モダン テーマ API コンポーネントの実装
このサンプル コンポーネントは、モダン テーマ API 機能を使用して、アプリで使用されている現在のテーマに基づいてコンポーネントのスタイルを設定するユースケースを示します。 インポートされたコンポーネントは、アプリのモダン コントロールとテーマを有効 にし、モダン テーマを適用 するまで、最初はデフォルトの Power Apps モダン テーマに従います。



使用可能な対象
モデル駆動型アプリとキャンバス アプリ
コード
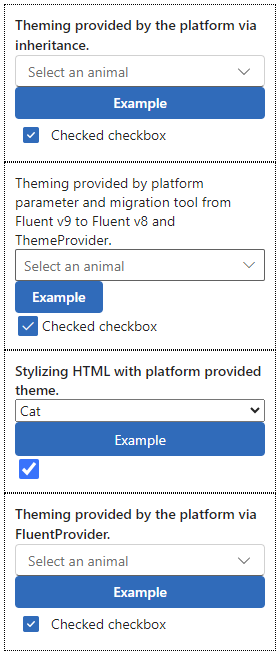
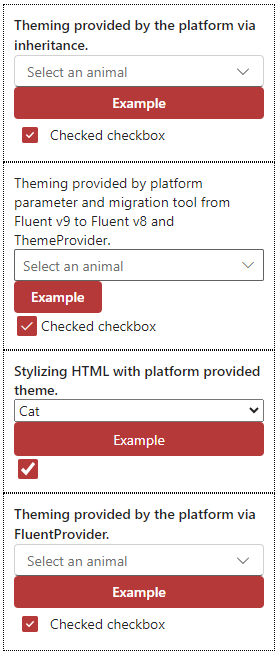
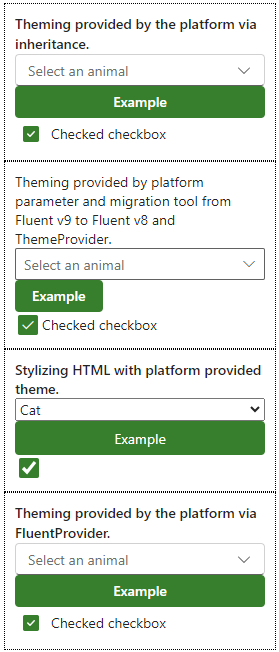
サンプル コンポーネントは、Power Apps のモダン テーマ API を使用する 4 つの異なる例を示しています。
- 現在のモダン テーマを自動的に適用した Fluent v9 サンプル: Fluent UI v9 コントロール
- PCF コンテキスト パラメーターで渡された v9 テーマ トークンに基づいて独自の v8 ThemeProvider を作成することで、それ自身をスタイリングする Fluent v8 サンプル: Fluent UI v8 controls
- PCF コンテキスト パラメーターで渡された v9 テーマ トークンを直接参照することで、HTML 要素にスタイルを適用する Fluent 以外のサンプル: Fluent UI 以外のコントロール
- PCF コンテキスト パラメーターで渡されたテーマを変更する独自のカスタム v9 FluentProvider を作成する Fluent v9 サンプル。 カスタム テーマ プロバイダー
サンプル コンポーネントは、PowerApps-Samples/component-framework/FluentThemingAPIControl からダウンロードできます。
関連記事
サンプル コンポーネントをダウンロード
サンプル コンポーネントの使用方法
Power Apps component framework API リファレンス
モダン テーマでコンポーネントのスタイルを設定する (プレビュー)
テーマ リファレンス
キャンバス アプリで最新のテーマを使用する (プレビュー)
キャンバス アプリの最新のコントロールとテーマの概要
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。