Theming
テーマは、ページ上のすべてのコンポーネントに一貫した外観を適用できるメカニズムです。 つまり、今のところはページ全体で配色を共有することを意味します。
Note
テーマ JSON オブジェクトは、色のセットを含むコード ブロックです。 Creator Kit コンポーネントは、特に Fluent テーマ デザイナー アプリで生成されたテーマ コード ブロックを受け入れ、色の値をコンポーネント プロパティにマップするように設計されています。 オブジェクトを変数としてアプリに保存します (次の手順で説明します)。 テーマ JSON オブジェクトは、キット コンポーネントで簡単に参照できるように設計されていますが、キット外のコンポーネントでもこれらの値を参照できるため、すべてのアプリ コンポーネント間で一貫性を簡単に維持できます。
テーマの生成
Fluent テーマ デザイナー アプリを使用して (CreatorKitReferences(Canvas) ソリューションで提供) を使用して、Creator Kit コンポーネントで参照できるテーマ JSON オブジェクトを生成します。
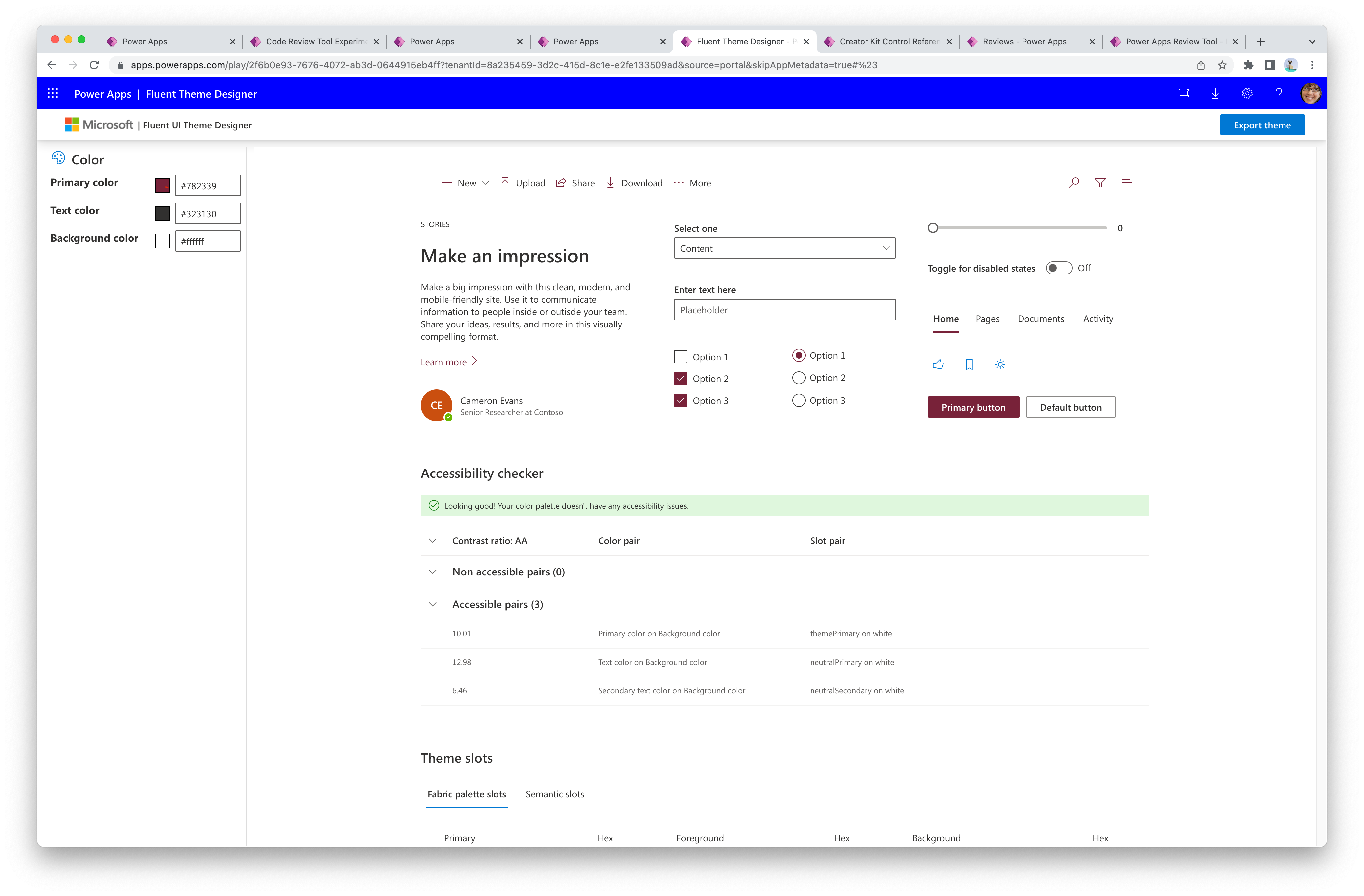
Fluent テーマ デザイナ― アプリを再生します。
プライマリの色、テキストの色、背景色の値を変更します。

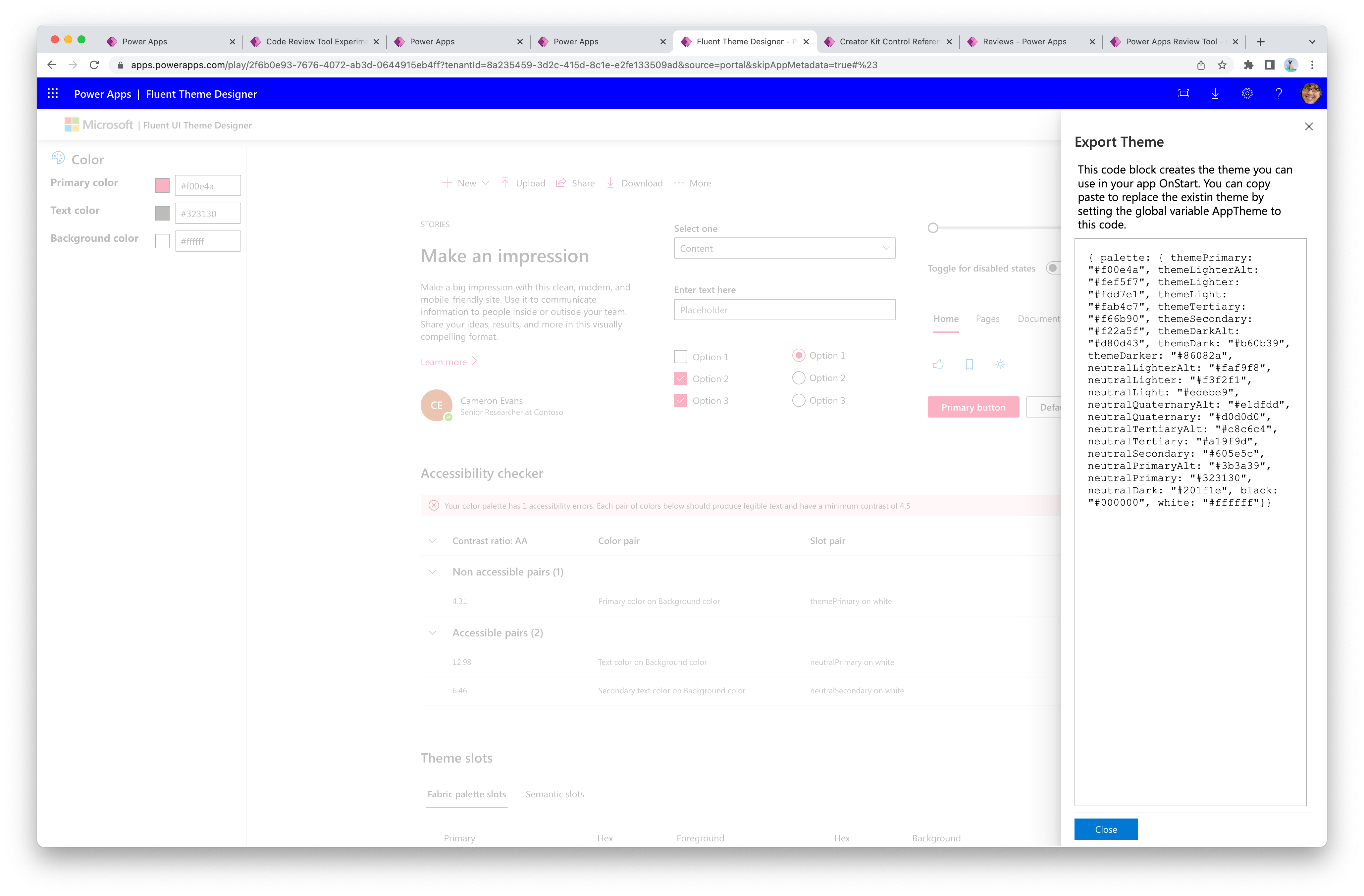
右上隅から テーマのエクスポート を選択し、テーマ JSON の Power Fx 式バージョンを生成し、パネルから値をコピーします。

テーマをグローバル変数としてアプリに保存します (次のセクション)。
テーマの設定
以下の Power Fx 式は、Fluent UI テーマ デザイナー アプリからの出力を使用してグローバル変数を設定する方法の例です。 この変数は、アプリ内のすべてのコンポーネントから参照できます。
- この Power Fx 式を配置して、アプリの
OnStartプロパティで実行する。 /* THEME OBJECT */コンテンツ間の値をデザイナーからのテーマ オブジェクトに置き換えます。
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Creator Kit コンポーネントからのテーマの参照
テーマは、それぞれのコンポーネントの Theme プロパティに渡すことができます。
- Canvas コンポーネントは
AppTheme変数を参照する必要があります。 - コード コンポーネントは
AppThemeJson変数を参照する必要があります。
Power Apps コンポーネントからのテーマの参照
キャンバス アプリまたはカスタム ページのコア コンポーネントはいずれも、AppTheme オブジェクト (JSON 形式にすることはできません) からの要素を参照できます。 これらのコントロールは、必要な palette プロパティを参照する必要があり、ColorValue() 式を使用して色のデータ型としてキャストできます。
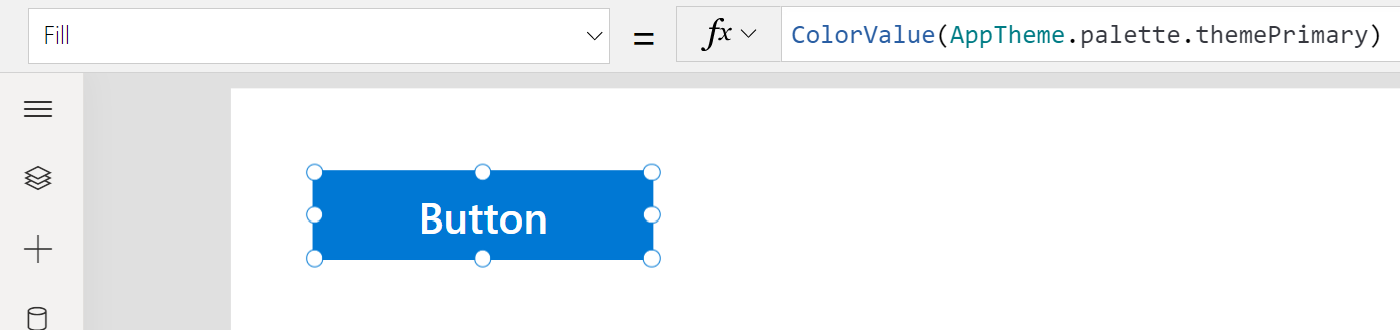
例 Button。Fill Power Fx テーマの基本色を参照する式:
ColorValue(AppTheme.palette.themePrimary)