Power BI でサイズを変更することが可能なレスポンシブ スライサーの作成
適用対象: Power BI Desktop
Power BI サービス
レスポンシブ スライサーは、レポート上の領域に合わせてサイズが変わります。 レスポンシブ スライサーでは、水平のタイルを正方形や垂直など、異なるサイズや図形に変更できます。そのとき、スライサー内の値は、再編成されます。 Power BI Desktop と Power BI サービスでは、タイル スライサーおよび日付/範囲スライサーをレスポンシブにできます。 日付/範囲スライサーはタッチ領域も向上しているため、指先で、より簡単に変更することができます。 レスポンシブ スライサーは必要に応じて小さくまたは大きくすることができます。 また、Power BI サービスと Power BI モバイル アプリのレポートに収まるように自動的にサイズ変更させることもできます。

スライサーの作成
動的スライサーを作成する最初の手順は、基本的なスライサーを作成することです。
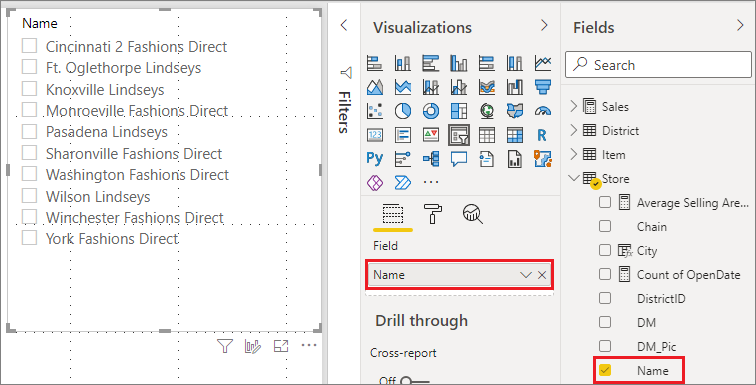
[視覚化] ウィンドウで [スライサー] アイコン
 を選択します。
を選択します。フィルターを適用するフィールドを [フィールド] にドラッグします。

タイル スライサーに変換する
スライサーを選択し、[視覚化] ウィンドウで [書式] タブを選択します。
[スライサー設定] セクションを展開し、[スタイル] に [タイル] を選択します。
![Power BI Desktop でスライサーのスタイルを [タイル] に設定する様子を示すスクリーンショット。](media/power-bi-slicer-filter-responsive/power-bi-slicer-filter-responsive-tile.png)
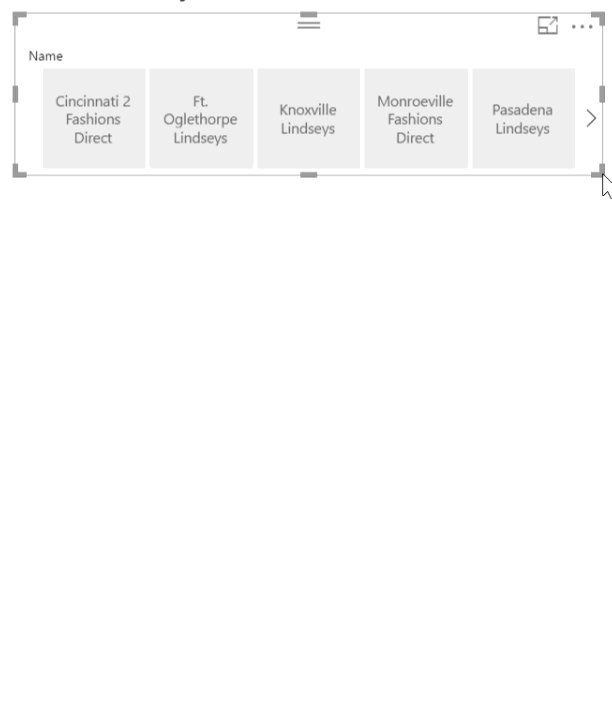
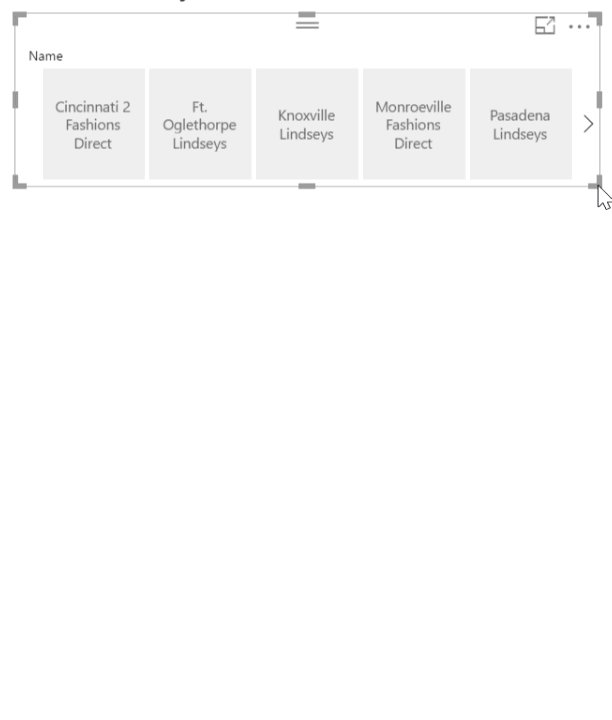
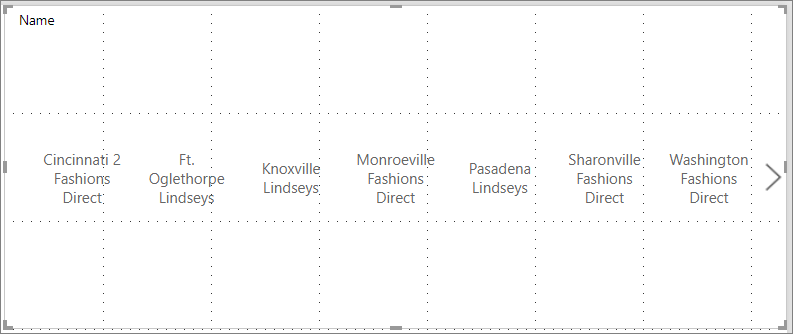
より多くの値を表示する場合は、幅を広げます。

スライサーをレスポンシブにして試す
この手順は簡単です。
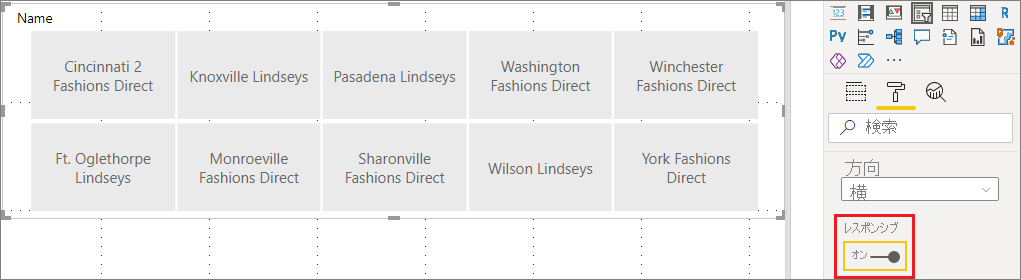
スライサーを選択し、[視覚化] ウィンドウで [書式] タブを選択します。
[プロパティ] の [詳細オプション] を展開し、[応答性] を [オン] にスライドします。

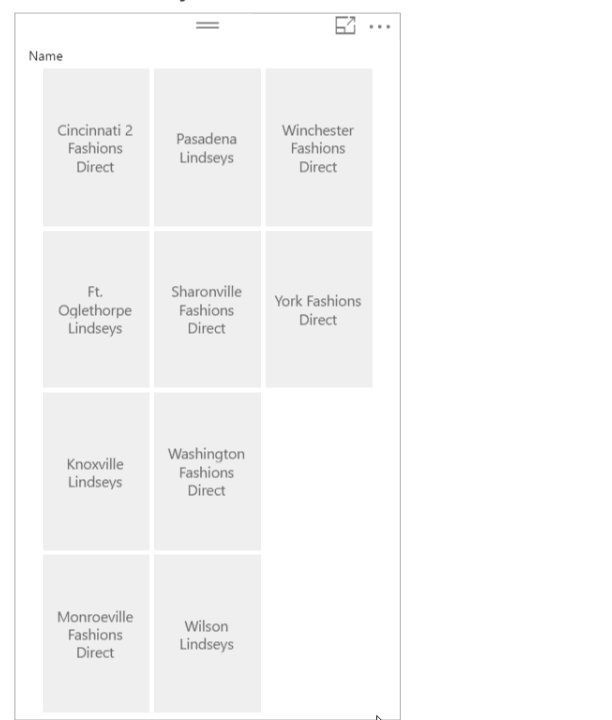
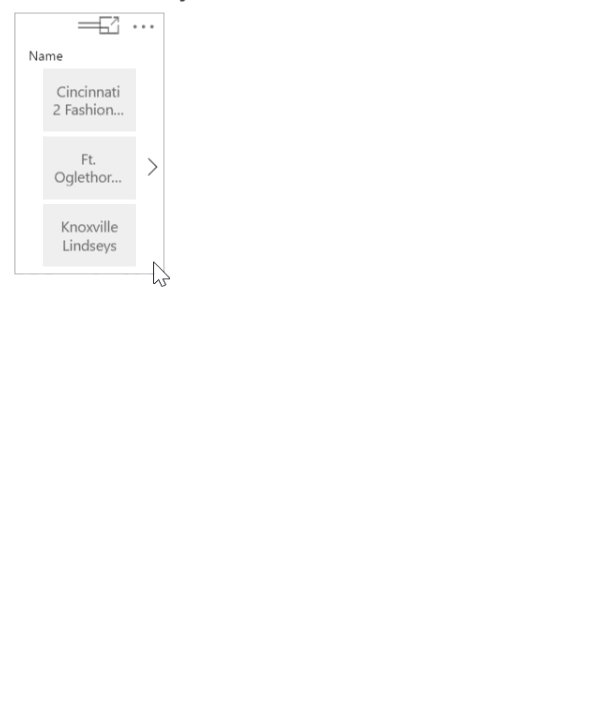
これでレスポンシブ スライサーを試すことができます。 コーナーをドラッグして高さを変えたり、幅を変えたりします。 非常に小さくすると、フィルターのアイコンだけが表示されるようになります。

電話レポート レイアウトに追加する
Power BI Desktop では、レポートのページごとに電話レイアウトを作成することができます。 ページに電話レイアウトがある場合、携帯電話では縦長ビューで表示されます。 それ以外の場合、横長ビューで表示する必要があります。
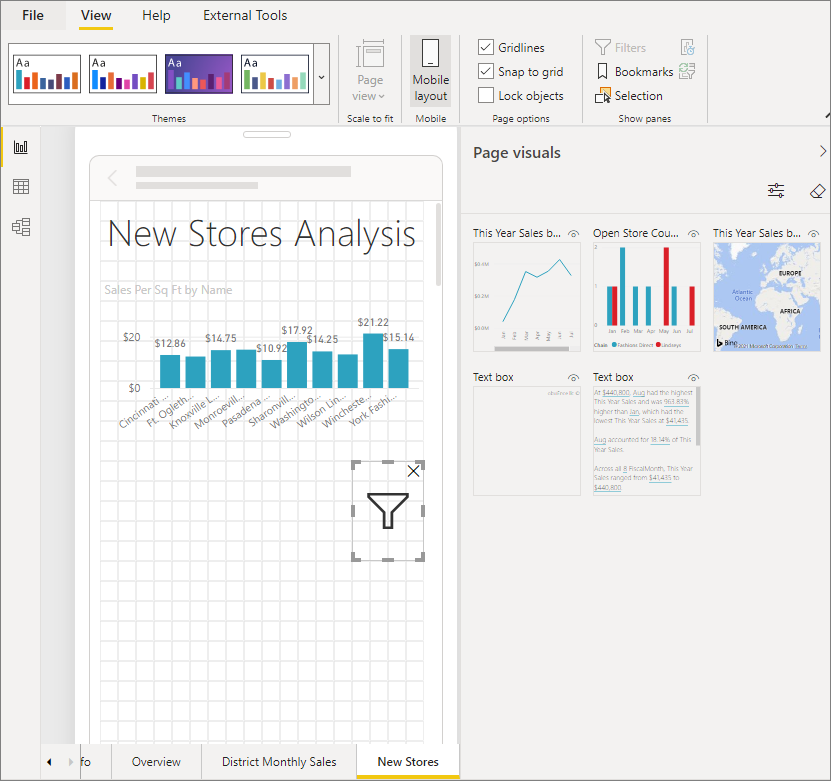
[表示] メニューで [モバイル レイアウト] を選択します。
![[表示] メニューの [モバイル レイアウト] ボタンのスクリーンショット。](media/power-bi-slicer-filter-responsive/power-bi-slicer-filter-responsive-6-phone-layout-button.png)
電話レポートに必要なすべてのビジュアルをグリッドにドラッグします。 レスポンシブ スライサーをドラッグして希望のサイズにします。このケースでは、フィルター アイコンだけになりました。

詳細については、「Power BI 電話アプリ用に最適化したレポートを作成する」をお読みください。
時間スライサーまたは範囲スライサーをレスポンシブにする
同じ手順に従って、時間スライサーまたは範囲スライサーをレスポンシブにすることができます。 [レスポンシブ] を [オン] に設定した後、次のことに注意してください。
- ビジュアルは、キャンバスで許容されるサイズに応じて、入力ボックスの順序を最適化します。
- データ要素の表示は、スライサーをできるだけ使用できるようにするため、キャンバスで許容されるサイズに基づいて最適化されます。
- スライダーの新しい丸いハンドルバーは、タッチ操作を最適化します。
- ビジュアルが小さくなりすぎて役に立たない場合、その場所でビジュアルの種類を表すアイコンになります。 これを操作するには、ダブルタップしてフォーカス モードで開きます。 これにより、機能を失うことなく、レポート ページ上の貴重なスペースを節約できます。
関連するコンテンツ
- Power BI のスライサー
- 他にわからないことがある場合は、 Power BI コミュニティに質問する