操作バーの置き換え
概要
Toolbar の最も一般的な用途の 1 つは、既定のアクション バーをカスタムの Toolbar に置き換えることです (新しい Android プロジェクトが作成されると、既定のアクション バーが使われます)。 Toolbar では、ブランドのロゴ、タイトル、メニュー項目、ナビゲーション ボタン、さらにはカスタム ビューをアクティビティの UI のアプリ バー セクションに追加する機能が提供されるため、既定のアクション バーよりも大幅にアップグレードできます。
アプリの既定のアクション バーを Toolbar に置き換えるには:
新しいカスタム テーマを作成し、この新しいテーマを使うようにアプリのプロパティを変更します。
カスタム テーマの
windowActionBar属性を無効にし、windowNoTitle属性を有効にします。Toolbarのレイアウトを定義します。Toolbarレイアウトをアクティビティの Main.axml レイアウト ファイルに含めます。アクティビティの
OnCreateメソッドにコードを追加し、Toolbarを見つけてSetActionBarを呼び出し、ToolBarをアクション バーとしてインストールします。
次のセクションでは、このプロセスについて詳しく説明します。 単純なアプリが作成され、そのアクション バーがカスタマイズされた Toolbar に置き換えられます。
アプリ プロジェクトを開始する
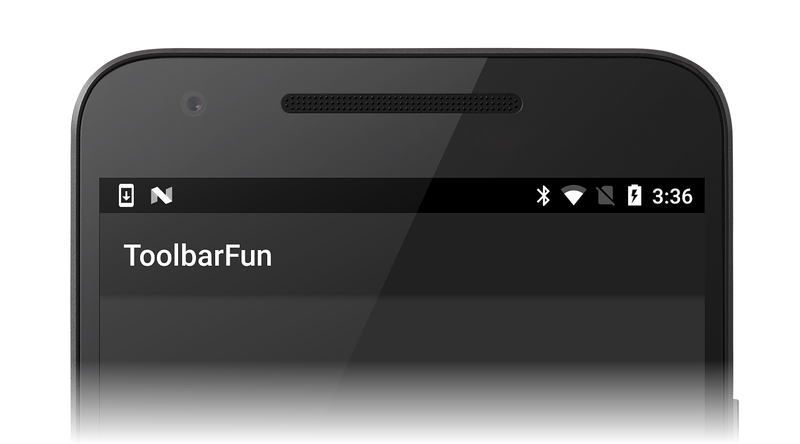
ToolbarFun という新しい Android プロジェクトを作成します (新しい Android プロジェクトの作成の詳細については、「Hello、Android」を参照してください)。 このプロジェクトを作成したら、ターゲットと最小の Android API レベルを Android 5.0 (API Level 21 - Lollipop) 以降に設定します。 Android バージョン レベルの設定の詳細については、「Android API レベルについて」を参照してください。 アプリをビルドして実行すると、次のスクリーンショットに示すように、既定のアクション バーが表示されます。
カスタム テーマを作成する
Resources/values ディレクトリを開き、styles.xml という新しいファイルを作成します。 その内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
この XML では、Lollipop の Theme.Material.Light.DarkActionBar テーマに基づいた、MyTheme という新しいカスタム テーマが定義されます。 タイトル バーを非表示にするために、windowNoTitle 属性は true に設定されています。
<item name="android:windowNoTitle">true</item>
カスタム ツール バーを表示するには、既定の ActionBar を無効にする必要があります。
<item name="android:windowActionBar">false</item>
ツール バーの背景色には、オリーブグリーンの colorPrimary 設定が使われます。
<item name="android:colorPrimary">#5A8622</item>
カスタム テーマを適用する
Properties/AndroidManifest.xml を編集し、次の android:theme 属性を <application> 要素に追加して、アプリが MyTheme カスタム テーマを使うようにします。
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
カスタム テーマをアプリに適用する方法の詳細については、「カスタム テーマの使用」を参照してください。
ツール バーのレイアウトを定義する
Resources/layout ディレクトリに、toolbar.xml という新しいファイルを作成します。 その内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
この XML は、既定のアクション バーを置き換えるカスタム Toolbar を定義します。 Toolbar の最小の高さは、置き換えられるアクション バーのサイズに設定されます。
android:minHeight="?android:attr/actionBarSize"
Toolbar の背景色は、styles.xml で先ほど定義したオリーブグリーンの色に設定されます。
android:background="?android:attr/colorPrimary"
Lollipop 以降、android:theme 属性を使って個々のビューのスタイルを設定できます。 Lollipop で導入された ThemeOverlay.Material テーマを使うと、既定の Theme.Material テーマをオーバーレイし、関連する属性を上書きしてライトまたはダークのテーマにすることができます。 この例では、Toolbar はダーク テーマを使っているため、その内容は明るい色になっています。
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
この設定は、メニュー項目が暗い背景色と対照的に表示されるようにするために使われます。
ツール バーのレイアウトを含める
レイアウト ファイル Resources/layout/Main.axml を編集し、その内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
このレイアウトには、toolbar.xml で定義された Toolbar が含まれており、RelativeLayout を使って、Toolbar が UI の一番上 (ボタンの上) に配置されるように指定します。
ツール バーを見つけてアクティブにする
MainActivity.cs を編集し、次の using ステートメントを追加します。
using Android.Views;
また、次のコード行を OnCreate メソッドの最後に追加します。
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
このコードは、Toolbar を見つけて SetActionBar を呼び出し、Toolbar が既定のアクション バーの特性を引き継ぐようにします。 ツール バーのタイトルが My Toolbar に変更されます。 このコード例に見られるように、ToolBar はアクション バーとして直接参照できます。
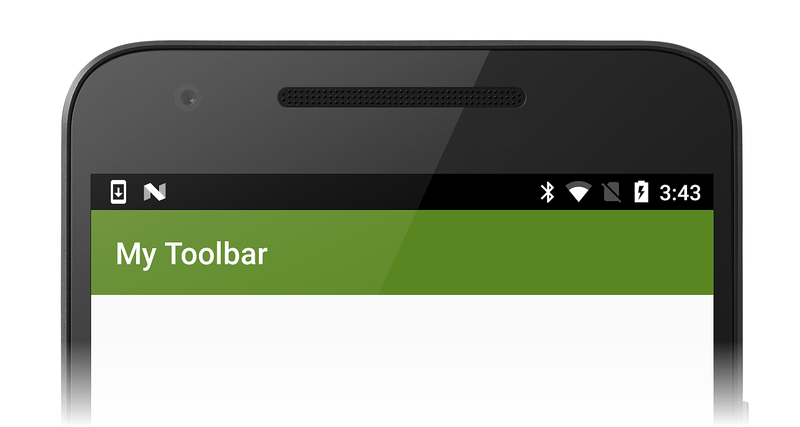
このアプリをコンパイルして実行します。既定のアクション バーではなく、カスタマイズされた Toolbar が表示されます。
Toolbar は、アプリの残りの部分に適用される Theme.Material.Light.DarkActionBar テーマとは独立してスタイル設定されていることに注目してください。
アプリの実行中に例外が発生した場合は、次の「トラブルシューティング」セクションを参照してください。
メニュー項目の追加
このセクションでは、Toolbar にメニューを追加します。 ToolBar の右上隅の領域はメニュー項目用に予約されています。各メニュー項目 ("アクション項目" とも呼ばれます) は、現在のアクティビティ内でアクションを実行することも、アプリ全体の代わりにアクションを実行することもできます。
Toolbar にメニューを追加するには:
メニュー アイコン (必要な場合) をアプリ プロジェクトの
mipmap-フォルダーに追加します。 Google には、素材のアイコンに関するページで一連の無料のメニュー アイコンが用意されています。新しいメニュー リソース ファイルを Resources/menu に追加して、メニュー項目の内容を定義します。
アクティビティの
OnCreateOptionsMenuメソッドを実装します。このメソッドはメニュー項目を拡張します。アクティビティの
OnOptionsItemSelectedメソッドを実装します。このメソッドは、メニュー項目がタップされたときにアクションを実行します。
次のセクションでは、カスタマイズされた Toolbar に [編集] メニュー項目と [保存] メニュー項目を追加して、このプロセスを詳しく説明します。
メニュー アイコンのインストール
引き続き ToolbarFun サンプル アプリで、アプリ プロジェクトにメニュー アイコンを追加します。 ツール バー アイコンをダウンロードして解凍し、抽出した mipmap- フォルダーの内容を、ToolbarFun/Resources の下にあるプロジェクトの mipmap- フォルダーにコピーし、追加された各アイコン ファイルをプロジェクトに含めます。
メニュー リソースの定義
Resources の下に新しい menu サブディレクトリを作成します。 menu サブディレクトリに、top_menus.xml という新しいメニュー リソース ファイルを作成し、その内容を次の XML に置き換えます。
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
この XML は 3 つのメニュー項目を作成します。
ic_action_content_create.pngアイコン (鉛筆) を使う [編集] メニュー項目。ic_action_content_save.pngアイコン (ディスク) を使う [保存] メニュー項目。アイコンのない [基本設定] メニュー項目。
[編集] および [保存] メニュー項目の showAsAction 属性は ifRoom に設定されています。この設定により、これらのメニュー項目を表示するための十分なスペースがある場合、それらが Toolbar に表示されます。 [基本設定] メニュー項目は、showAsAction を never に設定します。これにより、[基本設定] メニューが "オーバーフロー" メニュー (3 つの縦方向のドット) に表示されます。
OnCreateOptionsMenu を実装する
次のメソッドを MainActivity.cs に追加します。
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
Android は、アプリがアクティビティのメニュー リソースを指定できるように、OnCreateOptionsMenu メソッドを呼び出します。 このメソッドでは、top_menus.xml リソースが、渡された menu 内に拡張されます。 このコードにより、新しい [編集]、[保存]、[基本設定] メニュー項目が Toolbar に表示されます。
OnOptionsItemSelected を実装する
次のメソッドを MainActivity.cs に追加します。
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
ユーザーがメニュー項目をタップすると、Android は OnOptionsItemSelected メソッドを呼び出し、選ばれたメニュー項目を渡します。 この例では、実装はどのメニュー項目がタップされたかを示すトーストを表示するだけです。
ToolbarFun をビルドして実行すると、ツール バーに新しいメニュー項目が表示されます。
このスクリーンショットに示すように、Toolbar には 3 つのメニュー アイコンが表示されます。
ユーザーが [編集] メニュー項目をタップすると、OnOptionsItemSelected メソッドが呼び出されたことを示すトーストが表示されます。
ユーザーがオーバーフロー メニューをタップすると、[基本設定] メニュー項目が表示されます。 通常、あまり一般的ではないアクションはオーバーフロー メニューに配置する必要があります。この例では、[基本設定] でオーバーフロー メニューを使っています。これは、[編集] や [保存] ほど頻繁には使われないためです。
Android メニューの詳細については、Android 開発者のメニューに関するトピックを参照してください。
トラブルシューティング
次のヒントは、アクション バーをツール バーに置き換えるときに発生する可能性のある問題をデバッグするのに役立ちます。
アクティビティには既に操作バーが存在する
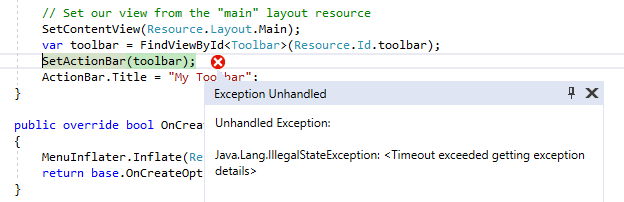
「カスタム テーマを適用する」の説明に従ってアプリがカスタム テーマを使うように適切に構成されていない場合、アプリの実行中に次の例外が発生する可能性があります。

さらに、次のようなエラー メッセージが生成される場合があります: Java.Lang.IllegalStateException: "このアクティビティには、ウィンドウ装飾によって提供されるアクション バーが既に存在します。"
このエラーを修正するには、先ほど「カスタム テーマを適用する」で説明したように、カスタム テーマの android:theme 属性が (Properties/AndroidManifest.xml の) <application> に追加されていることを確認します。。 さらに、このエラーは、Toolbar レイアウトまたはカスタム テーマが適切に構成されていない場合に発生する可能性があります。


![[編集]、[保存]、[オーバーフロー] メニュー項目の場所を示す図](replacing-the-action-bar-images/04-menu-items-sml.png)
![[項目の編集] がタップされたときに表示されるトーストのスクリーンショット](replacing-the-action-bar-images/05-toast-displayed-sml.png)
![[オーバーフロー] メニューに表示される [基本設定] メニュー項目のスクリーンショット](replacing-the-action-bar-images/06-preferences-sml.png)