サンプルのポータル Web API コンポーネントを実装する
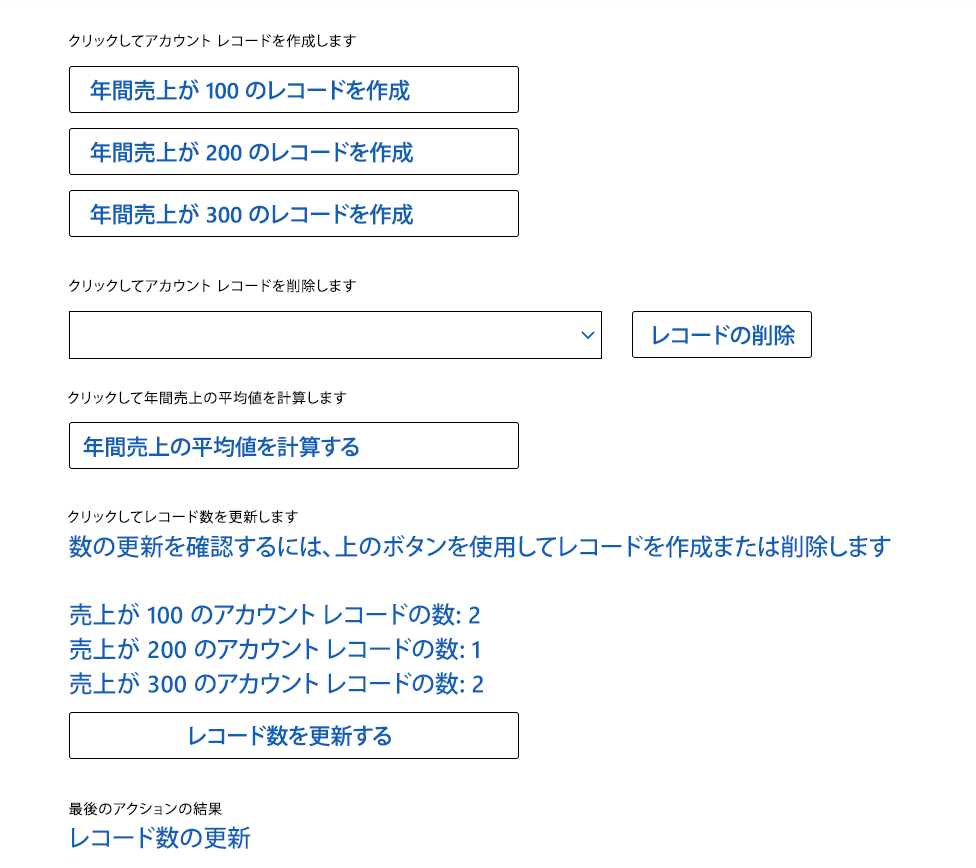
以下は、ポータル Web API を使用して、作成、取得、更新、削除のアクションを実行するコード コンポーネントの実装例です。 コンポーネントは 4 つのボタンを表示して、これらのボタンをクリックして異なる Web API のアクションを呼び出せます。 Web API 呼び出しの結果は、コード コンポーネント下部の HTML div 要素に挿入されます。

前提条件
- ポータルのバージョンが 9.3.10.x で以上ある必要があります。
- スターター ポータル パッケージは 9.2.2103.x 以降である必要があります。
- ポータルのポータル Web API を有効にするには、サイト設定を有効にする必要があります。 Web APIのサイト設定
- テーブルのアクセス許可を使用してテーブル セキュリティを構成します。 テーブル権限
コード
完全なサンプル コンポーネントは、こちら からダウンロードできます。
サンプルでは既定でコンポーネントは、Web API の例で名前と売上のフィールドの作成、取得、設定を実行するように構成されています。
既定の構成を任意のテーブルや列に変更するには、次の構成値を以下のように更新します
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
createRecord メソッドは、さまざまな値 (100、200、300) に設定した売上フィールドを追加した取引先企業レコードを作成できる 3 つのボタンを表示します。
作成ボタンのいずれかを選択すると、ボタンの onClick イベント ハンドラーは選択されたボタンの値を確認し、Web API アクションを使用して、売上フィールドがボタンの値に設定された取引先企業レコードを作成します。 取引先企業レコードの名前フィールドは、文字列の末尾にランダムな int が追加された Web API コード コンポーネント (サンプル) に設定されます。 Web API 呼び出しからの callback メソッドは、呼び出しの結果 (成功または失敗) をカスタム コントロールの結果 div に挿入します。
deleteRecord メソッドは、ドロップダウンで選択したレコードを削除するボタンを表示します。 ドロップダウン コントロールで削除する取引先企業レコードを選択できます。 ドロップダウンから取引先企業レコードを選択し、レコードを削除 ボタンを選択すると、レコードが削除されます。 Web API 呼び出しからの callback メソッドは、呼び出しの結果 (成功または失敗) をカスタム コントロールの結果 div に挿入します。
FetchXMLretrieveMultiple メソッドは、コード コンポーネントにボタンをレンダリングします。 このボタンの onClick メソッドが呼び出されると、 FetchXML が生成され、 retrieveMultiple 関数に渡され、すべてのアカウント レコードの収益フィールドの平均値を計算します。 Web API 呼び出しからの callback メソッドは、呼び出しの結果 (成功または失敗) をカスタム コントロールの結果 div に挿入します。
OData の retrieveMultiple メソッドはコード コンポーネントのボタンを表示します。 このボタンの onClick メソッドが呼び出されると、OData 文字列が生成され、コード コンポーネント Web API (サンプル) のような名前フィールドを持つすべての取引先企業レコードを取得するために retrieveMultiple 関数に渡されます。これは、このコード コンポーネントで作成された、すべての取引先企業レコードに当てはまります。
レコードが正常に取得されると、コード コンポーネントには売上フィールドが 100、200、または 300 に設定された取引先企業レコードを数えるロジックがあり、この数をコード コンポーネント上で OData ステータスのコンテナ div に表示します。 Web API 呼び出しからの callback メソッドは、呼び出しの結果 (成功または失敗) をカスタム コントロールの結果 div に挿入します。