Power BI Desktop でレポート テーマを使用する
適用対象: Power BI Desktop
Power BI サービス
Power BI Desktop の "レポート テーマ" を使うと、コーポレート カラーを使用したり、アイコンのセットを変更したり、新しい既定のビジュアルの書式設定を適用したりなど、デザインの変更をお使いのレポート全体に適用できます。 レポート テーマを適用すると、お使いのレポートのすべてのビジュアルで、選択されたテーマの色と書式設定が既定値として使用されます。 この記事の後半ではいくつかの例外について説明します。
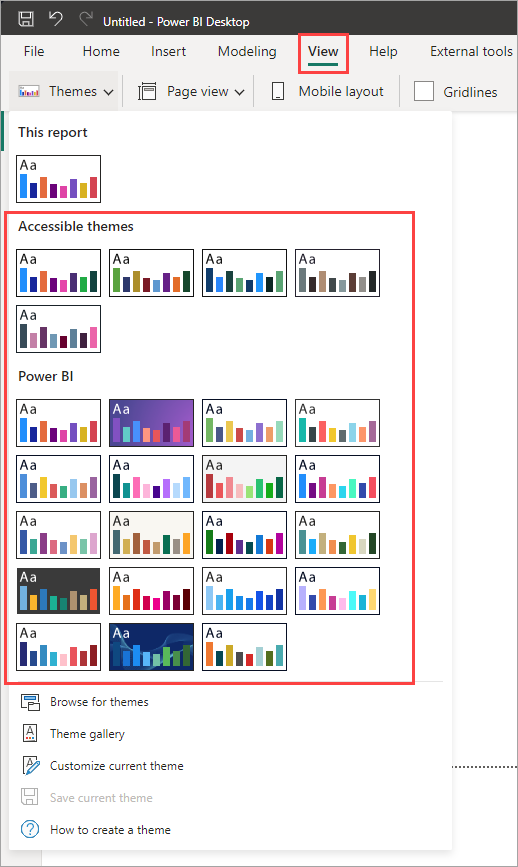
レポート テーマを選ぶには、[表示] リボンに移動します。 [テーマ] セクションでドロップダウン矢印を選んでから、目的のテーマを選びます。 利用できるテーマは、Microsoft PowerPoint など、他の Microsoft 製品で見られるテーマに似ています。
![[テーマ] ドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/report-themes-dropdown-menu.png)
2 種類のレポート テーマ:
組み込みのレポート テーマでは、さまざまな種類の定義済みの配色が提供されています。 組み込みのレポート テーマは、Power BI Desktop のメニューから直接選択できます。
カスタム レポート テーマでは、この記事の「レポート テーマをカスタマイズする」で説明されているように、レポート テーマの多くの部分を細かく制御できます。 カスタム レポート テーマは、現在のテーマを調整してカスタム テーマとして保存するか、JSON ファイルを使って独自のカスタム テーマを作成することで作成できます。
レポート テーマを適用する方法
レポート テーマを Power BI Desktop レポートに適用するには、次のいずれかのオプションから選択します。
- Power BI Desktop に組み込まれている利用可能な組み込みレポート テーマから選びます。
- [テーマのカスタマイズ] ダイアログを使ってテーマをカスタマイズします。
- カスタム テーマの JSON ファイルをインポートする
Note
テーマを適用できるのは Power BI Desktop のみです。 Power BI サービス内の既存のレポートにテーマを適用することはできません。
組み込みのレポート テーマを適用する
使用可能な組み込みのレポート テーマから選択するには、次の手順に従います。 各テーマの既定の色順序については、「組み込みのレポート テーマ」の表を参照してください。
[表示] リボンで、[テーマ] の横にあるドロップダウン矢印を選びます。
表示されるドロップダウン メニューのテーマの中から選択します。新しい [Accessible themes] (アクセシビリティの高いテーマ) も含まれています。

これで、そのレポート テーマがレポートに適用されます。
[テーマ] ドロップダウン メニューから [テーマのギャラリー] を選ぶことで、Power BI コミュニティのメンバーが作成したテーマのコレクションを見ることもできます。
![[テーマのギャラリー] が強調されている Power BI のテーマのドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/report-theme-gallery.png)
ギャラリーからテーマを選んで、関連付けられている JSON ファイルをダウンロードできます。
ダウンロードしたファイルをインストールするには、[テーマ] ドロップダウン メニューから [テーマを参照] を選び、JSON ファイルをダウンロードした場所に移動し、それを選んで Power BI Desktop に新しいテーマとしてテーマをインポートします。
成功すると、Power BI には、インポートの成功ダイアログが表示されます。
![成功した [テーマのインポート] ダイアログのスクリーンショット。](media/desktop-report-themes/report-themes-05.png)
組み込みのレポート テーマ
次の表に、使用可能な組み込みのレポート テーマを示します。
| 組み込みのレポート テーマ | 既定の色順序 |
|---|---|
| 既定値 |  |
| Highrise (ハイライズ) |  |
| 役員 |  |
| Frontier (フロンティア) |  |
| イノベーション |  |
| Bloom (ブルーム) |  |
| Tidal (タイダル) |  |
| 気温 |  |
| Solar (太陽) |  |
| Divergent (ダイバージェント) |  |
| Storm |  |
| クラシック |  |
| 公園 |  |
| 教室 |  |
| 色の識別が困難なユーザー対応 |  |
| エレクトリック |  |
| ハイ コントラスト |  |
| 夕日 |  |
| トワイライト |  |
| アクセシビリティ対応の既定値 | 
|
| アクセシビリティ対応の公園 | 
|
| アクセシビリティ対応の潮汐 | 
|
| アクセシビリティ対応のニュートラル | 
|
| アクセシビリティ対応のオーキッド | 
|
レポート テーマをカスタマイズする
Power BI Desktop 内で直接カスタマイズを行うか、またはレポート テーマの JSON ファイルを使用することで、[視覚化] ペインの [書式] セクションに一覧表示される大部分の要素をカスタマイズおよび標準化できます。 目標は、レポートの既定の外観を、詳細なレベルで完全に制御できるようになることです。
レポート テーマは、次の方法でカスタマイズできます。
- Power BI Desktop でテーマをカスタマイズして保存する
- カスタムのレポート テーマの JSON ファイルを作成およびカスタマイズする
Power BI Desktop でテーマをカスタマイズして保存する
Power BI Desktop でテーマを直接カスタマイズするには、目的のテーマに近いものを選んで、いくつかの調整を行います。 最初に近いテーマを選んでから、次の手順のようにします。
[表示] リボンから [テーマ] ドロップダウン ボタンを選び、[現在のテーマのカスタマイズ] を選びます。
![[現在のテーマのカスタマイズ] が強調されている Power BI のテーマのドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/customize-current-report-theme.png)
ダイアログが表示されたら、そこで現在のテーマの変更を行った後、設定を新しいテーマとして保存できます。
![[テーマのカスタマイズ] ダイアログのスクリーンショット。](media/desktop-report-themes/report-themes-07.png)
テーマのカスタマイズできる設定は、次のカテゴリで表示されます。これは [テーマのカスタマイズ] ウィンドウに反映されています。
- [名前と色] :テーマの名前と色の設定には、テーマの色、センチメントの色、分岐の色、構造色 (詳細) が含まれます。
- Text:テキスト設定には、フォント ファミリ、サイズ、および色が含まれ、これにより、ラベル、タイトル、カードと KPI、およびタブ ヘッダーに対するプライマリ テキスト クラスの既定値が設定されます。
- [ビジュアル] :ビジュアルの設定には、背景、境界線、ヘッダー、ツールヒントが含まれます。
- ページ: ページ要素の設定には、壁紙と背景などが含まれます。
- [フィルター] ペイン: [フィルター] ペインの設定には、背景色、透明度、フォントとアイコンの色、サイズ、フィルターなどのカードが含まれます。
変更が完了したら、 [適用して保存] を選択してテーマを保存します。 これで、現在のレポートでテーマを使ってエクスポートできるようになります。
この方法では、すばやく簡単に現在のテーマをカスタマイズできます。 ただし、テーマをより細かく調整することもできます。それには、テーマの JSON ファイルを変更する必要があります。
ヒント
[テーマのカスタマイズ] ダイアログのコントロールを使用して、最も一般的なレポート テーマのオプションをカスタマイズできます。 さらに細かく制御する場合は、テーマの JSON ファイルをエクスポートし、そのファイルの設定を手動で変更することで、微調整できます。 その JSON ファイルの名前を変更し、後でインポートすることができます。
基本テーマの更新
Power BI では、新しい基本テーマの一部として、テーマに変更が加えられます (書式設定の新しい既定値など)。 既存のレポートを妨げないように、これらの変更はカスタム テーマには反映されません。 組み込みのテーマをカスタマイズした場合、基本テーマを更新しないと、問題の修正やレポートの更新が表示されないことがあります。
更新されたテーマを使っているかどうか確認するには、[表示] リボンから [テーマ] ドロップダウン ボタンを選び、[現在のテーマのカスタマイズ] を選びます。 テーマが古い場合は、テーマの上部にバナーが表示され、最新の基本テーマに更新することが推奨されます。
[テーマの更新] を選択して変更を確認した後、[適用] を選択します。
![[テーマの更新] オプションを示すスクリーンショット。](media/desktop-report-themes/update-theme.png)
カスタムのレポート テーマ ファイルをインポートする
次の手順に従って、カスタムのレポート テーマ ファイルをインポートすることもできます。
[表示] リボンで、[テーマ] ドロップダウン ボタン >[テーマを参照] の順に選択します。
![[テーマを参照] が強調されている Power BI のテーマのドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/browse-report-themes.png)
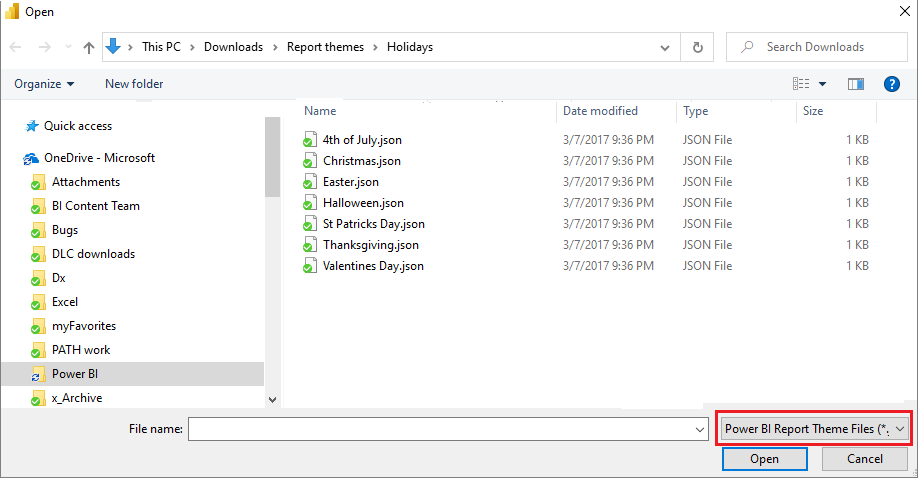
表示されるウィンドウを使って、JSON テーマ ファイルに移動できます。
次の図には、休日テーマのファイルが表示されています。 例として、3 月の休日のテーマ St Patricks Day.json を選びます。

テーマ ファイルが正常に読み込まれると、Power BI Desktop に成功メッセージが表示されます。
![成功した [テーマのインポート] ダイアログのスクリーンショット。](media/desktop-report-themes/report-themes-05.png)
St Patricks Day.json ファイルの詳細については、この記事の「レポート テーマの JSON ファイルの例」セクションを参照してください。
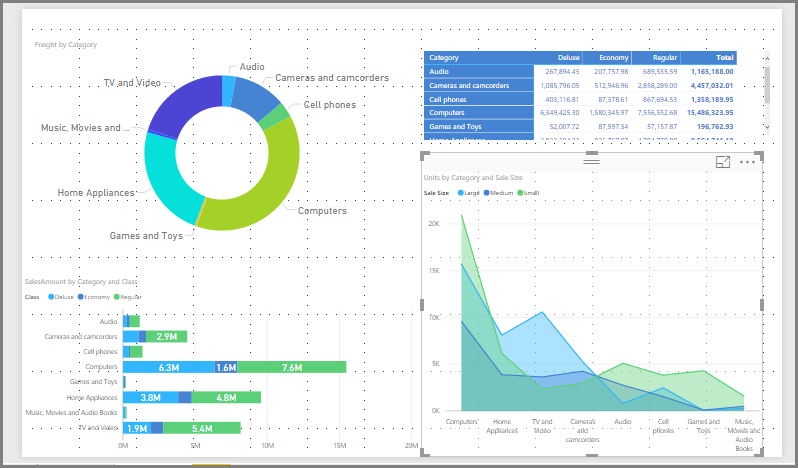
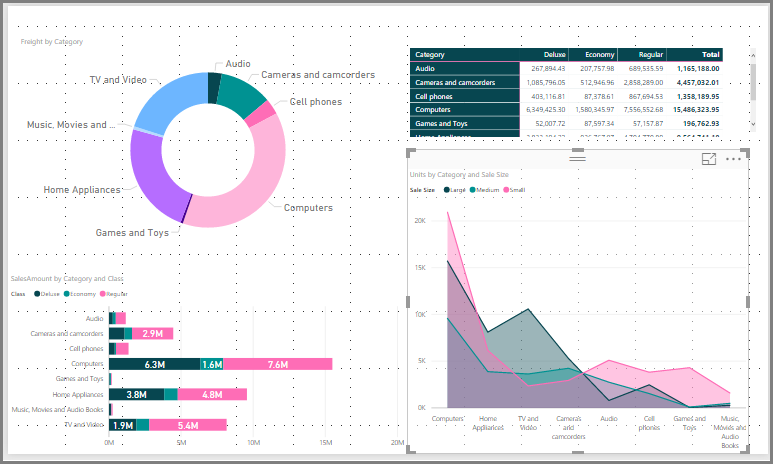
レポート テーマの色がレポートに維持されるしくみ
Power BI サービスにレポートを発行するとき、お使いのレポート テーマの色は維持されます。 [書式] パネルの [色] セクションには、お使いのレポート テーマが反映されます。
レポート テーマで使用できる色を表示するには:
レポート キャンバス、またはキャンバス上の視覚化の 1 つを選びます。
[視覚化] ペインの [書式] セクションで、[色] を選択します。
レポート テーマの [テーマの色] パレットが開きます。
![既定の選択の [テーマの色] パレットのスクリーンショット。](media/desktop-report-themes/report-themes-color-palette.png)
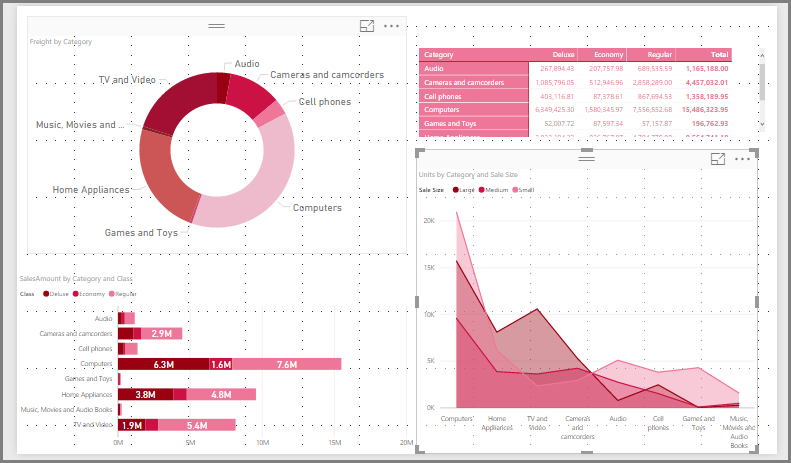
この例では、St. Patrick's Day レポート テーマから多数の緑色と茶色を適用した後、テーマの色を見ることができます。 色は、インポートされて適用されるレポート テーマの一部です。
色パレットの色は、現在のテーマによって異なります。 たとえば、あるデータ ポイントに対して、一番上の行の 3 番目の色を選択したとします。 その後、別のテーマに変更すると、そのデータ ポイントの色が自動的に更新され、新しいテーマの一番上の行の 3 番目の色になります。この動作は Microsoft Office でテーマを変更する場合と同様です。
レポートのテーマを設定すると、レポート全体の視覚エフェクトで使われる既定の色が変更されます。 Power BI では、視覚エフェクトがレポートに表示されるときに一意の色が十分にあるように、数百の色で構成されるリストが保持されています。 Power BI で視覚エフェクトのシリーズに色が割り当てられるときは、シリーズの色の割り当てに従って色が選ばれます。 テーマをインポートすると、データ シリーズの色のマッピングがリセットされます。
動的なシリーズ
Power BI では、動的なシリーズの色が追跡され、他の視覚エフェクトの値に対して同じ色が使用されます。 動的シリーズでは、ビジュアルに表示されるシリーズの数は、メジャー、値、またはその他の側面によって変化する可能性があります。 たとえば、レポートで "地域別の利益" を表示する場合、含まれる販売地域の数が 5 つの場合や 9 つの場合があります。 地域の数は動的であるため、動的シリーズと見なされます。
動的シリーズの個々のメンバーは、読み取られるときにデータ カラー パレットの色を要求します。 たとえば、ある視覚エフェクトに "地域別の利益" のメンバー セットがあり、かつ 2 つ目の視覚エフェクトにも "地域別の利益" のメンバー セットがあり、ただし、メンバー セットが一致していない場合、データ要求が完了した最初の視覚エフェクトが前の色を予約します。 個々の動的シリーズ メンバーの色は明示的に保存されないため、この動作により、どの視覚エフェクトが最初に読み込まれるかに応じて、色がランダムに変化しているように見える場合があります。 書式設定ペインを使うと、いつでも特定のメンバーを特定の色に割り当てることができます。詳細については、「1 つのデータ ポイントの色を変更する」方法を参照してください。
静的なシリーズ
逆に、"静的シリーズ" では、シリーズの数とその順序がわかっています。 たとえば、 [利益] と [収益] は静的シリーズです。 静的シリーズの場合、Power BI ではテーマ パレット内のインデックスによって色が割り当てられます。 既定の色の割り当てをオーバーライドするには、書式設定ペインの [データの色] で色を選択します。 場合によっては、スライサーの選択を変更して、考えられるシリーズの値をすべて表示し、その色も設定する必要があります。 [プロパティ] ペインを使って 1 つの視覚エフェクトとして色を明示的に設定した場合、インポートされたテーマは、明示的に定義された色のいずれにも適用されません。
明示的な色の適用を無効にして、明示的に選択された色にテーマを適用できるようにするには、色が明示的に設定されている視覚エフェクトの [データの色] セクションの [既定値に戻す] を使います。
レポート テーマの色がレポートに維持されない状況
カラー ピッカーの [カスタム色] オプションを使って、視覚エフェクト内のデータ ポイントに、カスタム色のセット (または個別の色) を適用したとします。 レポート テーマを適用しても、そのカスタマイズしたデータ ポイントの色はオーバーライドされません。
または、[テーマの色] セクションを使って、データ ポイントの色を設定する必要があるとします。 新しいレポート テーマを適用しても、それらの色は更新されません。 既定の色に戻し、新しいレポート テーマを適用するとそれらが更新されるようにするには、カラー ピッカーで [既定値にリセット] を選ぶか、[テーマの色] パレットから色を選びます。
![[既定値にリセット] が強調されている [視覚化] ドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/report-themes-reset-default.png)
Power BI の多くの視覚エフェクトでは、レポート テーマが適用されません。
今すぐ使用できるカスタムのレポート テーマ ファイル
レポート テーマの使用を開始しますか? テーマ ギャラリーのカスタム レポート テーマ、または以下のあらかじめ用意されているカスタム レポート テーマの JSON ファイルを確認してください。これらは、ダウンロードして Power BI Desktop レポートにインポートできます。
波形テーマ。 このレポート テーマは、レポート テーマの最初のリリースを発表したブログ記事で紹介されました。 Waveform.json をダウンロード。

色覚障碍対応のテーマ。 このレポート テーマは、視覚障碍のある方が読みやすいものになっています。 ColorblindSafe-Longer.json をダウンロード。

バレンタイン デーのテーマ。

バレンタイン デーの JSON ファイルのコードを次に示します。
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
手始めに使うのに適したレポート テーマをいくつか次に示します。
レポート テーマを使用すると、お使いの Power BI Desktop レポートに、ご自身や組織、さらには現在の季節や休暇などを色鮮やかに反映させることができます。
レポート テーマのその他のソース
次の GitHub リポジトリには、Power BI Theme Templates という JSON テーマ ファイル内のさまざまなコンポーネントのサンプル JSON があります。
さらに、Bing 上で「Power BI theme generator」を検索してみてください。
レポート テーマをエクスポートする
現在適用されているレポート テーマを直接、Power BI Desktop から JSON ファイルにエクスポートできます。 レポート テーマをエクスポートした後、他のレポートでそれを再利用できます。 このオプションを使用すると、ほとんどの組み込みテーマの JSON ファイルをエクスポートできます。 唯一の例外は基本テーマ (Classic および Default) です。インポートされた他のテーマは、これらを基礎とします。
現在適用されているテーマを Power BI Desktop からエクスポートするには:
[表示] を選んで、[テーマ] ドロップダウン メニューを選びます。
![[現在のテーマを保存] が強調されている [テーマ] ドロップダウン メニューのスクリーンショット。](media/desktop-report-themes/save-current-theme.png)
ドロップダウン メニューの下部にある [現在のテーマを保存] を選択します。
[名前を付けて保存] ダイアログ ボックスから JSON ファイルを保存するディレクトリに移動して、[保存] を選びます。
レポート テーマの JSON ファイル書式
最も基本的なレベルにおいて、テーマの JSON ファイルに必須の行は、name の 1 つだけです。
{
"name": "Custom Theme"
}
name 以外はすべて省略できます。つまり、具体的に書式設定したいプロパティだけを自由にテーマ ファイルに追加できます。 残りについては、引き続き Power BI の既定値を使用できます。
レポート テーマの JSON ファイルでは、変更する書式設定のみを定義します。 JSON ファイルで指定されていない設定は、Power BI Desktop の既定の設定に戻ります。
JSON ファイルを作成するときに、すべてのグラフでフォント サイズ 12 を使用する、ある視覚化で特定のフォント ファミリを使用する、特定の種類のグラフに対してデータ ラベルをオフにする、といったことを指定できます。 JSON ファイルを使用することで、お使いのグラフやレポートを標準化するレポート テーマ ファイルを作成することができ、組織のレポートに一貫性を与えやすくなります。
テーマ ファイルをインポートすると、Power BI によってその完全な内容をうまく読み取れるかどうかが検証されます。 Power BI で理解できないフィールドが見つかると、テーマ ファイルが無効であることを知らせるメッセージが表示され、修正したテーマ ファイルでインポートし直すように勧められます。 また、Power BI では、テーマ ファイルのチェックに使われるスキーマがパブリックな場所に公開されており、Power BI で変更が行われるたびに自動的に更新されるため、ご自身のテーマ ファイルを常に最新の状態に保つことができます。
Power BI では、"JSON スキーマ" に基づいてカスタム テーマが検証されます。 この JSON スキーマはダウンロード可能であり、JSON 検証をサポートする IDE で使用できます。使用可能な書式設定オプションを確認し、無効なテーマの書式設定を強調するのに役立ちます。 詳しくは、レポート テーマの JSON スキーマのリポジトリを参照してください。
Note
[テーマのカスタマイズ] ダイアログ ボックスでのカスタム JSON レポート テーマの変更は安全です。 ダイアログでは、制御できないテーマの設定は変更されず、適用されているレポート テーマに対して行われた変更は更新されます。
テーマ ファイルには、次の 4 つの主要なコンポーネントがあります。
以下のセクションでは、それぞれについて詳しく説明します。
テーマの色を設定する
name の下には、基本的なデータの色に関連する次のプロパティを追加できます。
dataColors: これらの 16 進数コードにより、Power BI Desktop の視覚エフェクトでデータを表す図形の色が決まります。 このリストには、必要な数の色を含めることができます。 この一覧ですべての色を使用した後も、ビジュアルに引き続きより多くの色が必要な場合は、テーマ カラー パレットを彩度/色相調整でわずかにローテーションし、繰り返しなしで一意の色を生成します。good、neutral、bad: これらのプロパティを使って、ウォーターフォール図や KPI 視覚化で使用される状態の色を設定できます。maximum、center、minimum、null: これらの色を使って、条件付き書式設定ダイアログ ボックスのさまざまなグラデーション色を設定できます。
これらの色が定義されている基本的なテーマは、次のようになる可能性があります。
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
構造色を設定する
次に、background や firstLevelElements など、さまざまな色クラスを追加できます。 これらの色クラスでは、ビジュアル要素の軸グリッド線、強調表示色、背景色など、レポート内の要素の構造色を設定します。
次の表は、書式設定できる 6 つの色クラスを示しています。 色クラスの名前は、[テーマのカスタマイズ] ダイアログボックスにある [名前と色] セクションの [詳細] サブセクションの名前に対応しています。
| カラー クラスの優先名 | 別名 | 書式設定の対象 |
|---|---|---|
| firstLevelElements | フォアグラウンド | ラベルの背景色 (データ ポイント外の場合) |
| 傾向線の色 | ||
| テキスト ボックスの既定の色 | ||
| テーブルとマトリックスの値と合計フォントの色 | ||
| データ バーの軸の色 | ||
| カード データ ラベル | ||
| ゲージ コールアウトの値の色 | ||
| KPI 目標の色 | ||
| KPI テキストの色 | ||
| スライサー項目の色 (フォーカス モードの場合) | ||
| スライサードロップダウンアイテムのフォントの色 | ||
| スライサー数値入力のフォントの色 | ||
| スライサー ヘッダーのフォントの色 | ||
| 散布図の比率の線の色 | ||
| 折れ線グラフの予測線の色 | ||
| マップの引き出し線の色 | ||
| フィルター ウィンドウとカードのテキストの色 | ||
| 最新のビジュアル ヒントのテキストとアイコンの色 (プレビュー) | ||
| secondLevelElements | foregroundNeutralSecondary | 明るいセカンダリ テキスト クラス |
| ラベルの色 | ||
| 凡例ラベルの色 | ||
| 軸ラベルの色 | ||
| テーブルとマトリックスヘッダーのフォントの色 | ||
| ゲージ ターゲットとターゲットの引き出し線の色 | ||
| KPI 傾向軸の色 | ||
| スライサーのスライダーの色 | ||
| スライサー項目のフォントの色 | ||
| スライサーの枠線の色 | ||
| 折れ線グラフのポイント時の色 | ||
| 複数行カードのタイトルの色 | ||
| リボングラフの線の色 | ||
| 図形マップの境界線の色 | ||
| ボタン テキストのフォントの色 | ||
| ボタン アイコンの線の色 | ||
| ボタンの枠線の色 | ||
| thirdLevelElements | backgroundLight | 軸の枠線の色 |
| テーブルとマトリックスのグリッドの色 | ||
| スライサー ヘッダーの背景色 (フォーカス モードの場合) | ||
| 複数行カードの枠線の色 | ||
| 図形の塗りつぶしの色 | ||
| ゲージの円弧の背景色 | ||
| フィルターが適用されたカードの背景色 | ||
ボタンの塗りつぶしの色は無効 (背景が FFFFFF のとき) |
||
無効化されたボタンのアウトラインの色 (背景が FFFFFFの場合) |
||
| fourthLevelElements | foregroundNeutralTertiary | 凡例の淡色表示の色 |
| カード カテゴリのラベルの色 | ||
| 複数行カードカテゴリラベルの色 | ||
| 複数行カードのバーの色 | ||
| じょうごグラフの変換率の線の色 | ||
| ボタン テキストのフォントの色は無効 | ||
| 無効化ボタンアイコンのラインカラー | ||
| background | ラベルの背景色 (データ ポイント内の場合) | |
| スライサーのドロップダウン項目の背景色 | ||
| ドーナツ グラフの線の色 | ||
| ツリーマップの線の色 | ||
| 複合グラフの背景色 | ||
| ボタンの塗りつぶしの色 | ||
| フィルター ウィンドウと使用可能なフィルター カードの背景色 | ||
| 最新のビジュアル ヒントの背景色 (プレビュー) | ||
| secondaryBackground | backgroundNeutral | 表と行列グリッドのアウトラインの色 |
| 図形マップの既定の色 | ||
| リボン グラフのリボンの塗りつぶしの色 (系列一致オプションがオフになっている場合) | ||
ボタンの塗りつぶし色は無効 (背景色が FFFFFF でないとき) |
||
無効化されたボタンのアウトラインの色 (背景色が FFFFFFではない場合) |
||
| 最新のビジュアル ヒントの区切り線とポイント時の色 (プレビュー) | ||
| tableAccent | 表とマトリックスグリッドのアウトラインの色 (存在する場合) |
色クラスを設定するサンプル テーマを次に示します。
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
ヒント
濃色のテーマ、または白の firstLevelElements スタイル上の一般的な黒の background とは異なるその他のカラフルなテーマを使う場合は、他の構造色とプライマリ テキスト クラスの色の値を設定します。 これにより確実に、ラベルの背景があるグラフのデータ ラベルが予測されるスタイルと一致して読み取り可能となり、軸のグリッド線が表示されるようになります。
書式設定されたテキストの既定値を設定する
次に、JSON ファイルにテキスト クラスを追加できます。 テキスト クラスは、色クラスに似ていますが、レポート全体でテキストのグループに対するフォント サイズ、色、およびファミリを更新できます。
設定する必要があるのは、12 のクラスのうち、レポート内のすべてのテキストの書式を変更するための、"プライマリ クラス" と呼ばれる 4 つだけです。 これら 4 つのプライマリ クラスは、[テーマのカスタマイズ] ダイアログ ボックスの [テキスト] セクションで設定できます。[全般] は label、[タイトル] は title、[カードと KPI] は callout、[タブ ヘッダー] は header に対応します。
"セカンダリ クラス" と見なされる他のテキスト クラスのプロパティは、関連付けられているプライマリ クラスから自動的に派生されます。 多くの場合、セカンダリ クラスでは、プライマリ クラスと比較して、より明るい網掛けのテキストの色や、ある割合で拡大または縮小されたテキスト サイズが選択されます。
"ラベル" クラスを例にして説明します。 ラベル クラスの既定の書式設定は、Segoe UI、#252423 (濃い灰色)、12 ポイントのフォントです。 このクラスは、テーブルとマトリックスの値の書式を設定するために使用されます。 通常、テーブルまたはマトリックスの合計には同様の書式が設定されますが、目立つように太字ラベル クラスを使って太字になっています。ただし、テーマの JSON でそのクラスを指定する必要はありません。 Power BI によって自動的にそれが行われます。 テーマで 14 ポイントのフォントのラベルを指定する場合、太字ラベル クラスも更新する必要はありません。ラベル クラスからテキストの書式設定が継承されるためです。
以下の表では次のものを示します。
- 4 つの各プライマリ テキスト クラス、それで設定される書式、およびその既定の設定。
- 各セカンダリ クラス、それで設定される書式、プライマリ クラスと比較して異なる既定の設定。
| プライマリ クラス | セカンダリ クラス | JSON クラス名 | 既定の設定 | 関連付けられているビジュアル オブジェクト |
|---|---|---|---|---|
| コールアウト | 該当なし | callout | DIN #252423 45 pt | カードデータラベルのKPI指標 |
| ヘッダー | 該当なし | header | Segoe UI Semibold #252423 12 pt | 主要インフルエンサーのヘッダー |
| タイトル | タイトル | DIN #252423 12 pt | カテゴリ軸タイトル 数値軸タイトル 複数行カード タイトル *スライサー ヘッダー | |
| - | 大きいタイトル | largeTitle | 14 pt | ビジュアル タイトル |
| ラベル | label | Segoe UI# 252423 10 pt | テーブルおよびマトリックス列ヘッダー マトリックス行ヘッダー テーブルとマトリックス グリッド テーブルとマトリックス値 | |
| - | 中太字 | semiboldLabel | Segoe UI Semibold | 主要インフルエンサーのプロファイル テキスト |
| - | 大 | largeLabel | 12 pt | 複数行カードのデータ ラベル |
| - | 小 | smallLabel | 9 pt | 参照線ラベル *スライサー日付範囲ラベル スライサー数値入力テキスト スタイル スライサー検索ボックス 主要なインフルエンサー インフルエンサー テキスト |
| - | 明るい | lightLabel | #605E5C | 凡例テキスト ボタンテキスト カテゴリ軸ラベル じょうごグラフデータ ラベル じょうごグラフ変換率ラベル ゲージターゲット 散布図カテゴリ ラベル スライサー項目 |
| - | 太字 | boldLabel | Segoe UI Bold | マトリックス小計 マトリックス総計 テーブルの合計 |
| - | 大で明るい | largeLightLabel | #605E5C 12 pt | カードカテゴリラベル ゲージラベル 複数行カードカテゴリラベル |
| - | 小で明るい | smallLightLabel | #605E5C 9 pt | データ ラベル 数値軸ラベル |
* 星印の付いた項目は、レポート テーマの最初のデータ色に基づきます。
bold ブール値の設定を使って、書式を調整できます。 テキストを太字にするには、次の設定を使います。
bold: truetitleBold: true
ヒント
テキスト クラスの "明るい" バリエーションでは、前に定義した構造色の明るい色を使います。 dark theme を作成する場合は、色の firstLevelElements (プライマリ テキストの色と一致)、secondLevelElements (テキストに対して予測される明るい色と一致)、background (コントラストが最初と 2 番目のレベルの要素の色の両方に対して十分である) を設定します。
プライマリ テキスト クラスのみを設定するテーマの例を次に示します。
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
セカンダリ クラスはプライマリ クラスから継承されるため、テーマ ファイル内でそれらを設定する必要はありません。 ただし、その継承規則を使用したくない場合 (たとえば、合計を太字にしたくない場合) は、プライマリ クラスの書式設定と同様に、テーマ ファイルでセカンダリ クラスを明示的に書式設定できます。
視覚エフェクトのプロパティを既定値に設定する (visualStyles)
レポートのすべての視覚エフェクトの書式設定がより細かく制御された、拡張形式の JSON ファイルを作成するには、JSON ファイルに visualStyles セクションを追加して、書式設定の詳細を入れ子にします。 visualStyles セクションの次の例を参照してください。
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
visualName セクションと cardName セクションでは、特定のビジュアルとカード名を使用します。 現在、styleName は常にアスタリスク (*) ですが、今後のリリースでは、ビジュアル用に異なるスタイルを作成し、名前を付けることができるようになります (テーブルとマトリックスのスタイル機能に似ています)。 propertyName は書式設定オプションであり、propertyValue はその書式設定オプションの値です。
visualName と cardName については、プロパティを持つすべてのビジュアルまたはカードにその設定を適用する場合は、引用符で囲んだアスタリスクを使用します。 視覚化名とカード名の両方にアスタリスクを使用すると、実質的に、レポート内でグローバルに設定を適用することになります (すべての視覚化のすべてのテキストに対するフォント サイズや特定のフォント ファミリなど)。
視覚化のスタイルを使用していくつかのプロパティを設定する次の例を参照してください。
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
この例では、次の設定が行われます。
- すべての場所で右端での折り返しを有効にする。
- カテゴリ軸があるすべての視覚化で、グリッド線のスタイルを点線に設定する。
- 使用可能および適用済みのフィルター カードのいくつかの書式を設定する ("$id" を使用して異なるバージョンのフィルター カードを設定している書式設定に注意してください)。
- 散布図のバブル サイズを -10 に設定する。
Note
調整したい書式設定要素を指定するだけでかまいません。 JSON ファイルに含まれていない書式設定要素は、既定の値と設定に戻ります。
設定する視覚化のプロパティを見つける
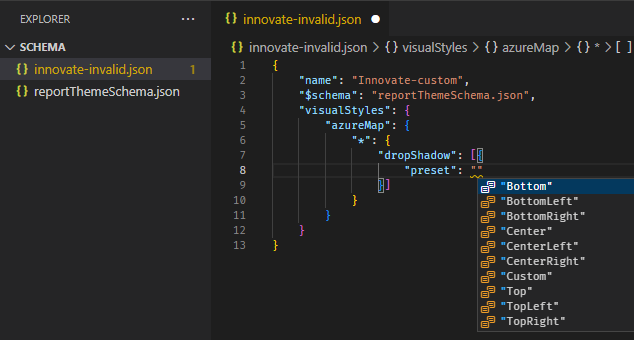
レポート テーマのスキーマは、レポート テーマでスタイルの設定に使用できるプロパティを確認するのに役立ちます。 スキーマをテーマ ファイルのローカル参照として使用すると、IDE のオートコンプリート機能を使って、使用可能な書式設定オプションを確認できます。
たとえば、Visual Studio Code の JSON スキーマのサポートを使うと、次のようにテーマを定義できます。"reportThemeSchema.json" はスキーマ リポジトリからダウンロードされ、同じフォルダーに配置されています。
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
これを定義すると、Visual Studio Code でオートコンプリートを使って、使用可能な構造と書式設定オプションを把握できます。 オートコンプリートを明示的にトリガーするには、Ctrl + Space というキーの組み合わせを使います。 説明のポップアップには、書式設定項目の表示名と説明が、[書式設定] ペインに表示されるように表示されます (使用可能な場合)。

値を設定するためのヒント
値の設定に関して役立つヒントを次に示します。
ブール値は true または false です。
文字列は、"this is a string" のように、二重引用符で囲む必要があります。
数値は、引用符のないシンプルな値自体です。
dateTimeを使うときは、日付は ISO の日付にする必要があり、一重引用符で囲んで先頭に "datetime" を付けます。 次の例を参照してください。"datetime'2022-10-05T14:48:00.000Z'"
カスタムの 16 進数コードを使って
FFFFFFを置き換える色では、次の形式を使います。 3 桁または 6 桁の 16 進数の値を使用できます。{ "solid": { "color": "#FFFFFF" } }
列挙型を使用し、メニュー オプションをペイン内の任意のオプションに設定することで、ドロップダウン メニューの書式を設定できます (凡例の位置の RightCenter や、円のデータ ラベルの Data value, percent of total など)。 通常、列挙体は文字列として書式設定されます。
レポート テーマの JSON ファイルの例
St Patricks Day.json ファイルの全体を次に示します。
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
このレポート テーマの JSON ファイルには、次の行が含まれています。
name: レポート テーマの名前。 必須フィールドはこのフィールドのみです。dataColors: Power BI Desktop の視覚化でデータ用に使用する、色の 16 進数コードの一覧。 このリストには、必要な数の色を含めることができます。background、foreground、tableAccent: 色クラス。 色クラスを使用すると、レポート内の多くの構造色を一度に設定できます。
この JSON をコピーして土台として使うことで、インポートするカスタムのレポート テーマ ファイルを独自に作成できます。 レポートの基本色だけを調整する場合は、ファイル内の名前と 16 進コードを変更します。
考慮事項と制限事項
元のテーマ (クラシック テーマ) のいずれか、またはこれらのいずれかの上にインポートしたカスタム テーマを使用する場合は、テーマ ダイアログ ボックスのテキスト セクションで構成することはできません。
この制限の影響を受ける組み込みテーマには、次のテーマがあります。
- クラシック
- 公園
- 教室
- 色の識別が困難なユーザー対応
- エレクトリック
- ハイ コントラスト
- 夕日
- トワイライト
影響を受けるテーマのいずれかを使用していて、テキスト設定を変更する必要がない場合は、ダイアログ ボックスの他のタブを問題なく安全に使用できます。 しかし、影響を受けるテーマのいずれかでテキスト クラスを使用する場合は、次のオプションがあります。
- テキスト クラスを有効にする最も迅速かつ簡単な方法は、既定のテーマ オプションを選択することです。
- 現在のカスタム テーマを保持してテキスト タブを有効にする場合:
- 現在のテーマをエクスポートします。
- 既定のテーマを選択します。
- 最初の手順でエクスポートしたカスタム テーマをインポートします。
レポート内のテキストの外観は異なりますが、テーマ ダイアログ ボックスのテキスト タブにはアクセスできます。
インターフェイスの一部と見なされる要素は、レポート テーマを使用して変更することはできません。 これには、フィルター、書式、データ ペイン、およびビジュアル計算の ビジュアル マトリックスが含まれます。
関連コンテンツ
- サンプル ダッシュボードのツアーを利用してダッシュボードに慣れましょう。
- ダッシュボード タイル について説明します。
- 個々のダッシュボード タイルを追跡し、特定のしきい値に達したときに電子メールを受信しますか? タイルにアラートを作成します。
- Power BI Q&A を使用してデータについて質問し、視覚化の形式で回答を得る方法について説明します。