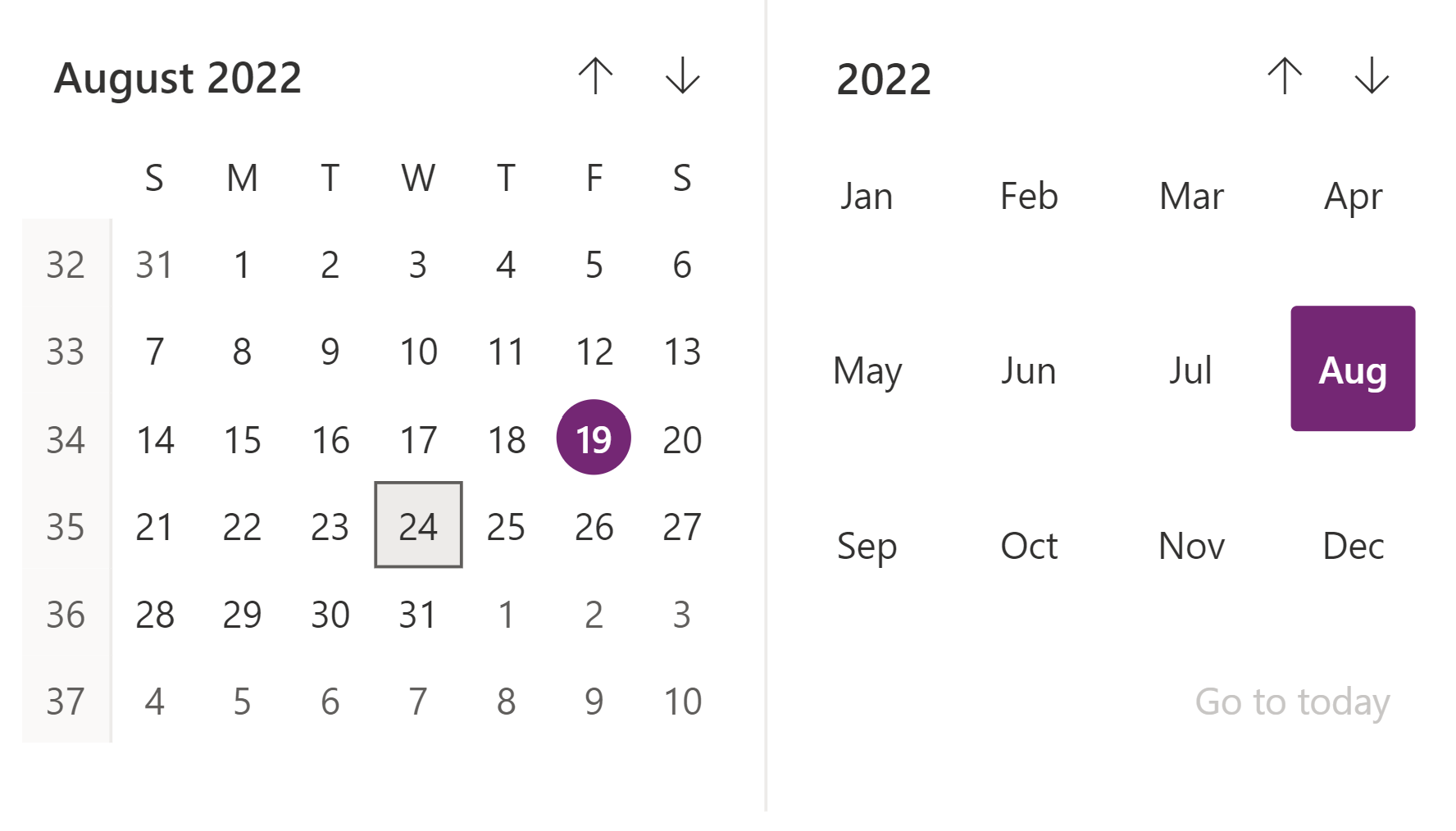
Calendar コントロール
日付の値の入力に使用されるコントロール。
Note
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

説明設定
このコード コンポーネントは、キャンバス アプリおよびカスタム ページで使用するためにボタンにバインドされた Fluent UI カレンダー コントロールのラッパーを提供します。
プロパティ
重要なプロパティ
| Property | 説明設定 |
|---|---|
SelectedDateValue |
事前に選択される日付の値、または変更イベントの後に選択される日付の値。 例: 今日の日付: Today()、言語に基づく日付: DateValue("24/7/2022",Language())、特定の地域の言語: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
「今日に移動」 オプションが表示されるかどうか |
MonthPickerVisible |
月のピッカーが表示されているかどうか |
DayPickerVisible |
日のピッカーが表示されているかどうか |
HighlightSelectedMonth |
カレンダーで選択した月がハイライト表示されるかどうか |
HighlightCurrentMonth |
カレンダーで現在の月がハイライトされているかどうか |
ShowWeekNumbers |
週番号を表示するかどうか |
ShowSixWeeksByDefault |
6週目を既定で表示するかどうか。 |
MinDate |
日付の値を指定した場合、その日付を越えるナビゲーションは許可されません。 正しい形式については、選択した日付の例を参照してください。 |
MaxDate |
日付の値を指定した場合、その日付を越えるナビゲーションは許可されません。 正しい形式については、選択した日付の例を参照してください。 |
FirstDayOfWeek |
カレンダーで週の初めの日として表示する日を選択します。 |
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 構成方法に関するガイドラインは、テーマ を参照してください。 |
BackgroundColor |
コンポーネントの背景色。 例: 白または #ffffff |
AccessibilityLabel |
スクリーン リーダーの aria-label |
イベントのプロパティ
| Property | 説明設定 |
|---|---|
InputEvent |
コントロールに送信するイベント。 例: SetFocus。 以下を参照してください。 |
Behavior
SetFocus を InputEvent としてサポートします。
OnChange の使用
日付が選択されている場合、selectedDate 出力プロパティで値を取得できます。 以下は、出力の可視化方法に応じて 'OnChange' プロパティに追加できるサンプルコードのセットです。
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
コントロールにフォーカスを設定する
新しいダイアログが表示され、デフォルトのフォーカスがコントロールにある場合、明示的なフォーカスの設定が必要になります。
入力イベントを呼び出すには、Input Eventプロパティにバインドされたコンテキスト変数を、SetFocus で始まり、その後にランダムな要素が続く文字列に設定して、アプリが変更として検出できるようにします。
Power Fx 式の例。
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
そして、コンテキスト変数 ctxResizableTextareaEvent は、プロパティ InputEvent のプロパティにバインドされます。
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。