買い物リスト カードを作成する
このチュートリアルでは、買い物リストを表示し、商品を追加できるカードを作成します。 カード デザイナー、変数、Power Fx を使用します。
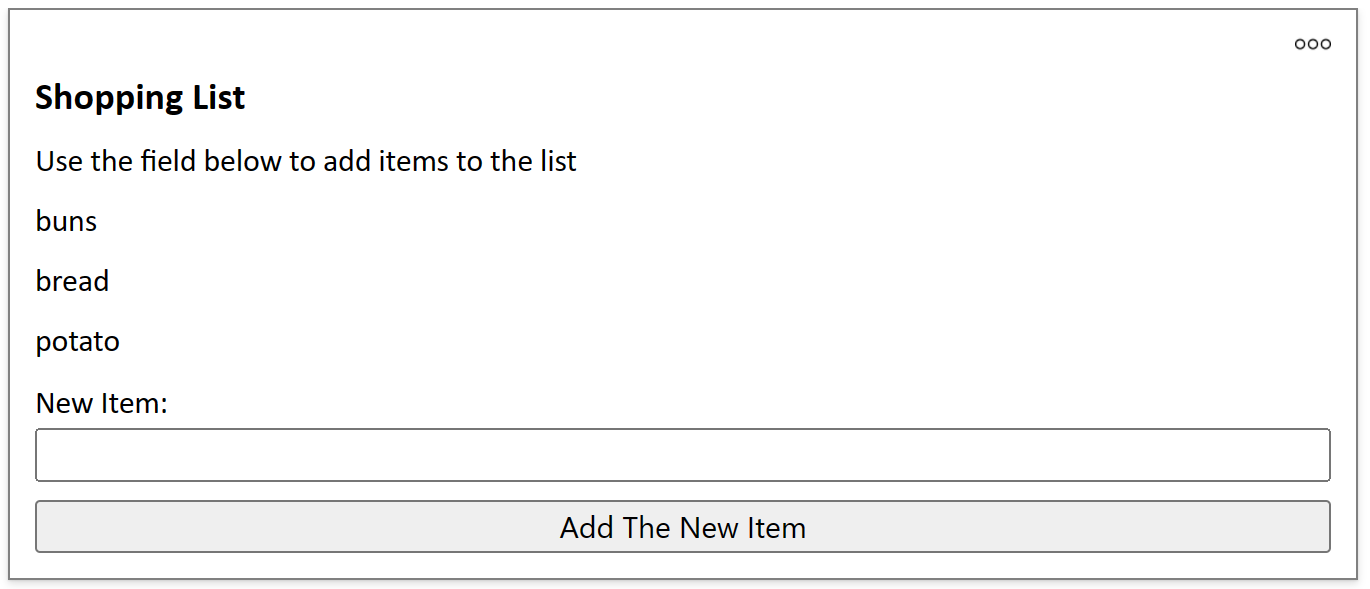
チュートリアルの最後には、あなたの買い物リストカードは次の例のようになっているはずです:

前提条件
- Power Apps アカウント
カードを作成する
Power Apps に移動して環境を選択します。
左ウィンドウで、カードを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
+ カードの作成 を選択します。
カード名 配下で、SimpleShoppingCard と入力し、作成を選択します。
テキスト カードのタイトルがここに入ります を選択します。 テキスト ラベルのプロパティ ペインで、テキスト を ショッピング リスト に設定します。
要素を追加、削除して新しいカードをカスタマイズするを選択します。 テキスト ラベルのプロパティ ペインで、テキストを 下のボックスを使って項目を追加するに設定します。
変数を追加する
買い物リストには、個々のアイテムが別々のテキスト行に保持されます。 1 列に食料品を 1 つずつ並べた表のようなものです。 つまり、リストを格納するためのテーブル変数を作成する必要があることを示唆しています。
左ウィンドウで、変数 を選択します。
+ 新規変数 を選択します。
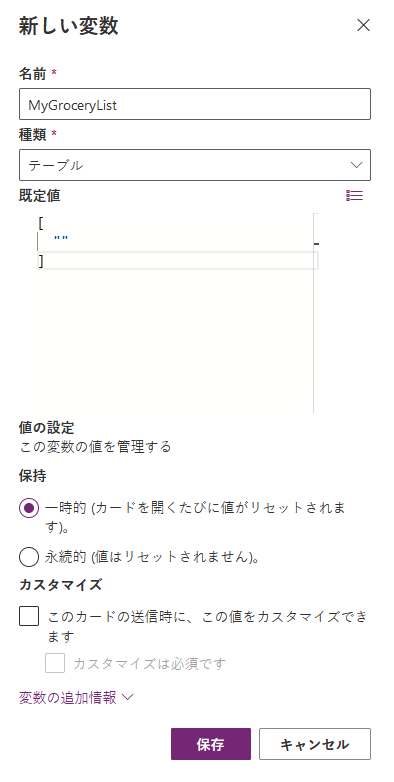
新規変数 ウィンドウで、名前配下に MyGroceryList を入力します。 種類をテーブルに設定します。
既定の値の右にある中括弧を選択し、括弧の間に "" と入力します。 これは、テーブルが Value という名前の列に暗黙的にテキスト値を保持していることを示しています
保存 を選択します。

カードにリストを追加する
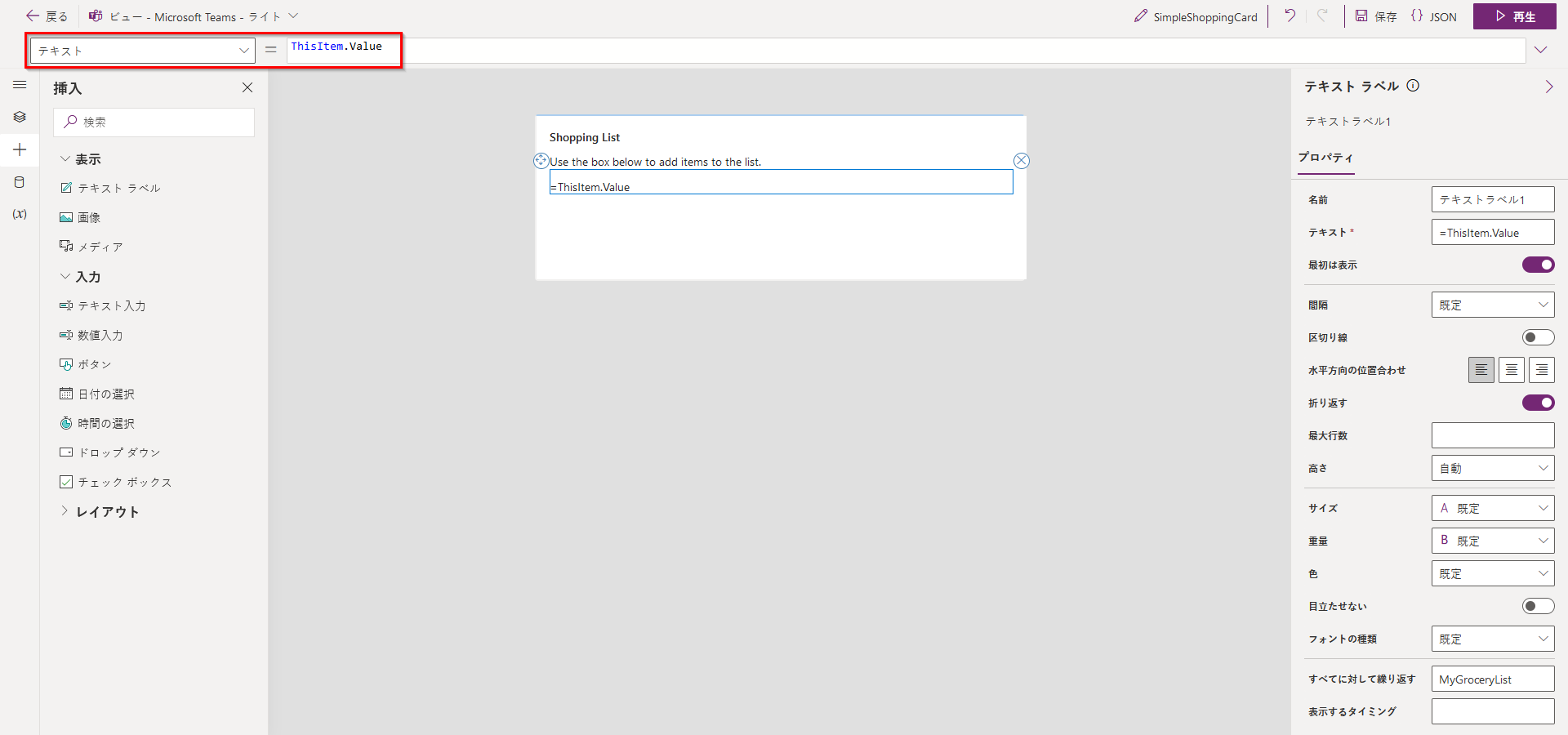
左側のウィンドウで、挿入を選択します。
ツール ウィンドウで、表示を選択してカテゴリを展開し、テキスト ラベルを選択します。
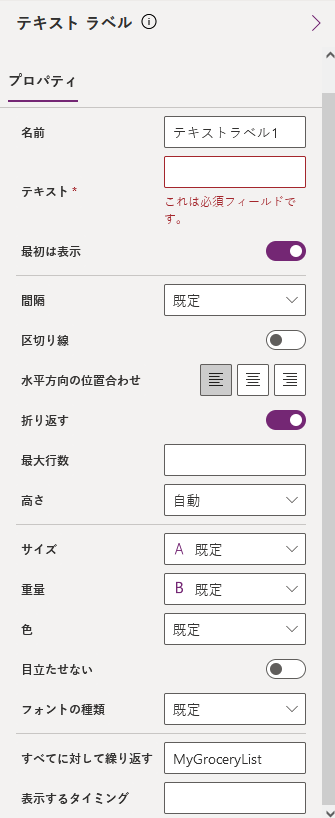
テキスト ラベルのプロパティ ペインで、詳細タブを選択します。
繰り返し を MyGroceryList に設定します。

テキスト ラベルの繰り返しプロパティを設定すると、指定したテーブル内のすべてのアイテムに対してテキスト ラベルが繰り返されます。 この例では、テーブルの
MyGroceryListが、作成した変数です。 つまり、食料品リストの各項目について、カード内に個別のテキストラベルが作成されます。プロパティタブを選択します。テキスト を ThisItem.Value に設定します。
システム定義変数
ThisItem.Valueをテキスト ラベルに代入すると、MyGroceryList配列の現在の項目の値がラベルのテキストとして表示されます。 Array は、テーブル変数の別名です。 数式バーまたはプロパティ ペインに変数名を入力できます。
入力ボックスの追加
作成したリストは現在空です。最後のステップは、リストにアイテムを追加する機能をカードに与えることです。
左側のウィンドウで、挿入を選択します。
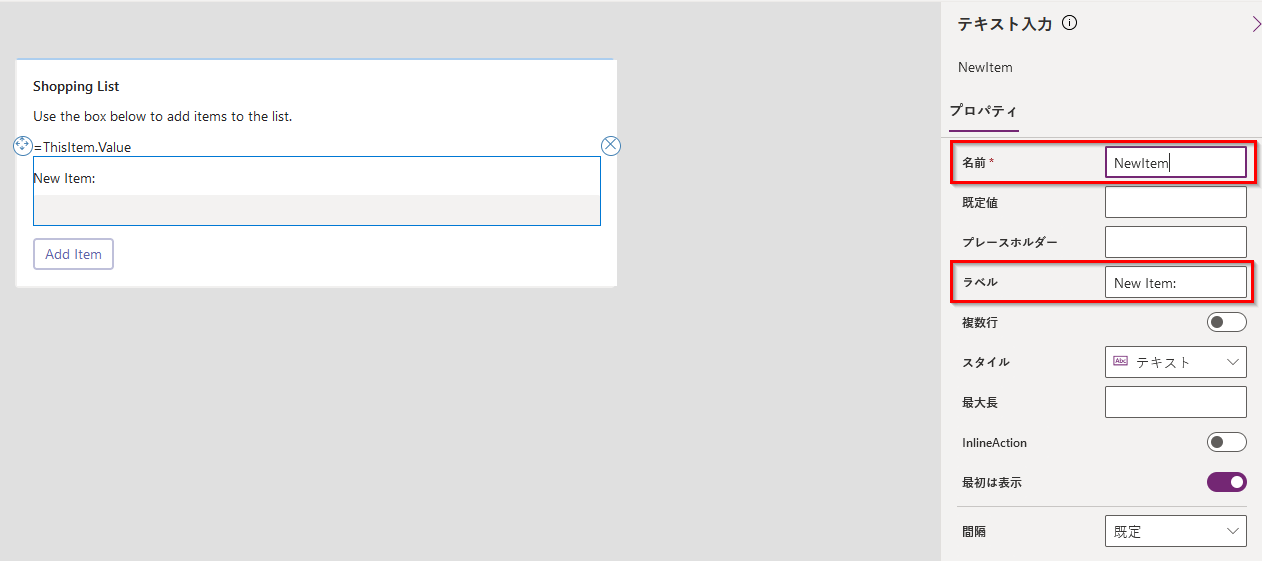
ツール ウィンドウで、入力を選択してカテゴリを展開し、テキスト入力を選択します。
テキスト入力のプロパティ ペインで、名前を NewItem に、ラベルを新規項目: に設定します。

Name プロパティを使用すると、Power Fx 式でコントロールを参照できます。 スペースや特殊文字を含まない 1 つの単語である必要があります。 Label プロパティがカードに表示されます。 ここにあるように、コントロールの名前とラベルは同じである必要はありませんが、類似した名前を使用すると、コントロールを追跡しやすくなります。
Power Fx ボタンの追加
左側のウィンドウで、挿入を選択します。
ツール ウィンドウで、入力を選択してカテゴリを展開し、ボタンを選択します。
ボタンのプロパティ ペインで、 タイトルを 項目の追加 に設定します。
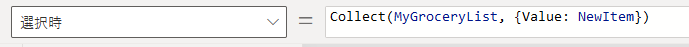
プロパティ ペインで、PowerFx を選択して、数式バーにカーソルを置きます。
数式バーに次の Power Fx 式を入力しますr: Collect(MyGroceryList, {Value: NewItem})
この式では、Power Fx 関数 Collect を使用して、ユーザーの入力値
NewItemを暗黙の Value 列のテーブル変数MyGroceryListに追加しています。 式はボタンの OnSelect プロパティにバインドされているため、ユーザーがボタンを選択すると実行されます。
カードをテストする
カードをプレイする前に、必ず変更内容を保存しておく必要があります。 保存 を選択し、プレイ を選択します。
食料品リストに数品目を追加して、カードをテストします。
次の手順
Microsoft Dataverse コネクタ を使用した、さらに複雑なカードの作り方を紹介します。