Fluent UI コントロールを使用する
Microsoft Teams で見栄えのするアプリを作成することは新しいコンポーネントを使うと簡単になります。 Fluent UI フレームワーク に基づいて構築された、この新しいコンポーネントは Teams スタイルで見栄えが良く、Teams の規定テーマに自動的に調整されます。 新しいコントロールは、ボタン、チェック ボックス、コンボ ボックス、日付ピッカー、ラベル、ラジオ グループ、評価、スライダー、テキスト ボックス、トグルです。
各 Fluent UI コントロールとその最も便利なプロパティを見てみましょう。 Power Apps でのコントロールとプロパティの完全なリストについては、Power Apps のコントロールとプロパティ をご覧ください。
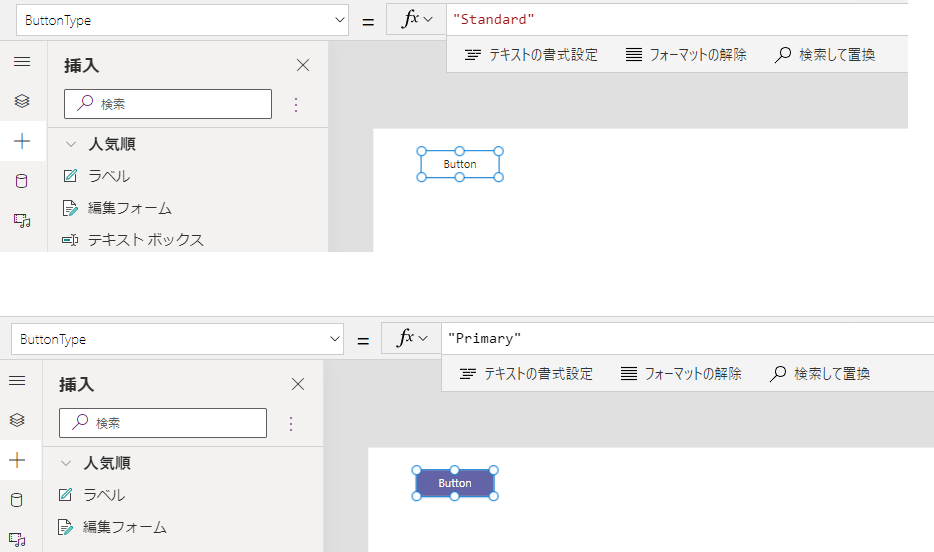
Button
ユーザーがアプリとやり取りするために選択できるコントロール。

内容
ユーザーがコントロールを選択したときに 1 つ以上の数式を実行するように、ボタン の OnSelect プロパティを構成します。
キー プロパティ
ButtonType – 表示するボタンのスタイル、標準、またはプライマリ。 規定値: Standard。
OnSelect – ユーザーがコントロールを選択する場合のアプリの反応方法。
テキスト – コントロールに表示されるテキスト、またはコントロールにユーザーが入力するテキストです。
チェック ボックス
値を true または false に設定するためにユーザーがオンまたはオフにできるコントロール。

内容
ユーザーは、ユーザーインターフェイスで広く使用されてきた、このなじみのあるコントロールを使用してブール値を指定できます。
キー プロパティ
ボックス側 – チェック ボックスが表示されているコントロールの側面。
ラベル – コントロールに表示されるテキスト。
チェック済み – コントロールがチェックされているかどうか。
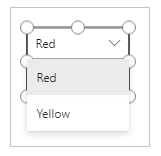
コンボ ボックス
ユーザーが、提供された選択肢から選択できるようにするコントロール。 検索と複数選択をサポートしています。

内容
コンボ ボックス コントロールで、ユーザーは選択する項目を検索することができます。
単一選択モードまたは複数選択モードは SelectMultiple プロパティを介して構成されます。
キー プロパティ
Items – 選択元となるデータのソース。
DefaultSelectedItems – ユーザーがコントロールを操作する前に、最初に選択されている項目。
SelectMultiple – ユーザーが、単一の項目または複数の項目を選択できるかどうか。
IsSearchable – 選択する前にユーザーが項目を検索できるかどうか。
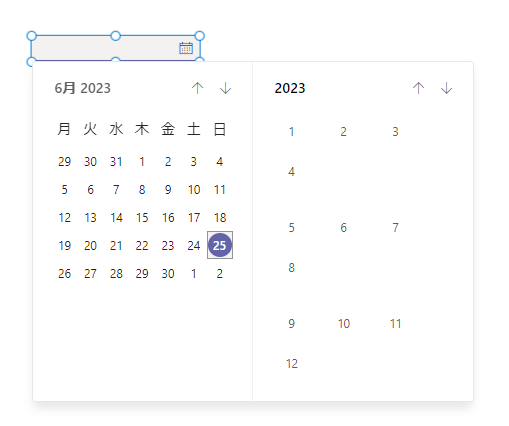
日付の選択
ユーザーが日付を選択できるコントロール。

内容
テキスト入力コ ントロールの代わりに 日付ピッカー コントロールを追加すると、ユーザーが適切な形式で日付を指定しやすくなります。
キー プロパティ
値 – 日付コントロールで現在選択されている日付。 この日付はローカル時間で表されます。
Label
テキスト、数値、日付、または通貨などのデータを表示するボックスです。

内容
ラベルには、入力した内容がそのまま表示されるリテラル文字列として、またはテキスト文字列に評価される数式として指定したデータが表示されます。 ラベルは通常、他のコントロール (画面を識別するためのバナーなど) の外側に、別のコントロール (評価コントロール、オーディオ コントロールなど) を識別するラベルとして、またはギャラリー内の項目に関する特定の種類の情報を示すために表示されます。
キー プロパティ
色 – コントロールのテキストの色。
Font – テキストを表示するフォント ファミリーの名前。
テキスト – コントロールに表示されるテキスト。
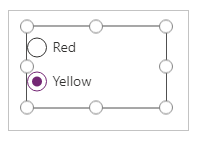
オプション グループ
入力コントロールに複数のオプションが表示され、ユーザーは一度に 1 つだけ選択できます。

内容
標準的な HTML の入力コントロールであるラジオ コントロールは、少数の相互に排他的なオプションに使用するのに最適です。
キー プロパティ
項目 – ギャラリー、リスト、グラフなどのコントロールに表示されるデータのソース。
選択済 – 選択された項目を表すデータ レコード。
評価
ユーザーが 0 から指定された最大数までの値を示すために使用できるコントロールです。

内容
たとえば、このコントロールでは、ユーザーが何かをどの程度気に入ったかを特定数の星を選択して示すことができます。
キー プロパティ
値 – ユーザーが変更する前のコントロールの初期値です。
Max – ユーザーがスライダーまたは評価を設定できる最大値です。
スライダー
ハンドルをドラッグすることによりユーザーが値を指定できるコントロールです。

内容
ユーザーは、スライダーのハンドルを左右または上下 (あなたが選択した方向) にドラッグして、指定された最小値と最大値の間の値を指定できます。
キー プロパティ
Max – ユーザーがスライダーまたは評価を設定できる最大値です。
Min – ユーザーがスライダーを設定できる最小値です。
Value – 入力コントロールの値です。
レイアウト – コントロールが水平に表示されるか垂直に表示されるか。
値を表示 – コントロールに値を表示するかどうか。
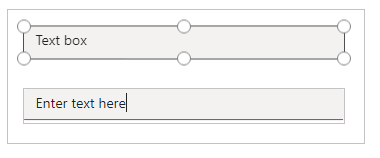
テキスト ボックス
ユーザーがテキスト、数値、およびその他のデータを入力できるボックス。

内容
ユーザーは、テキスト ボックス コントロールに入力してデータを指定できます。 アプリの構成方法に応じて、そのデータをデータ ソースに追加したり、一時的な値を計算するために使用したり、また他の方法で組み込んだりすることができます。
キー プロパティ
Font – テキストを表示するフォント ファミリーの名前。
テキスト – コントロールに表示されるテキスト、またはコントロールにユーザーが入力するテキストです。
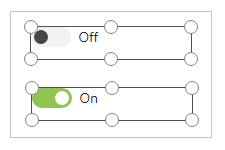
切り替え
ユーザーがハンドルを動かすことでオンまたはオフにできるコントロールです。

内容
トグル コントロールは最新のユーザーインターフェイス用に設計されていますが、チェック ボックスと同じように動作します。
キー プロパティ
チェック済み – コントロールがチェックされているかどうか。
OffText – オフ状態のテキスト。
OnText – オン状態のテキスト。
Fluent UI と従来のコントロールの違い
コントロールのプロパティは、使いやすさのために簡素化されています。 次の表に、Fluent UI コントロールと従来のコントロール プロパティ名の違いを示します。
| コントロールの種類 | クラシック | Fluent UI |
|---|---|---|
| Button | 画面サイズに合わせる 背景 TabIndex |
ColorFill ColorBackground AcceptsFocus |
| チェック ボックス | 既定 TabIndex |
チェック済み AcceptsFocus |
| コンボ ボックス | InputTextPlaceholder TabIndex |
テキスト AcceptsFocus |
| 日付の選択 | SelectedDate TabIndex |
値 AcceptsFocus |
| ラベル | サイズ | FontSize |
| オプション グループ | TabIndex | AcceptsFocus |
| 評価 | 既定 TabIndex |
値 AcceptsFocus |
| スライダー | 既定 TabIndex |
値 AcceptsFocus |
| テキスト ボックス | 色 既定 画面サイズに合わせる SpellCheck TabIndex |
ColorText 値 ColorBackground EnableSpellCheck AcceptsFocus |
| 切り替え | サイズ 既定 TabIndex |
FontSize チェック済み AcceptsFocus |
関連項目
追加のアプリの作成
Power Apps Studio を理解する
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。