2 番目のツール バーの追加
概要
Toolbarは、アクション バーを置き換える以上の操作を実行できます。たとえば、アクティビティ内で複数回使用したり、画面上の任意の場所に配置するようにカスタマイズしたり、画面の幅の一部のみに配置するように構成したりできます。 次の例は、2 つ目の Toolbar を作成して画面の下部に配置する方法を示しています。
この Toolbar では、[コピー]、[切り取り]、[貼り付け] の各メニュー項目が実装されます。
2 つ目のツール バーを定義する
レイアウト ファイル Main.axml を編集し、その内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
この XML では、画面の下部に 2 番目の Toolbar が追加され、画面の中央に空の ImageView の塗りつぶしが表示されます。 この Toolbar の高さは、次のアクション バーの高さに設定されます。
android:minHeight="?android:attr/actionBarSize"
この Toolbar の背景色は、次に定義されるアクセント カラーに設定されます。
android:background="?android:attr/colorAccent
この Toolbar は、[アクション バーの置き換え] で作成した Toolbar で使用されるテーマとは異なるテーマ (ThemeOverlay.Material.Dark.ActionBar) に基づいていることに注意してください。これは、アクティビティのウィンドウ装飾や最初の Toolbar に使用されたテーマにバインドされていません。
Resources/values/styles.xml を編集し、スタイル定義に次のアクセント カラーを追加します。
<item name="android:colorAccent">#C7A935</item>
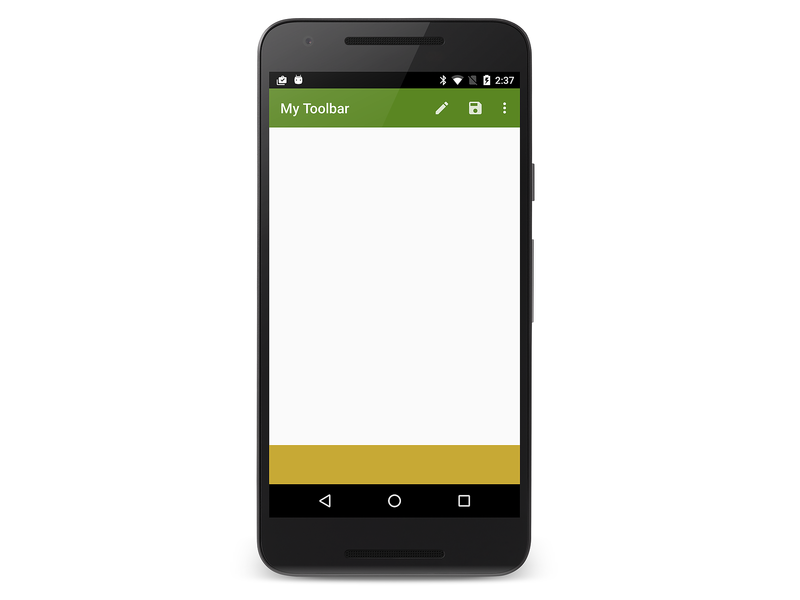
これにより、下部のツール バーが濃いアンバー色になります。 アプリを作成して実行すると、画面の下部に空白の 2 つ目のツール バーが表示されます。
[メニュー項目の編集] を追加する
このセクションでは、編集メニュー項目を下部の Toolbar に追加する方法について説明します。
セカンダリ Toolbar にメニュー項目を追加するには、次の操作を行います。
アプリ プロジェクトの
mipmap-フォルダーにメニュー アイコンを追加します (必要な場合)。[リソース/メニュー] にメニュー リソース ファイルを追加して、メニュー項目の内容を定義します。
アクティビティの
OnCreateメソッドで、(FindViewByIdを呼び出すことによって)Toolbarを見つけ、Toolbarのメニューを拡張します。新しいメニュー項目の
OnCreateで、クリック ハンドラーを実装します。
次のセクションでは、このプロセスについて詳しく説明します。 [切り取り]、[コピー]、[貼り付け] メニュー項目が下部の Toolbar に追加されます。
編集メニュー リソースを定義する
[リソース/メニュー] サブディレクトリで、edit_menus.xml という名前の新しい XML ファイルを作成し、内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
この XML では、[切り取り]、[コピー]、[貼り付け] メニュー項目が作成されます ([操作バーの置き換え] の mipmap- フォルダーに追加されたアイコンを使用)。
メニューを拡張する
MainActivity.cs の OnCreate メソッドの最後に次のコード行を追加します。
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
このコードでは、Main.axml で定義されている edit_toolbar ビューを検索し、そのタイトルを [編集] に設定し、そのメニュー項目 (edit_menus.xml で定義) を拡張します。 これは、タップされた編集アイコンを示すトーストを表示するメニュー クリック ハンドラーを定義します。
アプリをビルドし、実行します。 アプリを実行すると、上に追加したテキストとアイコンが次のように表示されます。
[切り取り] メニュー アイコンをタップすると、次のトーストが表示されます。
いずれかのツール バーのメニュー項目をタップすると、結果のトーストが表示されます。
[上方向] ボタン
ほとんどの Android アプリは、アプリの移動に [戻る] ボタンを使用します。[戻る] ボタンを押すと、ユーザーは前の画面に移動します。 ただし、ユーザーがアプリのメイン画面に "上方向に" 移動しやすくする [上方向] ボタンを用意する必要がある場合もあります。 ユーザーが [上方向] ボタンを選択すると、ユーザーはアプリ階層内の上位レベルに移動します。つまり、アプリは、以前にアクセスしたアクティビティに戻るのではなく、ユーザーをバック スタック内の複数のアクティビティに戻します。
アクション バーとして Toolbar を使用する 2 番目のアクティビティで [上方向] ボタンを有効にするには、2 番目のアクティビティの OnCreate メソッドで SetDisplayHomeAsUpEnabled メソッドと SetHomeButtonEnabled メソッドを呼び出します。
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);

![[切り取り]、[コピー]、[貼り付け] のアイコンを含む下部ツール バーの図](adding-a-second-toolbar-images/02-bottom-toolbar-sml.png)
![[切り取り] メニュー アイコンがタップされたことを示すトーストのスクリーンショット](adding-a-second-toolbar-images/03-bottom-tapped-sml.png)
![タップされている [保存]、[コピー]、[貼り付け] メニュー項目のトーストのスクリーンショット](adding-a-second-toolbar-images/04-menu-action-sml.png)