オフライン対応キャンバス アプリを開発する
通常、モバイル ユーザーは、接続が制限されているか、または接続されていない場合でも、生産的である必要があります。 キャンバス アプリをビルドすると、次のタスクを実行できます。
- デバイスがネットワークに接続されていない場合は、Power Apps Mobile を開き、アプリを実行します。
- Connection シグナル オブジェクトを使用して、アプリがオフライン、オンライン、または従量制課金接続かを決定します。
- デバイスとサーバーの間でデータを同期します。
アプリが Dataverse に接続する場合、オフライン サポートは 組み込まれています。 Power Apps を使用すると、データをデバイスにダウンロードし、変更を Dataverse にアップロードして戻すことができます。 アプリが Dataverse を使用していない場合は、コレクションを使用して、オフラインのときに基本ストレージの LoadData および SaveData 関数を活用します。
注意
- キャンバス アプリのオフライン機能は、iOS、Android、および Windows 上のネイティブの Power Apps Mobile プレーヤーを使用しているアプリを実行しているときに使用することができます。
- モバイル デバイスで Web ブラウザーを使用している場合でも、Web ブラウザーで実行されているキャンバス アプリをオフラインで実行することはできません。
- Teams の キャンバス アプリは、LoadData 関数と SaveData 関数で 1 MBのデータに制限されています—テキストの文字列、数値、および日付が少ない場合に役立ちます。 画像やその他のメディアの使用は、この制限には不適切です。 詳細: LoadData と SaveData の関数リファレンス
Dataverse ベースのキャンバス アプリでオフライン サポートを有効にする
Microsoft Dataverse ベースのキャンバス アプリの場合は、オフラインファースト エクスペリエンスに組み込まれたオフライン機能を使用する必要があります。 詳細は、キャンバス アプリ用のモバイル オフラインを設定する および キャンバス アプリ オフラインの操作を参照してください。 スイッチを入れるだけで、アプリはネットワーク接続の有無にかかわらず、どこにいても Dataverse データを操作できます。 標準 Power Fx 式を使用してアプリを構築するだけで、オフライン機能がすべての複雑さを処理します。
他のすべてのコネクタには LoadData と SaveData を使用します
このセクションには、Twitter のデータを使用する例が含まれています。 接続を必要としないさらに簡単な例は、LoadData および SaveData 関数リファレンス に含まれています。
このビデオでは、Dataverse データを使用しないオフライン対応のキャンバス アプリを作成する方法について説明します。
制限
LoadData および SaveData を統合して簡単なメカニズムにし、ローカル デバイスには少量のデータを保存します。 これらの関数を使用することにより、簡単な Offline 機能 をあなたのアプリに追加することもできます。
これらの関数は、メモリ内コレクションで動作するため、アプリの利用可能なメモリ容量によって制限されます。 利用可能なメモリは、デバイス、オペレーティング システム、Power Apps モバイルが使用するメモリ、および画面とコントロールに関するアプリの複雑さによって異なります。 数メガバイトを超えるデータを保存する場合、実行が予想されるデバイス上で、予想されるシナリオを使用してアプリをテストします。 一般的に、30 メガバイトから 70 メガバイトの利用可能なメモリがあります。
関数は、デバイスがオンラインになったとき、マージの競合を自動的に解決しません。 保存するデータと再接続の処理方法の構成は、式を記述するときにメーカーが決定します。
オフライン機能の更新については、このトピックに戻り、Power Apps ブログ に登録してください。
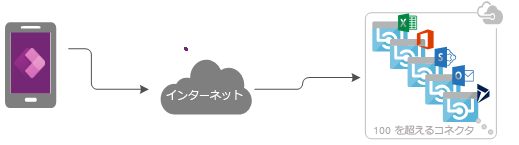
概要
オフライン シナリオを設計する場合、まずアプリがデータを使用する方法を検討する必要があります。 Power Apps のアプリは、主に、SharePoint、Office 365、および Microsoft Dataverse など、プラットフォームが提供する一連の コネクタ を通してデータにアクセスします。 RESTful エンドポイントを提供するサービスへのアプリのアクセスを可能にするカスタム コネクタを構築することもできます。 Web API や Azure Functions などのサービスが考えられます。 これらのコネクタは、すべてがインターネット経由で HTTPS を使用します。つまり、ユーザーは、データやサービスが提供するその他の機能にアクセスするには、オンラインである必要があります。

オフライン データの処理
Power Apps では、データ ソースに関係なく、一貫した方法でデータのフィルター処理、検索、並べ替え、集計、および操作を行うことができます。 ソースは、アプリのメモリ内コレクションから、Microsoft Lists を使用して作成されたリスト、SQL データベース、Dataverse などにまで及びます。 この一貫性のため、アプリを簡単にリターゲットして、異なるデータ ソースを使用することができます。 オフライン シナリオについてさらに重要なのは、アプリのロジックをほとんど変更せずに、データ管理でローカル コレクションを使用できることです。 実際、ローカル コレクションは、オフライン データを処理するための主要なメカニズムです。
オフライン アプリの構築
アプリ開発のオフラインの側面へのフォーカスを維持するために、このトピックでは Twitter に重点を置いた単純なシナリオを示します。 オフライン中に Twitter の投稿を読み、ツイートを送信することができるアプリを作成します。 アプリがオンラインになったときに、ツイートを投稿し、ローカル データを再度読み込みます。
高レベルで、アプリは次のタスクを実行します。
ユーザーがアプリを開いたとき。
- デバイスがオンラインの場合は、アプリは Twitter コネクタを通してデータをフェッチし、そのデータをコレクションに設定します。
- デバイスがオフラインの場合、アプリは LoadData 関数を使用して、ローカルのキャッシュ ファイルからデータを読み込みます。
- ユーザーはツイートを送信することができます。 アプリがオンラインの場合、ツイートを直接 Twitter に投稿し、ローカル キャッシュを更新します。
アプリがオンラインである間は 5 分ごと。
- アプリはすべてのツイートをローカルキャッシュに投稿します。
- アプリはローカル キャッシュを更新し、SaveData 関数を使用して保存します。
ステップ 1: Twitterを空の電話アプリに追加する
- 電話 レイアウト付きの 空白のキャンバス アプリ を作成します。
- ビュー タブで、データ ソースを選択します。
- データ ウィンドウで、データ ソースの追加を選択します。
- 新しい接続 > Twitter > 作成を選択します。
- 資格情報を入力し、接続を作成してから、データ ウィンドウを閉じます。
ステップ 2: 既存のツイートを収集する
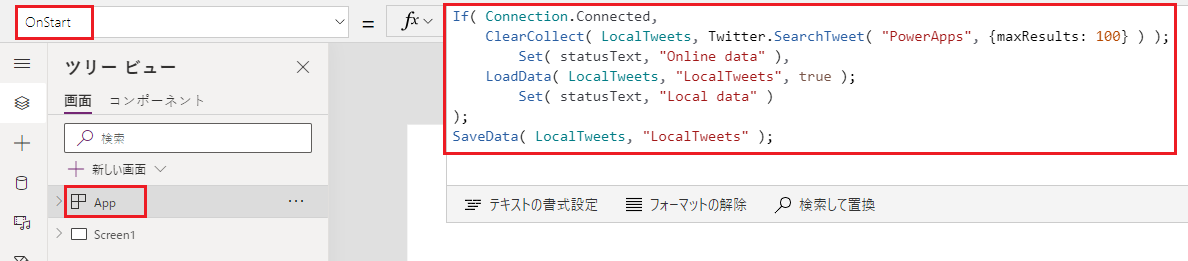
ツリー ビュー ウィンドウで、アプリを選択し、その OnStart プロパティをこの式に設定します。
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
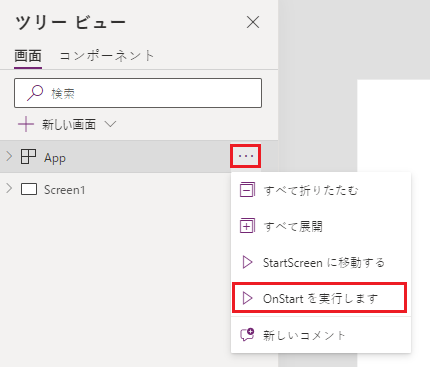
ツリー ビュー ウィンドウで、アプリ オブジェクトの省略記号メニューを選択し、次に OnStart で実行を選択してその式を実行します。

注意
ブラウザーがサポートしていないため、LoadData および SaveData 関数で Power Apps Studio のエラーが表示されることがあります。 ただし、このアプリをデバイスに展開した後は、正常に実行されます。
この数式は、デバイスがオンラインかどうかを確認します。
- デバイスがオンラインの場合、式は LocalTweets コレクションに最大 10 個のツイートを、検索用語「PowerApps」付きで読み込みます。
- デバイスがオフラインの場合、式は「LocalTweets」という名前のファイルからローカル キャッシュを読み込みます (使用できる場合)。
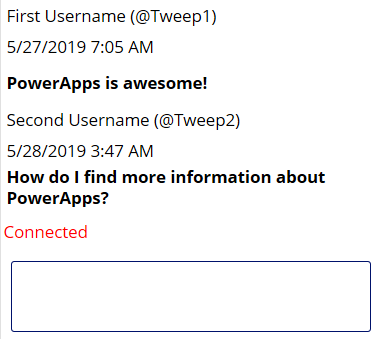
ステップ 3: ギャラリーにツイートを表示する
挿入 タブで、ギャラリー > 変更可能な高さ (空) を選択します。
ギャラリー コントロールの Items プロパティを
LocalTweetsに設定します。ギャラリー テンプレートで、ラベル コントロールを 3 つ追加し、各ラベル コントロールの Text プロパティをこれらの値のいずれかに設定します。
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
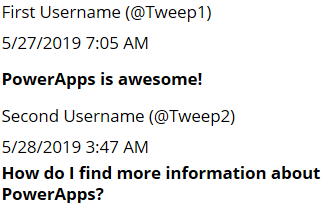
最後のラベルのテキストを太字にし、ギャラリーがこの例に似るようにします。

ステップ 4: 接続状態を表示する
ギャラリーの下にラベルを挿入し、その Color プロパティを赤に設定します。
最も新しいラベルの Text プロパティを次の式に設定します:
If( Connection.Connected, "Connected", "Offline" )
この数式は、デバイスがオンラインかどうかを決定します。 その場合、ラベルには接続中と表示され、それ以外の場合はオフラインと表示されます。
ステップ 5: ツイートを作成するボックスを追加する
接続状態ラベルの下に、テキスト入力 コントロールを挿入し、名前を NewTweetTextInput に変更します。
テキスト入力ボックスの Default プロパティを
""に設定します。
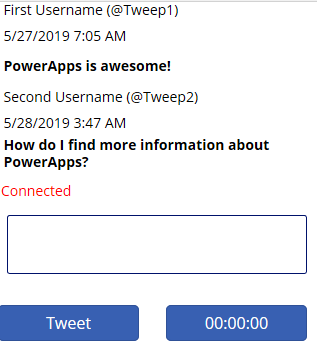
手順 6: ツイートを投稿するためのボタンを追加する
テキスト入力ボックスの下に、ボタン コントロールを追加し、その Text プロパティをこの値に設定します。
"Tweet"ボタンの OnSelect プロパティを次の数式に設定します。
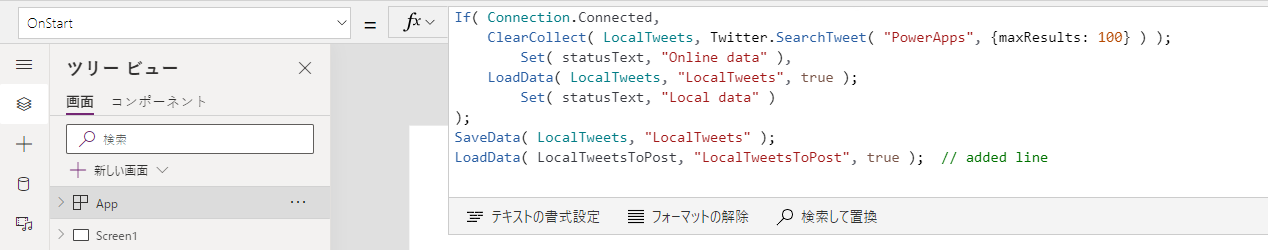
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );アプリの OnStart プロパティで、式の最後に行を追加します。
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
この数式は、デバイスがオンラインかどうかを決定します。
- デバイスがオンラインの場合、すぐにツイートを投稿します。
- デバイスがオフラインの場合、ツイートは LocalTweetsToPost コレクション内にキャプチャされてデバイスに保存します。
その後、数式は、テキスト入力ボックス内のテキストをリセットします。
ステップ 7: 新しいツイートを確認する
ボタンの右側に、タイマー コントロールを追加します。

タイマーの Duration プロパティを 300000 に設定します。
タイマーの AutoStart および Repeat プロパティを true に設定します。
タイマーの OnTimerEnd を次の式に設定します:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
この数式は、デバイスがオンラインかどうかを決定します。 そうであれば、アプリは LocalTweetsToPost コレクション内のすべてのアイテムをツイートし、その後コレクションをクリアします。
アプリをテストする
インターネットに接続されているモバイルデバイス上で Power Apps Mobile を使用してアプリを開きます。
既存のツイートがギャラリーに表示され、状態には接続済みと表示されます。
デバイスの機内モードを有効にして Wi-Fi を無効にし、デバイスをインターネットから切断します。
状態ラベルには、アプリがオフラインであることが表示されます。
デバイスがオフラインの間、Power Apps を含むツイートを書き、次に ツイート ボタンを選択します。
ツイートは、LocalTweetsToPost コレクション内にローカルで格納されます。
デバイスの機内モードを無効にして Wi-Fi を有効にし、デバイスをインターネットに再接続します。
5 分以内にアプリはツイートを投稿し、ギャラリーに表示されます。
この記事では、オフライン アプリを構築するための Power Apps の機能について、その概要を説明しました。 いつものように、フォーラム にフィードバックをお送りください。また、作成したオフライン アプリを Power Apps コミュニティ ブログ でサンプルとして共有してください。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。