ビジュアルの書式設定を最適化する
[視覚化] ペインを使用して、モバイル レイアウトのビジュアルの書式設定を最適化します。
[視覚化] ペイン
[視覚化] ペインを使用すると、書式設定を変更することで、モバイル レイアウトのビジュアルを正確に書式設定することができます。
ビジュアルを初めてキャンバスに配置すると、その書式設定が [視覚化] ペインに表示されます。 そのほとんどの形式設定がデスクトップ レイアウトに接続されており、そこから値を受け取ります。 例外については、「モバイルの書式設定に関する考慮事項と制限事項」を参照してください。
ビジュアルを書式設定するには、キャンバスでビジュアルが選択されている必要があります。 [視覚化] ペインで、関連する設定を探して変更を加えます。
設定を変更すると、設定はデスクトップ レイアウトから切り離され、独立します。 設定に加えた変更がデスクトップ レイアウトに影響しなくなります。その逆も同じです。デスクトップ レイアウトの設定に加えた変更はモバイル レイアウトに影響しません。 ビジュアルの設定を変更すると、それが変更されたことがアイコンに示されます。 モバイルの書式設定の変更を破棄すると、設定がデスクトップ レイアウトに再接続され、現在のデスクトップ値を取得するようになります。
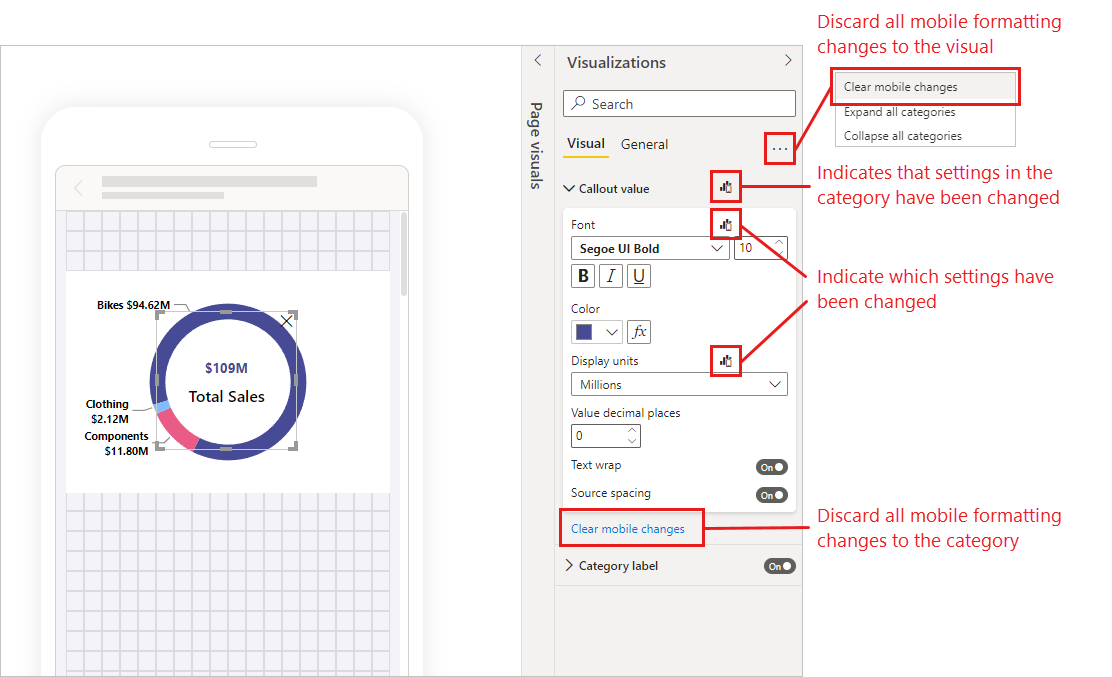
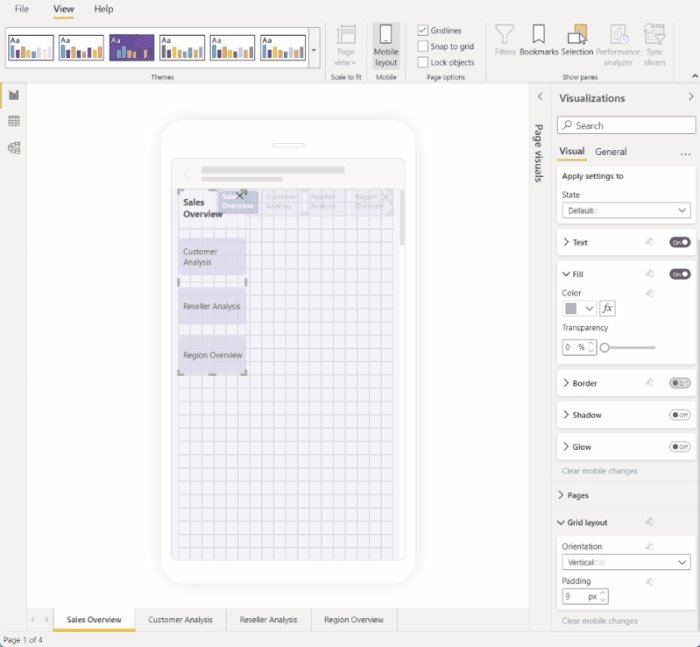
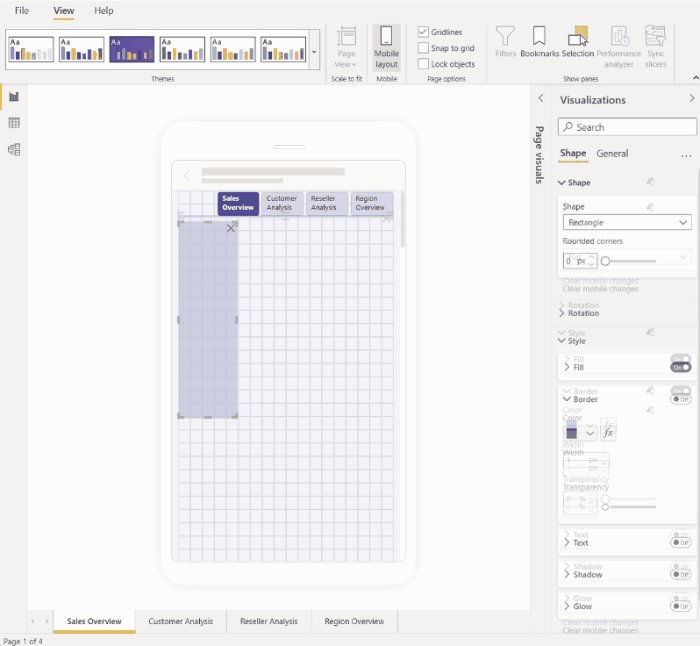
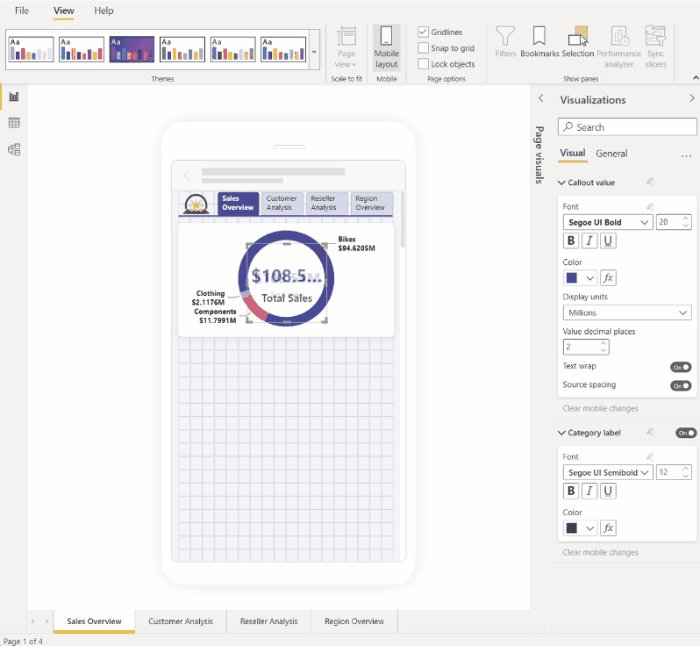
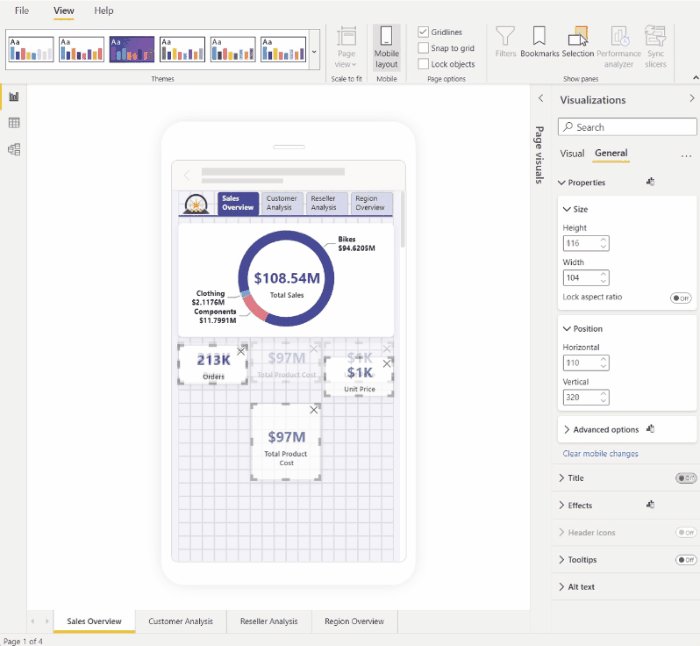
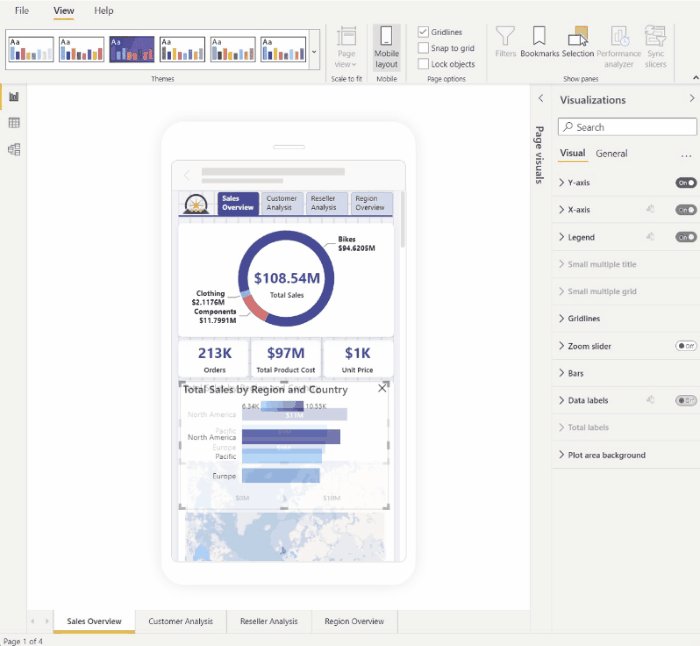
次の図は、書式設定、変更指示、他のペイン機能が表示された [視覚化] ペインを示しています。

モバイルの書式設定の変更を破棄する
カテゴリ カードの下部にある [モバイルの変更をクリア] を選択すると、1 つのカテゴリに対するモバイルの書式設定の変更を破棄できます。 [その他のオプション] (...) を選択し、コンテキスト メニューから [Clear mobile formatting](モバイルの書式設定をクリア) を選択することで、ビジュアルのすべてのモバイルの書式設定の変更を破棄できます。
モバイルの書式設定の変更を破棄すると、設定がデスクトップ レイアウトに再接続され、そこからの値の取得が再開されます。
モバイル レイアウト ビューの [視覚化] ペインは、デスクトップ レイアウト ビューの一部になっている [視覚化] ペインによく似ています。 デスクトップ レイアウトの [視覚化] ペインの詳細については、「Power BI Desktop の新しい書式ペイン」を参照してください。
モバイルの書式設定に関する考慮事項と制限事項
- サイズと位置の設定はデスクトップ レイアウトから継承されません。そのため、サイズと位置の設定に関する変更指示は表示されません。
モバイル書式設定の例
このセクションでは、Power BI のモバイル書式設定機能を使用して、モバイル レイアウトにより有用で適切なビジュアルに変更する方法の例を示します。
次のような例があります。
- ビジュアルのグリッドの向きとスタイル設定を電話機のレイアウトに合わせて変更する方法。
- モバイル設計に合わせてさまざまな図形を使用する方法。
- 他のレポート ビジュアルに合わせてビジュアルのフォント サイズを調整する方法。
- サイズと位置の設定を使用して正確なデザインを作成する方法。
- グラフ設定を調整して資産を最大化する方法。
次のアニメーション画像では、いくつかのビジュアルがキャンバスに配置されてから、開始点にモバイル レイアウトが表示されます。 次に画像は、[視覚化] 書式設定ウィンドウを使用してこれらのビジュアルがどのように変更されるかを示します。
モバイル レイアウトに合わせてグリッドの向きを変更する
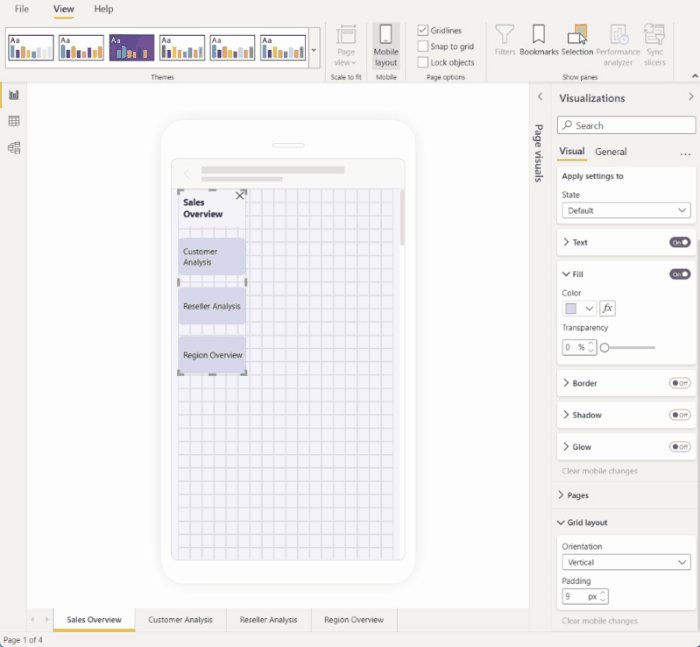
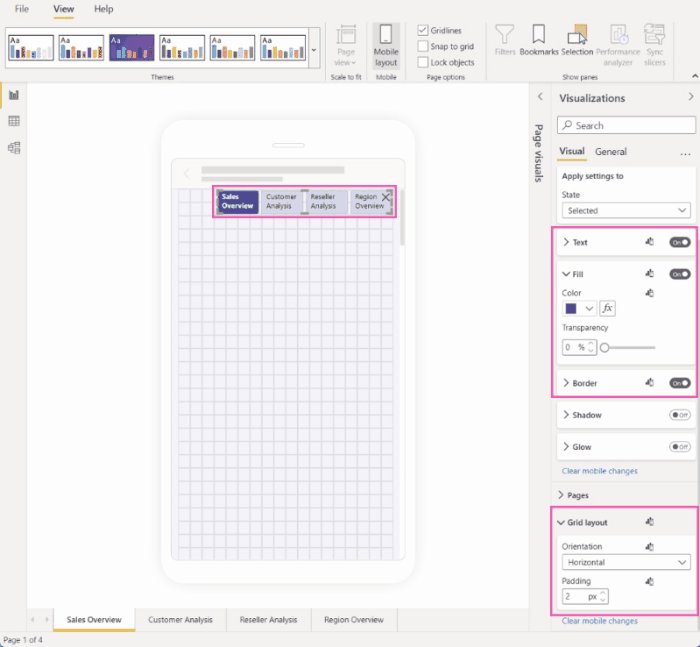
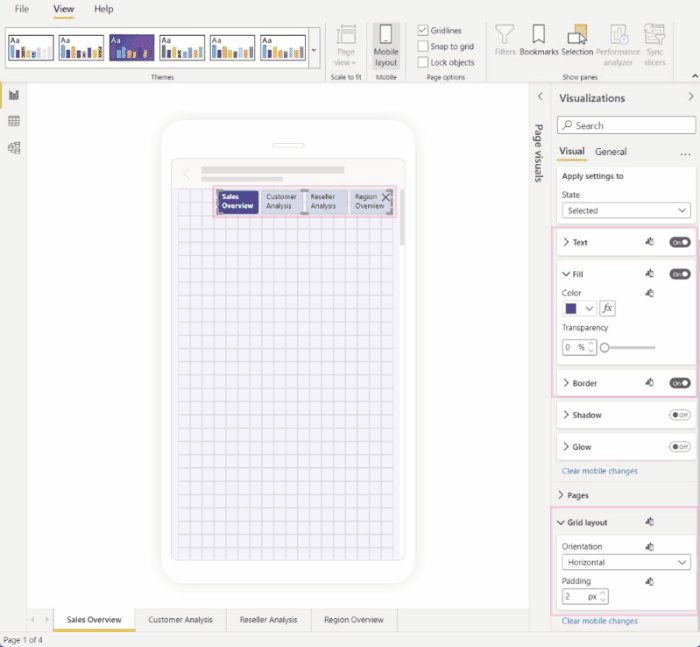
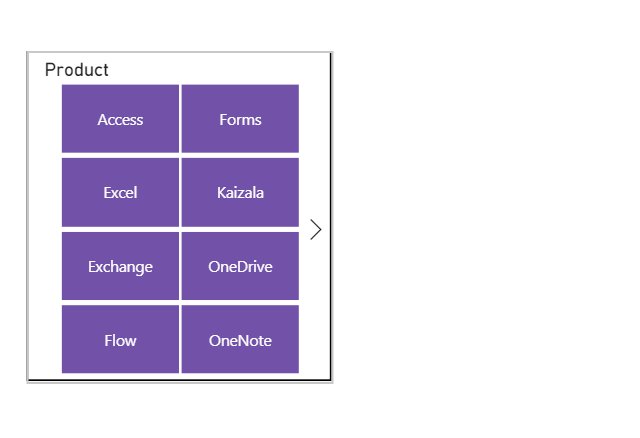
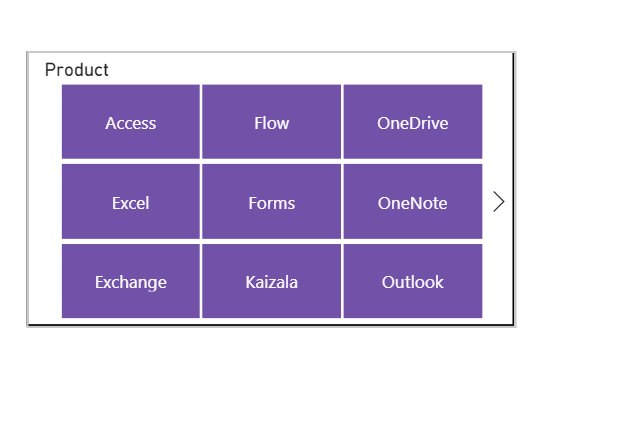
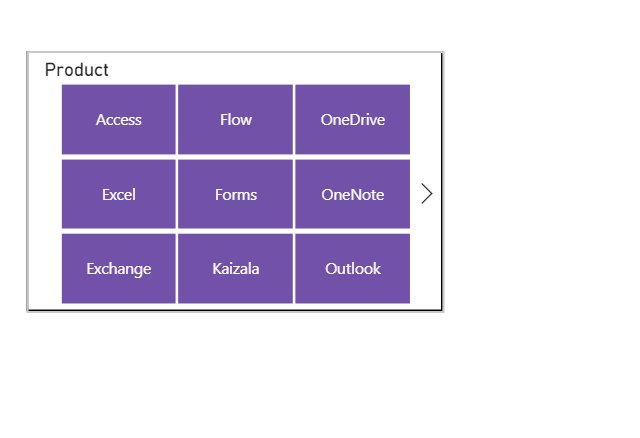
一部のビジュアルのグリッドの向きはデスクトップ レイアウトではうまく機能しますが、サイズが小さく、スペースが限られているモバイル画面ではうまく機能しません。 このサンプル レポート ページでは、ページ ナビゲーターが垂直方向に積み上げられています。 この向きはデスクトップ レイアウトではうまく機能しますが、モバイル レイアウトには最適ではありません。 画像は、[視覚化] ペインでグリッド レイアウトの向きの設定を変更することで、ページ ナビゲーターが水平方向に並ぶ様子を示します。

設計要素として使用する図形を変更する
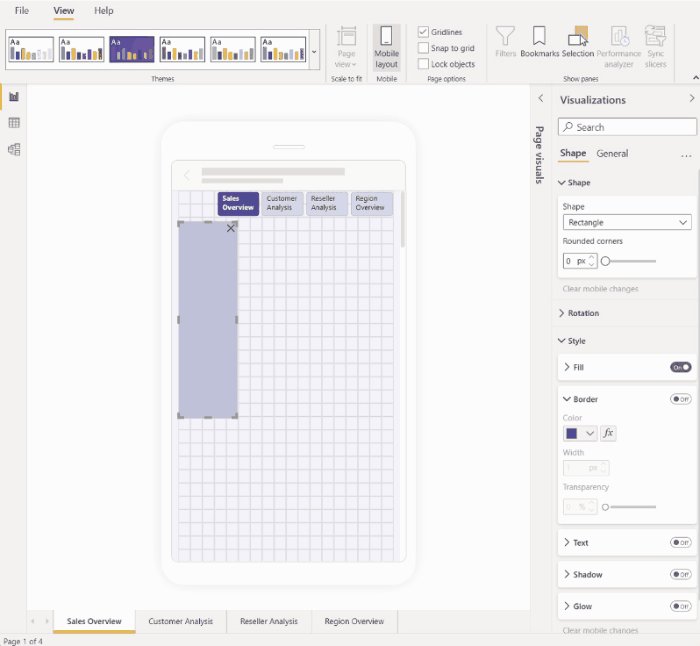
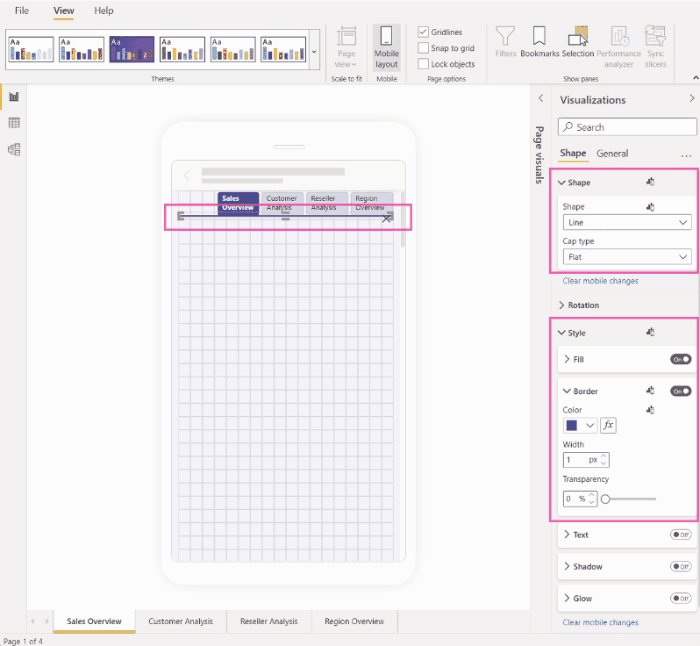
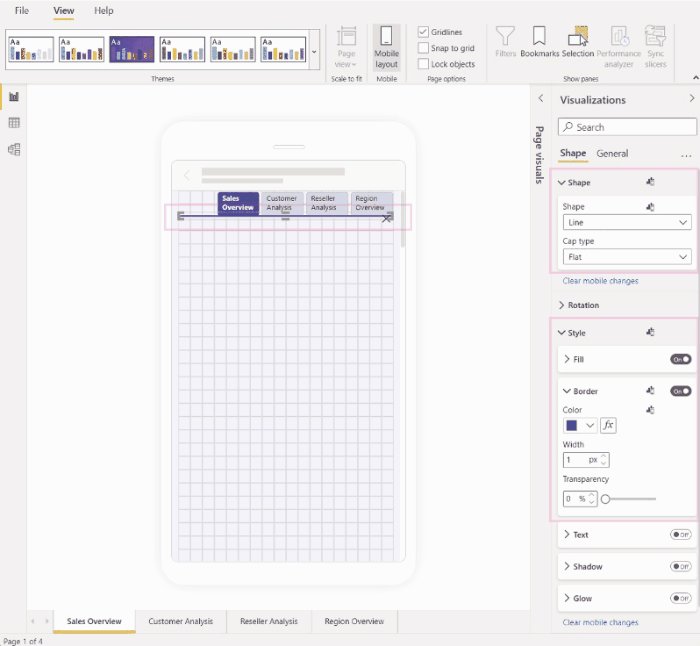
デスクトップ レイアウトで作成された図形を流用し、[図形] 設定を使用してモバイル レイアウト内の他の図形に変更できます。 これにより、図形を再利用できます。 次の図は、ページ ナビゲーターの背景として使用されたデスクトップ レイアウト内の四角形の図形を、モバイル レイアウトの線の図形に変更し、ページ ナビゲーターの下線に使用する方法を示しています。

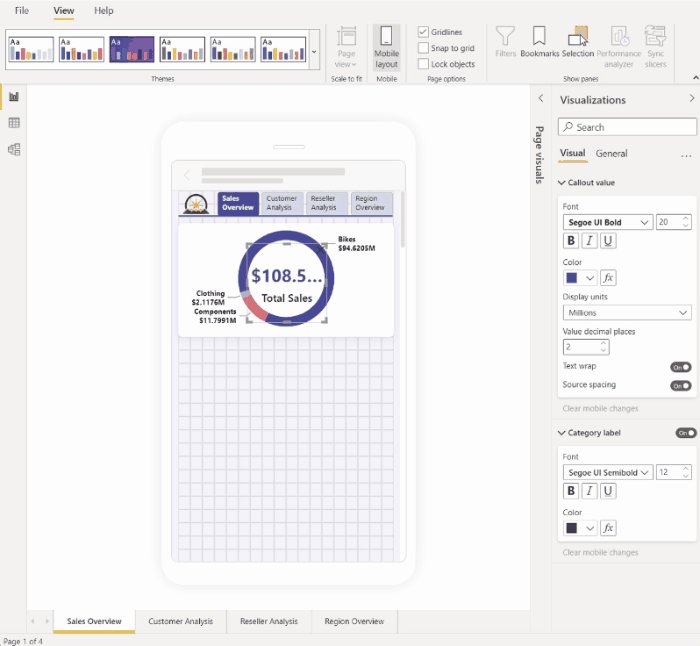
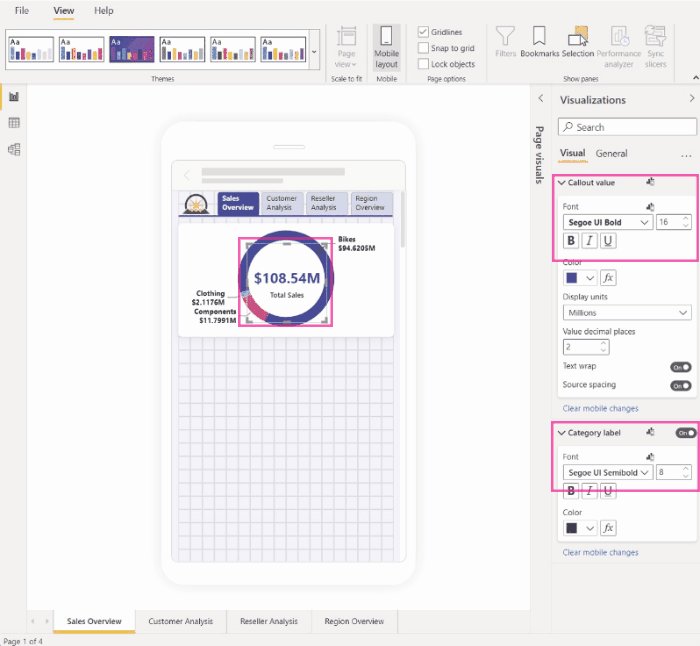
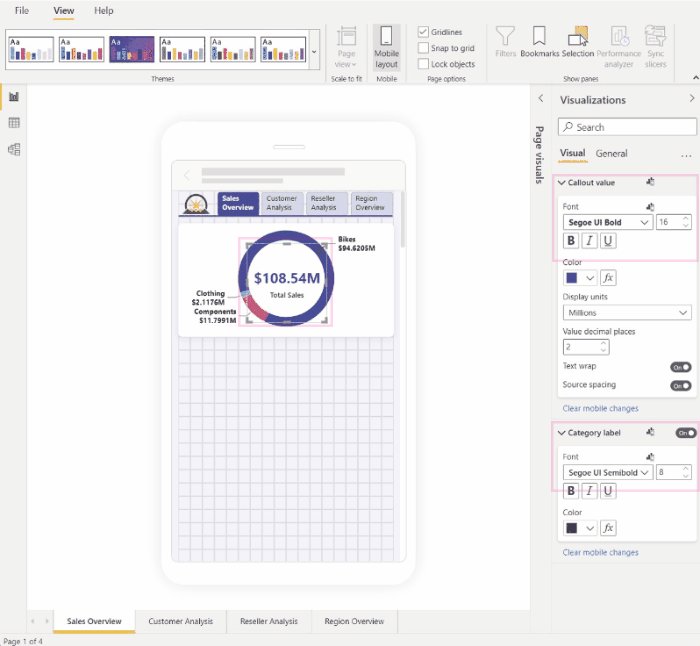
他のビジュアルに合わせてビジュアルのフォント サイズを変更する
通常、デスクトップ レイアウトで使用されるフォント サイズは、モバイル レイアウトでは大きすぎて、スペースが多く、テキストが読みにくい状態になります。 そのため、モバイル レイアウトを作成するときに行う必要がある最も一般的な操作の 1 つがフォント サイズの変更です。 次の図では、カード ビジュアル上のフォント サイズが変更され、テキストが他のビジュアルに適合する様子を確認できます。 表示単位を千単位から百万単位に変更すると、モバイル レイアウトに合わせてビジュアルのサイズが向上する様子にも注目してください。

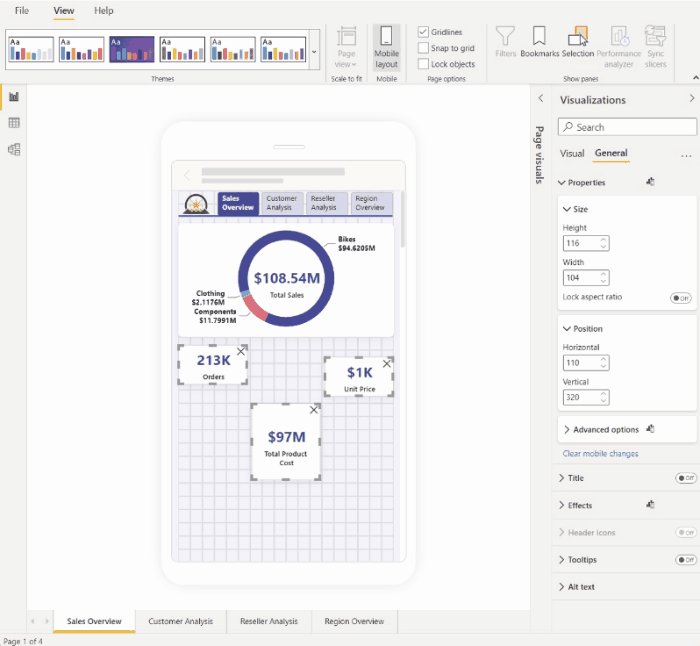
プロパティを使用してビジュアルのサイズと位置を正確に判断する
モバイル レイアウト キャンバスには、ビジュアルのサイズと配置に役立つ粒度の細かいグリッドとスマート ガイドが既に含まれていますが、ビジュアルの正確なサイズと位置を制御する必要がある場合もあります。 これは、位置とサイズの設定を使用して行うことができます。
注意
サイズと位置の設定は、デスクトップ レイアウトから継承されません。 そのため、サイズと位置の設定を変更しても、変更インジケーターが表示されません。
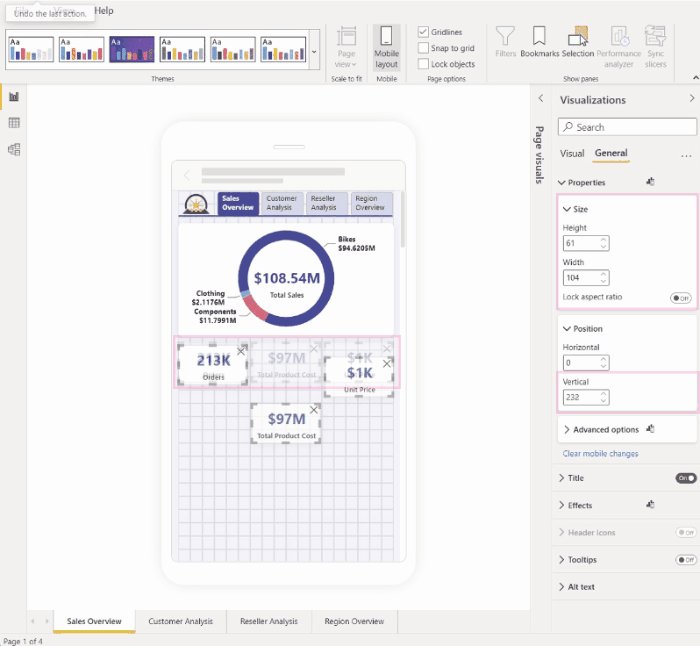
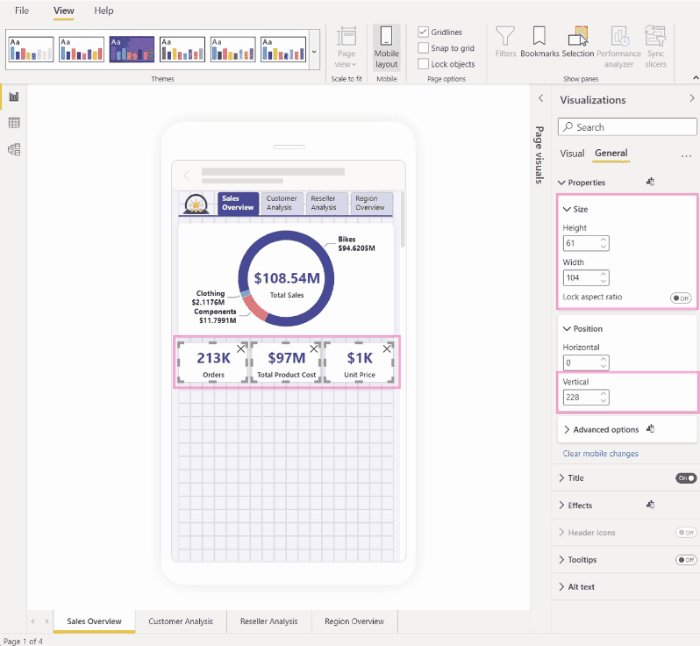
次の画像は、サイズと位置の設定を使用してビジュアルのサイズと配置を調整する方法を示しています。 ビジュアルを複数選択すると、一度に複数のビジュアルに変更を適用できることに注目してください。

書式設定を使用してビジュアルを最適化し、貴重な画面資産を節約する
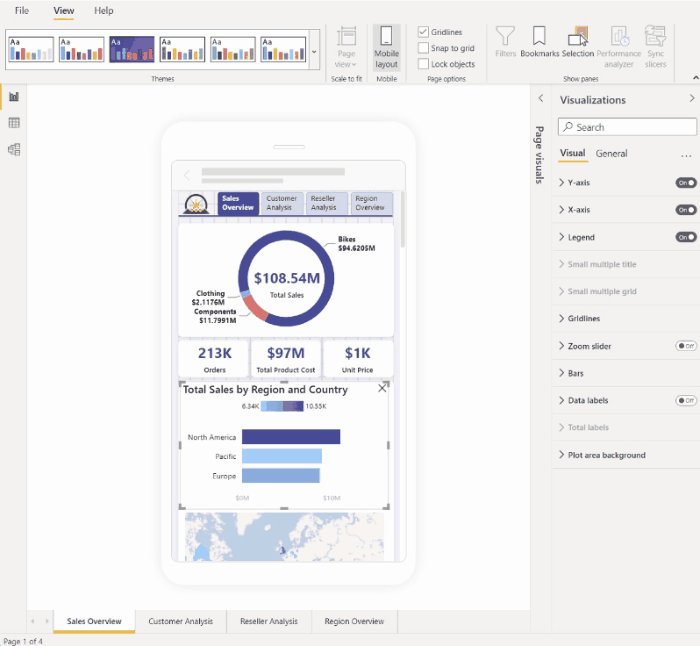
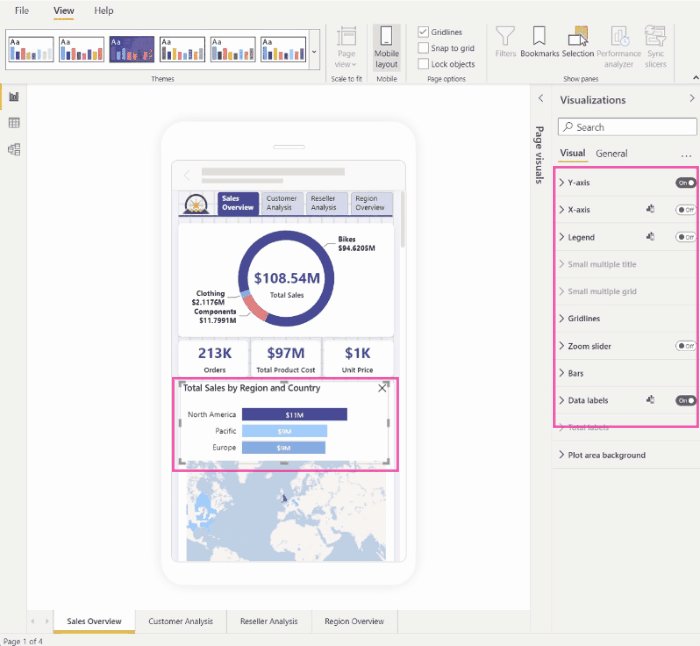
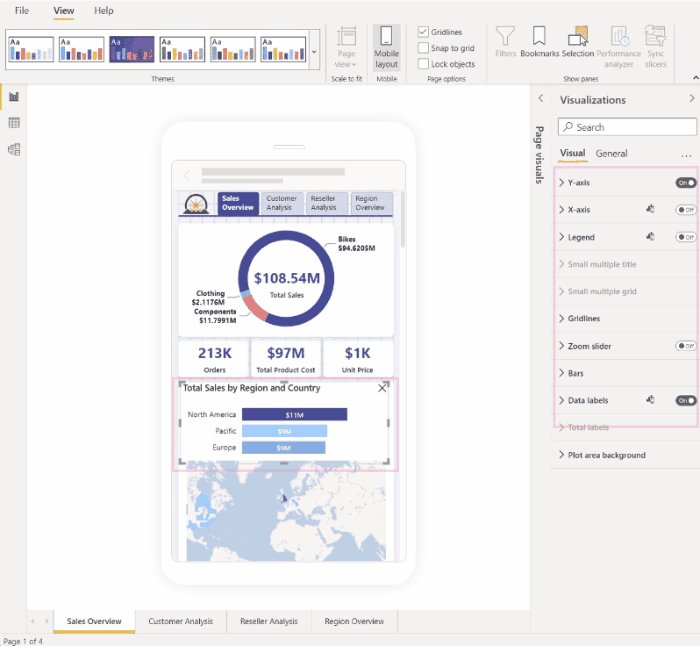
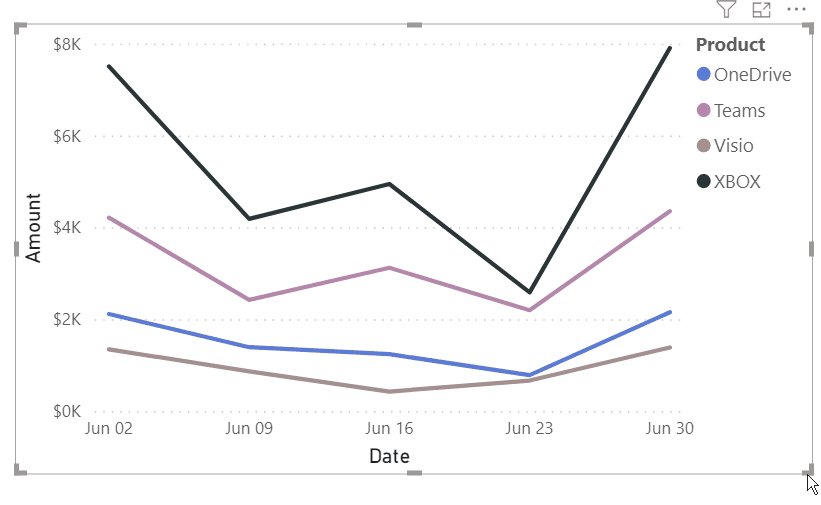
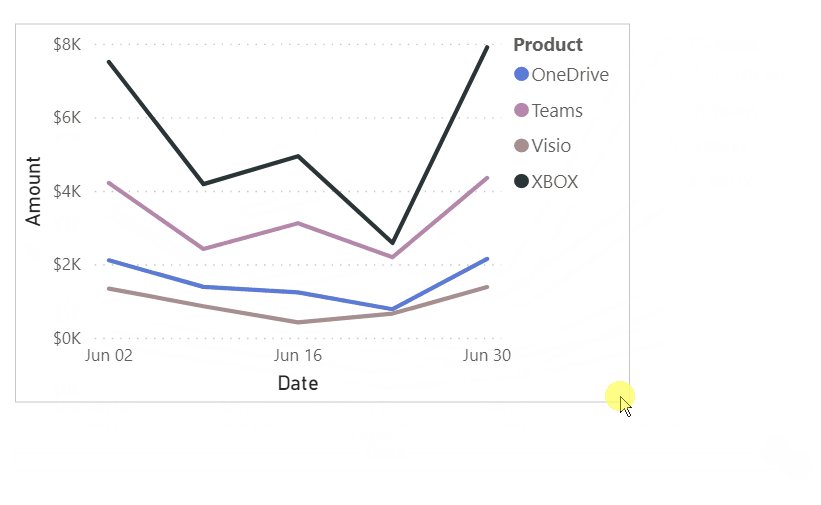
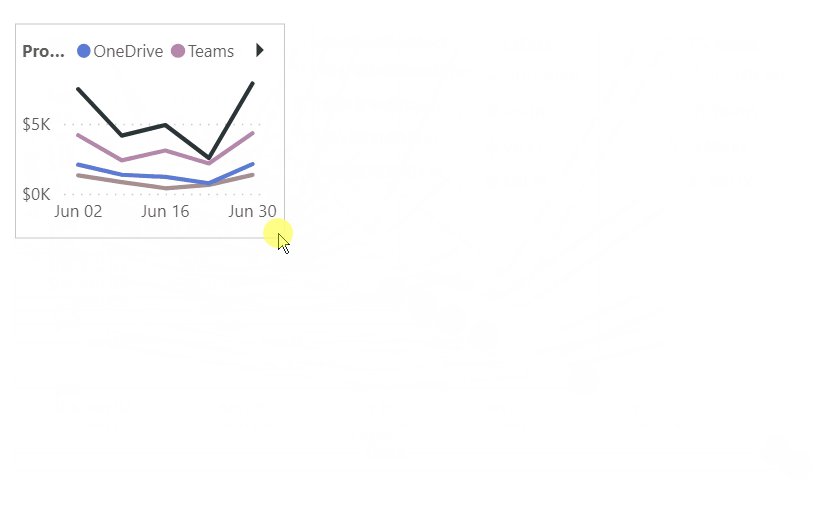
ビジュアルの設定を使用して、よりコンパクトにして、スペースを節約できる場合があります。 次の例では、棒グラフ ビジュアルを表示します。 キャンバス上でビジュアルが使用するサイズを縮小するために、凡例と X 軸をオフにします。 ただし、凡例と X 軸を削除すると、バーの横に値が表示されないため、バーが不明瞭になります。 これを解決するために、バー上でデータ ラベルをオンにして中央に表示します。 こうしてスペースを節約すると、スクロールしなくても、一度に表示されるビジュアルの数を増やすことができます。
ヒント: ほとんどのグラフでは、既定でレスポンシブ設定がオンになっています。 グラフ上の要素がビジュアルのサイズの影響を受けないようにするには、ビジュアルの設定でレスポンシブ設定をオフにします ([全般] > [プロパティ] > [詳細オプション] > [レスポンシブ])

ビジュアルとスライサーの代替書式設定オプション
ビジュアル
既定では、多くの視覚化 (特にグラフ型の視覚化) はレスポンシブになっています。 つまり、画面のサイズに関係なく、最大量のデータと分析情報が表示されるように動的に変化します。
視覚化のサイズが変化するとき、Power BI ではデータが優先されます。 たとえば、視覚化が小さくなっても有益な情報が提供されるように、自動的にパディングが削除され、凡例が視覚化の上部に移動される場合があります。

応答性が、ビジュアル設定を使用した書式設定に干渉する可能性があります。 応答性をオフにするには、キャンバスでビジュアルを選択してから、[視覚化] ペインで [全般] > [プロパティ] > [詳細設定オプション] に移動します。
スライサー
スライサーは、レポート データのキャンバス上のフィルター処理を行います。 通常のレポートの作成モードでスライサーをデザインするとき、スライサーの一部の設定を変更して、モバイル最適化レポートでそれらを使いやすくすることができます。
- レポートの閲覧者が選択できる項目を 1 つだけにするか複数にするかを決定できます。
- スライサーを縦向き、横向き、またはレスポンシブにすることができます (レスポンシブのスライサーは横向きにする必要があります)。
スライサーをレスポンシブにすると、スライサーのサイズとシェイプの変更に応じて表示されるオプションの数が増減します。 高さを変えたり、幅を変えたりできます。 非常に小さくすると、レポート ページにフィルターのアイコンだけが表示されるようになります。

詳細については、レスポンシブ スライサーの作成に関するページをお読みください。
ボタン、スライサー、ビジュアルの動作をテストする
モバイル レイアウト キャンバスは対話型であるため、モバイル最適化ビューを設計しながら、ボタン、スライサー、その他のビジュアルの動作をテストできます。 レポートを発行しなくても、ビジュアルの機能を確認できます。 いくつかの制限が適用されます。