カスタマイズされた編集可能グリッド
このサンプルでは、編集可能なグリッド コントロールをカスタマイズする にある、Power Apps の編集可能なグリッド コントロールをカスタマイズする方法を示します。
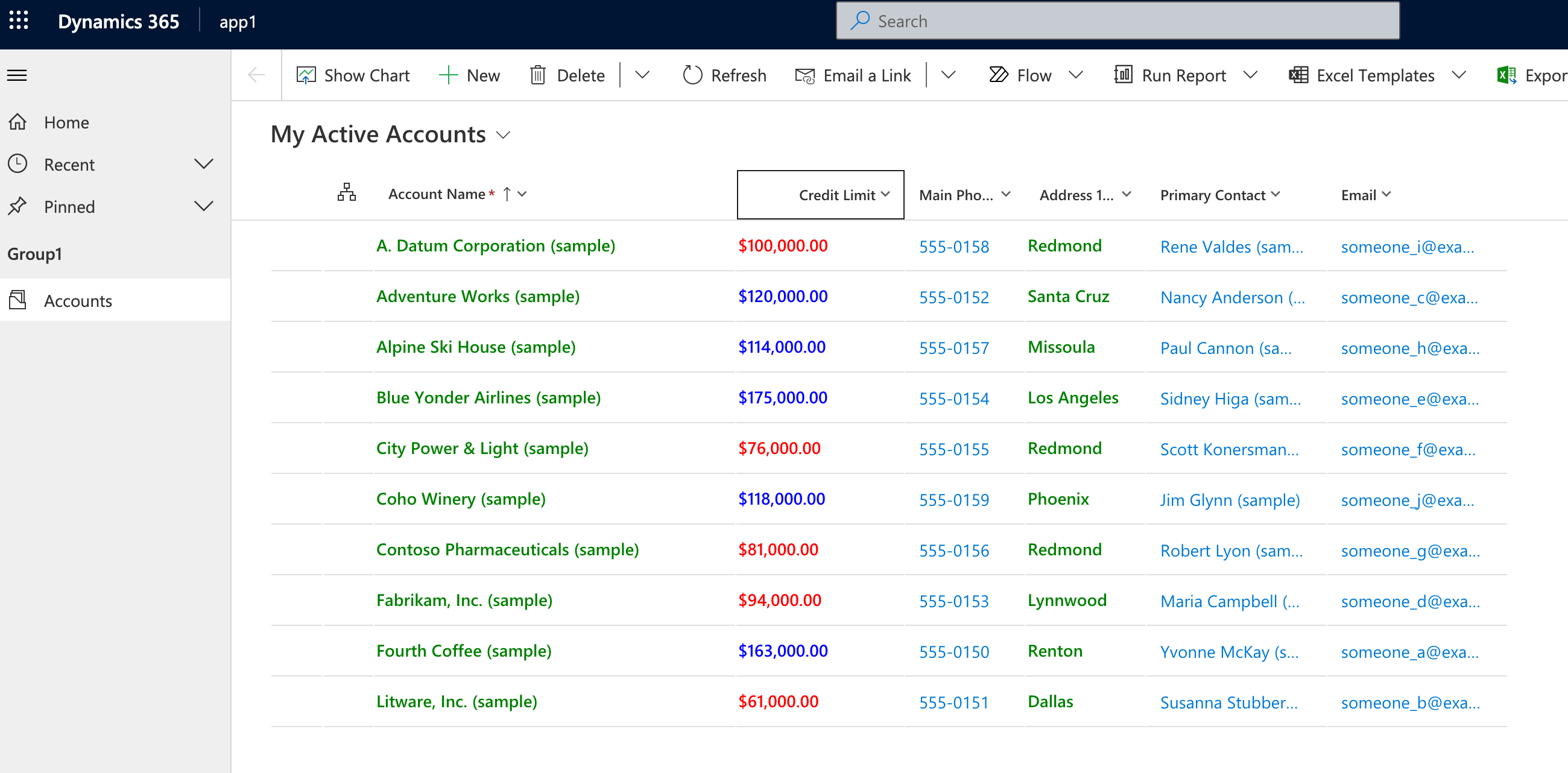
このサンプルは、このコントロールを使用するように構成されたテーブルのメイン グリッド ページを変更します。 すべてのテキスト列に緑色のテキストを使用します。
creditlimit 列の値は、その値が 100,000 より大きい場合は青で表示され、それ以外の場合は赤で表示されます。

使用可能な対象
モデル駆動型アプリ
コード
こちらからサンプル コードをご利用ください: PowerApps のサンプル/コンポーネント フレームワーク/PowerAppsGridCustomizerControl/。
重要な変更は PAGridCustomizer/customizers/CellRendererOverrides.tsx を参照してください。
このサンプルでは、セル レンダラーに次のオーバーライドを使用し、テキスト フィールドのテキストを緑色に変更します。creditlimit 列の色は値によって異なります。
import { Label } from '@fluentui/react';
import * as React from 'react';
import { CellRendererOverrides } from '../types';
export const cellRendererOverrides: CellRendererOverrides = {
["Text"]: (props, col) => {
// Render all text cells in green font
return <Label style={{ color: 'green' }}>{props.formattedValue}</Label>
},
["Currency"]: (props, col) => {
// Only override the cell renderer for the CreditLimit column
if (col.colDefs[col.columnIndex].name === 'creditlimit') {
// Render the cell value in blue when the value is more than $100,000 and red otherwise
if ((props.value as number) > 100000) {
return <Label style={{ color: 'blue' }}>{props.formattedValue}</Label>
}
else {
return <Label style={{ color: 'red' }}>{props.formattedValue}</Label>
}
}
}
}
関連記事
編集可能グリッド コントロールのカスタマイズ (プレビュー)
サンプル コンポーネントをダウンロード
サンプルコンポーネントの使用方法
Power Apps Component Framework API の参照
Power Apps component framework のマニフェスト スキーマ リファレンス