Xamarin.Forms シェル ページ
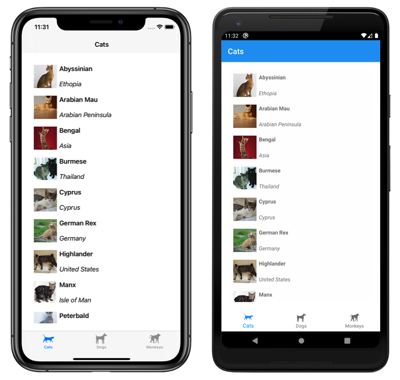
ShellContent オブジェクトを使用すると、FlyoutItem または Tab ごとに ContentPage オブジェクトを表すことができます。 複数の ShellContent オブジェクトが Tab オブジェクト内にある場合は、上部タブから ContentPage オブジェクトをナビゲートできます。 ページ内では、詳細ページとして知られる追加の ContentPage オブジェクトに移動できます。
さらに、Shell クラスでは、Xamarin.Forms シェル アプリケーションのページの外観の構成に使用できる添付プロパティを定義できます。 これには、ページの色の設定、ページのプレゼンテーション モードの設定、ナビゲーション バーの無効化、タブ バーの無効化、およびナビゲーション バーでのビューの表示が含まれます。
ページを表示する
Xamarin.Forms シェル アプリケーションでは、通常、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、次のように DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
この例では、シェルの暗黙的な変換演算子を使用して、ビジュアル階層から Tab オブジェクトを削除しています。 ただし、各 ShellContent オブジェクトはタブ内にレンダリングされます。
Note
各 ShellContent オブジェクトの BindingContext は、その親である Tab オブジェクトから継承されます。
各 ContentPage オブジェクト内で、追加の ContentPage オブジェクトに移動できます。 ナビゲーションの詳細については、「Xamarin.Forms シェルのナビゲーション」を参照してください。
アプリケーションの起動時にページを読み込む
シェル アプリケーションでは、通常、ナビゲーションに応じて各 ContentPage オブジェクトがオンデマンドで作成されます。 ただし、ContentPage オブジェクトは、アプリケーションの起動時に作成することもできます。
警告
アプリケーションの起動時に ContentPage オブジェクトを作成すると、起動エクスペリエンスの低下を招くおそれがあります。
ContentPage オブジェクトをアプリケーションの起動時に作成するには、ShellContent.Content プロパティを ContentPage オブジェクトに設定します。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
この例では、CatsPage、DogsPage、および MonkeysPage はいずれも、ナビゲーションに応じてオンデマンドではなく、アプリケーションの起動時に作成されます。
Note
Content プロパティは、ShellContent クラスのコンテンツ プロパティであるため、明示的に設定する必要はありません。
ページの色を設定する
Shell クラスでは、シェル アプリケーションのページの色を設定するのに使用できる次の添付プロパティを定義できます。
BackgroundColor:Color型。シェル クロームの背景色を定義します。 シェル コンテンツの背後は、色で塗りつぶされません。DisabledColor:Color型。無効化されているテキストとアイコンを網掛けで表示するための色を定義します。ForegroundColor:Color型。テキストとアイコンを網掛けで表示するための色を定義します。TitleColor:Color型。現在のページのタイトルに使用される色を定義します。UnselectedColor:Color型。シェル クロームにおいて、選択されていないテキストとアイコンに使用する色を定義します。
これらのプロパティはすべて、BindableProperty オブジェクトを基盤としています。つまり、プロパティをデータ バインディングの対象にして、XAML スタイルを使ってスタイル設定することができます。 さらに、このプロパティはカスケード スタイル シート (CSS) を使用して設定できます。 詳細については、「Xamarin.Forms シェル固有のプロパティ」を参照してください。
Note
タブの色を定義できるようにするプロパティもあります。 詳細については、「タブの外観」をご覧ください。
次の XAML は、サブクラス化された Shell クラスでの色のプロパティの設定を示したものです。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
この例では、ページ レベルでオーバーライドされない限り、色の値がシェル アプリケーションのすべてのページに適用されます。
色のプロパティは添付プロパティであるため、これらを個々のページ上で設定して、そのページの色を設定することもできます。
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
または、XAML スタイルを使って色のプロパティを設定することもできます。
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
XAML スタイルの詳細については、「XAML スタイルを使用した Xamarin.Forms アプリのスタイル設定」を参照してください。
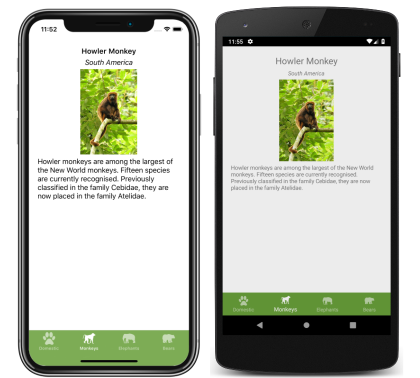
ページのプレゼンテーション モードを設定する
既定では、GoToAsync メソッドを使用してページに移動したときに、小さなナビゲーションのアニメーションが発生します。 ただし、ContentPage の Shell.PresentationMode 添付プロパティを次の PresentationMode 列挙メンバーのいずれかに設定することで、この動作を変更することができます。
NotAnimated: ナビゲーションのアニメーションなしでページが表示されることを示します。Animated: ナビゲーションのアニメーションを使用してページが表示されることを示します。 これはShell.PresentationMode添付プロパティの既定値です。Modal: ページがモーダル ページとして表示されることを示します。ModalAnimated: ページがモーダル ページとして、ナビゲーションのアニメーションを使用して表示されることを示します。ModalNotAnimated: ページがモーダル ページとして、ナビゲーションのアニメーションなしで表示されることを示します。
重要
PresentationMode 型はフラグの列挙型です。 つまり、コード内で列挙メンバーを組み合わせて適用することができます。 ただし、XAML での使用を容易にするために、ModalAnimated メンバーは Animated および Modal メンバーの組み合わせ、ModalNotAnimated メンバーは NotAnimated および Modal メンバーの組み合わせになっています。 フラグの列挙型の詳細については、「ビット フラグとしての列挙型」をご覧ください。
次の XAML の例では、ContentPage の Shell.PresentationMode 添付プロパティを設定しています。
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
この例では、GoToAsync メソッドを使用してページに移動したときに、ContentPage がモーダル ページとして表示されるように設定しています。
ナビゲーション バーの影を有効にする
bool 型の Shell.NavBarHasShadow プロパティを使用すれば、ナビゲーション バーに影を付けるかどうかを制御できます。 既定では、このプロパティの値は、iOS では false、Android では true です。
このプロパティはサブクラス化された Shell オブジェクト上で設定できますが、ナビゲーション バーの影を有効にしたい任意のページ上でも設定できます。 たとえば、次の XAML では、ContentPage でのナビゲーション バーの影の有効化を示しています。
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
これにより、ナビゲーション バーの影が有効になります。
ナビゲーション バーを無効にする
bool 型の Shell.NavBarIsVisible 添付プロパティを使用すると、ページが表示されたときにナビゲーション バーを表示するかどうかを制御できます。 既定では、このプロパティの値は true です。
このプロパティはサブクラス化された Shell オブジェクト上で設定できますが、通常は、ナビゲーション バーを非表示にしたい任意のページ上で設定します。 たとえば、次の XAML では、ContentPage のナビゲーション バーの無効化を示しています。
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
これで、ページが表示されたときにナビゲーション バーが非表示になります。

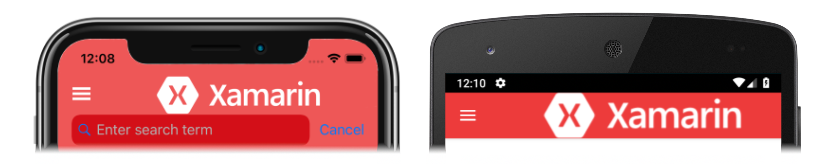
ナビゲーション バーにビューを表示する
View 型の Shell.TitleView 添付プロパティを使用すると、任意の View をナビゲーション バーに表示できるようになります。
このプロパティはサブクラス化された Shell オブジェクト上で設定できますが、ナビゲーション バーにビューを表示させたい任意のページ上でも設定できます。 たとえば、次の XAML では、ContentPage のナビゲーション バーで Image を表示させる方法を示しています。
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
これにより、ページ上のナビゲーション バーに画像が表示されます。

重要
NavBarIsVisible 添付プロパティを使用してナビゲーション バーを非表示にした場合、タイトル ビューは表示されません。
ビューのサイズを WidthRequest および HeightRequest プロパティで指定するか、ビューの位置を HorizontalOptions および VerticalOptions プロパティで指定しない限り、多くのビューはナビゲーション バーに表示されません。
Layout クラスは View クラスから派生しているため、複数のビューを含むレイアウト クラスを表示するように TitleView 添付プロパティを設定することができます。 同様に、ContentView クラスは最終的に View クラスから派生しているため、単一のビューを含む ContentView を表示するように TitleView 添付プロパティを設定することができます。
ページの可視性
シェルは、IsVisible プロパティを使用して設定される、ページの可視性に従います。 したがって、ページの IsVisible プロパティが false に設定されている場合、それはシェル アプリケーションには表示されず、移動することもできません。