キャンバスアプリで最新のテーマを使用する
最新のテーマは、アプリの外観を変えることができる、事前に設定された スタイル セットです。 これらのテーマは、MicrosoftのFluentデザイン言語に基づいており、色、タイポグラフィ、境界線、影など、さまざまな スタイル の側面を変更して、視覚的に心地よいインターフェースを実現します。
最新のテーマによりカスタマイズ プロセスが効率化され、作成者は統一された一貫した視覚的魅力を備えたアプリを簡単に設計できるようになります。
前提条件
Power Apps アプリの設定でモダンテーマ機能を有効にします:
- アプリを開くか、新規アプリを作成します。
- アプリで、アプリ作成メニューまたはモダン コマンド バーから [設定] を開きます。 ...
- アップデート>新規>最新のコントロールとテーマ に移動します。
- モダン コントロールとテーマ のトグルを オン に設定します。
- 設定ポップアップを閉じます。
詳細については、「 アプリで最新のコントロールとテーマを有効にする」を参照してください。
ヒント
モダン コントロールとテーマが有効になっている場合、コマンド バーからクラシック テーマを選択することはできません。 廃止された クラシック テーマを使用するには、クラシックテーマを保持 の 設定 の アップデート タブで クラシック テーマを保持する に移動し、オン に切り替えます。
テーマを作成する
アプリのスタイル設定に使用できるすぐに使えるテーマがいくつかあります。 よりパーソナライズされた視覚的な美しさを実現するために、独自のテーマをデザインすることもできます。
アプリの作成メニューで、
 テーマ を選択します。
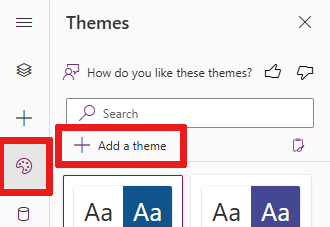
テーマ を選択します。テーマ ペインで、テーマの追加を選択します。

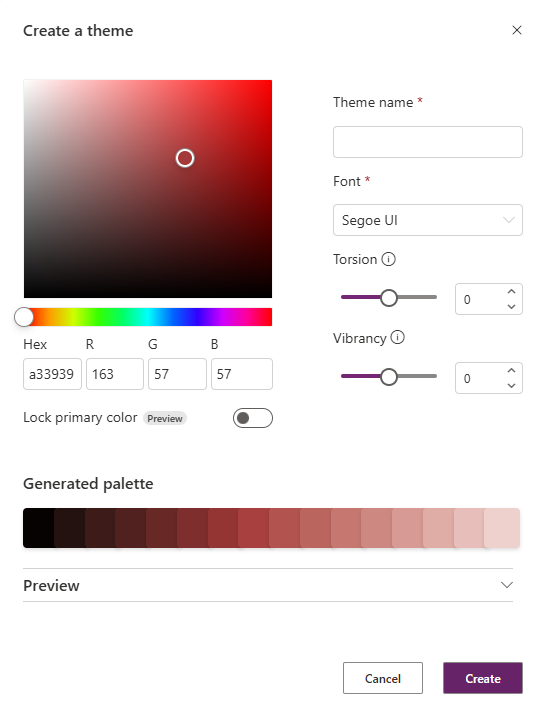
テーマの作成 ダイアログ ボックスが表示されます。

テーマの作成 ダイアログ ボックスで、次の情報を選択または入力します:
特徴 アクションまたは説明 プライマリ (シード) 色 カラー ピッカーから色を選択する。 または、16 進または RGB を手動で入力することもできます。 プライマリ色をロックする (プレビュー) 16スロットのテーマ パレットはシード カラーを使用して生成されます。
- オフにした場合: 16スロット パレットはアクセシビリティのために最適化されます。 オフにするのがデフォルトのオプションです。
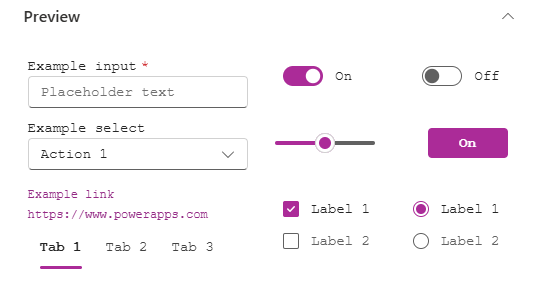
- オンにした場合: シード カラーはパレットのプライマリ (中央) スロットに配置されます。 残りの色は、片側の色を徐々に明るくし、反対側の色を徐々に暗くすることで生成されます。 この生成されたパレットはコントラスト比のアクセシビリティ要件を満たさないようです。テーマ名 一意のテーマ名を入力します。 Font アプリ内のコントロールで使用するデフォルトのフォントを選択します。 ねじり パレットの濃淡、影、色調に影響を与えます。 プライマリ色をロック を選択した場合、ねじれは適用されません。 活気 パレットのミュートまたは明るさに影響します。 プライマリ色をロック を選択した場合、活気は適用されません。 プレビュー 必要に応じて、新しいテーマの静的プレビューを確認します。 サンプル コントロールを操作して、テーマが休止状態やさまざまな操作状態にどのように適用されるかを確認できます。 
作成を選択します。
新しいテーマが作成され、アプリに適用されます。
最新のテーマの適用
- アプリの作成メニューで、
 テーマ を選択します。
テーマ を選択します。 - テーマ ペインで、既定のテーマのひとつを選択します。
- アプリにクラシック コントロールがある場合は、これらのコントロールにモダン テーマを適用するように求められます。 テーマが気に入らない場合は、いつでもコマンド バーから 選択 元に戻す ことができます。
ヒント
モダン テーをクラシック コントロールへの適用を選択した場合、Power Fx 式は、モダン テーマの変数を参照する影響のあるコントロールのプロパティを設定します。 クラシック コントロールは Fluent v9 に基づいていないため、視覚的には、クラシック コントロールの位置がモダン コントロールと正確に合わない可能性があります。
モダン テーマを選択すると、テーマのスタイルがアプリ内のコントロールに自動的に適用されます。 このアクションにより、App.Theme プロパティが設定されます。
テーマの編集
テーマを編集し、カスタム テーマのひとつつ以上のパラメータを変更できます。
アプリの作成メニューで、
 テーマ を選択します。
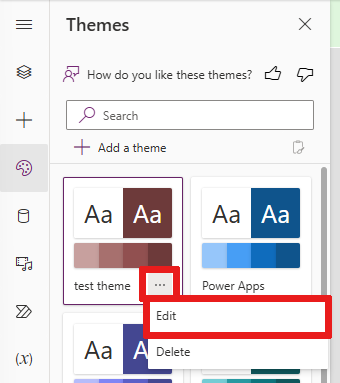
テーマ を選択します。テーマ ペインで、編集するテーマのタイルを見つけて、オーバーフロー メニューを 選択 し、 編集 を選択します。

テーマの編集 ペインで、必要に応じてテーマを調整します。
保存 を選択するか、ダイアログからキャンセルします。
ヒント
既定のテーマは編集できません。
テーマの削除
アプリでカスタム テーマが不要になった場合は、削除できます。
- アプリの作成メニューで、
 テーマ を選択します。
テーマ を選択します。 - テーマ ペインで、編集するテーマを見つけ、オーバーフロー メニューを 選択 して、選択 削除 を選択します。
- 確認ダイアログ ボックスで、テーマの削除 を選択します。
アプリ内にこのテーマを参照する Power Fx 数式がある場合は、数式を手動で更新する必要があります。
ヒント
既定のテーマは削除できません。
Power Fx でテーマを使用する
モダン テーマ オブジェクトは、メーカーが Power Fx を介して使用できるようになります。 現在アクティブなテーマ オブジェクトは、 App.Theme によって参照できます。 アプリに読み込まれたテーマは、 RedTheme などのインスタンス名で参照できます。 テーマの変更に応じて色の選択が確実に適応されるように、App.Theme を使用してテーマ オブジェクトを参照することをお勧めします。
各テーマ オブジェクトには、次の情報が含まれています。
- テーマの 名前 です
- 色、名前で個別にアクセスできる16色のブランド ランプ コレクション。 プライマリ前景色 は、背景のテキストの色など、デフォルトのテキスト色です。
- テーマで使用されているフォント
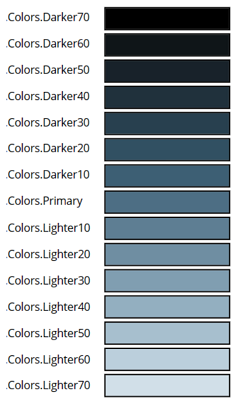
この画像は、Colors コレクション内のスロット変数と、例として、Steel テーマに対応する色を示しています。

テーマ ブランド ランプを使用すると、たとえば Button.Fill = App.Theme.Colors.Primary、現在のモダン テーマに基づいてクラシック コントロールを手動で スタイル できます。
ヒント
フィードバックを提供するには、Microsoft にフィードバックを提供する を参照してください。