SharePoint 統合キャンバス アプリをゼロから作成して、Microsoft Lists を使用して作成したリストで項目を表示、編集、追加、削除する
このシナリオの記事では、SharePoint フォームの機能を使って、ゼロからアプリを作成する方法について説明します。 このアプリは、SharePoint サイトにアクセスせずに、キャンバス アプリを使用してリストのアイテムを表示、編集、追加、および削除する方法を示します。
注意
SharePoint フォーム使用するさまざまなシナリオの詳細と、その他の例については、SharePoint シナリオの概要 をご覧ください。
前提条件
シナリオの詳細
このシナリオは、キャンバス アプリをゼロから作成して、 リストで作業することの実演を目的としています。 この例のデモを終了すると、リストやその項目へアクセスせずに、次のタスクをキャンバスアプリ内から実行できるようになります。
- リスト内のすべてのアイテムの表示。
- アイテムを指定された列のテキスト値に基づいて検索する。
- リスト項目の選択。
- リストの項目の編集。
- 新規のリストの作成。
- リスト項目を削除します。
このシナリオは、SharePoint と統合したときのキャンバス アプリ機能に関する基本的な描写です。 改良されたデザインまたは追加の画面でレイアウトを強化するには、次の記事をご覧下さい。
重要
このシナリオの例では、サンプルアプリを作成して、リスト項目の表示、編集、追加、削除を行います。 このアプローチを変更して、自分の選択やビジネス目標に基づいてアプリを異なる方法でカスタマイズすることができます。 コントロールのカスタム名を使用してアプリをカスタマイズする場合、この例の手順に従う際に、式の中で正しいコントロール名を使用してください。
例
このシナリオの例では、アプリを作成して接続し、リスト項目を表示、編集、追加、削除する手順について説明します。
ステップ 1 – Microsoft Lists を使用してリストを作成する
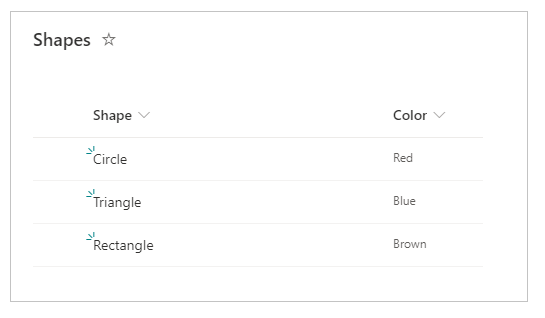
列とリスト項目を持つリストを作成します。 このシナリオでは、次の列とリスト項目を持つリストを使用しました。

注意
両方の列は 1 行のテキスト です。
ステップ 2 – 空白のキャンバス アプリを作成する
空白のキャンバス アプリ を作成します。
ステップ 3 – アプリを SharePoint に接続する
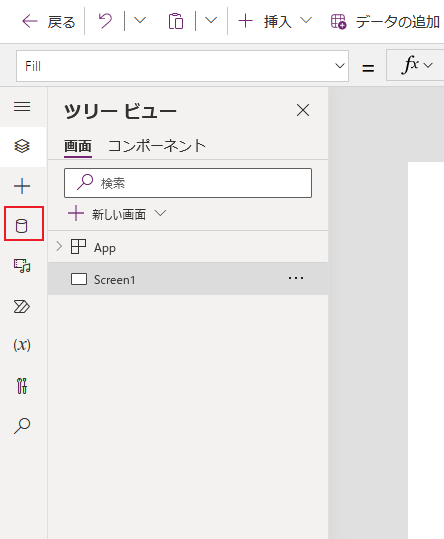
左側のウィンドウから、データ ソース を選択します。

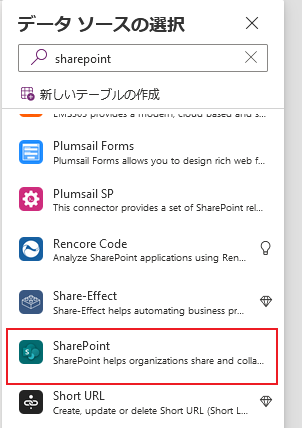
SharePoint データソースを選択します。 検索ボックスで名前を検索することもできます。

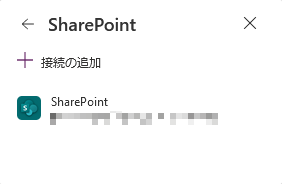
接続を追加 を選択します。

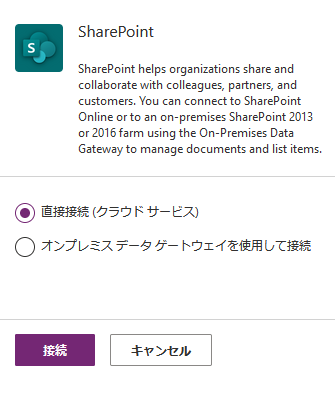
接続の種類を選択します。 SharePoint オンライン、または構成されている場合はデータ ゲートウェイによるオンプレミスの SharePoint サイトに接続できます。 このシナリオは、SharePoint Online のサイトに接続します。

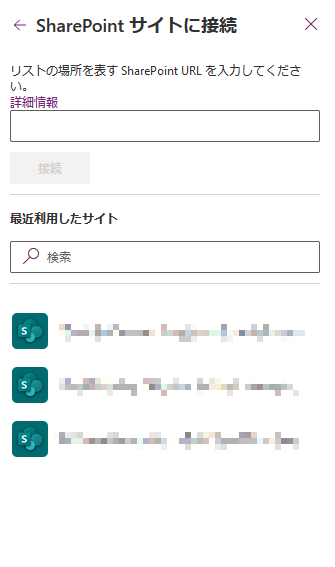
前に作成したリストを持つ SharePoint サイトを選択します。

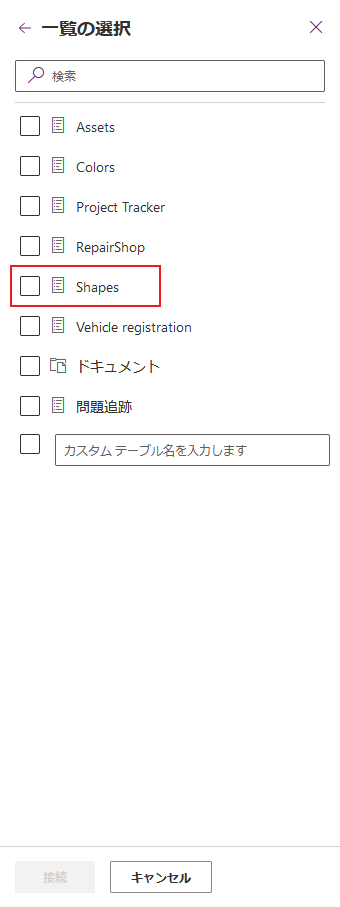
作成したリストを選択します。 このシナリオでは、図形 と言う名前のリストを使用します。

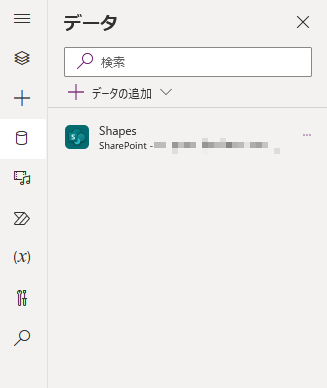
接続 を選択します。 データ ソースがアプリに追加されます。

ステップ4 – データ テーブルを追加して、リスト項目を表示する
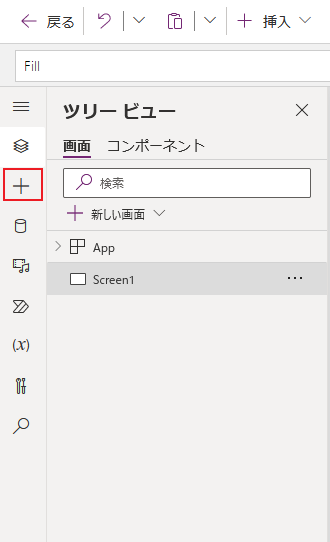
左側のペインから + (挿入) を選択します。

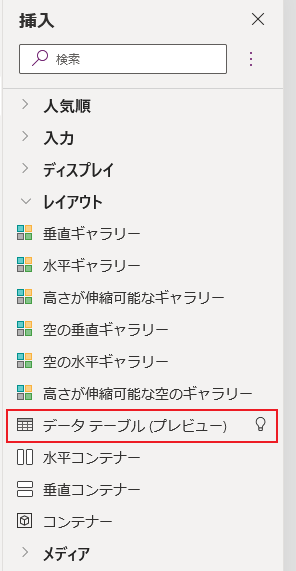
レイアウト を展開します。
データ テーブル を選択します。

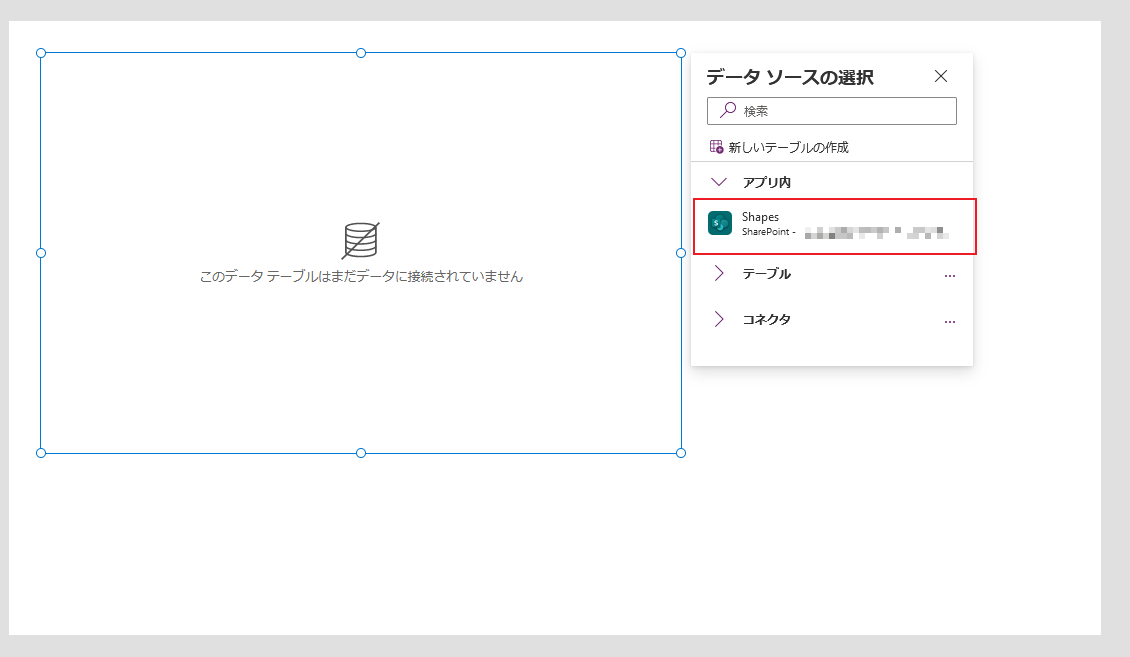
SharePoint 接続として、データ ソースを選択します。

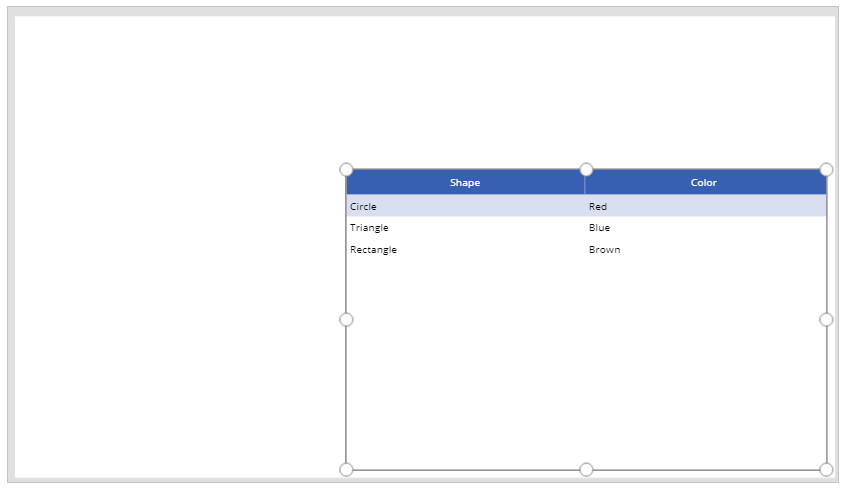
データ テーブルをスクリーン内の右下に移動して、追加のコンポーネント用のスペースを作ります。

ステップ 5 – 項目を検索および選択する機能を追加する
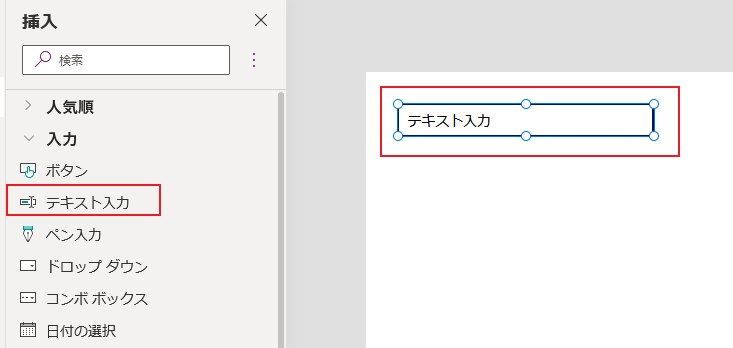
テキスト入力 コントロールをキャンバスに挿入し、ドロップダウン リストの下に移動します。

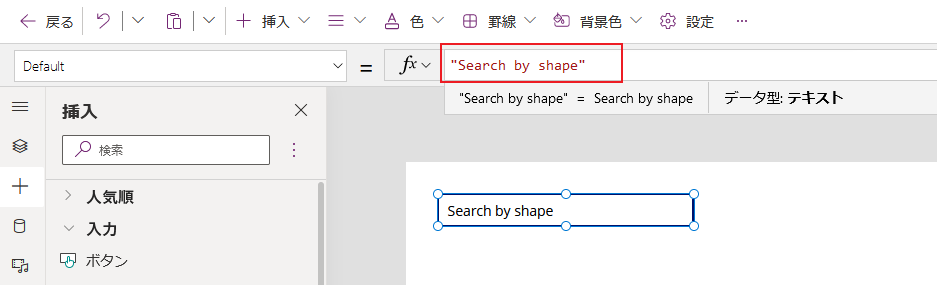
検索ボックスの 規定値 プロパティを、図形から探す 値に更新します。

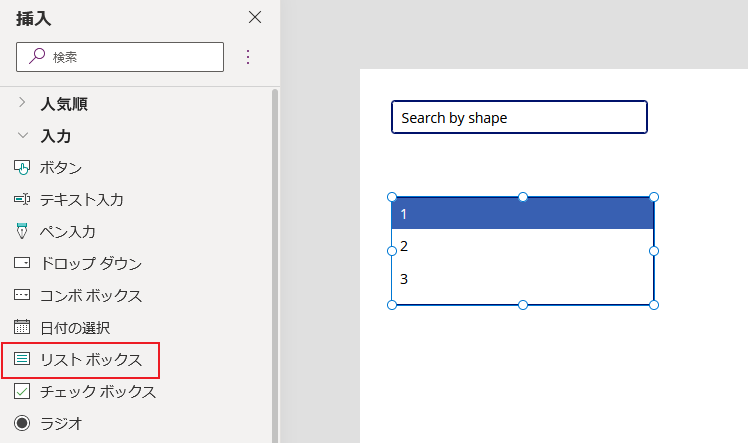
リスト ボックス コントロールをキャンバスに挿入し、前の手順で追加した テキスト入力コントロールの下に移動します。

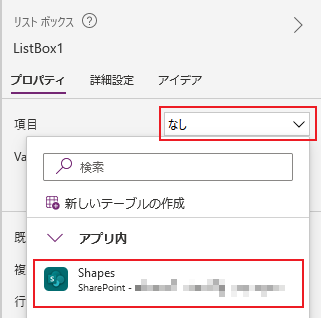
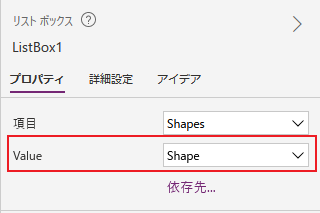
Studio スクリーンの右側から、リスト ボックス コントロールの Items プロパティをこの例の図形リストに設定します。

リスト ボックス コントロールの 値 プロパティを、この例では 色 の代わりに 図形 に設定します。

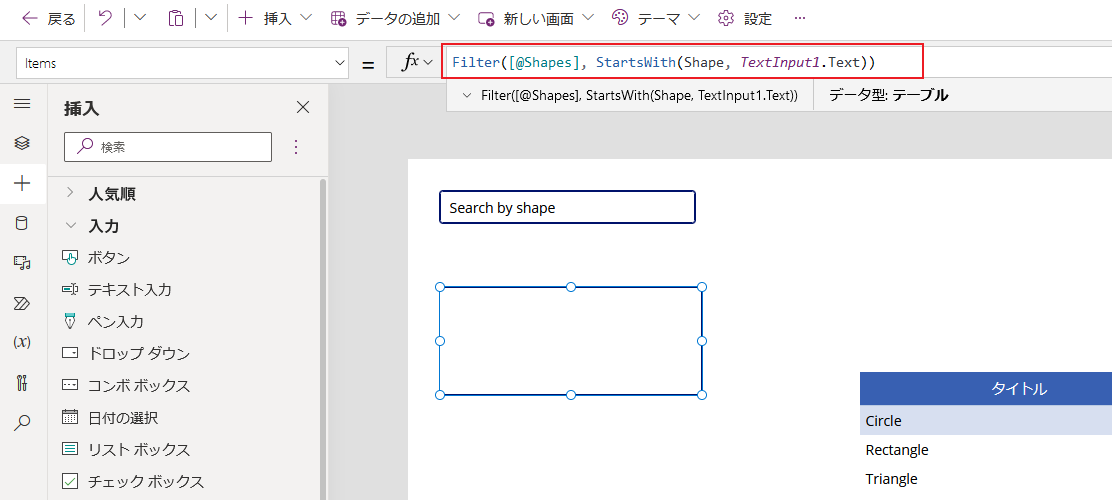
前の手順で次の数式に追加されたリスト ボックスの Items プロパティを次のように更新します。
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
以下の関数を含む数式:
- Filter() – 定義されたパラメーターに基づいてリスト ボックス内の項目をフィルター処理するためにこの数式で使用されます。
[@Shapes]この関数では、フィルタ―処理するデータ ソースを定義します。 - StartsWith() – 以前に追加された TextInput1 に入力された文字で始まる図形列に基づき、リスト項目をフィルタ―処理するためにこの数式で使用されます。
- Filter() – 定義されたパラメーターに基づいてリスト ボックス内の項目をフィルター処理するためにこの数式で使用されます。
ステップ6 – 項目を編集する機能を追加する
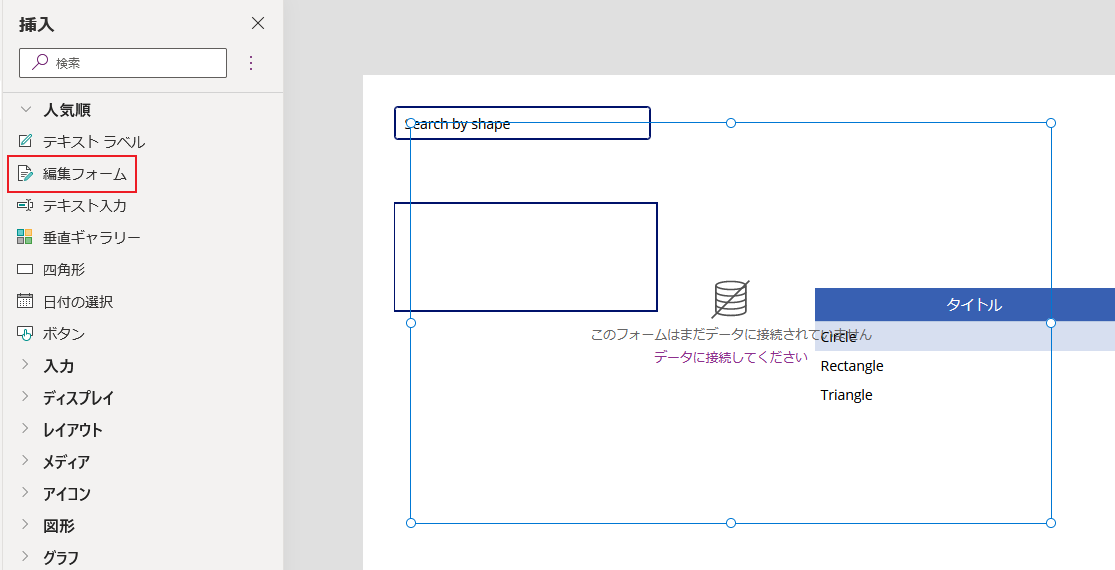
フォームを編集 コントロールを挿入します。

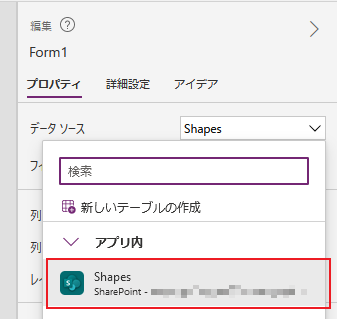
Studio スクリーンの右側から、編集フォーム コントロールの データ ソース プロパティを 図形 に設定します。

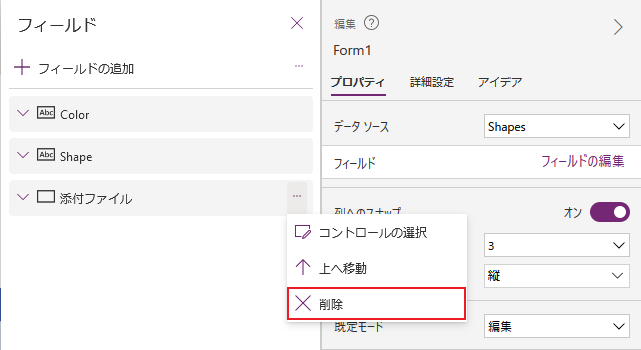
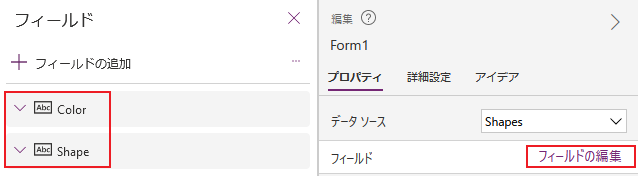
編集フォーム コントロールに対して フィールドを編集 を選択して、添付ファイル (存在する場合) などのその他のフィールドを削除します。

図形 フィールドと 色 フィールドが存在することを確認します。 ない場合は、フィールドを追加 を使用して追加します。

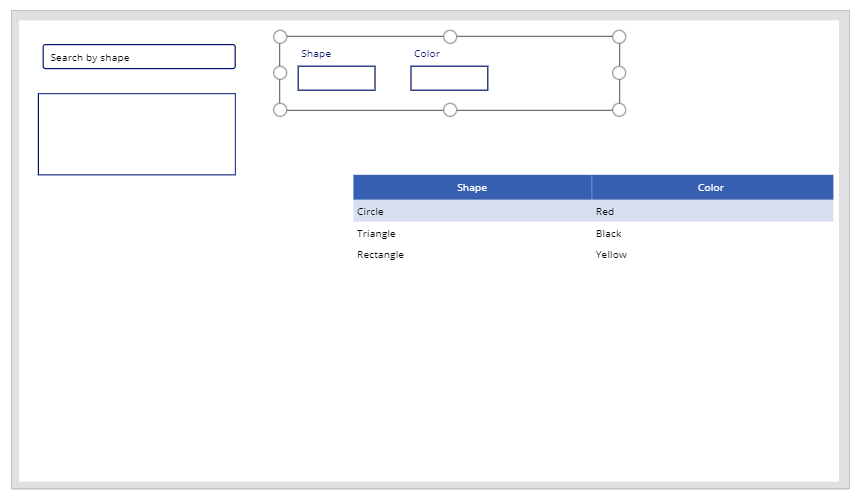
スクリーン レイアウトを再配置して、フォームを編集 コントロールが表示され、他のコントロールとオーバーレイしないことを確認します。

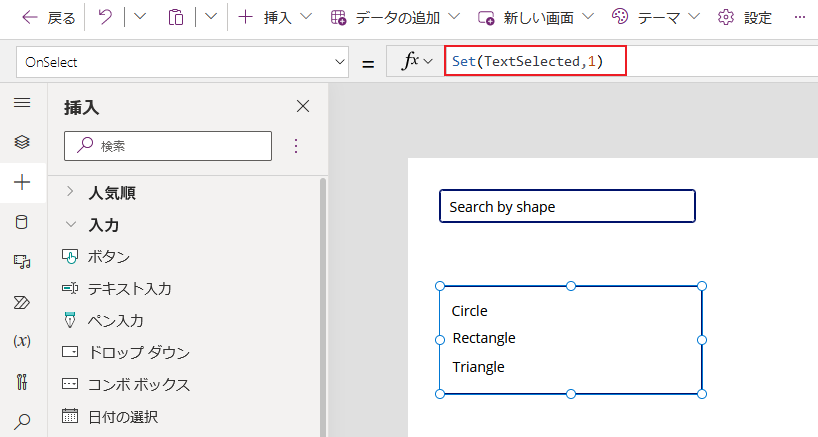
リスト コントロール ボックスの OnSelect プロパティを次の関数に設定します。
Set(TextSelected,1)
Set() 関数は、リストボックスの値が選択されたときに、TextSelected と言う名前の新しい変数を値 1 に設定します。 このシナリオでは TextSelected の変数はフラグとして使用され、次のセクションで説明するように、追加、編集、削除機能のアクションと動作を制御します。
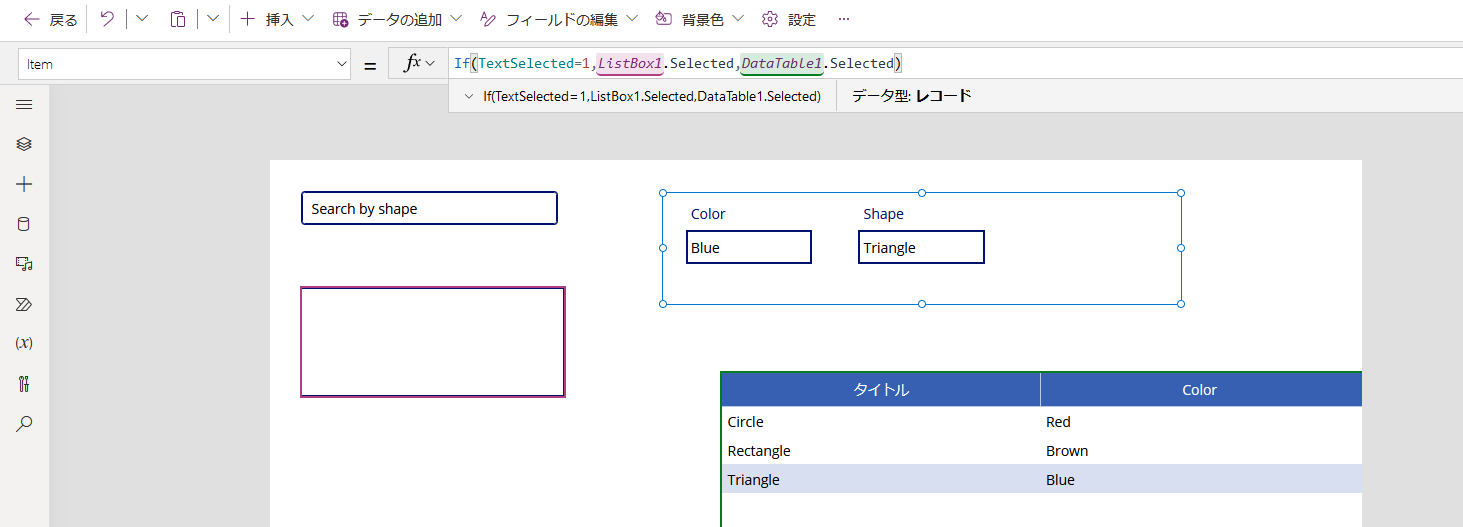
編集フォームの 項目 プロパティを次の関数に設定します。
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
If() 関数は、変数 TextSelected の値が 1 か否かをまずチェックします。 1 の場合、編集フォームにはリスト ボックスから選択された項目が表示されます。 1 でない場合は、編集フォームにはデータ テーブルから選択された項目が表示されます。
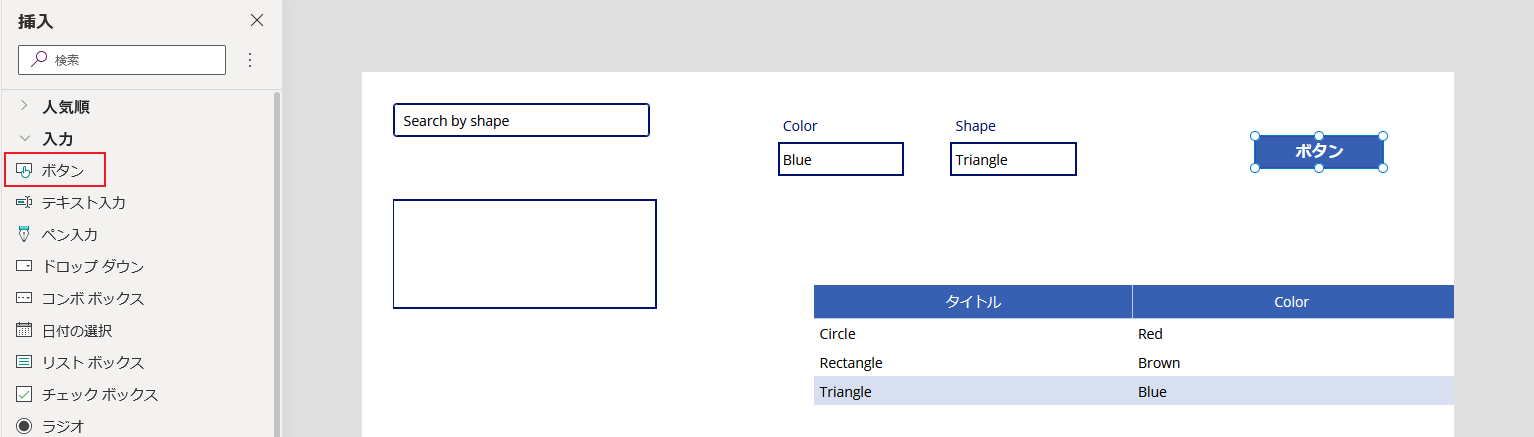
ボタンを挿入します。

Studio スクリーンの右側から、前の手順で追加されたボタン プロパティ を 保存 に設定します。

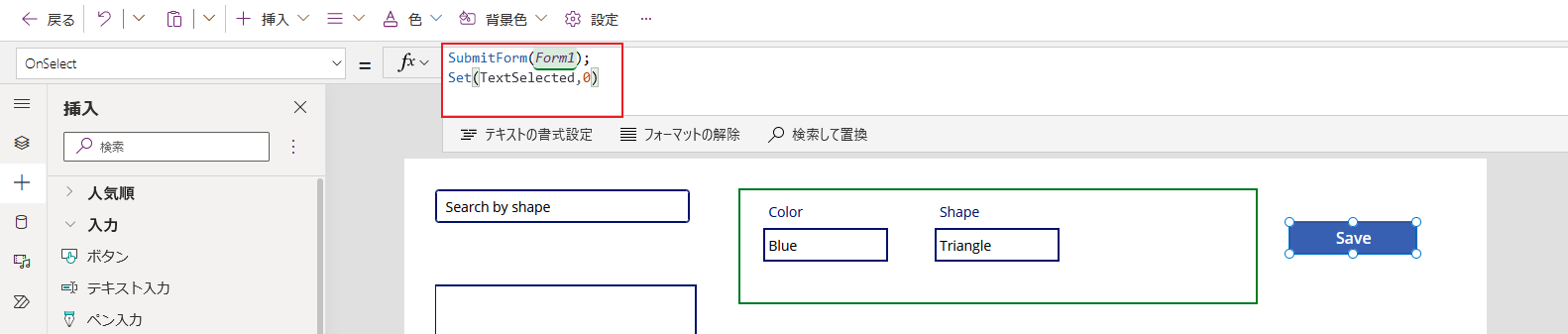
保存 ボタンの OnSelect プロパティを、次の関数に設定します。
SubmitForm(Form1); Set(TextSelected,0)
以下の関数を含む数式:
- SubmitForm() – 編集フォームを送信して、値をリストに保存するためにこの数式で使用されます。
- Set() – TextSelected 変数を o に戻してリセットし、リストボックスから新しい項目を選択できるようにします。
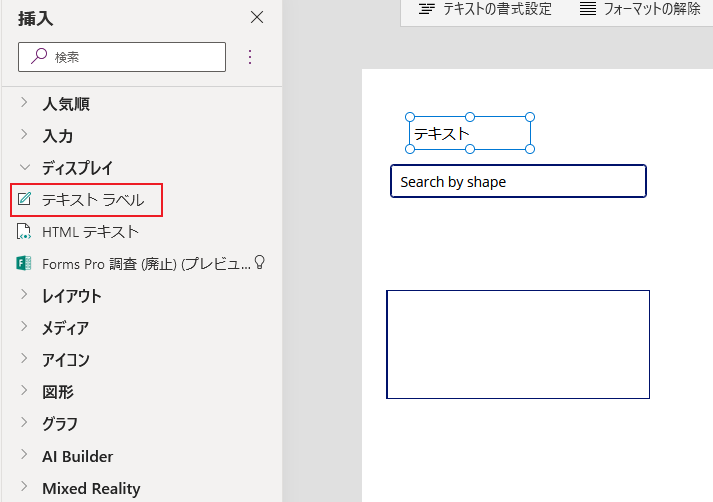
テキスト ラベル コントロールを挿入します。

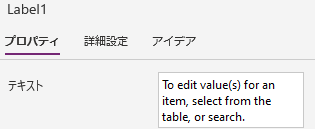
前のステップで追加された テキスト ラベル コントロールの テキスト プロパティを、項目に対して値を編集するには、テーブルから選択または検索 に更新します。

スクリーン上のコントロールを並べ替えて、編集コントロールを順番にします。

ステップ 7 – 機能を追加して項目を追加する
ボタンを挿入します。
スクリーン上のコントロールを再配置して、ボタンが表示されるようにします。
前のステップで追加されたボタンの テキスト プロパティを 追加 に更新します。
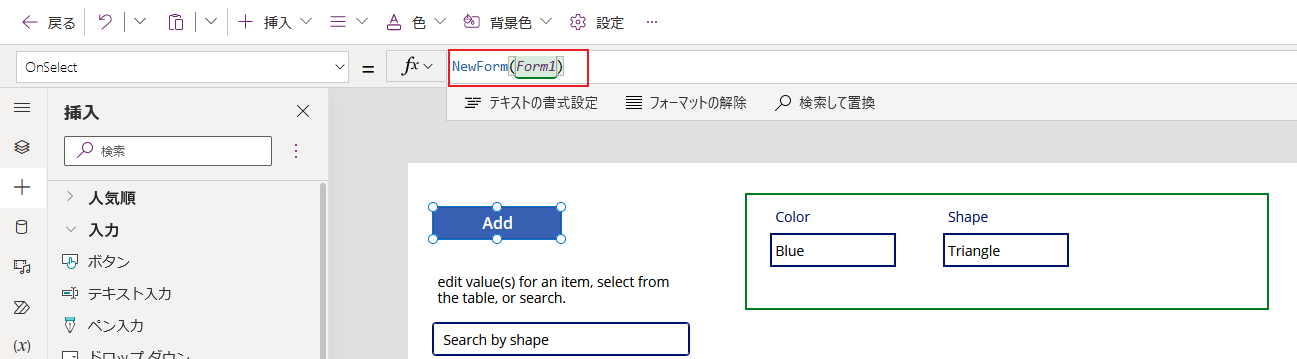
追加 ボタンの OnSelect プロパティを、次の関数に設定します。
NewForm(Form1)
NewForm() 関数は、Form1 と名前の付いたフォーム上で加えられた編集フォームコントロールをクリアし、新しいリスト項目を追加できます。
ステップ 8 – 機能を追加して項目を削除する
ボタンを挿入します。
前の手順で追加したボタンを 保存 ボタンの下に移動します。
前のステップで追加されたボタンの テキスト プロパティを 削除 に更新します。
削除 ボタンの OnSelect プロパティを、次の関数に設定します。
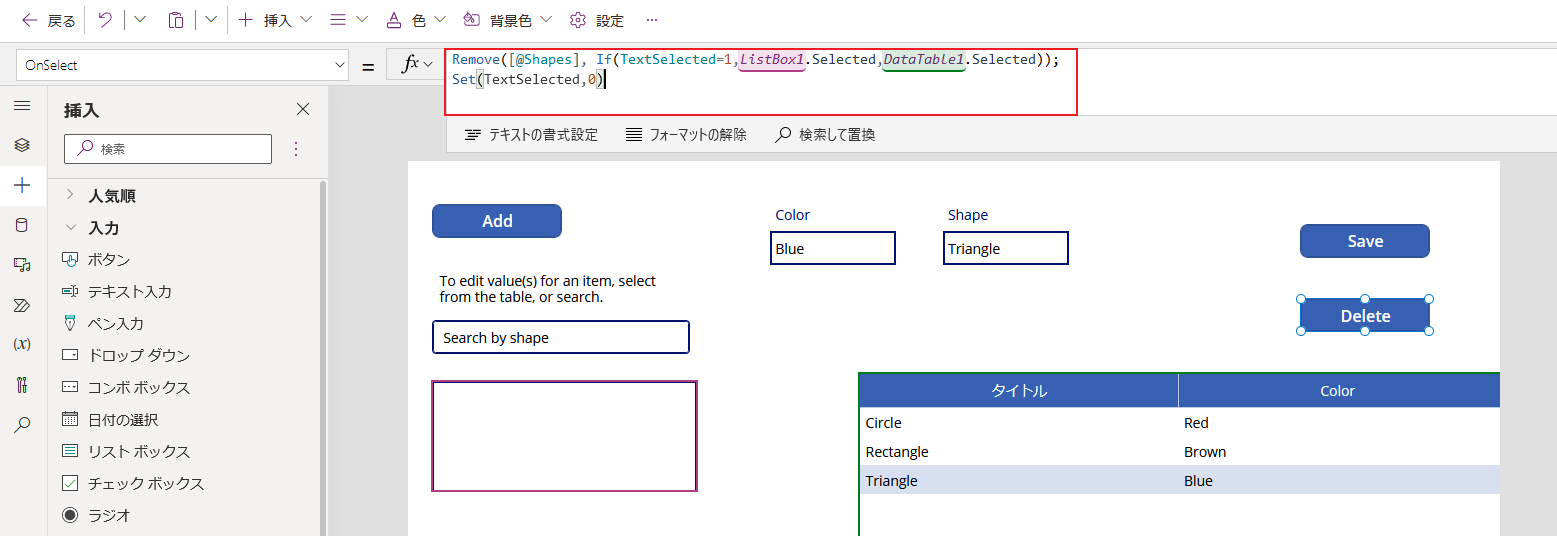
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
以下の関数を含む数式:
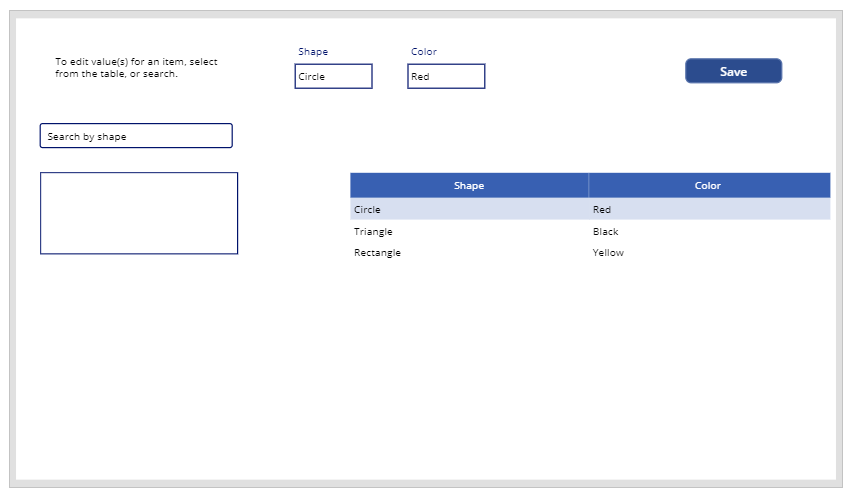
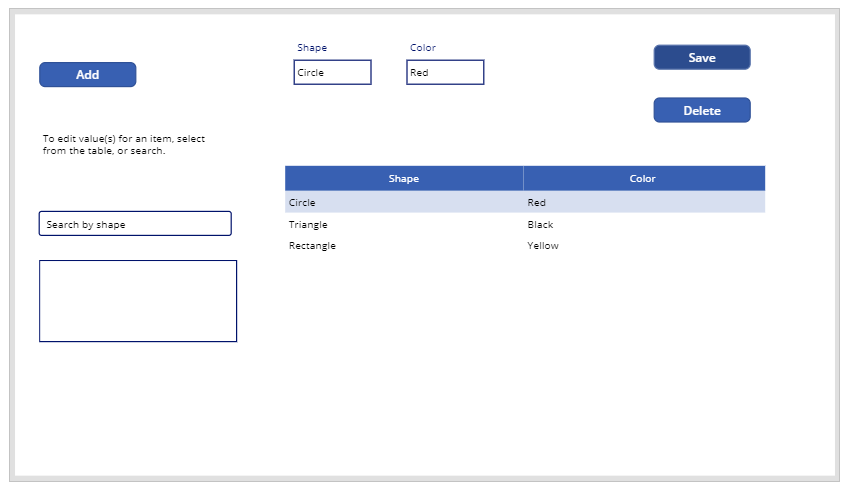
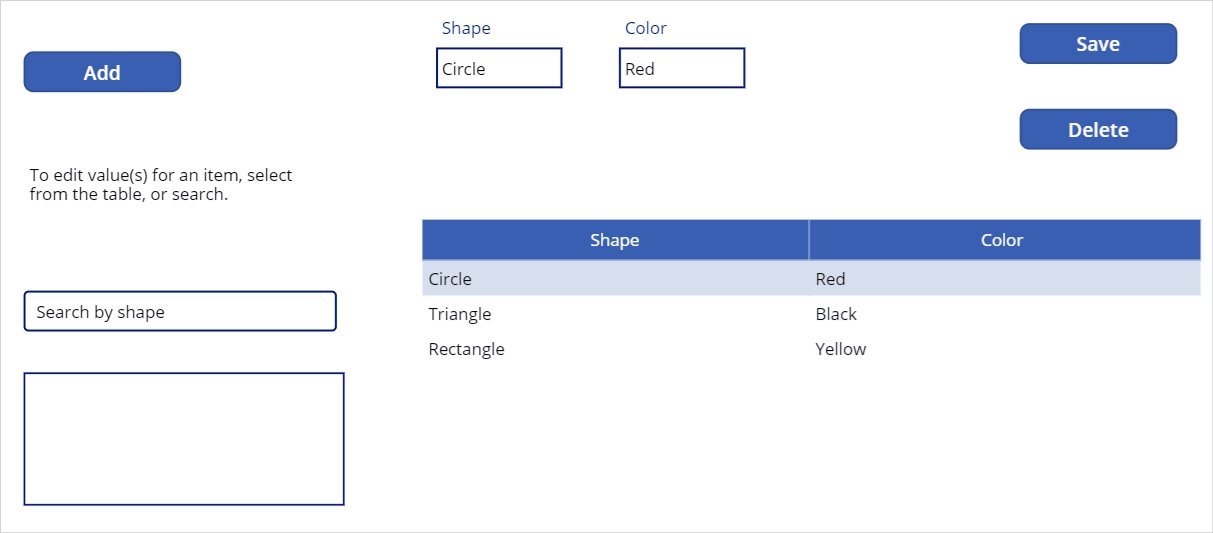
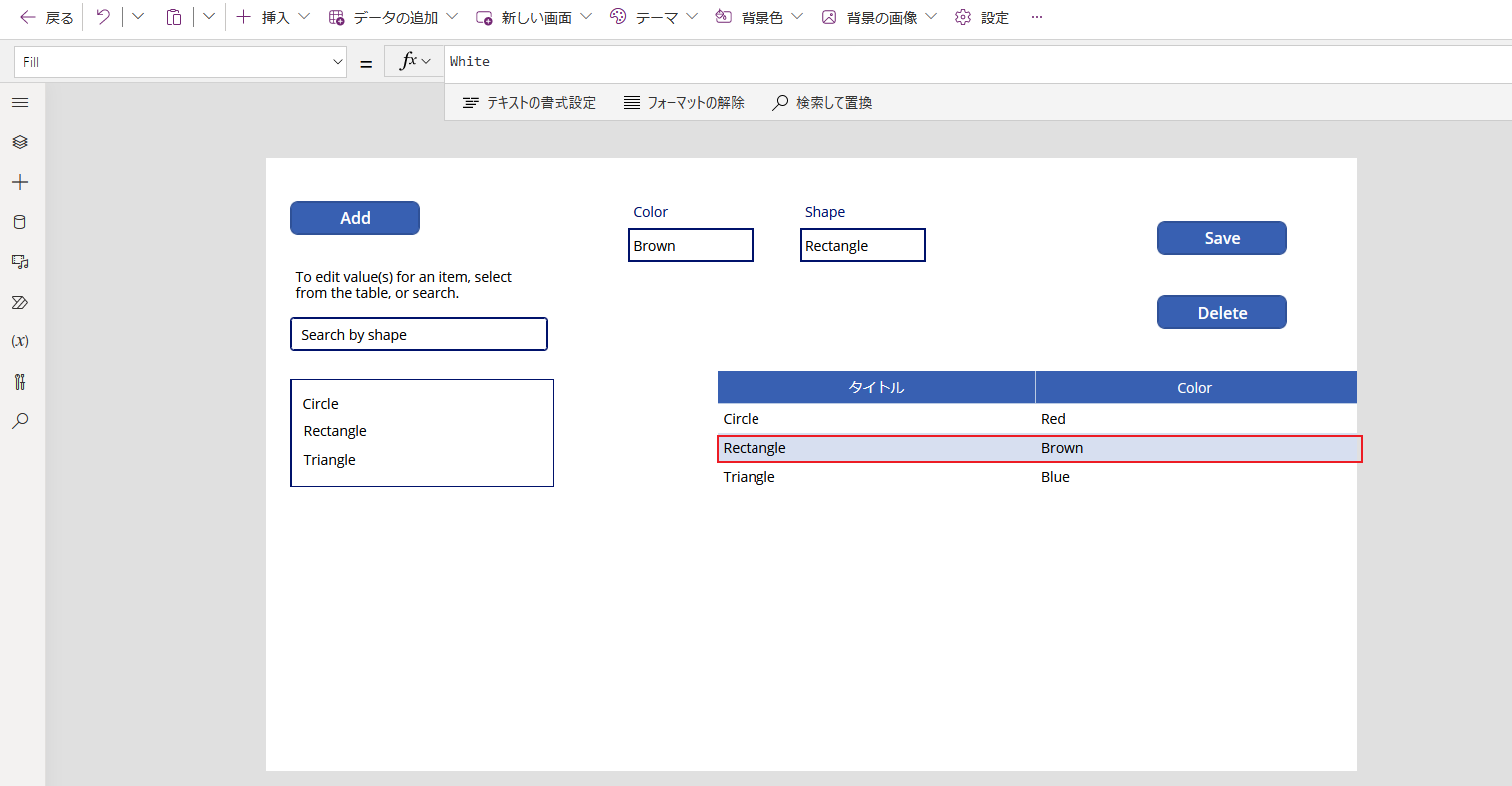
すべてのアプリ コンポーネントが構成されたので、スクリーンが次の例のようになっていることを確認します。

ステップ 9 – アプリを保存する
アプリに表示、編集、追加、削除機能が追加されたので、アプリを保存します。
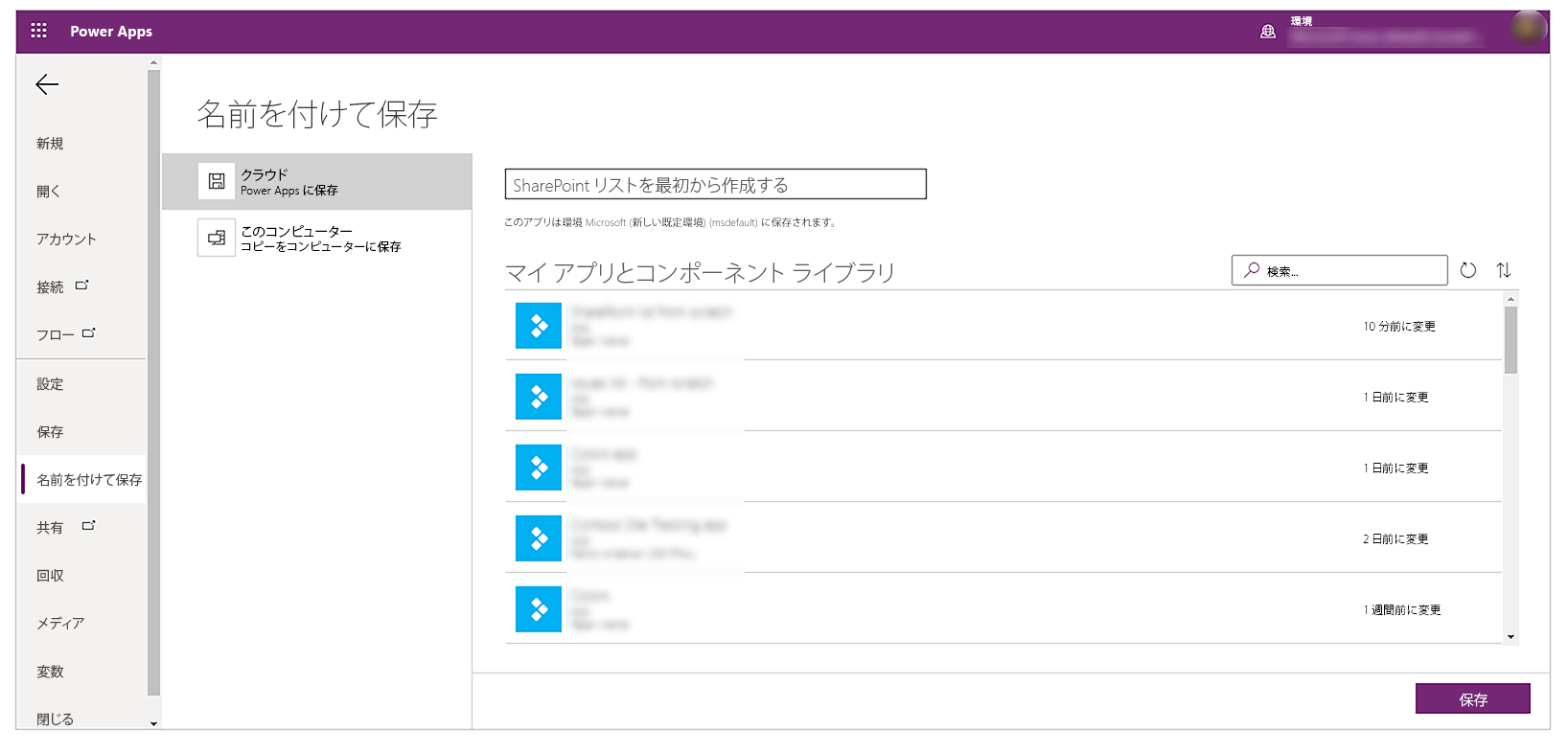
ファイル メニューを選択します。
保存を選択します。
初めて保存する場合は、保存 オプションは 名前を付けて保存 になります。 保存 を選択して、アプリをクラウドに保存します。

Power Apps Studioを閉じます。
ステップ 10 – アプリをテストする
Power Apps に移動します。
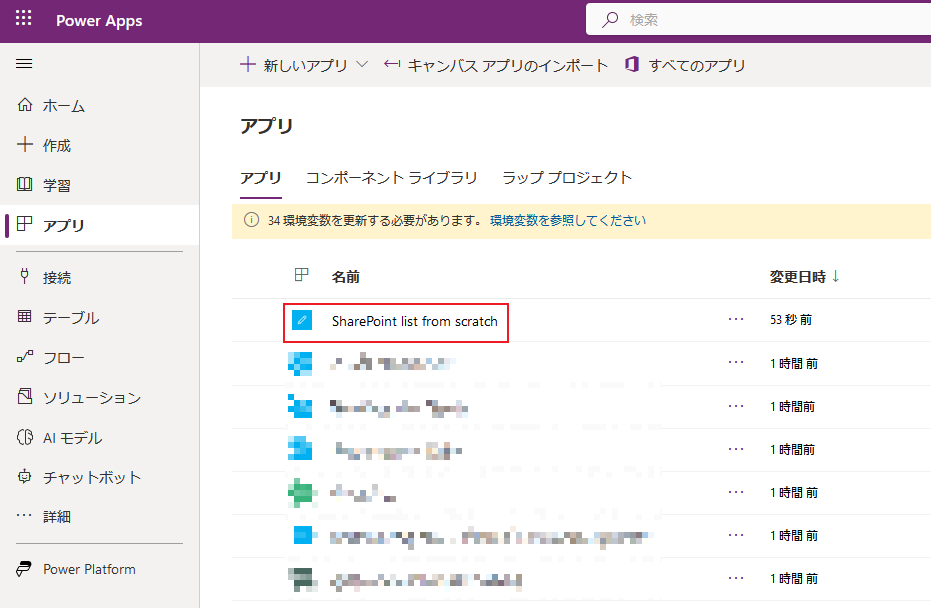
アプリを選択します。
作成したアプリを選択します。

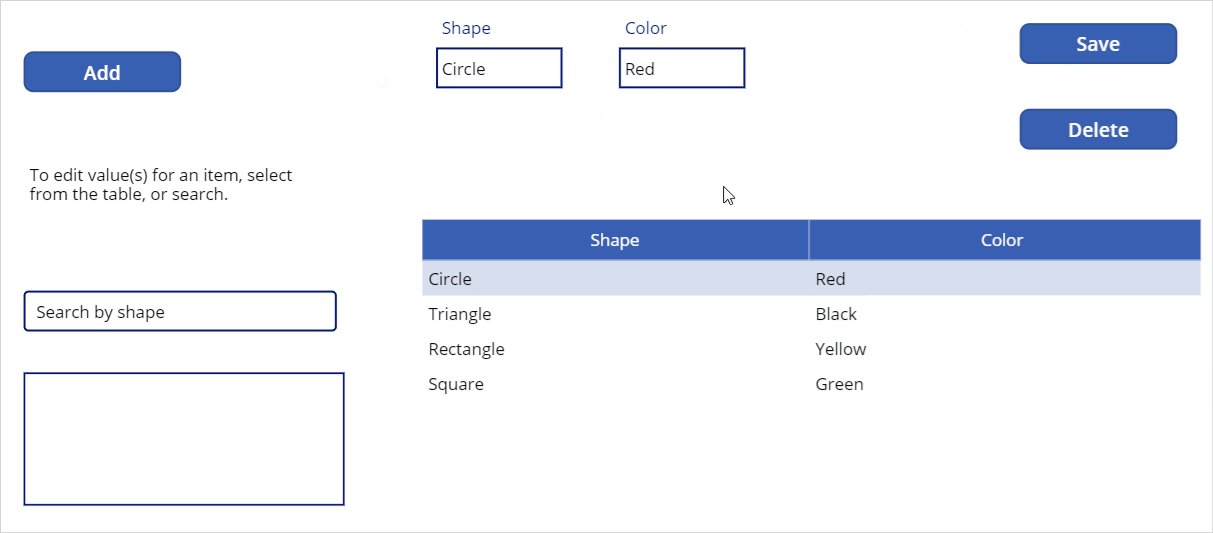
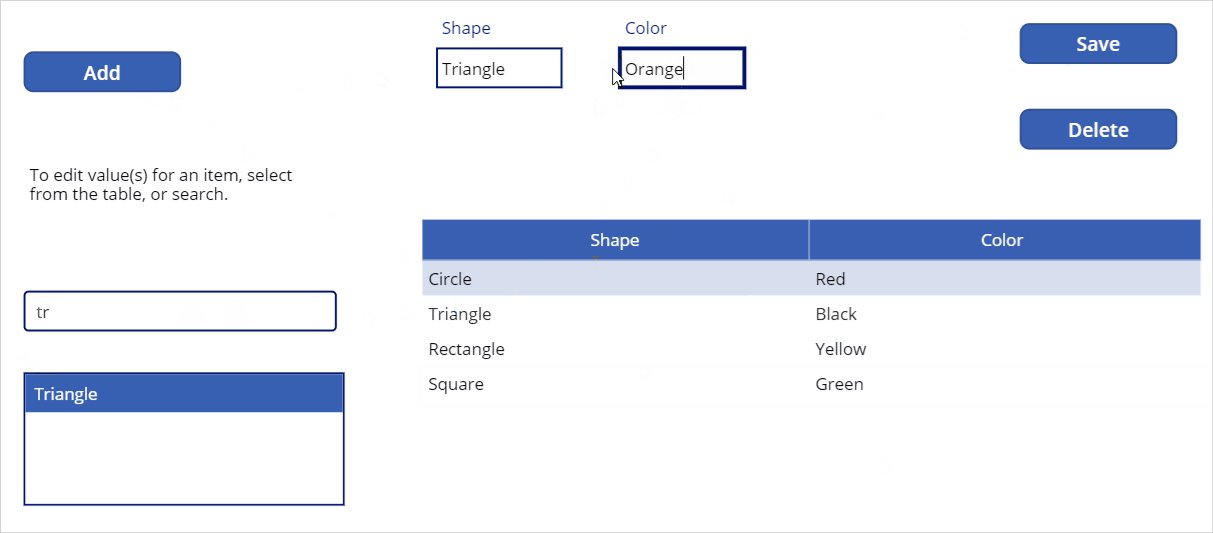
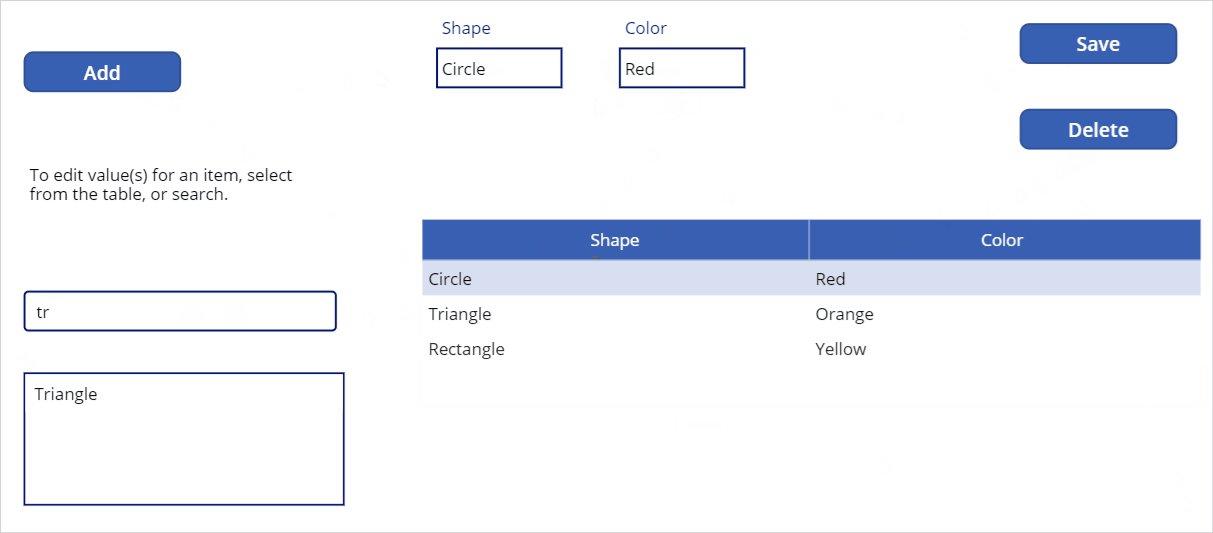
アプリのコンポーネントをテストします。

ヒント
Power Apps Studio 内でアプリを編集する時に、キーボードの Alt キーとマウスの 左クリック を使用して、コンポーネントの動作をすばやくプレビューできます。
たとえば、右上から アプリのプレビュー を選択したり、プレビュー表示するキーボードの F5 を選択する代わりに、キーボードの Alt キーを長押ししてから、データ テーブルから行を選択して、選択した行がアプリがプレビューで実行されているように編集フォーム コントロールを変更します。

さらに、キーボードの Alt キーを長押しすると、Power Apps Studio 内部で引き続きプレビューを実行できます。 たとえば、さまざまなアクションやチェックに対して複数のコンポーネントを選択します。
次の手順
アプリを編集する場合は、他の人にも表示されるようにその変更を 公開 する必要があります。
アプリを使用する準備ができたら、アプリを共有 します。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。