint Framework バージョン 1.6 で導入されました。
Hello World アプリケーション カスタマイザーをパッケージ化する
この例では、1 つのサイトで拡張機能をアクティブ化します。 これは、ソリューションがサイトにインストールされている場合に、機能フレームワークに基づいたライセンス認証が使用されるということを意味します。
コンソール ウィンドウで、「SharePoint Framework の最初の拡張機能を作成する (Hello World パート 1)」で作成した拡張機能プロジェクト ディレクトリに移動します。
cd app-extensiongulp serve が実行中の場合、Ctrl キー+C を選択して実行を停止させます。
デバッグ モードの場合とは異なり、モダンな SharePoint ページで拡張機能を使用するには、サイト コレクション、サイト、リスト のスコープに拡張機能を配置して SharePoint に登録する必要があります。 スコープは、アプリケーション カスタマイザーがアクティブになる場所とその方法を定義します。 この特定のシナリオでは、サイト コレクション スコープを使用してアプリケーション カスタマイザーを登録します。
ソリューションをパッケージ化する前に、拡張機能のアクティブ化を自動化するために必要なコードをサイトに組み込んでからソリューションをサイトにインストールします。 ここでは、機能フレームワーク要素を使用してこれらのアクションをソリューション パッケージで実行しますが、サイト プロビジョニングの一部として SharePoint REST または CSOM APIを使用することによって SharePoint サイトにアプリケーション カスタマイザーを関連付けることもできます。
ソリューション パッケージをインストールすべきサイトにインストールし、拡張機能マニフェストが実行できるようにします。
計画したスコープにアプリケーション カスタマイザーを関連付けます。 これは、プログラムで SharePoint REST または CSOM API を使用するか、SharePoint Framework ソリューション パッケージ内の機能フレームワークを使用して実行できます。 サイト コレクション、サイト、またはリスト レベルの
UserCustomActionオブジェクトに以下のプロパティを関連付ける必要があります。- ClientSideComponentId: アプリ カタログにインストールされた SPFx 拡張機能の識別子 (GUID) です。
- ClientSideComponentProperties: これは省略可能なパラメーターで、拡張情報のインスタンスのプロパティを提供するために使用できます。
./config/package-solution.json の
skipFeatureDeployment設定を使用して、拡張機能があるソリューションをサイトに追加する要件を制御することができます。 ソリューションをサイトにインストールする必要はありませんが、ClientSideComponentIdを特定のオブジェクトに関連付けて、拡張機能を表示できるようにしなければなりません。
SharePoint の定義用の既存の element.xml ファイルを確認する
次の手順では CustomAction 定義を確認します。この定義は、ソリューションがサイトにインストールされる場合、そのソリューションを有効にするためにスキャフォールディングの一環として自動的に作成されたものです。
Visual Studio Code (またはお使いのエディター) 内のソリューション パッケージに戻ります。
./sharepoint/assets/elements.xml ファイルを開きます。

elements.xml ファイルで既存の xml 構造を確認します。 ClientSideComponentId プロパティが、./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json ファイルで定義されているアプリケーション カスタマイザーの一意の ID に基づいて更新されました。
ClientSideComponentProperties プロパティが、拡張機能の既定の構造体と JSON プロパティに設定されます。 XML 属性内で設定できるように JSON をエスケープする必要があることに注意します。
これがアプリケーション カスタマイザーであることを定義するために、構成で ClientSideExtension.ApplicationCustomizer の特定の場所を使用します。 既定でこの elements.xml は Web の範囲内の機能であるため、この CustomAction は、ソリューションがインストールされるサイト内の Web.UserCustomAction プロパティに自動的に追加されます。
構成がアプリケーション カスタマイザーのプロパティに加えられた変更と一致していることを確認します。 プロパティ値を含む次の HTML エンコードされた JSON 文字列に ClientSideComponentProperties プロパティを設定します。
{"Top":"Top area of the page","Bottom":"Bottom area in the page"}
assets フォルダーにある ClientSideInstance.xml ファイルとは
ClientSideInstance.xml ファイルは、SharePoint Framework 拡張機能のテナント全体への展開に使用されます。 テナント スコープの展開オプションを使用する場合、このファイルを使用すると、テナントのアプリ カタログ サイト内の一か所で テナント全体の拡張機能 リストにエントリを追加することができます。 このチュートリアルでは、サイト レベルでソリューションをインストールすることを選択したので、アプリ カタログでソリューションがアクティブ化されるときにこのファイルが無視されます。
テナント全体の拡張機能 リストを使用すると、一か所でテナントの拡張機能を自動的にアクティブ化できます。 アプリケーション カスタマイザーとリスト ビュー コマンド セットで、テナント全体への展開がサポートされます。 サイトの種類やリストの種類に基づくアクティブ化など、さまざまなターゲット定義を指定できます。
このチュートリアルでは、フィーチャー XML に基づくプロビジョニングを使用して、特定のサイトでソリューションをアクティブ化するので、このファイルは必要ありません。
ヒント
詳細については、「SharePoint Framework 拡張機能のテナント全体への展開」を参照してください。
定義がビルド パイプライン内で使用されていることを確認する
./config/package-solution.json ファイルでパッケージ メタデータを定義します。 ソリューションのパッケージ化中に elements.xml ファイルが考慮されるようにするために、既定のスキャフォールディングには、ソリューション パッケージで Feature Framework 機能定義を定義するために必要な構成が含まれています。
./config/package-solution.json ファイルの元のelementManifests プロパティは次のようになります。
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
このチュートリアルでは必要がないため、elementManifests の下の clientsideinstance.xml のエントリを削除します。
"assets": {
"elementManifests": [
"elements.xml"
]
}
./config/package-solution.json は、必要な編集後に次の例のようになります。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "app-extension-client-side-solution",
"id": "65e15d73-515b-4d57-8c92-66ba5890c7b4",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.14.0"
},
"metadata": {
"shortDescription": {
"default": "app-extension description"
},
"longDescription": {
"default": "app-extension description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "Application Extension - Deployment of custom action",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "41b490c7-49f7-4db4-b7ea-c632d0fb9785",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/app-extension.sppkg"
}
}
SharePoint Online に拡張機能を展開し、ローカル ホストから JavaScript をホストする
ここまでで、ソリューションを SharePoint サイトに展開し、CustomAction をサイト レベルで関連付ける準備ができました。
コンソール ウィンドウで次のコマンドを入力して、拡張機能を含むクライアント側のソリューションをパッケージ化すると、パッケージ化できる基本構造を取得できます。
gulp bundle次のコマンドを実行して、ソリューション パッケージを作成します。
gulp package-solutionこのコマンドは、次のパッケージを作成します: ./sharepoint/solution/app-extension.sppkg。
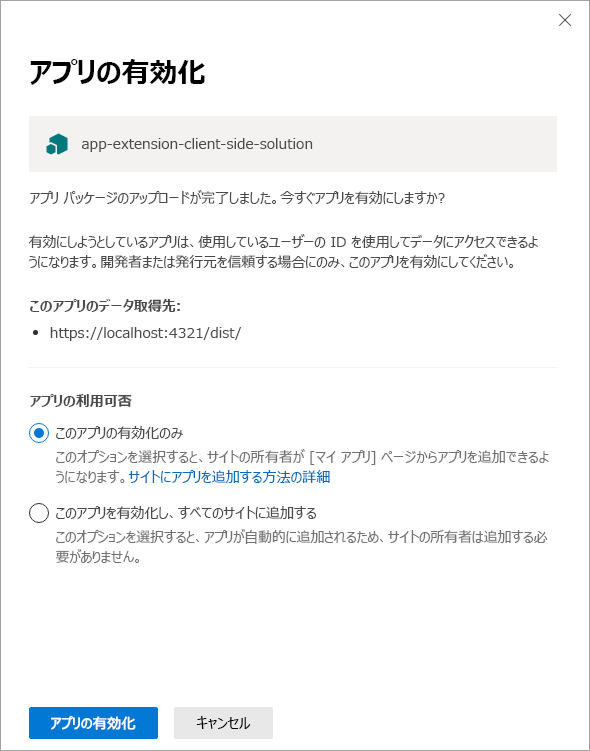
アプリ カタログにパッケージを展開する必要があります。 テナントのアプリ カタログに移動し、./sharepoint/solution/app-extension.sppkg ファイルを Apps for SharePoint リストにアップロードまたはドラッグ アンド ドロップします。 SharePoint は、クライアント側ソリューションを有効にするように求めるパネルを表示します。
この展開ではソリューションをホストする URL を更新していないので、URL はまだ https://localhost:4321 を指しています。
[このアプリのみを有効にする] ラジオ ボタンを選択してから、[アプリを有効にする] ボタンを選択します。

本体に戻るし、ソリューションが実行されていることを確認します。 実行されていない場合は、ソリューション フォルダーで次のコマンドを実行します。
gulp serve --nobrowserSharePoint アセットのプロビジョニングをテストするサイトに移動します。 このソリューション パッケージを展開したテナント内の任意のサイト コレクションに移動できます。
上部のナビゲーション バーの右側にある歯車アイコンを選択し、[アプリの追加] を選択して、アプリ ページに移動します。
[検索] ボックスで、「app」と入力し、Enter キー を選択してアプリをフィルター処理します。

app-extension-client-side-solution アプリを選択して、サイトにソリューションをインストールします。 インストールが完了したら、アプリをインストールしたサイトに戻ります。
これで、デバッグ クエリ パラメーターと同じようにヘッダーとフッターがレンダリングされていることがわかります。

次の手順
これで完了です。アプリ カタログから、拡張機能を SharePoint のモダン ページに展開できました。
次のトピック「Office 365 CDN から拡張機能をホストする (Hello World パート 4)」では、Hello World の拡張機能を引き続き作成します。そこでは、拡張機能アセットを、localhost からではなく CDN から展開して読み込む方法を説明します。