モデル駆動型アプリ内でアプリ内通知を送信する
モデル駆動型アプリの開発者は、トーストとして、または通知センター内でアプリ ユーザーに表示される通知を構成できます。 モデル駆動型アプリは、システムの新しい通知を自動的にポーリングし、ユーザーに表示します。 通知の送信者またはシステム管理者は、通知の表示方法と通知の拒否方法を構成できます。 通知は、受信者が通知を却下するか、期限切れになるまで通知センターに表示されます。 既定で、通知は 14 日後に期限切れになりますが、管理者はこの設定を上書きできます。
通知はユーザーごとに異なります。 各通知は、通知の送信時に受信者として識別される 1 人のユーザーを対象としています。 チームへの通知の送信はサポートされていません。 複数のユーザーに通知を送信する必要がある場合は、個々のユーザーごとに通知を作成する必要があります。
この記事では、クライアント API を使用して特定のユーザーにアプリ内通知を送信する方法について概説します。 これらの通知がアプリケーションでどのように表示されるかを確認するには、モデル駆動型アプリのアプリ内通知 をご参照ください。
アプリ内通知機能を有効にする
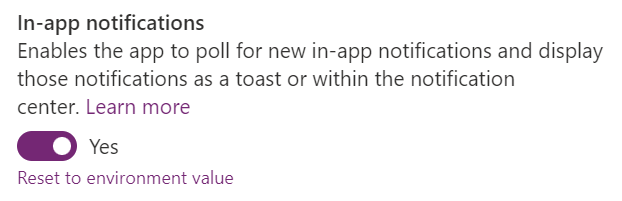
アプリ内通知機能を使用するには、アプリ内通知設定を有効にする必要があります。 この設定は、モデル駆動型アプリ内に保存されます。
Power Apps にサインインします。
モデル駆動型アプリを含むソリューションを開きます。
モデル駆動型アプリを選択し、編集の分割メニューを選択して、最新のアプリ デザイナーを使用して開きます。
設定 を開いて、機能に切り替えます。
アプリ内通知 を有効にします。

保存 を選択して設定の変更を保存します。
モデル駆動型アプリで 公開 を選択します。
基本アプリ内通信の送信
SendAppNotification メッセージで通知を送ることができます。
メッセージとパラメータについては、SendAppNotification アクション を参照してください。
SendAppNotification メッセージは、現在 Dataverse SDK for .NET にリクエスト クラスとレスポンス クラスがありません。 このメッセージのために厳密に型指定されたクラスを取得するには、クラスを生成するか、基盤となる OrganizationRequest と OrganizationResponse のクラスを使用する必要があります。 詳細: メッセージを .NET 用 SDK と共に使用する。
SendAppNotification メッセージはオープン タイプを使用し、アプリ内通知で動的プロパティを有効にします。 たとえば、通知にはゼロから多数のアクションを含めることができ、各アクションには異なるアクション タイプを含めることができます。 オープン タイプを使用すると、選択したアクション タイプに応じてアクションの動的なプロパティを持つことができます。 詳細情報: カスタム API でオープン型を使用する
次の基本的な例は、API を使用してアプリ内通知を送信する方法を示しています。

この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(
title = "Welcome",
recipient = "/systemusers(<GUID of the user>)",
body = "Welcome to the world of app notifications!",
priority = 200000000,
iconType = 100000000,
toastType = 200000000,
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
通知ポーリング
アプリ内通知は、ポーリングを使用して、アプリの実行中に定期的に通知を取得します。 モデル駆動型アプリの開始時、および最後の取得が 1 分以上前である限り、新しい通知はページ ナビゲーションが発生したときに取得されます。 ユーザーがページに長時間滞在する場合、ユーザーが別のページに移動するまで新しい通知は取得されません。
通知テーブル
SendAppNotification メッセージで送信された通知は、通知 (appnotification) テーブル (Web API appnotification) に格納されます。 以下は、テーブルの選択された列です。
| Display Name | Schema Name | Description |
|---|---|---|
| 肩書き | Title |
通知のタイトル。 |
| 担当者 | OwnerId |
通知を受信するユーザー。 この列はユーザーまたはチームのいずれかに設定できますが、これをユーザーにのみ設定する必要があります。 通知をチームに設定できません。 |
| 本文 | Body |
通知に関する詳細。 |
| IconType | IconType |
事前定義されたアイコンのリスト。 既定値は Info です。 詳細については、この記事の後半にある通知アイコンの変更に移動してください。 |
| トーストの種類 | ToastType |
通知動作のリスト。 既定値は Timed です。 詳細については、この記事の後半にある通知動作の変更に移動してください。 |
| 優先順位 | Priority |
通知の優先順位付けを有効にし、通知センターに通知が表示される順序を決定します。 詳しくは、本記事の後半にある 通知の動作を変更する をご覧ください。 |
| 有効期限 (秒) | TTLInSeconds |
通知がまだ却下されていない場合に、通知を削除する必要が生じるまでの秒数。 |
| データ | Data |
拡張性と通知へのより豊富なデータの解析に使用される JSON。 最大文字数は 5,000 文字です。 |
注意
appmoduleid フィールドは、テーブルでは使用されません。
通知のカスタマイズ
通知の基本プロパティに加えて、ユーザーに配信される通知をカスタマイズするオプションもあります。 通知をカスタマイズするには、Title と Body 通知の変更、通知アイコンのカスタマイズ、通知の動作の変更。
タイトルと本文でマークダウンを使用する
SendAppNotification メッセージの Title と Body パラメーターは、プロパティ内で定義されたマークダウンに対応していません。 これらのプロパティのスタイルは、OverrideContent プロパティでマークダウンを使って調整することができます。 このフィールドは、Title と Body の単純な文字列をマークダウン スタイルの限定されたサブセットで上書きすることをサポートします。
以下のマークダウンがサポートされています。
| テキスト スタイル | Markdown |
|---|---|
| Bold | **Bold** |
| 斜体 | _Italic_ |
| 箇条書きリスト | - Item 1\r- Item 2\r- Item 3 |
| 番号付きリスト | 1. Green\r2. Orange\r3. Blue |
| ハイパーリンク | [Title](url) |
\n\n\n\n を使用して本文に改行を含めることができます。
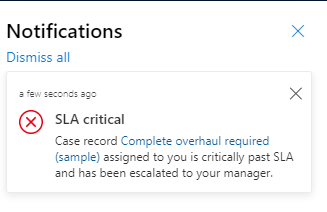
この例は、インライン リンクを含むカスタム本文定義を追加して通知を作成する方法を示しています。

この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "SLA critical",
recipient = "/systemusers(<GUID of the user>)",
body = "Record assigned to you is critically past SLA.",
iconType = 100000003,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
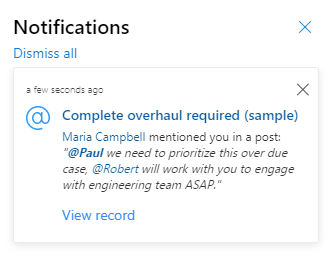
この例では、複数のリンク、太字の書式設定、および斜体の書式設定を可能にするカスタム タイトルと本文の定義を追加します。

この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Complete overhaul required (sample)",
recipient = "/systemusers(<GUID of the user>)",
body = "Maria Campbell mentioned you in a post.",
priority = 200000000,
iconType = 100000004,
toastType = 200000000,
expiry = 120000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "[Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8)",
"body": "[Maria Campbell](?pagetype=entityrecord&etn=contact&id=43m770h2-6567-ebm1-ob2b-000d3ac3kd6c) mentioned you in a post: _\"**[@Paul](?pagetype=entityrecord&etn=contact&id=03f770b2-6567-eb11-bb2b-000d3ac2be4d)** we need to prioritize this overdue case, [@Robert](?pagetype=entityrecord&etn=contact&id=73f970b2-6567-eb11-bb2b-000d3ac2se4h) will work with you to engage with engineering team ASAP.\"_"
}
);
// Use the request object to execute the function
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
// Use response.json() to access the content of the response body.
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
// handle error conditions
});
注意
OverrideContent は、xSendAppNotification 機能で Power Fx には対応していません。
通知動作の変更
ToastType を以下の値のいずれかに設定することで、アプリ内通知の動作を変更することができます。
| トーストの種類 | Behavior | 価値 |
|---|---|---|
| タイム | 通知は短時間 (既定は 4 秒) 表示された後、消えます。 | 200000000 |
| 非表示 | 通知は通知センターにのみ表示され、トースト通知としては表示されません。 | 200000001 |
通知アイコンの変更
IconType を次のいずれかの値に設定することで、アプリ内通知アイコンを変更できます。 カスタム アイコンを使用する場合は、OverrideContent パラメーター内の iconUrl パラメーターを指定します。
| アイコンの種類 | 値 | 画像 |
|---|---|---|
| 情報 | 100000000 |
|
| 成功 | 100000001 |
|
| エラー | 100000002 |
|
| 警告 | 100000003 |
|
| 参照投稿 | 100000004 |
|
| Custom | 100000005 |
次の例は、Web API を使用してカスタム アイコン付きの通知を送信する方法を示しています。
POST [Organization URI]/api/data/v9.2/SendAppNotification
HTTP/1.1
Content-Type: application/json; charset=utf-8
OData-MaxVersion: 4.0
OData-Version: 4.0
Accept: application/json
{
"Title": "Welcome",
"Body": "Welcome to the world of app notifications!",
"Recipient": "/systemusers(<Guid of the user>)",
"IconType": 100000005, // custom
"OverrideContent": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"iconUrl": "/WebResources/cr245_AlertOn" //URL of the image file to be used for the notification icon
}
}
通知の優先順位を設定する
Priority を設定することで、通知センターに表示される通知の順番を変更することができます。 以下は、オプションの値です:
| 優先順位 | 価値 |
|---|---|
| 正常 | 200000000 |
| 高 | 200000001 |
既定値は Normal です。 通知は、通知センターで 優先度 と 作成日 の降順で並べ替えられます。 優先度の高い通知は、通知センターのリストの先頭に表示されます。
通知アクション
アプリ内通知は、通知カード上でゼロから多数のアクションをサポートします。 対応するアクションの種類は次の 3 つです:
- URL : アクションが選択されると、Web ブラウザは定義された URL に移動します。
- サイドペイン: アクションが選択されると、アプリでサイド ペインが開き、定義されたコンテキストがペインに読み込まれます。
- Teams チャット: アクションが選択されると、Dynamics 365 レコードのコンテキストで定義されたユーザーとの Teams チャットが開始されます。
URL アクションの定義
URL アクション タイプを使用すると、アプリ通知のアクションから定義された URL へのナビゲーションが可能になります。 このアクション タイプのパラメーターは次のとおりです:
| パラメーター | Required | データ型 | Description |
|---|---|---|---|
url |
はい | String | アクションが選択されたときに開かれる Web アドレスの URL です。 |
navigationTarget |
いいえ | String | このパラメーターは、ナビゲーション リンクが開く場所を制御します。 次のオプションがあります。
|
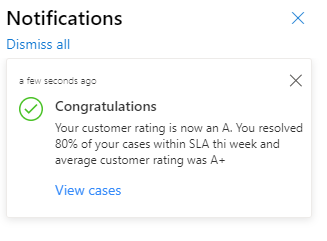
次の例は、単一の URL アクションで通知を作成する方法を示しています。

この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Congratulations",
recipient = "/systemusers(<GUID of the user>)",
body = "Your customer rating is now an A. You resolved 80% of your cases within SLA thi week and average customer rating was A+",
iconType = 100000001,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
},
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View cases",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "url",
"url": "?pagetype=entitylist&etn=incident&viewid=00000000-0000-0000-00aa-000010001028&viewType=1039",
"navigationTarget": "newWindow"
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
サイド ペイン アクションの定義
サイド ペイン アクションを使用すると、アプリ通知からアクションが選択されたときに、サイド ペインを開いて定義されたページを読み込むことができます。 詳細情報については、クライアント API を使用したサイド ペインの作成 を参照してください。
サイド ペインのアクション タイプを使用する場合、サイド ペイン自体のオプションと、サイド ペインに読み込まれるページのオプションを制御できます。
- 作成されるペインのオプションのパラメーターについては、createPane を参照してください。
- サイド ペインに読み込まれるページに定義するパラメータについては、navigateTo (クライアント API リファレンス) を参照してください。
次の例は、2 つのサイド ペイン アクションを含むアプリ通知の作成を示しています。
この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New task",
recipient = "/systemusers(<GUID of the user>)",
body = "A new task has been assigned to you to follow up on the Contoso account",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View task",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "sidepane",
"paneOptions": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "Task Record",
"width": 400
},
"navigationTarget": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"pageType": "entityrecord",
"entityName": "task",
"entityId": "<Task ID>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Teams チャット アクションの定義
Teams チャット アクションにより、アプリ通知から Teams チャットが開始されるシナリオが有効になります。 このアクションは、Dynamics 365 アプリの埋め込み Teams 機能を使用し、営業ハブ、Custom Service Hub、カスタム アプリなどの Customer Engagement アプリ内で、営業担当者とエージェントが Microsoft Teams でチャットできる機能を提供します。
注意
Teams チャット アクションのタイプを使用するには、Dynamics 365 の Microsoft Teams チャットが有効である必要があります。 詳細については、Dynamics 365 の Microsoft Teams チャットで作業する を参照してください。
アクション タイプには、以下のオプションがあります:
- 新しいチャット セッションを作成するか、既存のチャット セッションを開きます。
- チャット セッションを Dynamics 365 レコードにリンクするか、リンクされていないチャットを作成します。
以下は、アプリ通知で Teams チャット アクションを定義するためのパラメーターです。
| パラメーター | データ型 | Description |
|---|---|---|
chatId |
String | 既存のチャットを開くには、チャット ID の値を定義します。 Teams チャット セッションの ID で、Microsoft Graph の チャット エンティティの id プロパティから取得することができます。 詳細情報: チャットの取得 で詳細を確認してください。 Dynamics 365 のレコードにリンクされた Teams チャットセッションについては、Dataverse の Microsoft Teams チャット アソシエーション エンティティ (msdyn_teamschatassociation) テーブルに関連付けが保存されます。 チャット セッションの ID は、このテーブルの Teams チャット ID プロパティに保存されます。 新しいチャット セッションを開始するには、このパラメータを空白のままにしておきます。 |
memberIds |
GUID[] | 新しいチャットセッションに含まれる各参加者の Microsoft Entra IDユーザーID 値の配列です。 chatId パラメータに値が定義されている場合、メンバー ID の値を定義しないでください。 chatId が定義されている場合、既存のチャットが開かれ、開いたときに既存のチャットのメンバーがチャットに含まれます。 |
entityContext |
Expando | エンティティ コンテキストは、チャット セッションをリンクする必要がある Dynamics 365 レコードを提供します。 たとえば、チャット セッションが特定の顧客アカウント レコードに関するものである場合、このパラメータでアカウント レコードを定義すると、チャット セッションがアカウントにリンクされ、アカウントのタイムラインに表示されます。 エンティティ コンテキストには entityName と recordId のパラメータがあり、エンティティ コンテキストのレコードを識別するために定義する必要があります。 chatId パラメーターに値が定義されている場合、エンティティ コンテキストを定義しないでください。 chatId が定義されている場合は、既存のチャットが開かれ、リンクされているかいないかにかかわらず、 entityContext は既存のチャットに対してすでに定義されていることになります。 アクションが新しいチャット セッションを作成する場合 (つまり、chatId パラメータが提供されていない場合)、エンティティ コンテキストが定義されていない場合、新しいチャット セッションは Dynamics 365 レコードにリンクされません。 |
entityName |
String | エンティティコンテキストの一部で、チャットが関連するレコードの Dataverse テーブルの論理名です。 |
recordId |
GUID | エンティティ コンテキストの一部であり、チャットがリンクされるレコードの entityName パラメーターで定義されたテーブルの ID プロパティです。 |
chatTitle |
String | Teams チャットのタイトル。 |
initialMessage |
String | チャットの作成時に自動的に送信される紹介メッセージのテキストを任意で指定することができます。 |
次の例では、Teams のチャット アクション 1 つでアプリ通知を作成しています。 トースト通知でアクションが選択されると、定義された参加者とのチャットが開始されます。 チャットは定義された取引先企業レコードにリンクされています。
この例では、以下の クライアント スクリプト用の関数を作成する で説明したカスタム Example.SendAppNotificationRequest 関数を使用しています。
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New order posted",
recipient = "/systemusers(<GUID of the user>)",
body = "A new sales order has been posted for Contoso",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "Chat with sales rep",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "teamsChat",
"memberIds@odata.type": "#Collection(String)",
"memberIds": ["<Microsoft Entra ID User ID 1>", "<Microsoft Entra ID User ID 2>"],
"entityContext": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"entityName": "account",
"recordId": "<Account ID value>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
クライアント スクリプトの関数の作成
このトピックのクライアント API の例では、アプリ内通知を送信するためのクライアント スクリプトの例を紹介しています。 この例では、SendAppNotificationRequest 関数を呼び出します。 例を完了するには、環境内で再利用可能な関数を構築する必要があります。 関数の例を次に示します。
var Example = window.Example || {};
Example.SendAppNotificationRequest = function (
title,
recipient,
body,
priority,
iconType,
toastType,
expiry,
overrideContent,
actions)
{
this.Title = title;
this.Recipient = recipient;
this.Body = body;
this.Priority = priority;
this.IconType = iconType;
this.ToastType = toastType;
this.Expiry = expiry;
this.OverrideContent = overrideContent;
this.Actions = actions;
};
Example.SendAppNotificationRequest.prototype.getMetadata = function () {
return {
boundParameter: null,
parameterTypes: {
"Title": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Recipient": {
"typeName": "mscrm.systemuser",
"structuralProperty": 5
},
"Body": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Priority": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"IconType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"ToastType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"Expiry": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"OverrideContent": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
"Actions": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
},
operationType: 0,
operationName: "SendAppNotification",
};
};
クライアント API を使用したクライアント スクリプトの例については、チュートリアル: 最初のクライアント スクリプトを作成する を参照してください。
通知のセキュリティの管理
アプリ内通知機能では 3 つのテーブルが使用されます。 ユーザーが通知を受信し、自分自身または他のユーザーに通知を送信するには、適切なセキュリティ ロールが必要です。
適切なテーブル権限に加えて、ユーザーには Send In-App NotificationprvSendAppNotification 権限を割り当てて、SendAppNotification メッセージを実行する必要があります。 特権が与えられるのは、デフォルトでは 環境作成者 ロールです。 SendAppNotification メッセージを実行せずに直接 appnotification エンティティ レコードを作成することで、アプリ内通知を送信する必要はありません。 通知を受けるために必要なものではありません。
| 使い方 | テーブル特権が必要です |
|---|---|
| ユーザーにはアプリ内通知ベルがないため、アプリ内通知を受け取りません | None |
| ユーザーはアプリ内通知を受け取ることができる |
|
| ユーザーはアプリ内の通知を自分に送信できる | 基本: アプリ通知テーブルの作成権限。 さらに、 SendAppNotification メッセージを使用する場合は、アプリ内通知の送信権限が必要です。 |
| ユーザーはアプリ内の通知を他のユーザーに送信できる | 受信ユーザーのビジネス ユニットに基づいて、アプリ通知テーブルのローカル、ディープ、またはグローバル アクセス レベルで特権を作成します。 さらに、 SendAppNotification メッセージを使用する場合は、アプリ内通知の送信権限が必要です。 |
| ユーザーはアプリ内通知を削除することができる | グローバル: アプリ通知テーブルで権限を削除します。 |
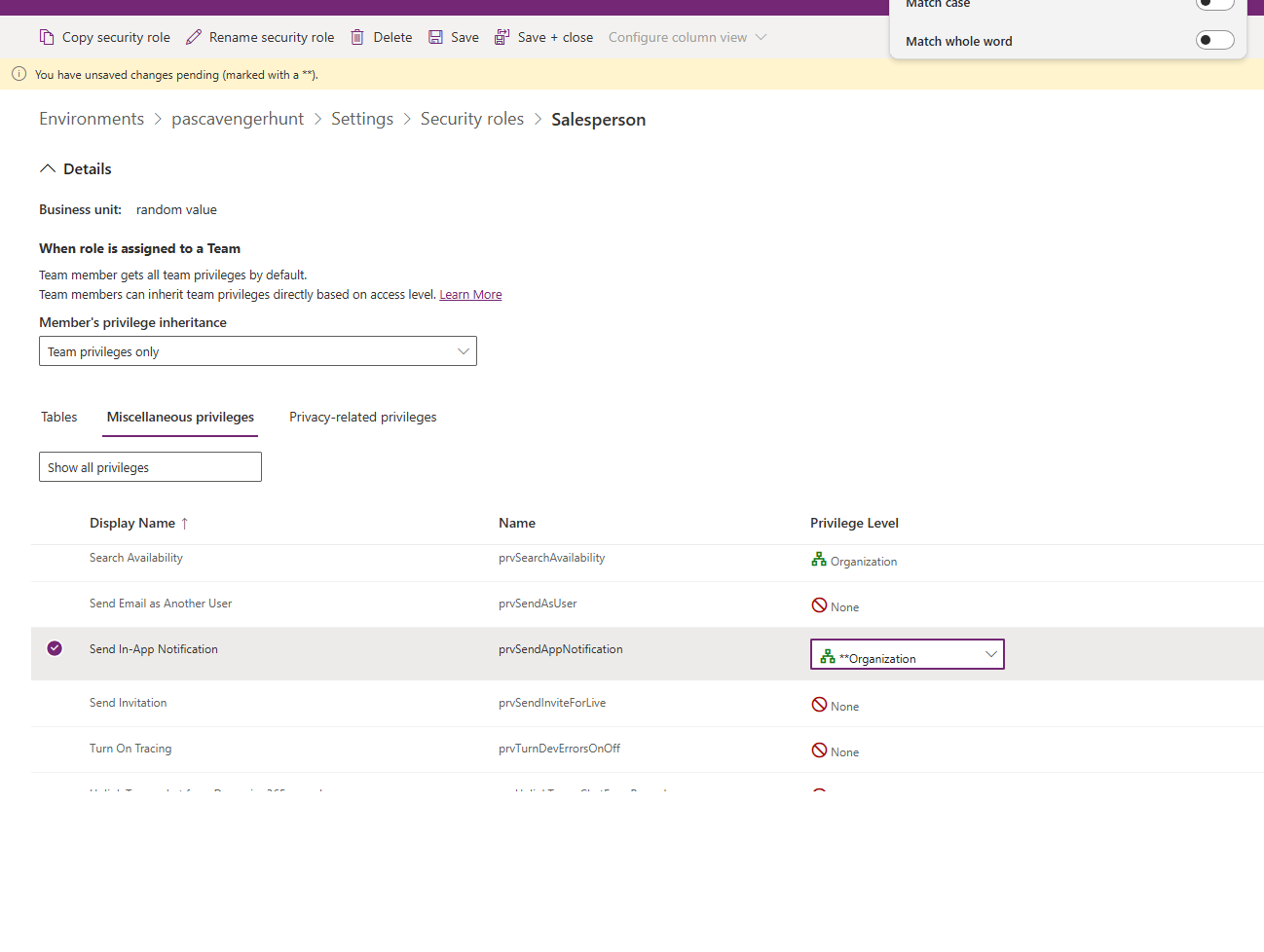
アプリ内通知の送信権限は、 Miscellaneous privileges タブのロール権限ピッカーを使用してロールに追加できます。

通知記憶域
アプリ通知テーブルは組織のデータベース ストレージ容量を使用するため、送信される通知の量と有効期限の設定を考慮することが重要です。 詳細情報: Microsoft Dataverse の記憶域容量
アプリ内通知とプッシュ通知
Power Apps 通知コネクタは、アプリ内通知とは別のプッシュ通知用です。 プッシュ通知は、アプリを開くためにモバイル デバイスの通知リストにのみ表示されます。 アプリを開くと、アプリ内通知が表示されます。 ユーザーが圧倒されないように、プッシュ通知の使用を優先度の高いアイテムに制限することをお勧めします。 詳細については、次に移動してください。
関連記事
SendAppNotification アクション
Web API を使用してテーブル行を作成する
createRecord (Client API 参照)
モデル駆動型アプリのアプリ内通知
appnotification EntityType
通知 (appnotification) テーブル/エンティティ参照