効果的な Microsoft AppSource ストア イメージを作成する
各 Microsoft AppSource の一覧には、ユーザーに情報を提供し、アプリをアピールする画像が含まれています。 画像は、機能の概要をユーザーに提供し、アプリの価値に対する理解を深めます。 リストに最適な画像を作成するには、次のガイドラインを適用することをお勧めします。
画像を読みやすくする
各イメージの内容は読みやすく、ソリューションの品質を反映している必要があります。 ユーザーは、画像コンテンツを明確に表示し、キャプションを一目で読み取ることができる必要があります。
| 推奨 | できません |
|---|---|
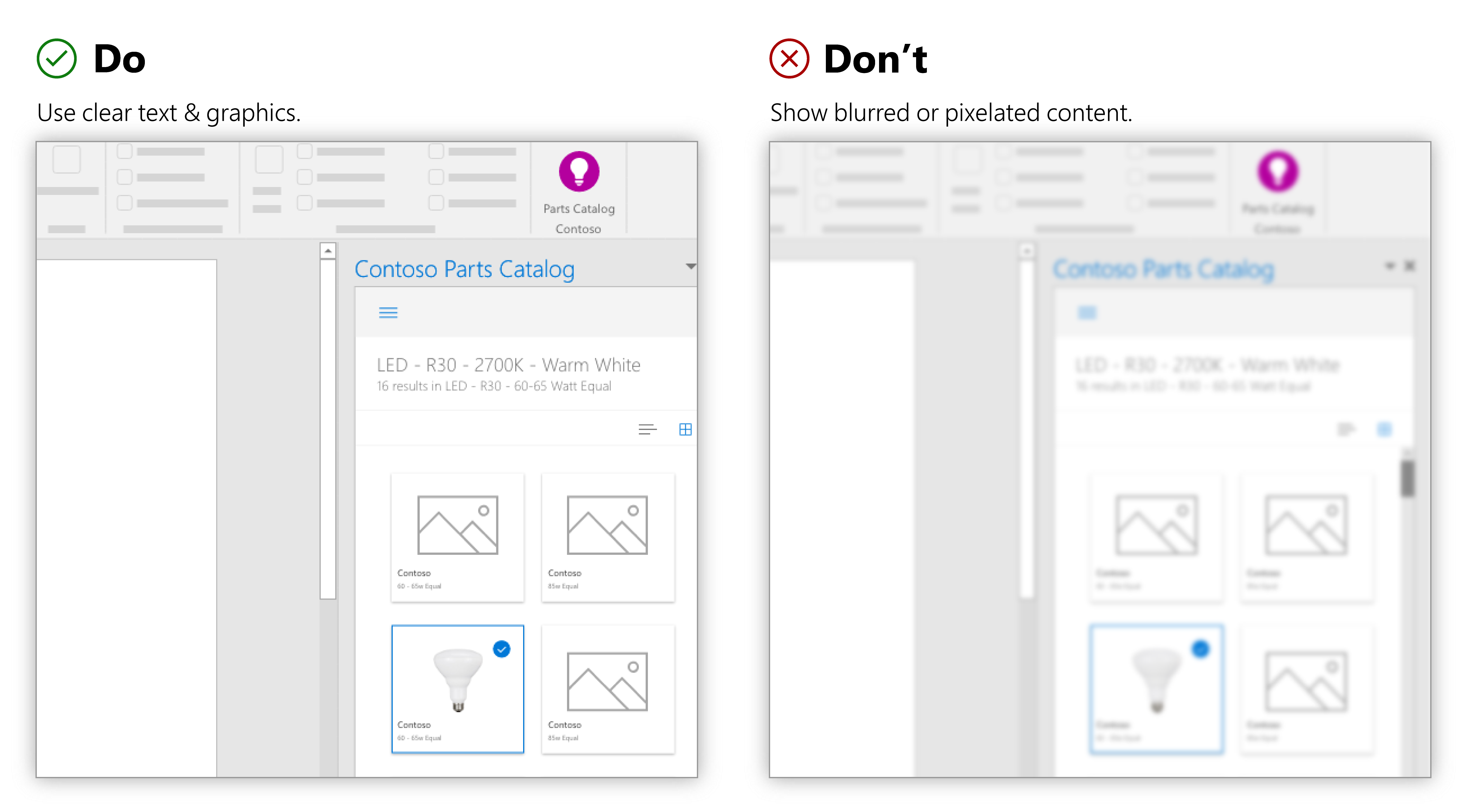
| クリアなテキストとグラフィックを使用し、適切なコントラスト比を保ってください。 | ぼやけた、ピクセル化された、またはレンダリングが不十分なテキストやグラフィックスを表示しないでください。 |
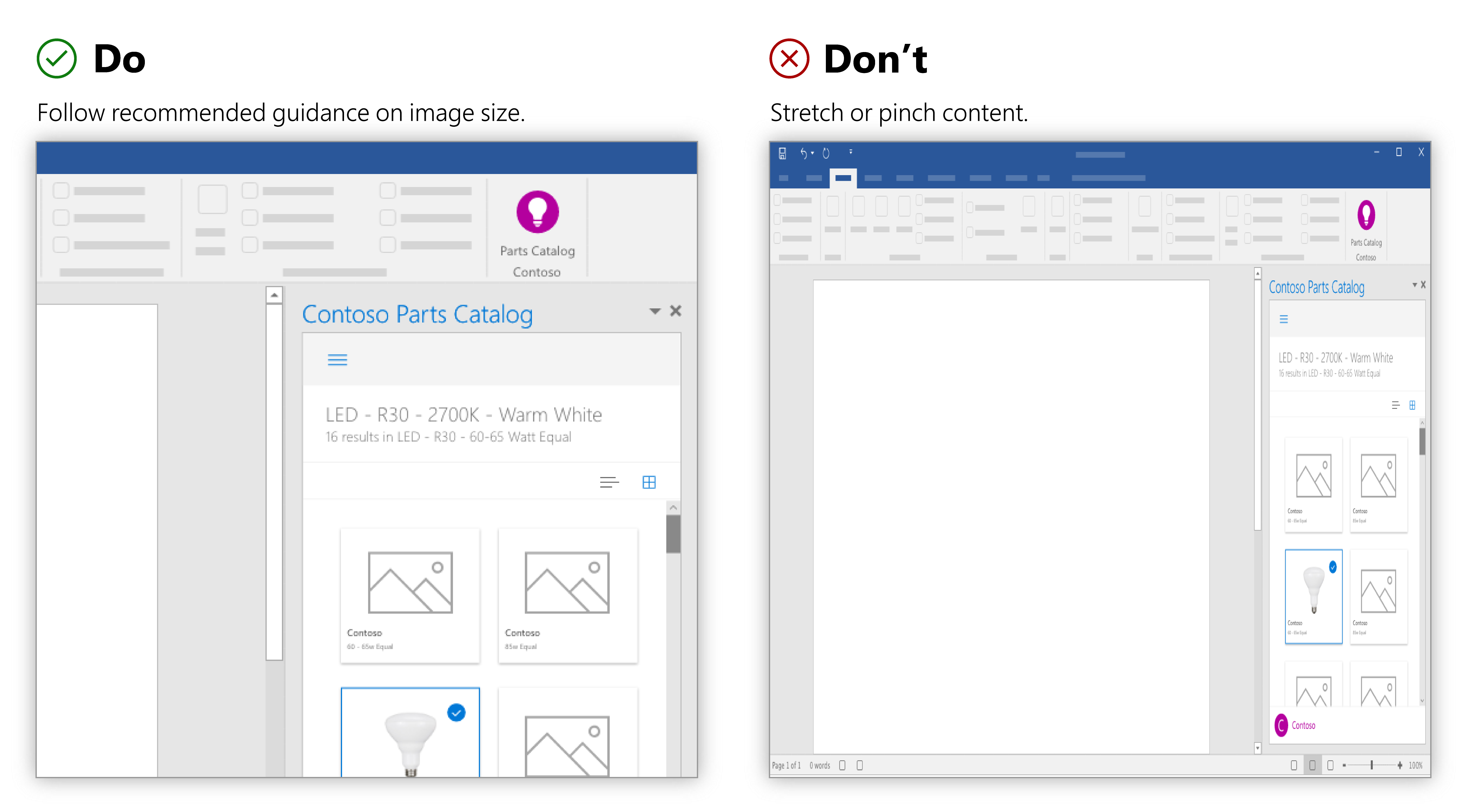
| 1366w x 768h ピクセルで、1024 KB 以下の画像を少なくとも 1 つ指定します。 | 画像を引き伸ばしたり縮小したりして、縦横比を崩さないでください。 |
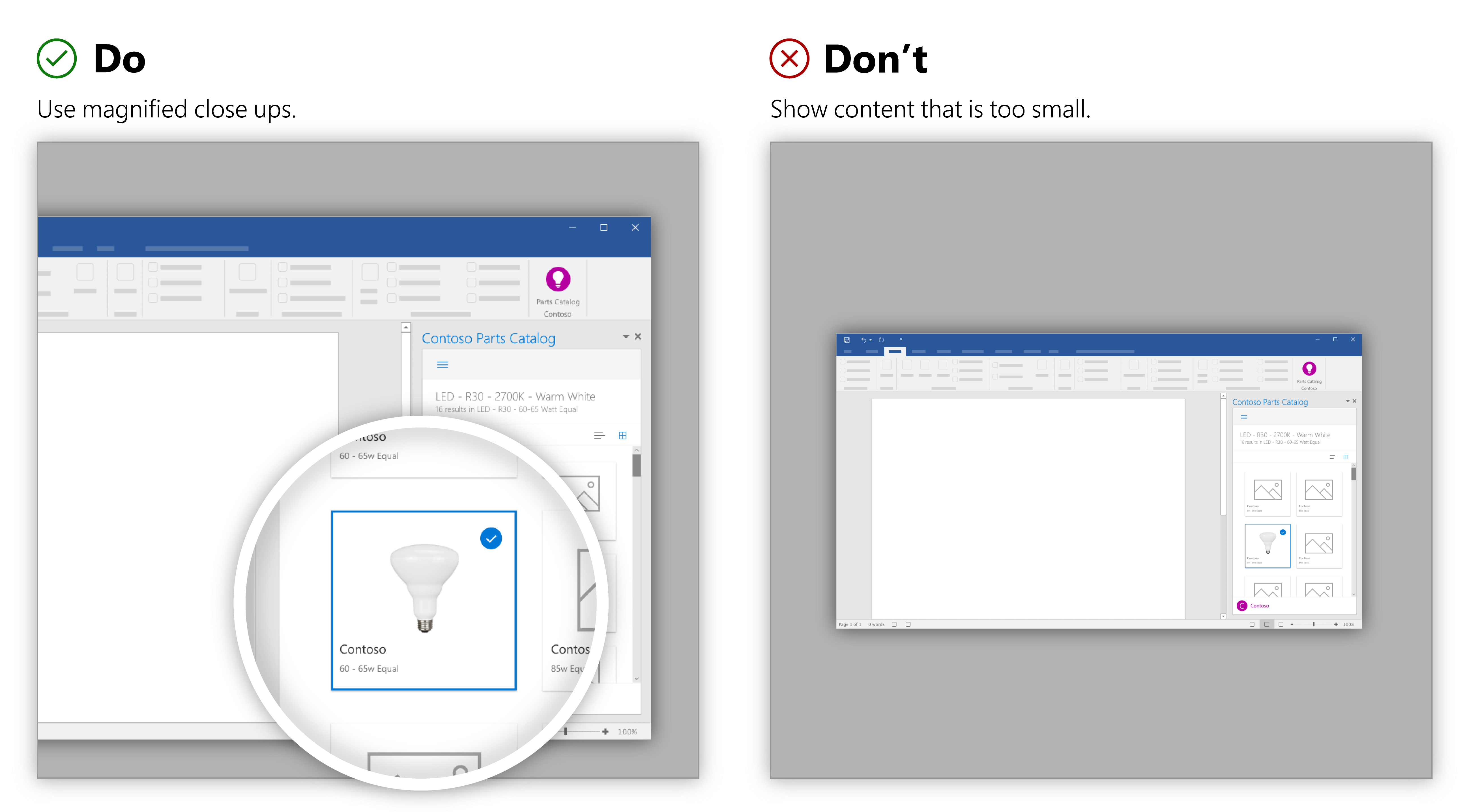
| コンテンツを読みやすくするために必要な場合は、拡大されたクローズアップまたはトリミングを使用します。 | コンテンツを読みにくいほど小さくしないでください。 |



余分なコンテンツを避ける
画像を使用して、ユーザーの注意をソリューションに集中させます。 関連のないコンテンツを含む画像は、ユーザーを混乱させたり、注意をそらしたりします。
| 推奨 | できません |
|---|---|
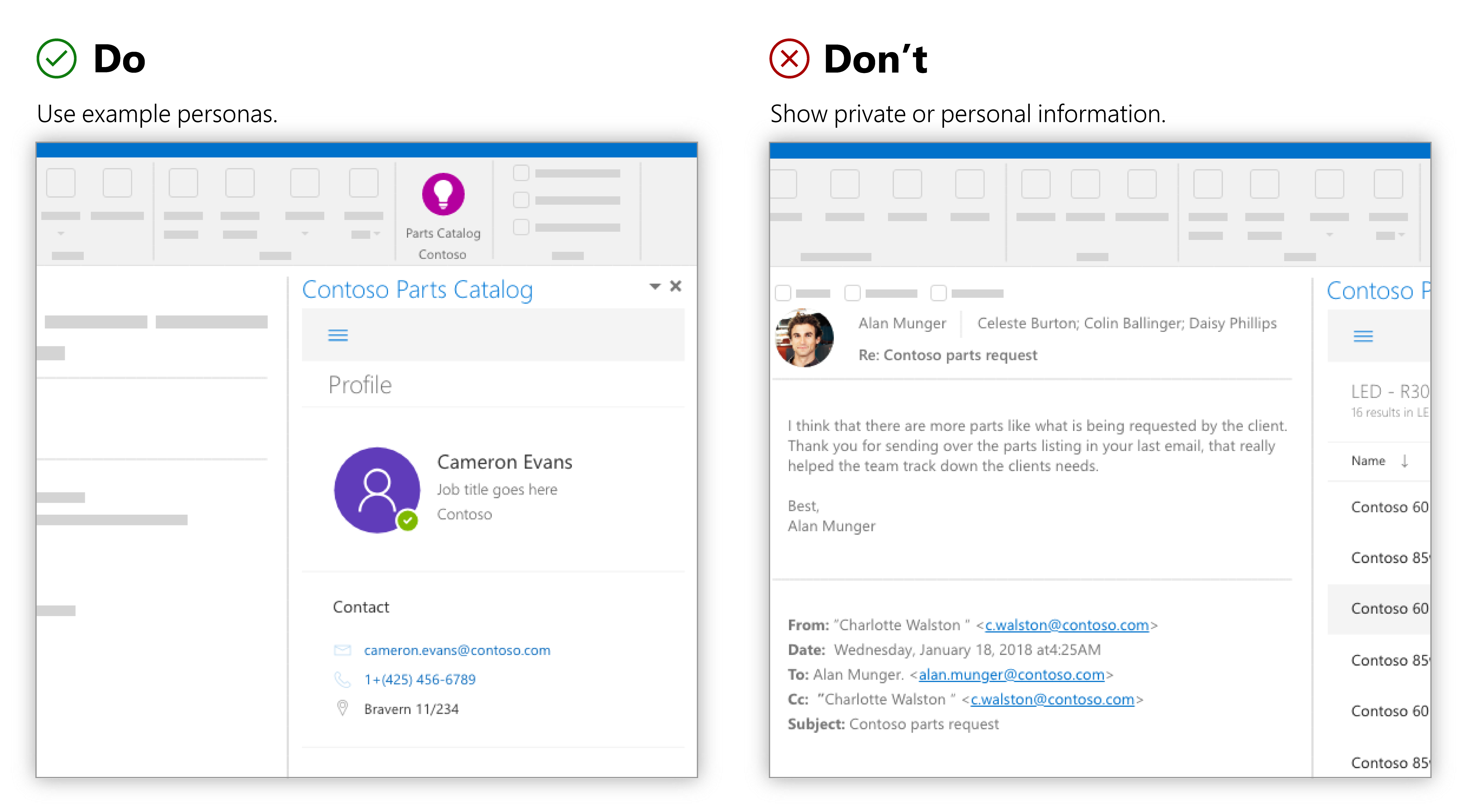
| 必要に応じ、ペルソナの例を使用します。 | 個人情報やプライベートな情報は表示しないでください。 |
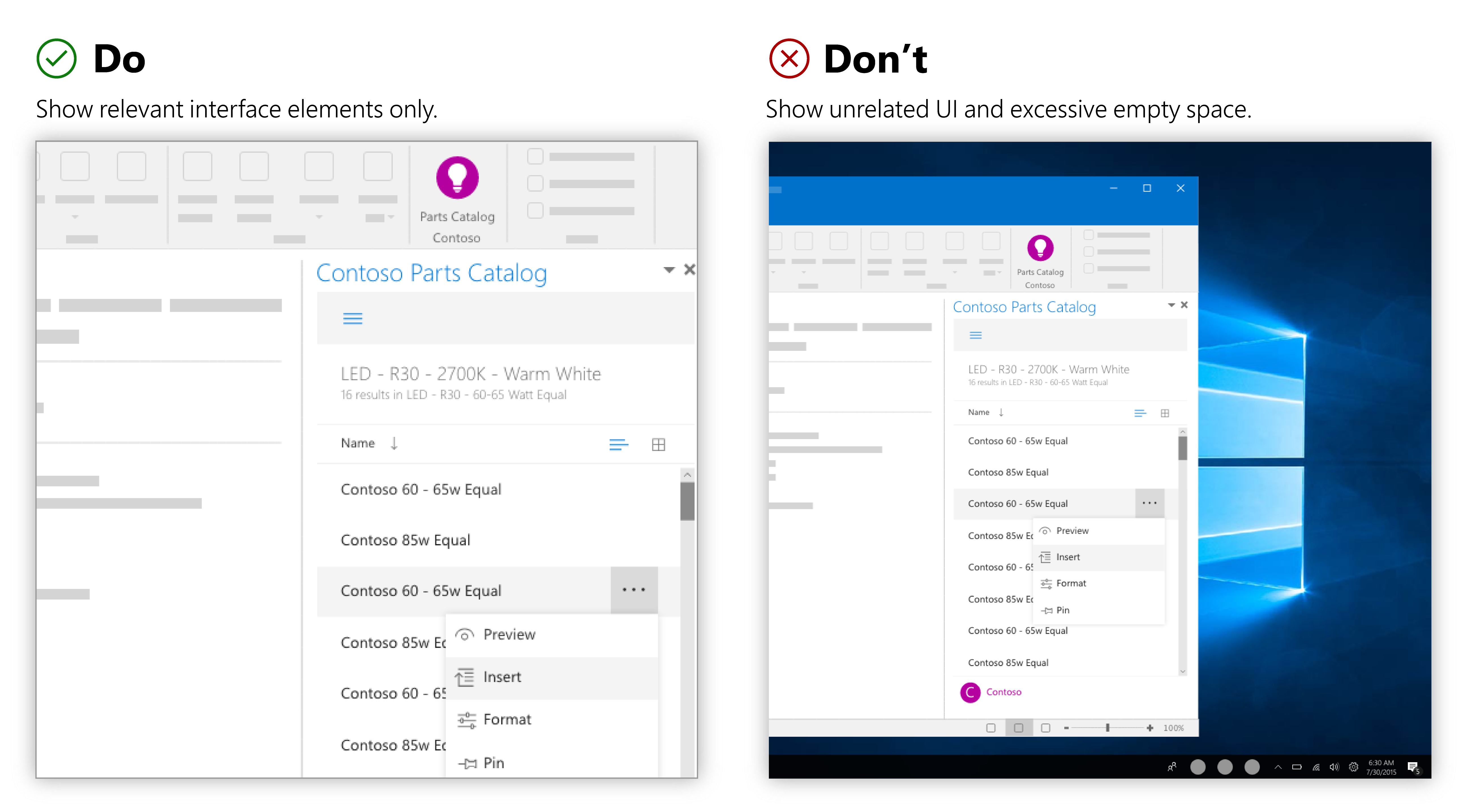
| アプリに関連するインターフェイス要素のみを表示します。 Office UI は控えめに使用してください。 | タスク バー、リボン、過剰な空き領域、その他のアプリケーションなど、関連のないユーザー インターフェイス要素は表示しないでください。 |
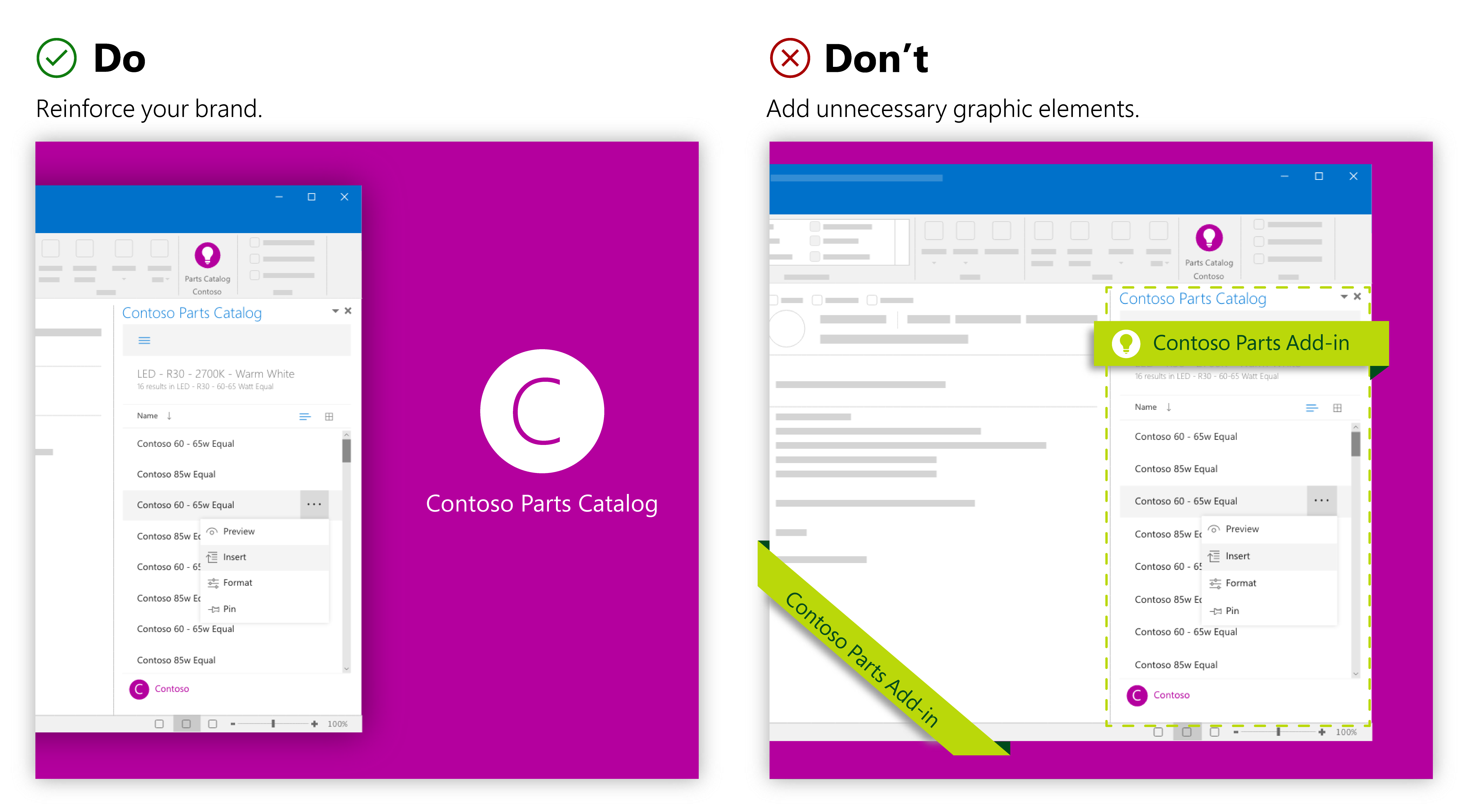
| ロゴやブランドカラーなどの認識可能なブランド要素を組み込むことで、ブランドを強化します。 | コンテンツを妨げる不要なグラフィック要素を追加しないでください。 |



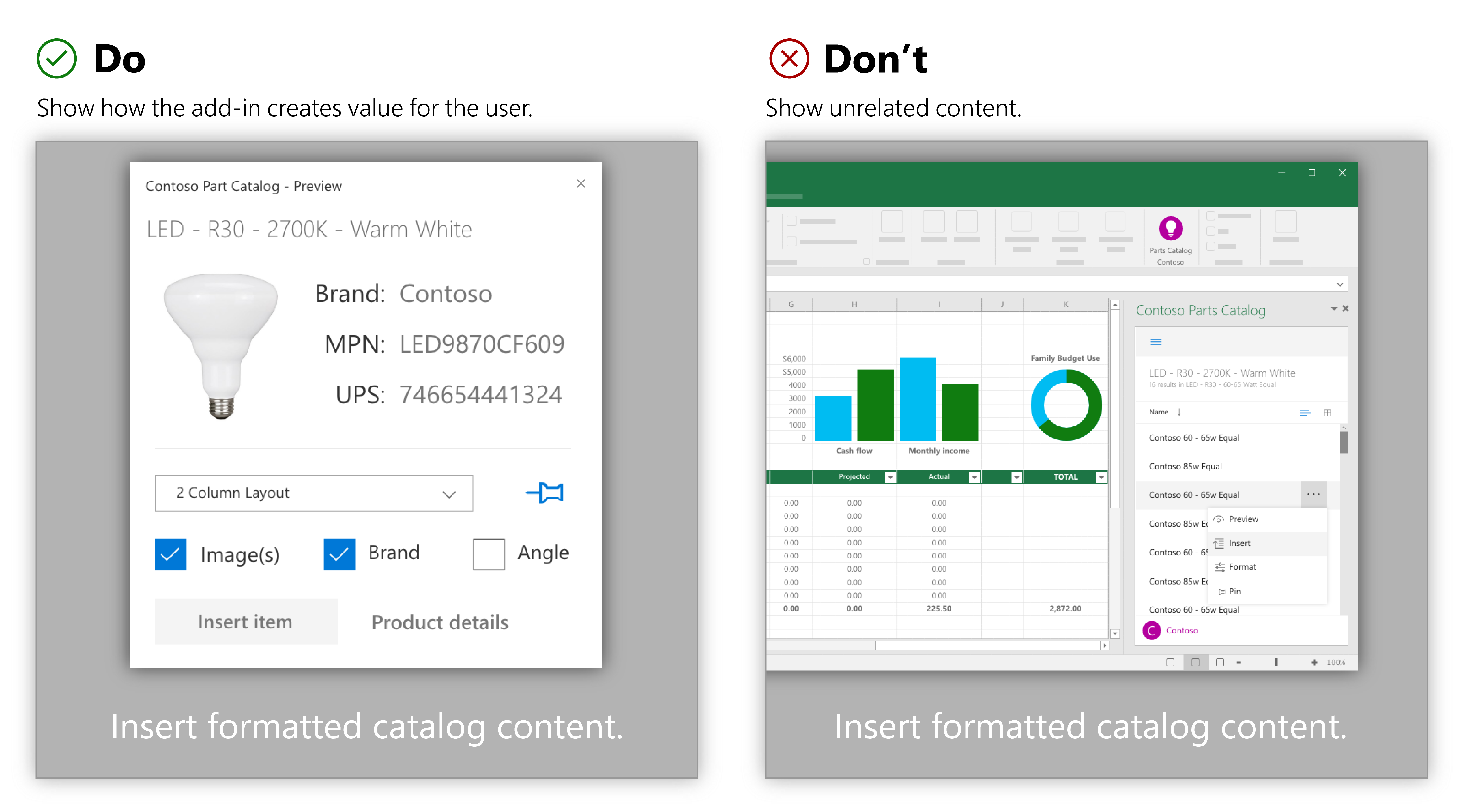
アプリの値を表示する
イメージは、ソリューションとその主な機能の価値を明確に伝える必要があります。 各画像は、1 つの情報の伝達に焦点を当てます。 ユーザーは各画像を一目で見るだけです。 ソリューションの使用方法を示します。 明確な図でコア値を表示します。
| 推奨 | できません |
|---|---|
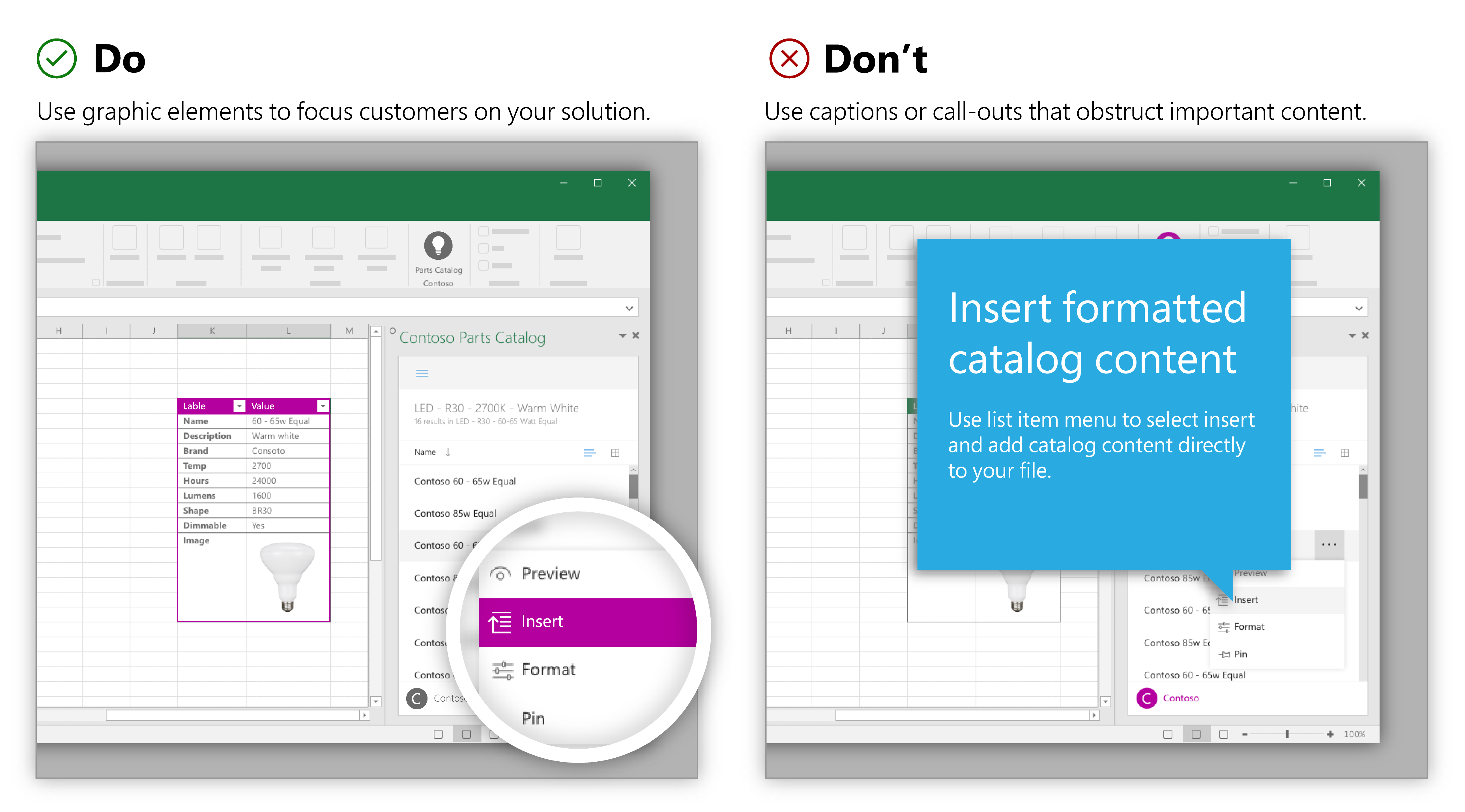
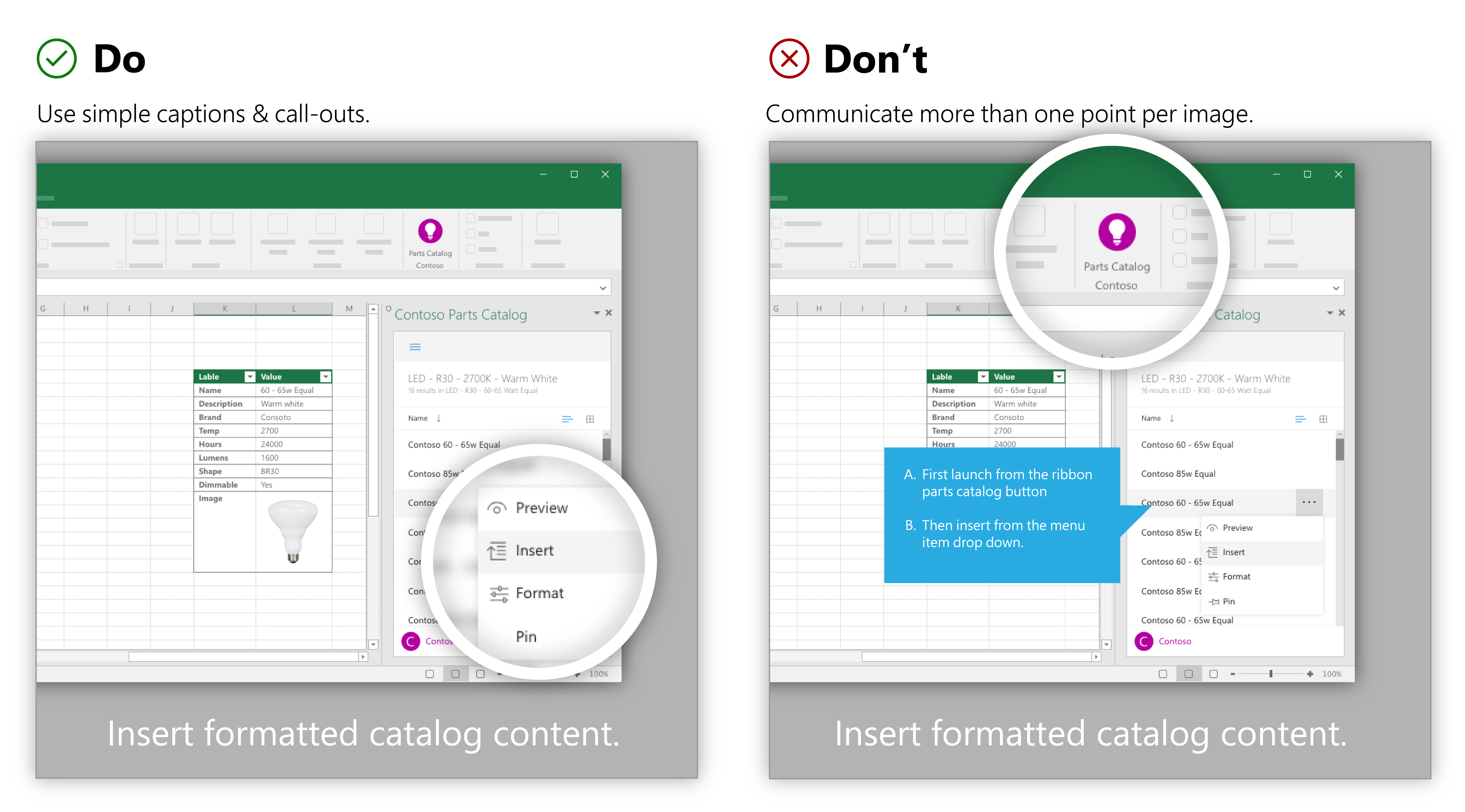
| 単純なキャプションまたは吹き出しを使用して、ユーザーの注意を 1 つの重要な機能に集中させます。 | 画像ごとに複数のポイントを通信しないでください。 |
| アプリがユーザーの値を作成する方法を示すのに役立つコンテンツのみを表示します。 | 関連のないコンテンツは表示しないでください。 |
| 吹き出しや拡大、トリミングを配置して、顧客がソリューションに注目するように促す。 | 重要なコンテンツを妨げるキャプションや吹き出しは使用しないでください。 |


キャプション付きの画像を