シンプル カードを作成する (プレビュー)
この記事では、ユーザーに名前の入力を求め、その名前をカードのタイトルに表示するカードを作成します。 カード デザイナー、変数、Power Fx を使用できます。
前提条件
Power Apps アカウント
カードを作成する
Power Apps に移動して環境を選択します。
ナビゲーション メニューから、...その他 > カード を選択します。
+ カードの作成 を選択します。
カード名 に HelloWorldCard として入力し、次に 作成 を選択します。
テキスト入力を求める
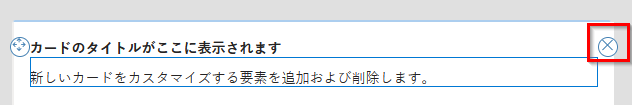
要素を追加および削除して新しいカードをカスタマイズする テキストを選択し、削除 アイコン (X) をクリックして削除します。

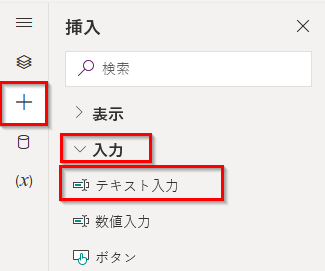
ナビゲーション メニューから、+ 挿入 を選択します。
ツール ウィンドウで、入力を選択してカテゴリを展開し、テキスト入力を選択します。

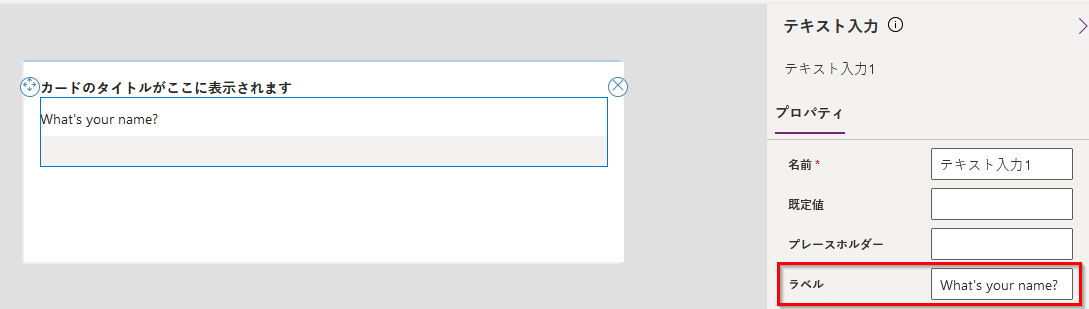
テキスト入力プロパティ ペインで、Label を What's your name? に設定します。
変数の割り当て
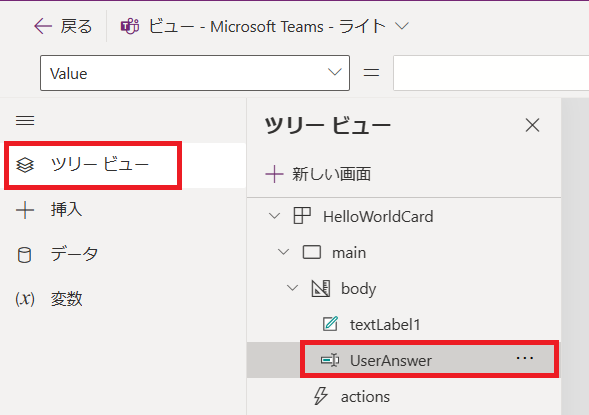
ナビゲーションメニューから、ツリー ビューを選択し、textInput1 の名前を UserAnswer に変更します。
テキスト入力コントロールに、ユーザーの入力に関連する変数名を与えます。 たとえば、テキスト入力、ボタン、テキスト ラベルなどです。

ヒント
Power Fx 式で簡単に使用できるように、変数に説明的で一意の名前を付けます。
ユーザーの入力をカードのタイトルに追加する別の変数が必要なので、ここで作成しましょう。
ナビゲーション メニューから、変数 を選択します。
+ 新規変数 を選択します。
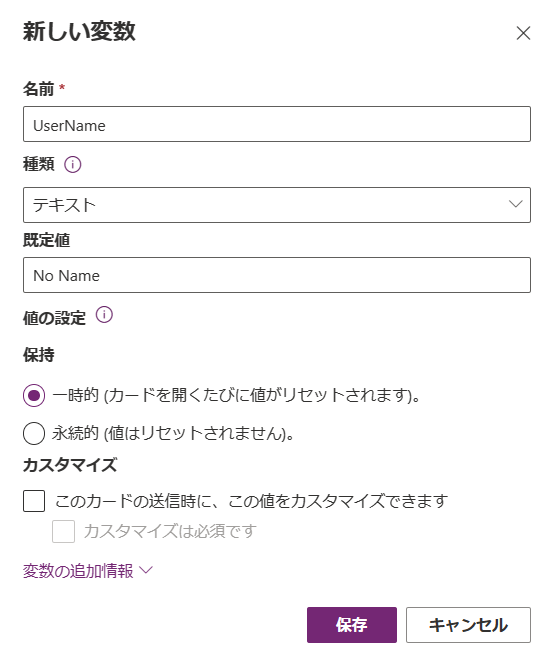
新規変数 ウィンドウで、名前 で UserName を入力して、デフォルト値 で No Name と入力します。 他の値はそのままにしてください。
保存 を選択します。

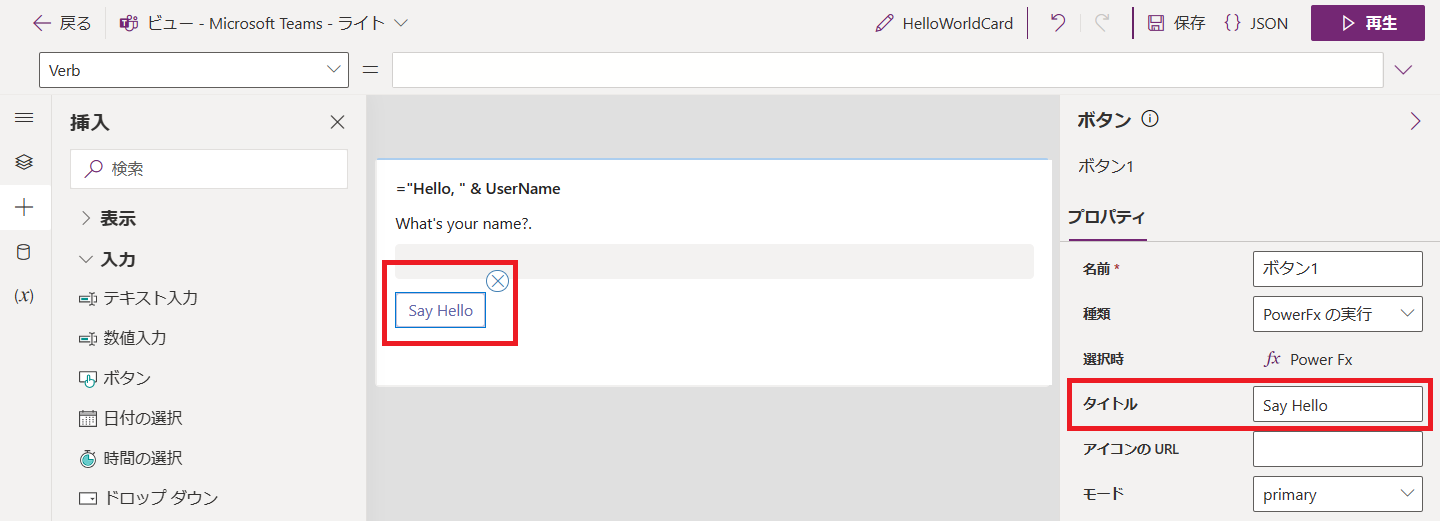
キャンバスで、テキスト ラベル コントロールであるカード タイトルを選択します。 コントロールのプロパティ ペインで、 Text と ="Hello " & UserName に設定します。
この式は、カードのタイトルを、作成した変数の値が続く文字列 "Hello " に変更します。 数式バーまたはプロパティ ペインに式を入力できます。
Power Fx ボタンの追加
ナビゲーション メニューから、+ 挿入 を選択します。
ツール ウィンドウで、入力を選択してカテゴリを展開し、ボタンを選択します。
ボタンのプロパティ ペインで、Title を Say Hello に設定します。

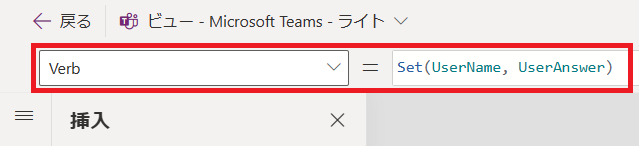
プロパティ ペインのOn selectの隣にある PowerFx を選択し、数式バーにカーソルを置きます。
次の Power Fx 式を数式バーに入力します: Set(UserName, UserAnswer)
この Set() 関数式は、ボタンが選択されると、ユーザーの入力値
UserAnswerをテキスト ラベル (カード タイトル) のUserName変数に代入します。 この式の別の読み方は、変数 _UserName の値を UserAnswer の値と等しく_します。 この式はボタンの On select プロパティにバインドされているため、(式バーの横にある Verb とも呼ばれます) ユーザーがボタンを選択したときに実行されます。
カードをテストする
カードをプレイする前に、必ず変更内容を保存しておく必要があります。 保存 を選択し、プレイ を選択します。
異なる入力でカードを数回テストします。 毎回、カードのタイトルのデフォルト値 "No Name" が入力によってどのように置き換えられるかを確認してください。
次の手順
簡単な買い物リスト チュートリアルでもう少し複雑なカードを作る方法について説明します。