コード コンポーネントの Liquid テンプレート タグ
Power Apps Component Framework により、プロの開発者やアプリメーカーは、モデル駆動型アプリやキャンバス アプリのコード コンポーネントを作成できます。 これらのコード コンポーネントを使用して、フォーム、ビュー、ダッシュボードでデータを操作するユーザーの体験を向上させることができます。 詳細: Power Pages でコード コンポーネントを使用する
重要
コード・コンポーネント用の Liquid テンプレート タグには、ポータルのバージョン 9.3.10.x またはそれ以降 が必要です。
このリリースでは、ウェブページに Liquid テンプレート タグ を使用してコード コンポーネントを追加する機能を導入しており、Power Pages のフォーム上のフィールド レベルのコンポーネントに有効な Web API を使用したコンポーネントを追加できるようになりました。
コード コンポーネントは、codecomponent Liquid テンプレート タグを使用して追加できます。 読み込む必要のあるコード コンポーネントを示すキーは、name 属性を使用して渡されます。 キーには GUID (コードコンポーネントの ID)、または Microsoft Dataverse でインポートされたコード コンポーネントの名前を指定します。
コードコンポーネントが求めるするプロパティの値は、キーと値のペアを ":" (コロン記号) で区切って渡す必要があります。ここでキーはプロパティ名、値は JSON 文字列の値です。
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
たとえば、controlValue という名前の入力パラメータを求めるコードコンポーネントを追加するには、以下の Liquid テンプレートタグを使用します。
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
チップ
この例では、パラメーターに controlvalue と controlApiKey を使用していますが、使用するコンポーネントによっては、異なるパラメータ名が必要になる場合があります。
サンプルのマッピング コントロール を使用し、Power Pages で使用するためのコードコンポーネント ソリューションとしてパッケージ化 することができます。
ヒント
マイクロソフトは、コミュニティが作成したリソースをサポートしていません。 コミュニティ リソースに関するご質問または問題については、リソースの発行元にお問い合わせください。 これらのリソースを使用する前に、Power Apps component framework のガイドラインを満たしていることを確認し、参照目的でのみ使用するようにしてください。
チュートリアル: Liquid テンプレート タグを使用したページでコード コンポーネントを使用する
このチュートリアルでは、Power Pages を構成して、コンポーネントを Web ページに追加します。 続いて、サイトの Web ページにアクセスして、コンポーネントを操作します。
開始する前に
このチュートリアルで使用しているサンプル コード コンポーネントを使用している場合は、まずサンプル ソリューションを環境にインポートする必要があります。 ソリューションのインポートについては、ソリューションのインポートにアクセスしてください。
前提条件
前提条件や、Power Pages でサポートしている/していないコード コンポーネントについては、Power Pages でコードコンポーネントを使用する を参照してください。
注意
このチュートリアルでは、Power Apps Component Framework を使用して作成したサンプル コード コンポーネントを使用し、Web ページ上のマップ コントロールを実行します。 また、既存または新規のコンポーネントを使用して、このチュートリアルの他の Web ページを使用することもできます。 この場合、このチュートリアルのステップを実行する際には、必ずご利用のコンポーネントと Web ページを使用してください。 コード コンポーネントの作成方法の詳細については、最初のコンポーネントを作成するにアクセスしてください。
ステップ 1. スタジオから Web ページにコード コンポーネントを追加する
Power Pages デザイン スタジオ でご利用のサイトを開きます。
Pages ワークスペースで、+ Page を選択します。
ページに名前を付けます。 たとえば、マップ ビューア を更新します。
空白から開始 ページ レイアウトを選択します。
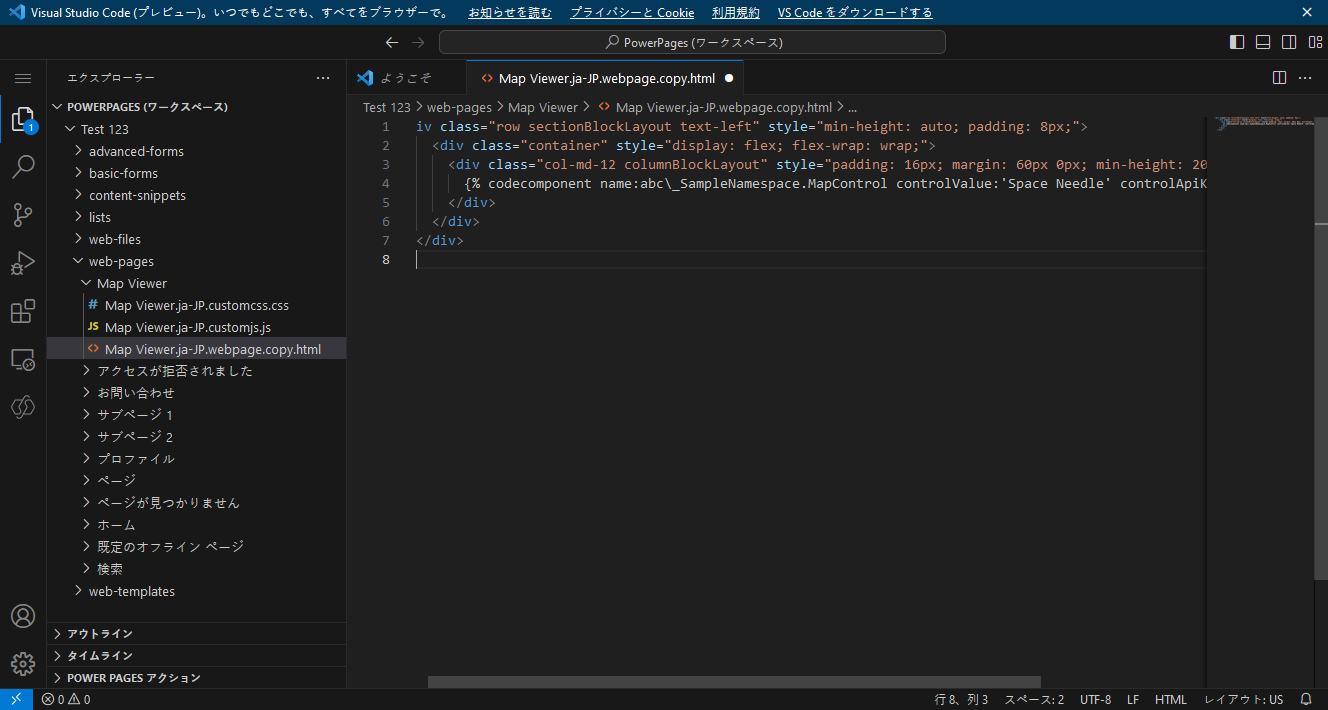
コードの編集 ボタンを選択して、Visual Studio Code for the Web を開きます。
以下の構文で、Liquid テンプレートタグで
<div></div>の間にコントロールを追加します:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
チップ
インポートしたすべてのコンポーネントの詳細の検索や、コンポーネント名を検索するには、CustomControl Web APIを参照します。
例:
コンポーネントの検索方法:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameコンポーネントの入力パラメータを取得する方法:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
キーボードで CTRL-S を選択して、更新コードを保存します。
デザイン スタジオに戻り、同期 を選択して、 Visual Studio Code からの編集で Web ページを更新します。
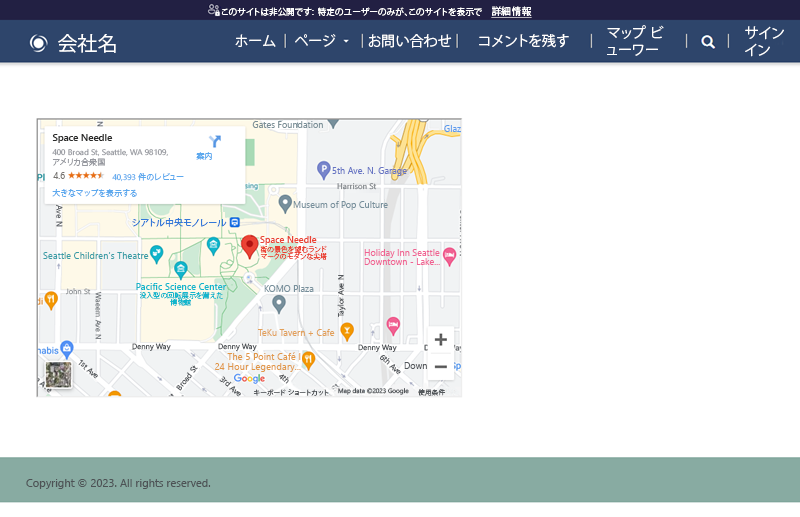
右上隅で、プレビュー と デスクトップ を選択して、サイトをプレビューします。
Web ページに、追加されたコントロールが表示されます。