クライアント API を使用したサイド ペインの作成
開発者は、サイド ペインのコレクションを表す Xrm.App.sidePanes API を使用して、モデル駆動型アプリ内でアプリのサイド ペインを作成および管理できます。 createPane メソッドの呼び出しによって、モデル駆動型アプリ フォームまたはカスタム ページへのナビゲーションを可能にする新しいペインが追加されます。 サイド ペインに表示されるページは、最小幅が 300 ピクセル以内に収まり、ペインの幅に応じて大きな幅にサイズ変更する必要があります。
タブはサイド ペインに、"閉じることができる"、および "閉じることができない" の 2 つのグループで一覧表示されます。 各グループ内で、タブは作成された順序で一覧表示されます。 上のグループにはユーザーが閉じることができないペインが含まれ、下のグループにはユーザーが閉じることができるペインが含まれます。 "閉じることができない" グループはアプリを開いたときに追加されますが、"閉じることができる" グループはアプリ内のユーザー アクションに応じて追加されます。
プラットフォームに付属するタイトルと [閉じる] ボタン付きのヘッダーを使用するか、カスタム ヘッダーを使用することもできます。
サイド ペインにバッジを追加して、変更に注意が必要であることをユーザーに示すことができます。 バッジは、シンプルなドット、カウント、または画像の 3 つのモードをサポートしています。 既定では、ユーザーがペインに切り替えるとバッジはクリアされます。 バッジをいつクリアするかコントロールできます。
アプリのサイド ペインは Web ブラウザでのみサポートされており、ネイティブ プレーヤー内では使用できません。
注意
この API は、Dynamics 365 Customer Engagement の設置型展開に利用できません。 詳細: クライアント API は Customer Engagement (on-premises) でサポートされていません
使用例
サイド ペインに既定ビューを表示する
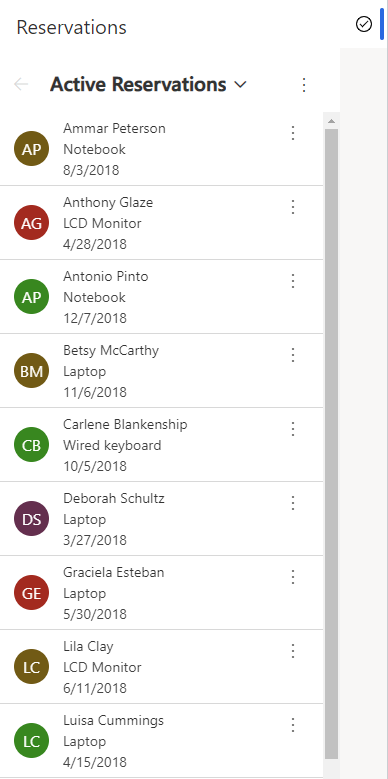
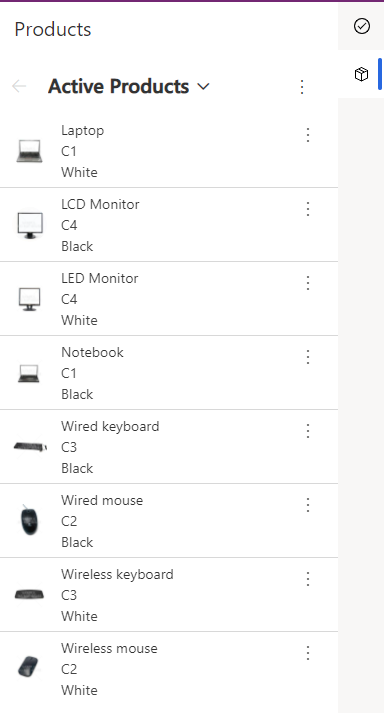
このセクションの例では、アプリのサイド ペインにテーブルの既定ビューを表示する方法を表しています。 予約リストと製品リストは、"閉じることができない" ペインとして開かれます。
Xrm.App.sidePanes.createPane({
title: "Reservations",
imageSrc: "WebResources/sample_reservation_icon",
paneId: "ReservationList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_reservation",
})
});

Xrm.App.sidePanes.createPane({
title: "Products",
imageSrc: "WebResources/sample_product_icon",
paneId: "ProductList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_product",
})
});

テーブル行の表示
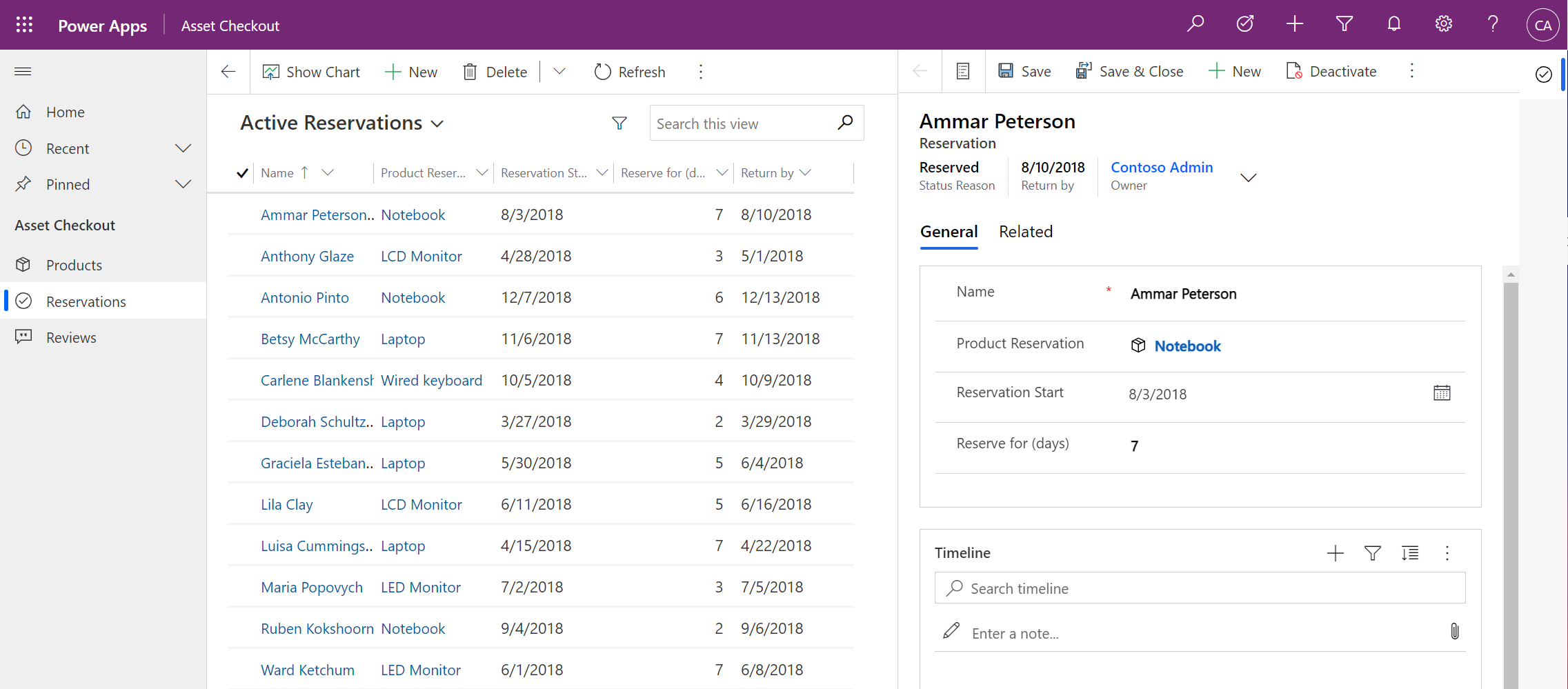
これは、サイド ペインに行を表示する方法の例です。 予約行がサイド ペインで開かれ、既定のヘッダーが非表示になり、幅が 600 ピクセルにカスタマイズされます。
Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "sample_reservation",
entityId: "d4034340-4623-e811-a847-000d3a30c619",
})
});

Web リソースの表示
この例は、サイド ペインにウェブリソースを表示する方法を示しています。 カスタム HTML ページがサイド ペインで開かれ、デフォルトのヘッダーが表示され、閉じるボタンが非表示になります。
Xrm.App.sidePanes.createPane({
title: "Registration Page",
imageSrc: "WebResources/msfp_SurveyIcon_32",
paneId: "RegistrationPage",
canClose: false
}).then((pane) => {
//navigate to webresource
pane.navigate({
pageType: "webresource",
webresourceName: "new_RegistrationPage",
})
});
サイド ペインの管理
サイド ペインを作成して、サイド ペイン内に行またはビューを表示することの他に、次のこともできます。
stateメソッドを使用してプログラムでサイド ペインを折りたたむ:Xrm.App.sidePanes.state = 0;stateメソッドを使用してプログラムでサイド ペインを展開する:Xrm.App.sidePanes.state = 1;選択したペインを取得してプロパティを変更する:
var lastPane = Xrm.App.sidePanes.getSelectedPane();
lastPane.width = 400;paneIdパラメータを使用して特定のペインを取得する。var reservationPane = Xrm.App.sidePanes.getPane("ReservationList");
reservationPane.close();ペインでバッジ プロパティを有効にする:
Xrm.App.sidePanes.getSelectedPane().badge = 1;
Xrm.App.panels.loadPanel で使用する
Xrm.Panels.loadPanel API は Xrm.App.sidePanes.createPane に置き換えられます。前者は単一のペインのみをサポートし、後者は複数のペインをサポートするためです。 loadPanel から createPane への以降を有効にするには、両方を一緒に動作します (制限あり)。 モデル駆動型アプリ内で loadPanel のみを使用する場合、エクスペリエンスは同じままです。 ただし、loadPanel と createPane の両方を使用する場合、最初の制限として、プレースホルダー アイコンが loadPanel に表示されます。 2 つ目の制限として、ユーザーが loadPanel から createPane に切り替えるとき、loadPanel のコンテンツはメモリを節約するためにアンロードされ、戻るときに状態なしでリロードされます。 このタブの切り替え動作は、アプリが使用するメモリを管理するためにマルチセッション アプリ モードで使用されるものと同じです。 ほとんどの種類のページは正しく復元されますが、外部サイトまたは Web リソースが開いている場合、状態は復元されません。
createPane に切り替えて使用すると、アイコンを提供し、alwaysRender を有効にすることで両方の制限を回避できます。 ユーザーが切り替えるとき、alwaysRender はペインのコンテンツを保持しますが、メモリの使用量が増えるため、慎重に使用する必要があります。
関連記事
sidePanes (クライアント API リファレンス)
loadPanel (クライアント API 参照)
チュートリアル: 最初のクライアント スクリプトを記述する