CommandBar コントロール (プレビュー)
コマンドの入力に使用されるコントロール。
Note
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

説明設定
CommandBar は、その上にあるウィンドウ、パネル、または 親 領域のコンテンツを操作するコマンドを格納するサーフェスです。
このコード コンポーネントは、キャンバスおよびカスタム ページで使用するために、Fluent UI CommandBar コントロールのラッパーを提供します。
プロパティ
重要なプロパティ
| Property | 説明設定 |
|---|---|
Items |
レンダリングするアクション項目 |
項目の構造
各項目は、次のスキーマを使用して、コンポーネント内のデータを視覚化します。
| 件名 | 説明設定 |
|---|---|
ItemDisplayName |
コマンド バー項目の表示名。 |
ItemKey |
選択されている項目を示すため、およびサブ項目を追加するときに使用するキー。 キーは一意である必要があります。 |
ItemEnabled |
オプションが無効になっている場合は、false に設定します。 |
ItemVisible |
オプションが表示されない場合は、false に設定します。 |
ItemChecked |
オプションがオンになっている場合は、true に設定します (例: コマンド バーの分割ボタン)。 |
ItemSplit |
オプションをクリックして、ドロップダウンのフライアウト メニューとして使用できる場合は true に設定します。 |
ItemIconName |
使用する Fluent UI アイコン (Fluent UI アイコンを参照) |
ItemIconColor |
アイコンをレンダリングする色 (たとえば、名前付き、RGB、または 16 進数値)。 |
ItemIconOnly |
テキスト ラベルを表示しない - アイコンのみ。 |
ItemOverflow |
オーバーフロー動作の場合は true に設定する |
ItemOverflow |
オーバーフロー項目でオプションをレンダリングします。 |
ItemFarItem |
コマンド バーのfar項目グループでオプションをレンダリングします。 |
ItemHeader |
項目をセクション ヘッダーとしてレンダリングします。 この項目のキーに ItemParentKey が設定されている項目がある場合、この項目の下に意味的にグループ化された項目として追加されます。 |
ItemTopDivider |
セクションの上部に仕切りをレンダリングします。 |
ItemDivider |
アイテムをセクション ディバイダーとしてレンダリングします。または、アイテムがヘッダー (ItemHeader = true) の場合は、セクションの下部にディバイダーをレンダリングするかどうかを制御します。 |
ItemParentKey |
オプションを別のオプションの子項目としてレンダリングする。 |
Note
ItemIconColorコンポーネントのテーマ値を上書きし、他の状態の色 (無効など) を無視します。ItemHeader区切り線としてレンダリングするには、ItemDividerをtrueに設定する必要があります。 false に設定すると、他の値が想定され、空白になります。
例
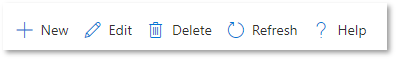
例 Power Fx 基本の計算式 Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 構成方法に関するガイドラインは、テーマ を参照してください。 |
AccessibilityLabel |
スクリーン リーダーの aria-label |
イベントのプロパティ
| Property | 説明設定 |
|---|---|
InputEvent |
コントロールに送信するイベント。 例: SetFocus。 |
Behavior
SetFocus を InputEvent としてサポートします。
「選択時」の動作を構成する
コンポーネントの OnSelect プロパティの Switch() 式を使用し、コントロールの選択された ItemKey をスイッチの値として参照して、各アイテムの特定のアクションを構成します。
false の値を Power Fx 言語の適切な式に置き換えます。
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
コントロールにフォーカスを設定する
新しいダイアログが表示され、デフォルトのフォーカスがコントロールにある場合、明示的なフォーカスの設定が必要になります。
入力イベントを呼び出すには、Input Eventプロパティにバインドされたコンテキスト変数を、SetFocus で始まり、その後にランダムな要素が続く文字列に設定して、アプリが変更として検出できるようにします。
Power Fx 式の例。
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
そして、コンテキスト変数 ctxResizableTextareaEvent は、プロパティ Input Event プロパティにバインドされます。
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。
詳細については、コンポーネント設計の課題 を参照してください。