モバイル最適化レイアウトを作成する
[ページのビジュアル] ペインを使用して、モバイル最適化ビューのレイアウトを作成します。
[ページのビジュアル] ペイン
[ページのビジュアル] ペインには、元のレポート ページ上にあるすべての視覚化 (表示と非表示の両方) が一覧表示されます。 次の機能は、モバイル最適化ビューの作成を開始するのに役立ちます。
![Power BI モバイル レイアウト ビューの [ページのビジュアル] ペインのスクリーンショット。](media/power-bi-create-mobile-optimized-report-initial-layout/mobile-layout-page-visuals-pane.png)
- 自動作成: レポート内のビジュアルを使用してモバイル レイアウトを作成します。 キャンバス上に既に存在するビジュアルはすべて削除されます。 自動生成されたレイアウトが満足のいくものでない場合は、[元に戻す] (Ctrl + Z キー) を使用して前のレイアウトに戻ることができます。 自動的に生成されるレイアウトは、レポートのモバイル最適化ビューの作成開始に役立てるためのものであり、レイアウトの品質はさまざまな要因によって異なります。 詳細については、「モバイル レイアウトの自動作成」を参照してください。
- ビジュアル名: ビジュアルを識別するのに役立ちます。
- 外観の状態:視覚化の外観の状態 (表示または非表示) を示します。 このインジケーターは、Web レポート ビューの現在の状態におけるビジュアルの外観の状態に応じて変わります。 外観インジケーターは、ブックマークを使用する場合に便利です。
- 外観の状態でフィルター処理する: 外観の状態に応じて視覚化をフィルター処理し、視覚化を見つけやすくします。
- キャンバスからすべてのビジュアルを削除する: キャンバスからすべてのビジュアルを削除します。 キャンバスから視覚化を削除しても、[ページのビジュアル] ペインからは削除されません。 これらは引き続き使用できます。
キャンバスにビジュアルをレイアウトする
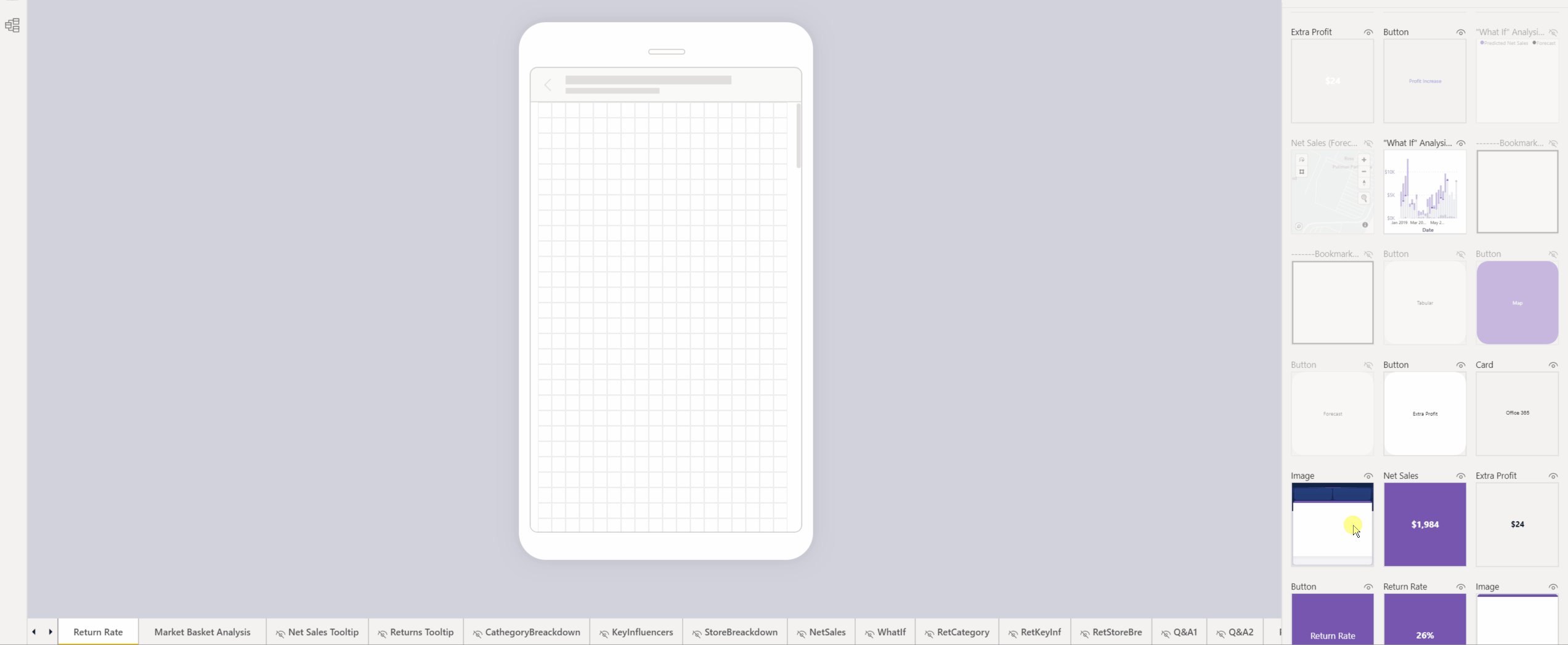
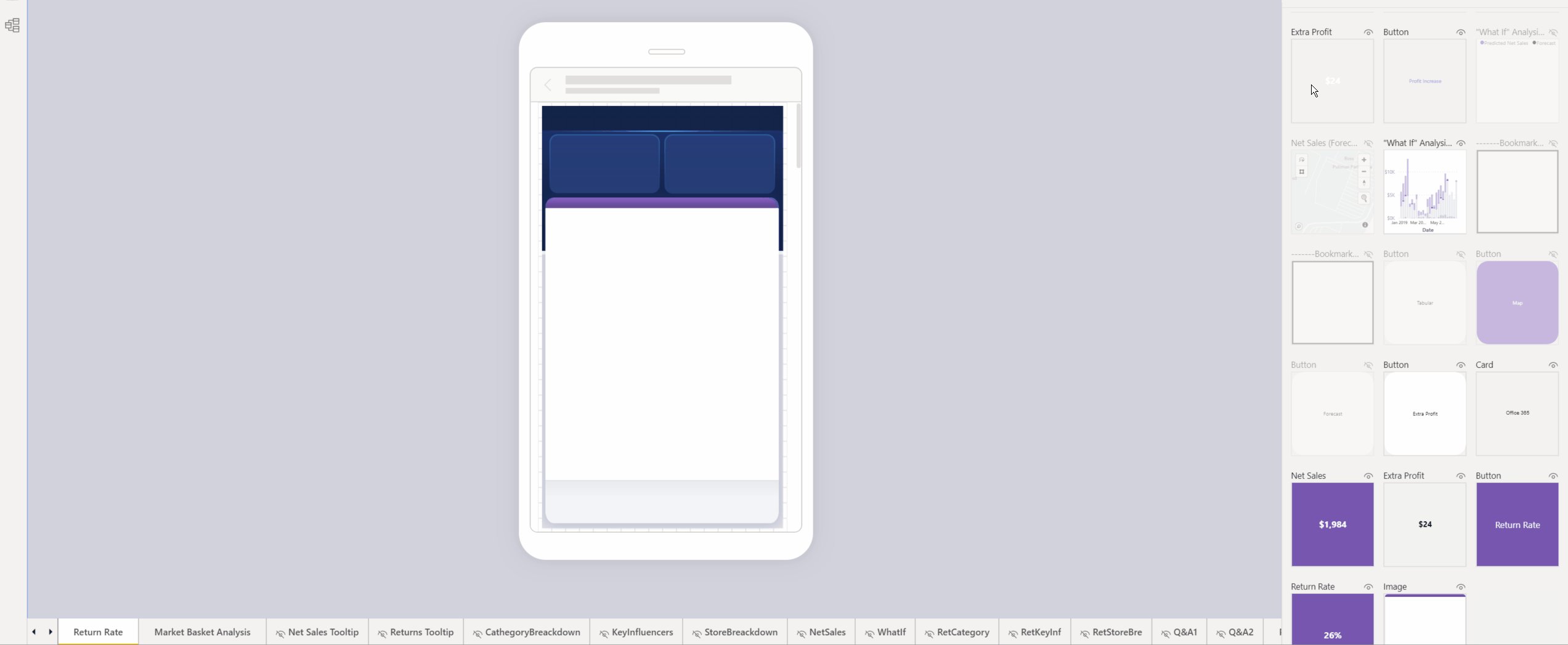
レイアウトを作成するには、自動作成オプションを使用して、後で必要に応じて変更できる、自動生成された完全な初期レイアウトを取得するか、ページ ビジュアル ペインからモバイル レイアウト キャンバスにドラッグ アンド ドロップして、手動でビジュアルをキャンバスに配置することができます。 視覚化をキャンバスにドラッグすると、既定でグリッドに合わせられます。 または、[ページのビジュアル] ペインで視覚化をダブルクリックすると、キャンバスに追加されます。
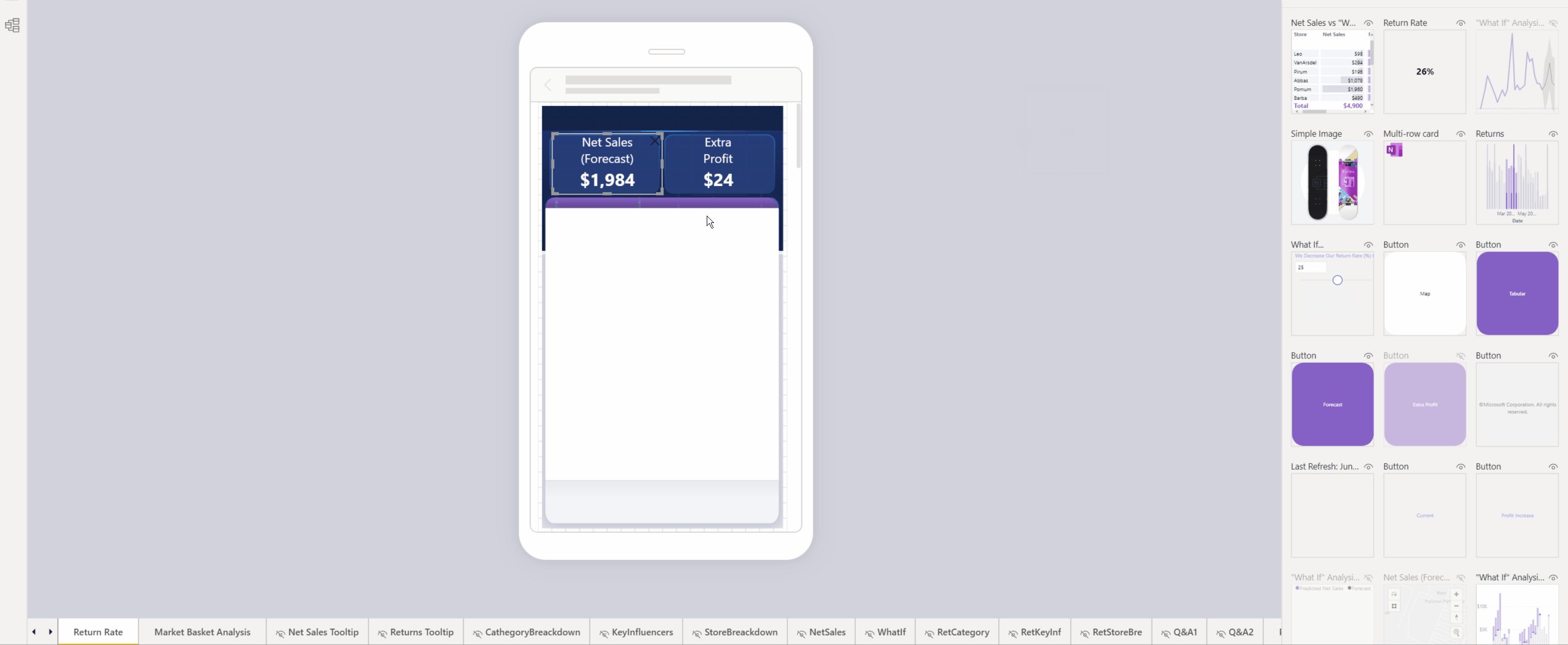
キャンバスにビジュアルを配置したら、それを選択し、ビジュアルのエッジの周囲に表示されるハンドルをドラッグしてサイズを変更できます。 サイズ変更中に視覚化の縦横比を維持するには、Shift キーを押しながらサイズ変更ハンドルをドラッグします。
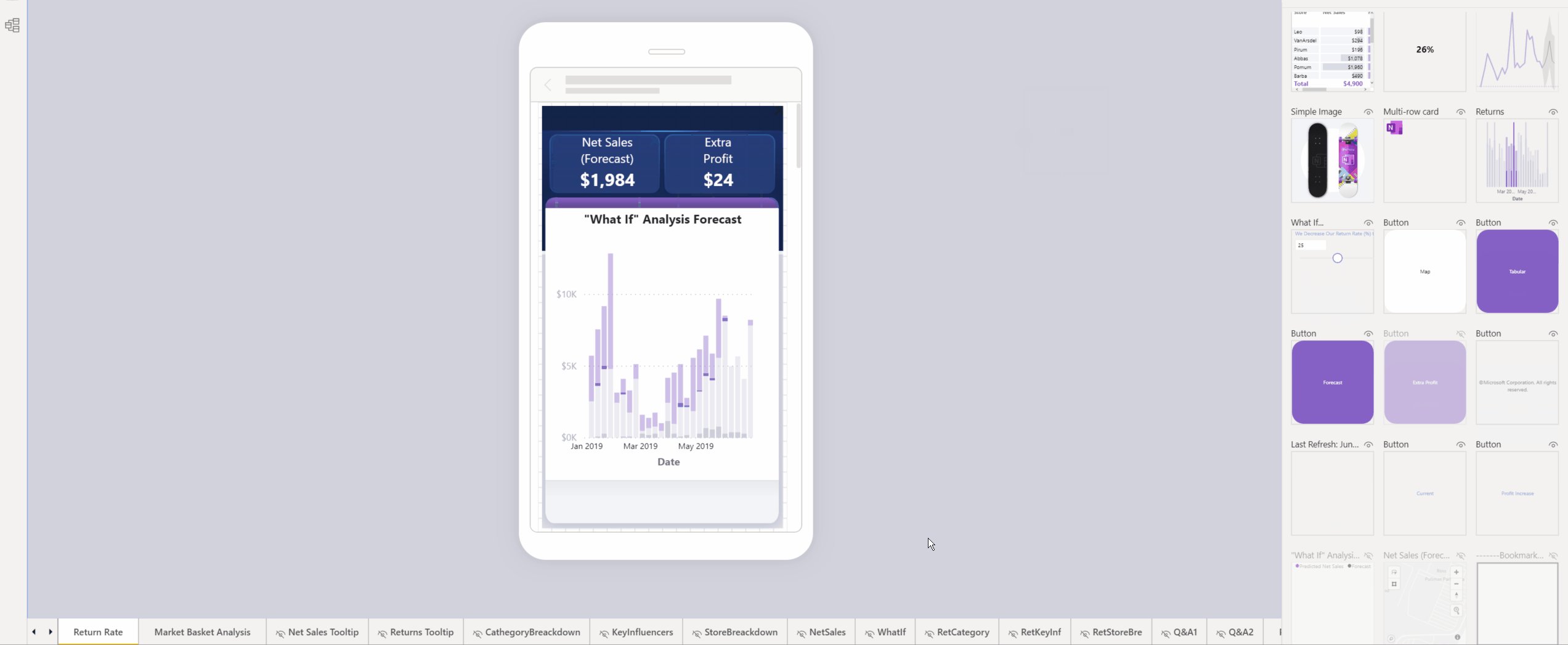
ビジュアルをキャンバスにドラッグするたびに、そのためのレイヤーが、キャンバス上に既に存在する他のすべてのビジュアルの上に追加されます。 視覚化は、相互に重ねて配置することができ、ブックマークを使用して対話型のレポートを作成したり、画像の上に視覚化を重ねて魅力的なレポートを作成したりできます。 [選択項目] ペインを使用して、ビジュアルのレイヤーの順序を変更できます。
次のアニメーションは、[ページのビジュアル] ペインからキャンバスへの視覚化のドラッグ、ドロップ、サイズ変更、重ね合わせを示しています。

注意
- [ページのビジュアル] ペインの一部またはすべてのビジュアルを、モバイル最適化レポートのページに追加できます。
- 非表示の視覚化をキャンバスにドラッグ アンド ドロップできます。 それらは配置されますが、現在のデスクトップ レポート ビューでその表示状態が変更されない限り、表示されません。
- キャンバスは対話型であるため、ボタン、スライサー、その他の視覚化の動作をテストできます。 いくつかの制限が適用されます。
モバイル レイアウト キャンバスから視覚化を削除する
モバイル レイアウトから 1 つの視覚化を削除するには、スマートフォン キャンバス上の視覚化の右上隅にある [X] を選択するか、視覚化を選択して Delete キーを押します。
キャンバスからすべての視覚化を削除するには、[ページのビジュアル] ペインの消しゴムを選択します。
モバイル レイアウト キャンバスから削除したビジュアルは、モバイル レイアウト キャンバスからのみ削除されます。 ビジュアルは [ページのビジュアル] ペインで引き続き使用できます。元のデスクトップ レイアウト レポートは影響を受けません。