Xamarin.Forms シェルのタブ
Xamarin.Forms シェルによって提供されるナビゲーション エクスペリエンスは、ポップアップとタブに基づいています。 シェル アプリケーションでのナビゲーションの最上位レベルは、アプリケーションのナビゲーション要件に応じて、ポップアップまたは下部のタブ バーのいずれかです。 アプリケーションのナビゲーション エクスペリエンスが下部タブで始まる場合は、サブクラス化された Shell オブジェクトの子を、下部タブ バーを表す TabBar オブジェクトとする必要があります。
TabBar オブジェクトには 1 つまたは複数の Tab オブジェクトを含めることができ、各 Tab オブジェクトによって、下部タブ バー上の 1 つのタブがそれぞれ表されます。 各 Tab オブジェクトには 1 つまたは複数の ShellContent オブジェクトを含めることができ、各 ShellContent オブジェクトにより、1 つの ContentPage オブジェクトが表示されます。 複数の ShellContent オブジェクトが Tab オブジェクト内にある場合は、上部タブから ContentPage オブジェクトをナビゲートできます。 タブ内では、詳細ページとして知られる追加の ContentPage オブジェクトに移動できます。
重要
TabBar 型にすると、ポップアップが無効になります。
シングル ページ
シングル ページ シェル アプリケーションを作成するには、Tab オブジェクトを TabBar オブジェクトに追加します。 この Tab オブジェクト内では、ShellContent オブジェクトを ContentPage オブジェクトに設定する必要があります。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
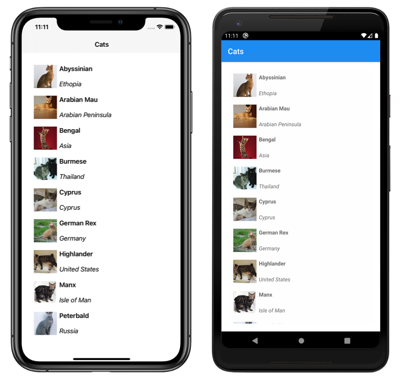
このコード例により、次のシングル ページ アプリケーションが得られます。
シェルには暗黙的な変換演算子が備わっています。これにより、ビジュアル ツリーに追加のビューを導入することなくシェルの視覚階層を単純化できます。 これが可能になるのは、サブクラス化された Shell オブジェクトには FlyoutItem オブジェクトまたは TabBar オブジェクトしか含めることができず、それには Tab オブジェクトしか含めることができず、それには ShellContent オブジェクトしか含めることができないためです。 このような暗黙的な変換演算子を使用すると、前の例から Tab オブジェクトを削除することができます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
この暗黙的な変換を設定すると、ShellContent オブジェクトが自動的に Tab オブジェクトでラップされ、それが TabBar オブジェクトでラップされます。
重要
シェル アプリケーションでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
下部のタブ
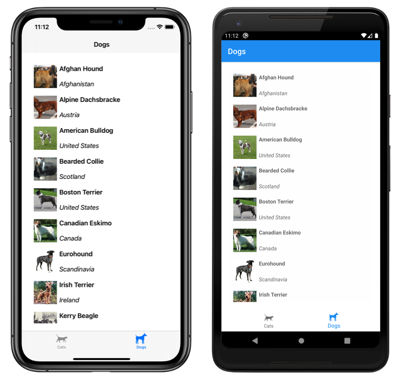
1 つの TabBar オブジェクト内に複数の Tab オブジェクトがある場合、Tab オブジェクトは下部タブとしてレンダリングされます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
string 型である Title プロパティでは、タブ タイトルを定義します。 ImageSource 型である Icon プロパティでは、タブ アイコンを定義します。
TabBar 上に 6 個以上のタブがある場合は、[その他] タブが表示され、これを使用して追加のタブにアクセスできます。
さらに、シェルの暗黙的な変換演算子を使用して、前の例から ShellContent および Tab オブジェクトを削除することができます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
この暗黙的な変換を設定すると、各 ShellContent オブジェクトが自動的に Tab オブジェクトでラップされます。
重要
シェル アプリケーションでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
下部と上部のタブ
Tab オブジェクト内に複数の ShellContent オブジェクトがある場合、下部タブに上部タブ バーが追加されます。これにより、ContentPage オブジェクト間を移動できるようになります。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
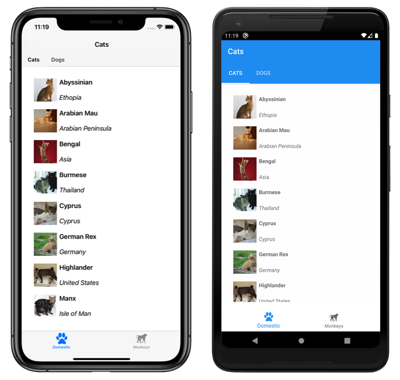
これで、次のスクリーンショットに示すようなレイアウトになります。
さらに、シェルの暗黙的な変換演算子を使用すれば、前の例から 2 番目の Tab オブジェクトを削除することができます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
この暗黙的な変換を設定すると、3 番目の ShellContent オブジェクトが Tab オブジェクトで自動的にラップされます。
タブの外観
Shell クラスでは、タブの外観を制御する次の添付プロパティを定義できます。
TabBarBackgroundColor:Color型。タブ バーの背景色を定義します。 プロパティが設定されていない場合、BackgroundColorプロパティ値が使われます。TabBarDisabledColor:Color型。タブ バーの無効な色を定義します。 プロパティが設定されていない場合、DisabledColorプロパティ値が使われます。TabBarForegroundColor:Color型。タブ バーの前景色を定義します。 プロパティが設定されていない場合、ForegroundColorプロパティ値が使われます。TabBarTitleColor:Color型。タブ バーのタイトルの色を定義します。 プロパティが設定されていない場合、TitleColorプロパティ値が使われます。TabBarUnselectedColor:Color型。タブ バーの選択されていない色を定義します。 プロパティが設定されていない場合、UnselectedColorプロパティ値が使われます。
これらのプロパティはすべて、BindableProperty オブジェクトを基盤としています。つまり、プロパティをデータ バインディングの対象にして、スタイル設定することができます。
次の例は、さまざまなタブ バーの色のプロパティを設定する XAML スタイルを示したものです。
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
さらに、タブはカスケード スタイル シート (CSS) を使ってスタイル設定することもできます。 詳細については、「Xamarin.Forms シェル固有のプロパティ」を参照してください。
タブの選択
タブ バーを使用するシェル アプリケーションを最初に実行すると、Shell.CurrentItem プロパティは、サブクラス化された Shell オブジェクト内の最初の Tab オブジェクトに設定されます。 しかし、次の例に示すように、このプロパティは別の Tab にも設定できます。
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
この例では、CurrentItem プロパティは dogsItem という名前の ShellContent オブジェクトに設定されているため、それが選択され表示されることになります。 この例では、暗黙的な変換を使用して、各 ShellContent オブジェクトを Tab オブジェクトでラップしています。
dogsItem という名前の ShellContent オブジェクトを指定した場合、同等の C# コードは次のようになります。
CurrentItem = dogsItem;
この例では、CurrentItem プロパティをサブクラス化された Shell クラスに設定しています。 また、Shell.Current 静的プロパティを使用して、任意のクラスで CurrentItem プロパティを設定することもできます。
Shell.Current.CurrentItem = dogsItem;
タブ バーとタブの表示
タブ バーとタブは既定ではシェル アプリケーションに表示されます。 ただし、添付プロパティ Shell.TabBarIsVisible を false に設定することで、タブ バーを非表示にすることができます。
このプロパティはサブクラス化された Shell オブジェクト上で設定できますが、通常は、タブ バーを非表示にしたい任意の ShellContent または ContentPage オブジェクト上で設定します。
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
この例では、上部の Dogs タブを選択すると、タブ バーが非表示になります。
さらに、バインド可能なプロパティ IsVisible を false に設定することにより、Tab オブジェクトを非表示にすることができます。
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
この例では、2 番目のタブが非表示にされます。


![[その他] タブが表示された、iOS および Android 上のシェル アプリのスクリーンショット](tabs-images/more-tabs.png)