SetFocus 関数
適用先: キャンバス アプリ
モデル駆動型アプリ
入力フォーカスを特定のコントロールに移動します。
Description
SetFocus 関数によって、コントロールへの入力フォーカスが可能になります。 ユーザーのキーストロークがそのコントロールによって受信され、Text Input コントロールに入力するか、入力 キーを押してボタンを選択できるようになります。 ユーザーは、タブ キー、タッチ、マウス、またはその他のジェスチャを使用して、入力フォーカス自体を移動することもできます。 Tab キーの動作は、 TabIndex プロパティによって制御されます。
SetFocus 関数を使用してフォーカスを設定します (それぞれの例を以下に示します)。
- 新しく公開または有効化された入力コントロールで、次に来る情報をユーザーに提供し、データ入力が高速化します。
- フォームが検証され、問題のある入力コントロールに焦点を合わせて表示し、すばやく解決策を見出します。
- 画面が表示され、Screen の OnVisible プロパティを使用して最初の入力コントロールにフォーカスします。
フォーカスが設定されたコントロールは、FocusedBorderColor プロパティと FocusedBorderThickness プロパティに基づいて視覚的に異なる場合があります。
制限
SetFocus は次の場合にのみ使用できます:
Gallery コントロール、Edit form コントロール、または Component が含むコントロールにフォーカスを設定することはできません。 SetFocus は、スクロール可能な画面内のコントロールで使用できます。
Container コントロール内のコントロールにフォーカスを設定することはできません。
SetFocus 呼び出しを含む計算式と同じ画面のコントロールにのみフォーカスを設定できます。
DisplayMode プロパティが Disabled に設定されているコントロールにフォーカスを設定しようとしても、効果はありません。 フォーカスは以前の状態のままになります。
Apple iOS では、SetFocus が直接のユーザー操作によって開始された場合にのみ、ソフト キーボードが自動的に表示されます。 たとえば、ボタンの OnSelect プロパティから呼び出すと、ソフトキーボードが表示されますが、画面の OnVisible からの呼び出しは表示されません。
SetFocus は、動作の数式 でのみ使用できます。
構文
フォーカスの設定( コントロール )
- コントロール – 必須。 入力フォーカスを付与するコントロール。
例
新しく公開されたまたは有効になっている入力コントロールにフォーカスを設定する
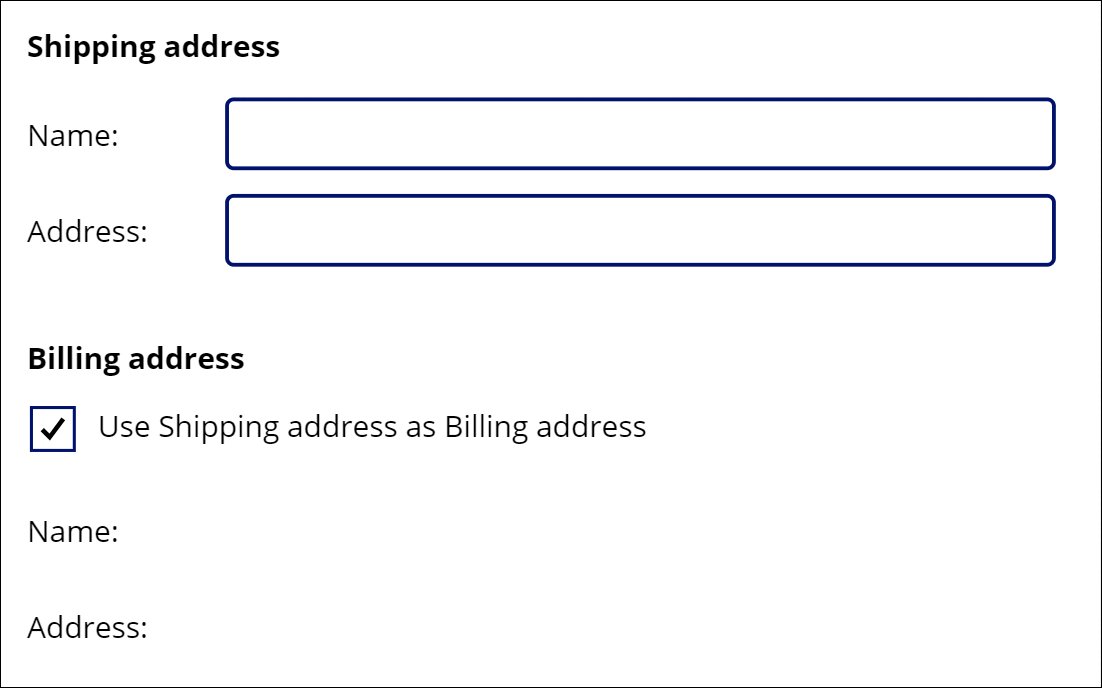
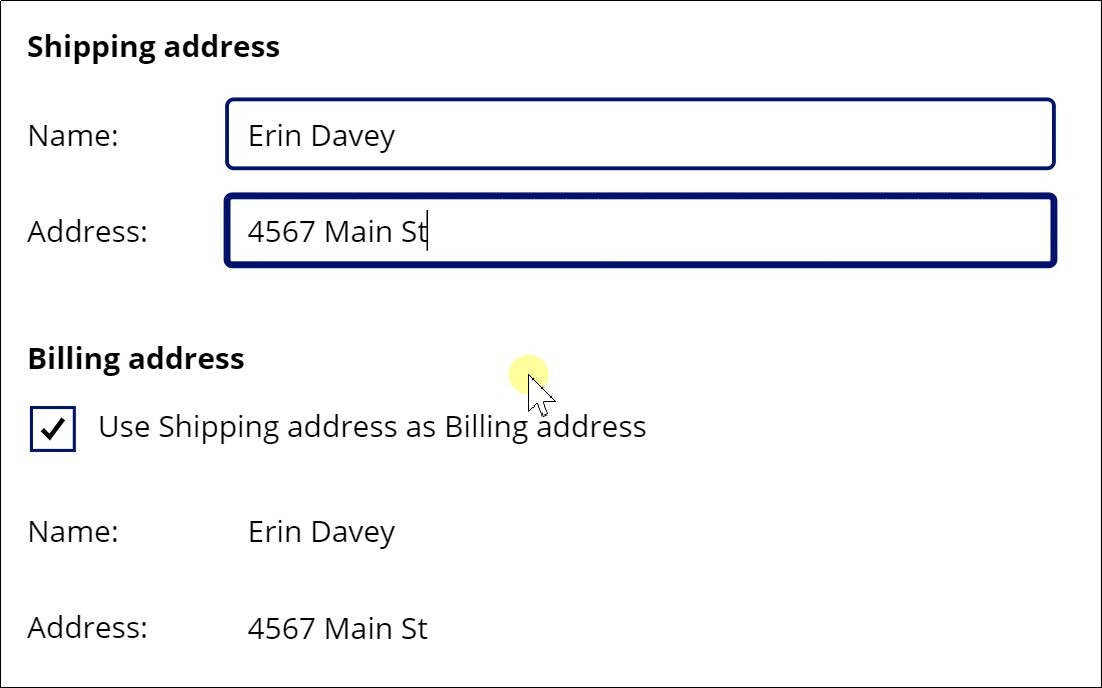
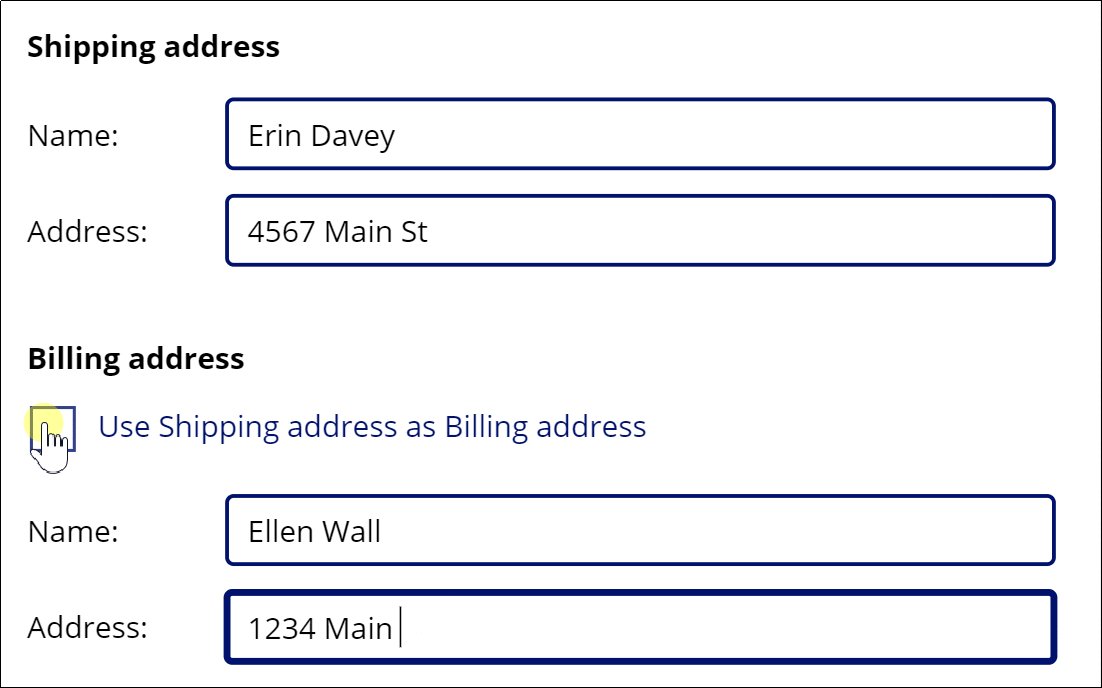
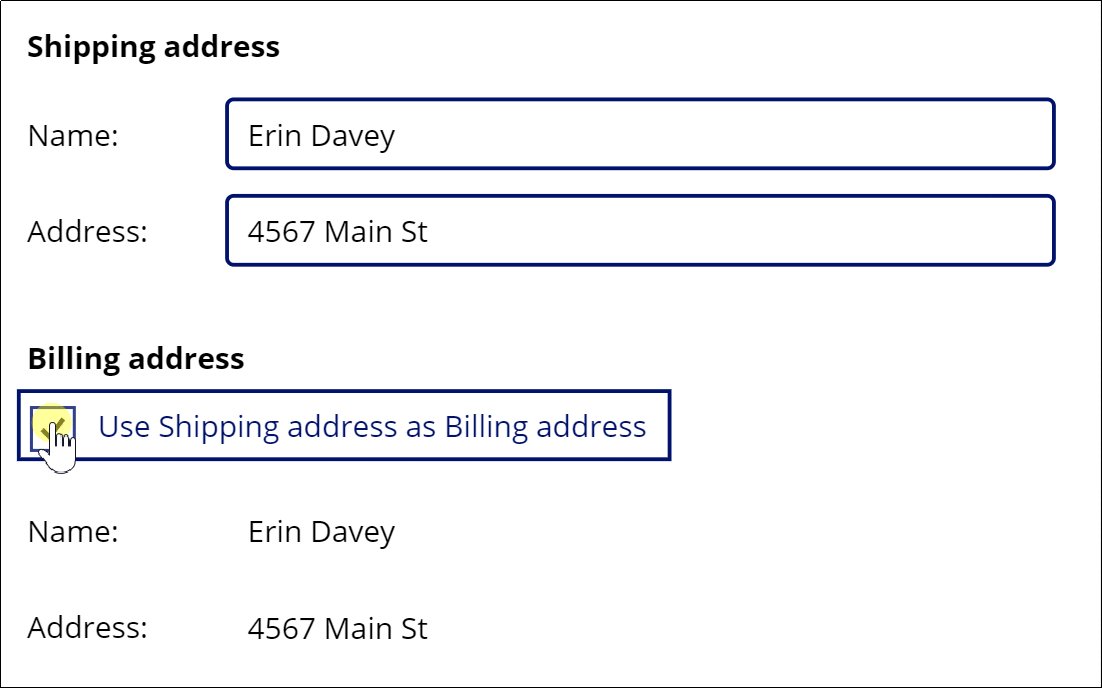
多くのショッピング カートでは、顧客は配送先住所を請求先住所として使用して、同じ情報を 2 回入力する必要性を軽減することができます。 別の請求先住所が必要な場合は、請求先住所のテキスト入力ボックスが有効になります。これは、新しく有効になったこれらのコントロールを顧客に示してデータをより速く入力できるようにするために役立ちます。

ここでは多くの数式が再生されますが、フォーカスを移動する計算式は、Check box コントロールの OnUncheck プロパティにあります。
SetFocus( BillingName )
タブ キーを使用して、あるフィールドから別のフィールドにフォーカスをすばやく移動することもできます。 わかりやすく説明するために、タブ キーはアニメーションで使用しませんでした。
この例を作成するには、次のようにします。
- 新しいアプリを作成します。
- 「送付先住所」、「名前:」、「住所:」、「請求先住所」、「名前:」、「住所:」というテキストが付いた Label コントロール を追加して、アニメーションに示されているように配置します。
- Text Input コントロール を追加し、その名前を ShippingName に変更します。
- Text Input コントロール を追加し、その名前を ShippingAddress に変更します。
- Check box コントロール を追加し、名前を SyncAddresses に変更します。
- このコントロールの Text プロパティを、
"Use Shipping address as Billing address"計算式に設定します。 - Text Input コントロール を追加し、その名前を BillingName に変更します。
- コントロールの Default プロパティを
ShippingName数式に設定します。 - このコントロールの DisplayMode プロパティを
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )数式に設定します。 これにより Check Box コントロールの状態に基づいて、このコントロールが自動的に有効または無効になります。 - Text Input コントロール を追加し、その名前を BillingAddress に変更します。
- このコントロールの Default プロパティを
ShippingAddress数式に設定します。 - このコントロールの DisplayMode プロパティを
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )数式に設定します。 これにより Check Box コントロールの状態に基づいて、このコントロールが自動的に有効または無効になります。 - チェック ボックスの Default プロパティを
true式に設定します。 これにより、送付先住所と同じ値を使用する請求先住所が既定で使用されます。 - チェック ボックスの OnCheck プロパティを
Reset( BillingName ); Reset( BillingAddress )計算式に設定します。 ユーザーが送付先住所と請求先住所の同期を選択した場合、請求先住所フィールドのユーザー入力がすべてクリアされ、それぞれの Default プロパティで対応する送付先住所フィールドから値を取得します。 - チェック ボックスの OnUncheck プロパティを
SetFocus( BillingName )計算式に設定します。 ユーザーが別の請求先住所を選択した場合、請求先住所の最初のコントロールにフォーカスが移動します。 これらのコントロールは、DisplayMode プロパティによって既に有効になっています。
検証の問題に焦点を当てる
Note
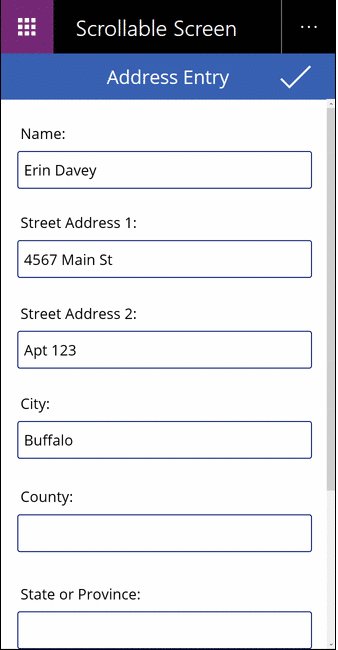
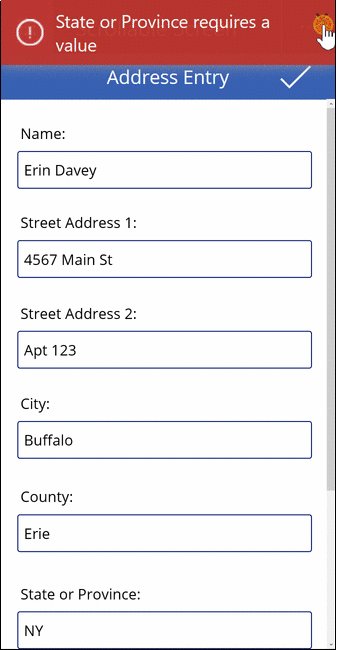
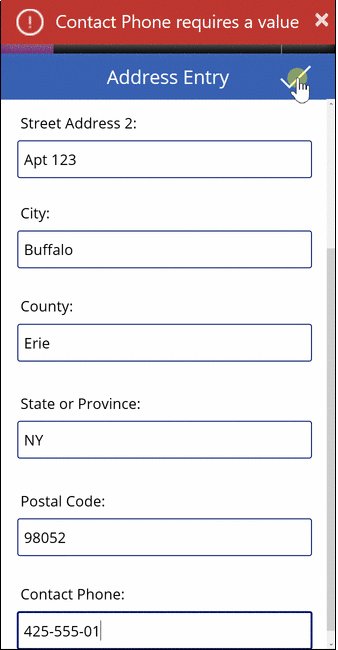
この例は、Edit form コントロールのように見えますが、残念ながらこのコントロールでは SetFocus はまだサポートされていません。 代わりに、この例では、スクロール可能な画面を使用して入力コントロールをホストしています。
フォームを検証する際、問題が発生した場合だけでなく、問題が発生したフィールドにユーザーを移動する場合にもメッセージを表示すると役立ちます。 問題のフィールドが画面の外にスクロールされ、表示されない場合は、特に便利です。

このアニメーションでは、すべてのフィールドが適切に入力されるまで、検証ボタンが繰り返し押されます。 マウス ポインターは画面の上部から下に移動しないことに注意してください。 代わりに SetFocus 関数は、次の数式で注意が必要なコントロールに入力フォーカスを移動しました。
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
この例を作成するには、次のようにします。
- 新しい、空の電話アプリを作成します。
- 挿入メニューの新しい画面を選択し、次にスクロール可能を選択します。
- 画面の中央セクションで、Text input コントロールを追加し、名前、番地 1、番地 2、市区町村、郡、州、郵便番号、電話番号 を入力します。 各フィールドに Label コントロールを追加して、フィールドを識別します。 すべてのコントロールを収めるのに十分な長さでない場合は、セクションのサイズを変更することが必要になる場合があります。
- スクロール可能なセクションの上のチェックマーク Icon コントロール を画面の上部に追加します。
- Icon コントロールの OnSelect プロパティを、上記で指定した
If( IsBlank( ...の数式に設定します。
画面を表示する時にフォーカスを移動する
Note
この例は、Edit form コントロールのように見えますが、残念ながらこのコントロールでは SetFocus はまだサポートされていません。 代わりに、この例では、スクロール可能な画面を使用して入力コントロールをホストしています。
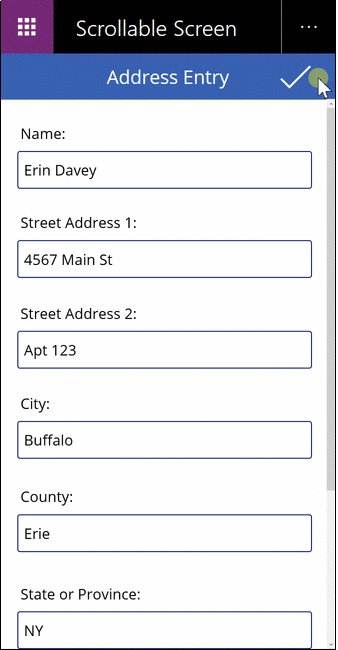
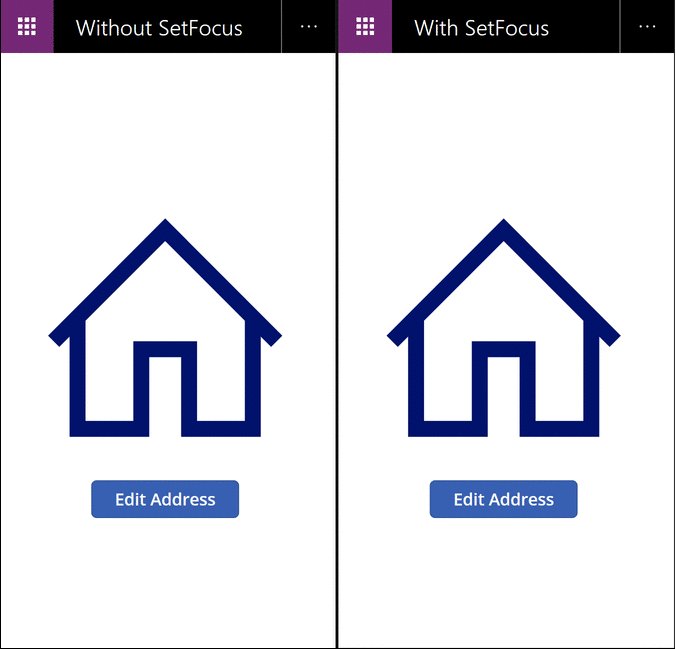
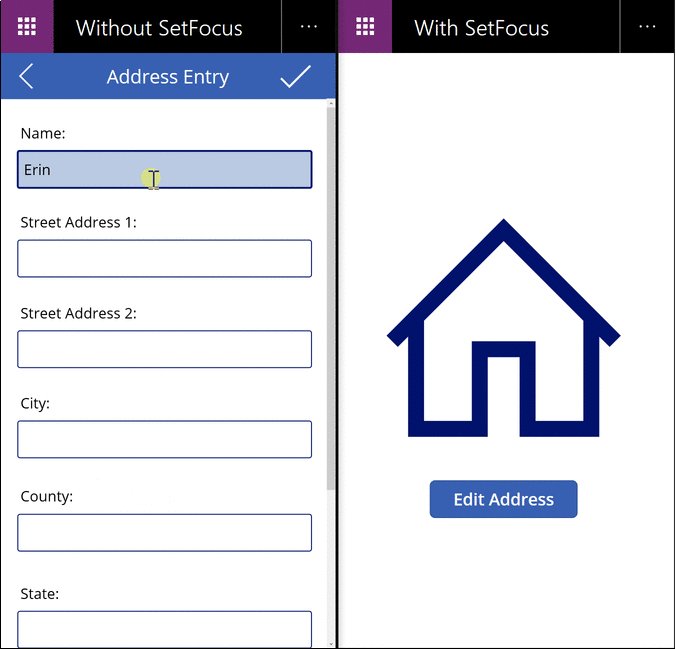
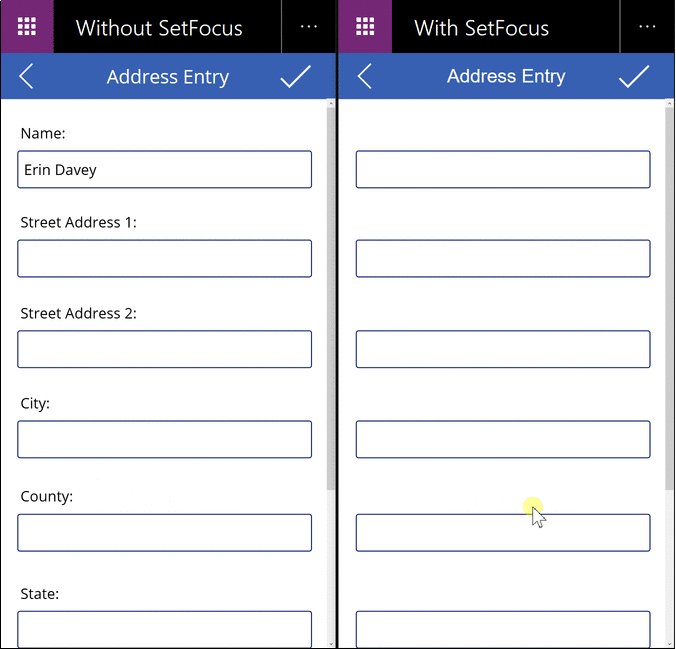
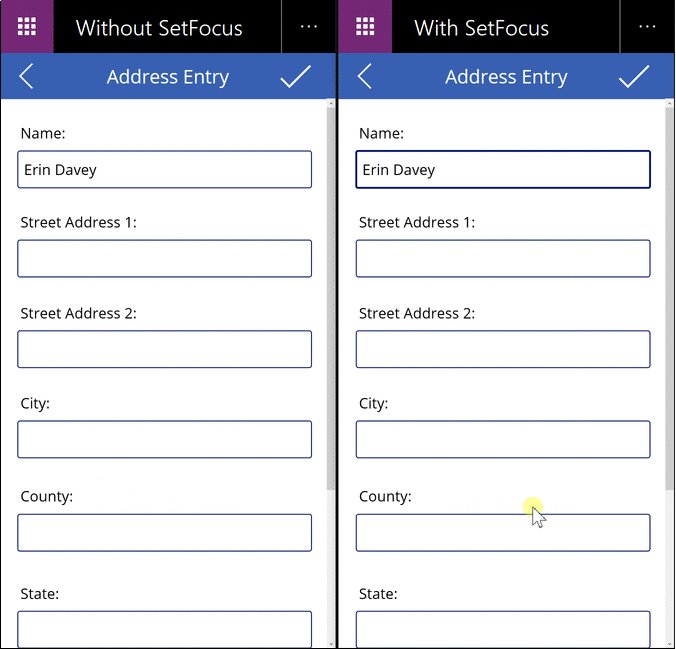
入力コントロールを公開する場合と同様に、データ入力画面を表示する場合は、データ入力の速度を上げるために最初の入力コントロールに集中すると便利です。

このアニメーションでは、左側のデータ入力画面には SetFocus が使用されていません。 表示時に、フォーカスのある入力コントロールはありません。ユーザーはタブ、タッチ、マウスを使用するか、あるいは他の方法で名前フィールドにフォーカスを設定してから、値を入力する必要があります。
右側には、次の数式に設定されたデータ入力画面の OnVisible プロパティとまったく同じアプリがあります。
SetFocus( Name )
これにより、フォーカスが名前フィールドに自動的に設定されます。 ユーザーは、事前の操作を必要とせずに、フィールド間の入力とタブ移動をすぐに開始できます。
この例を作成するには、次のようにします。
- 上記の「検証の問題に焦点を当てる」アプリを作成します。
- この画面で、OnVisible プロパティを
SetFocus( Name )数式に設定します。 - 2 番目の画面を追加します。
- Button コントロール を追加します。
- このコントロールの OnSelect プロパティを
Navigate( Screen1 )数式に設定します。 - この画面からアプリをプレビューします。 ボタンを押します。 OnVisible 式が評価され、名前フィールドが自動的にフォーカスされます。