編集可能グリッド コントロールのカスタマイズ
Power Apps グリッド コントロール は、Microsoft Fluent のモダン コントロールを使用して、グリッド セルが含む値の表示と編集を行う機能をユーザーに提供します。 すぐに使用できるビジュアルとユーザー操作の変更を必要とする特別な要件があるシナリオが存在する可能性があります。 これらのシナリオを容易にするために、グリッド コントロールには、グリッド インターフェイス Power Apps カスタマイズできる拡張機能 API が用意されています。 作成者は、これらの API を使用してグリッド カスタマイザー コントロール (コード コンポーネント) を実装し、カスタム セル レンダラーとカスタム セル エディター コンポーネントをグリッドに提供できます。
グリッド カスタマイザー コントロール
グリッド カスタマイザーは、Power Apps グリッド コントロール カスタマイザー インターフェイスを実装する PCF コントロールです。 このインターフェイスを使用すると、グリッドセルが読み取り専用モード(セルレンダラー)または編集モード(セルエディター)のときにレンダリングされるReact要素を定義できます。 1 つの環境には複数のグリッド カスタマイザー コントロールが存在できますが、それぞれのグリッドに割り当てられるのは 1 つのグリッド カスタマイザー コントロールのみです。 変更するグリッドごとに個別のカスタマイザー コントロールが必要であると判断した場合や、複数のグリッドに同じカスタマイザー コントロールを再利用することを選択する場合があります。
グリッド カスタマイザー コントロールの実装
グリッド カスタマイザー コントロールを実装する際は、まず コード コンポーネントの作成と構築 を行う手順に精通し、さらにテンプレート コントロールのアクセス許可を持つ必要があります。
このテンプレート コントロールは PowerApps サンプル の GitHub リポジトリに含まれています。 次の場所にあるファイルにアクセスするには、リポジトリを複製またはダウンロードする必要があります: PowerApps-Samples/component-framework/resources/GridCustomizerControlTemplate
Visual Studio Code を使用して
GridCustomizerControlTemplateフォルダーを開きます。ターミナル ウィンドウで
npm installを実行します。カスタム セル レンダラーとエディターを作成します。
カスタマイズ コードは カスタマイザー フォルダーにあります。
CellRendererOverrides.tsxはセル レンダラー カスタマイザーをデータ型ごとに含みます。CellEditorOverrides.tsxはセル エディター カスタマイザーをデータ型ごとに含みます。
これらのファイルを変更して React 要素を追加し、セルが読み取り専用 (セル レンダラー) または編集 (セル エディター) モードである場合にレンダリングします。
それぞれのファイルは、オブジェクト マッピングの列データ型を、React 要素を返す関数にエクスポートし、その列タイプのセル内にレンダリングします。
/** * Provide cell renderer overrides per column data type. */ export interface CellRendererOverrides { [dataType: string]: (props: CellRendererProps, rendererParams: GetRendererParams) => React.ReactElement | null | undefined; }; /** * Provide cell editor overrides per column data type. */ export interface CellEditorOverrides { [dataType: string]: (defaultProps: CellEditorProps, rendererParams: GetEditorParams) => React.ReactElement | null | undefined; };ヒント
関数が null または undefined を返す場合、グリッドはターゲット セルに内部レンダラー/エディターを使用します。
カスタム セル レンダラーとエディターを定義したら、グリッド カスタマイザー コントロールを パッケージ化 し、Power Apps 環境に インポート します。 または、pac pcf push コマンドを使用できます。
グリッド カスタマイザー コントロールを公開した後、設定 > カスタマイズ メニューから システムのカスタマイズ パネルを開きます。
![[設定] > [カスタマイズ] メニューから [システムのカスタマイズ] パネルを開く](media/customize-editable-grid-settings-customize-system.png)
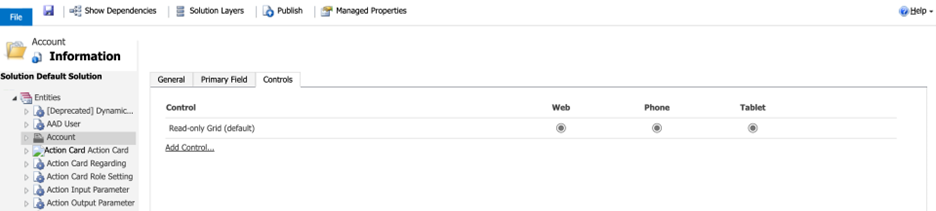
エンティティ ノードから、カスタマイザー コントロールが対象とするエンティティ (取引先企業など) を選択します。
右側のパネルから コントロール タブを選択します。

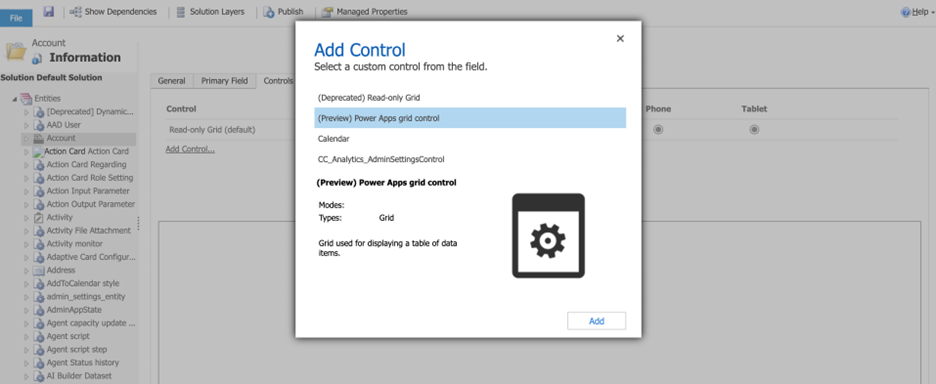
コントロール リストから Power Apps グリッド コントロール を追加します。
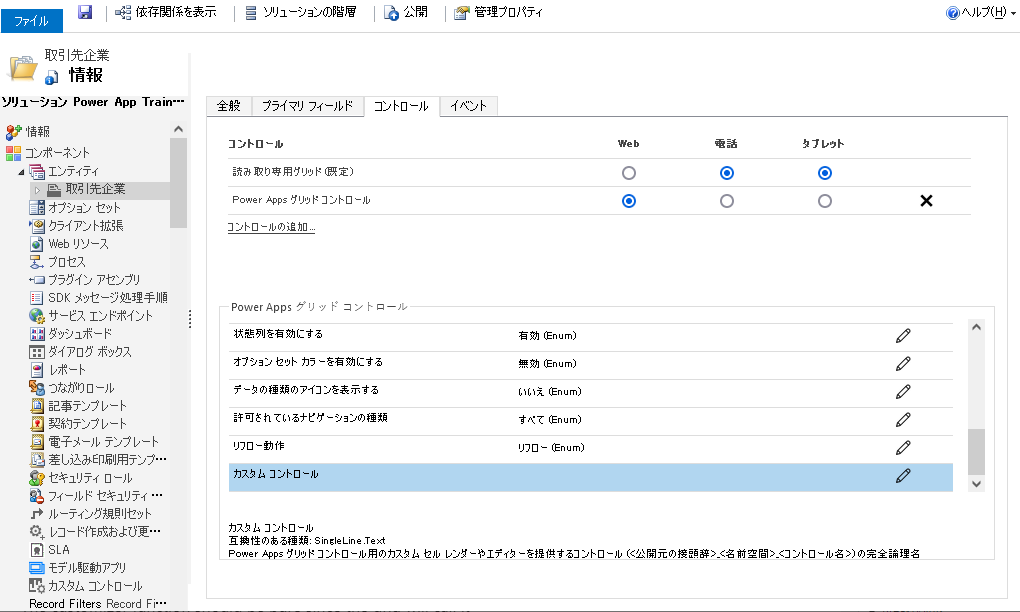
プロパティ パネルの カスタマイザー コントロール プロパティに、グリッド カスタマイザー コード コンポーネントの完全論理名を設定します。
完全論理名 =
{publisher prefix}_{namespace}.{control name}このエンティティに対するカスタマイズを 保存して公開します。
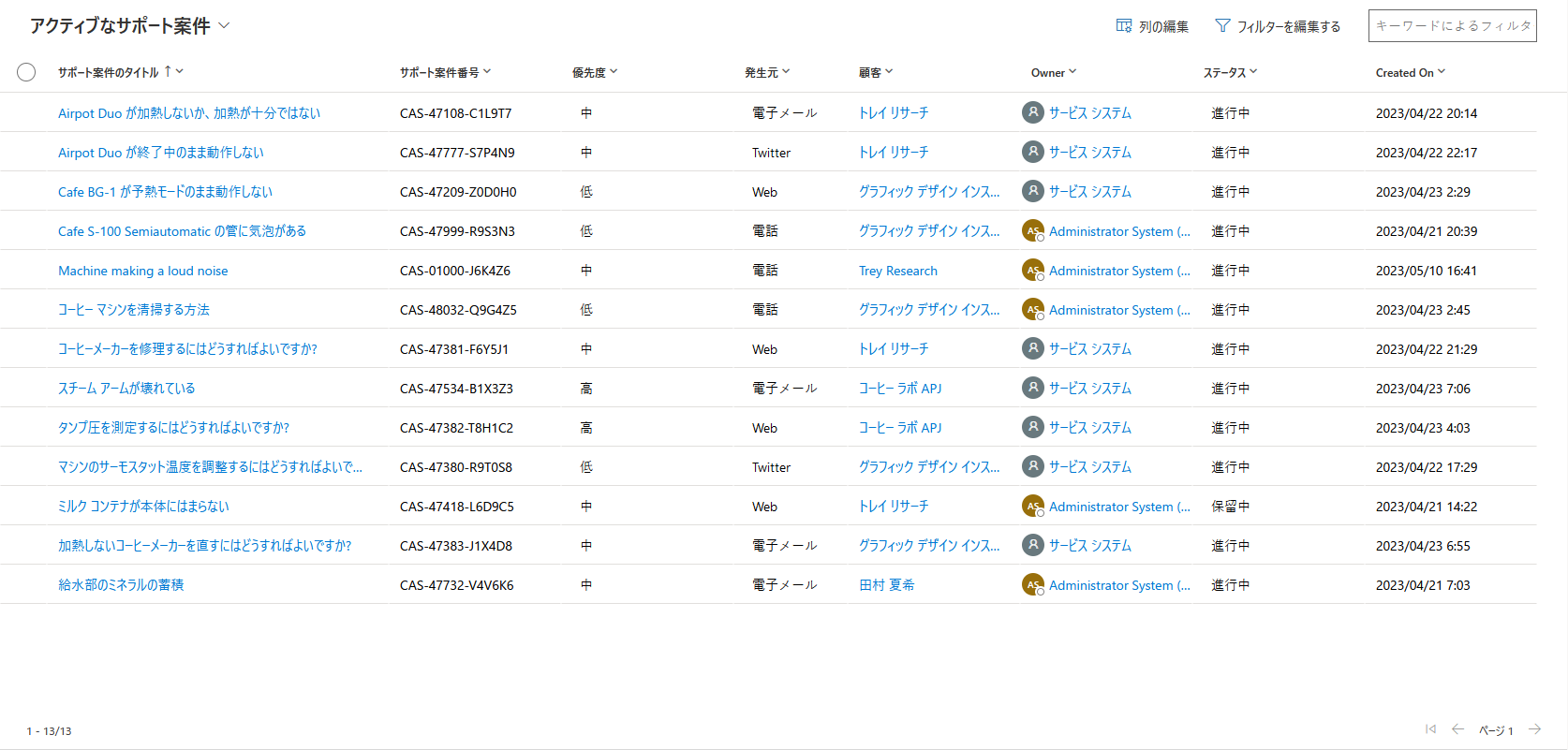
カスタマイズしたエンティティのメイン グリッドを開き、カスタマイザーをテストします。
グリッドにグリッド カスタマイザー コントロールが必要なその他のエンティティに対して、手順 6 ~ 11 を繰り返します。
ベスト プラクティス
- セル レンダラーとエディターは、ユーザー インターフェイス コンポーネントです。 グリッドのデータやメタデータを変更するために使用しないでください。
- カスタマイザ コントロールは、グリッドの全体的なパフォーマンスに影響を与えないように、軽量かつ高速である必要があります。
- 設計の一貫性を維持するには、Fluent デザインの原則に従い、カスタマイザーで Fluent コントロールを使用します。
- カスタム レンダラーまたはエディターにアクセスできることを確認してください。
- カスタマイザー関数は、グリッドがカスタマイズされた要素を取得するために複数回呼び出し、戻り値が一貫していることを期待するため、純粋である必要があります。
- グリッドは、いつでもカスタマイザー要素を破棄し、いつでも新しい要素を取得するために呼び出すことができます。 メモリ リークを防ぐために、非マウント時に内部状態を破棄してください。
- サーバーはフィルター処理や並べ替えに新しい値を使用しないため、レンダラーを使用してグリッド内の値を上書きしないでください。
例
こちらからカスタマイズした編集可能グリッド コントロールのサンプルをご覧ください: カスタマイズした編集可能グリッド。
関連情報
Power Apps Component Framework の概要
初めてコード コンポーネントを作成する
Power Apps Component Framework の学習