従来の操作可能なメッセージ カード リファレンス
注:
このドキュメントでは、操作可能なメッセージ カード形式の元の JSON 形式について説明します。 電子メールで送信されるアクション可能メッセージに関しては、これはアダプティブ カード形式に置き換えられました。 Microsoft は新しい操作可能なメッセージの統合には、アダプティブ カード形式の使用をおすすめします。既存の統合は、アダプティブ カード形式への更新を検討してください。 iOS および Android 用の Outlook をサポートするには、アダプティブ カード形式が必須 です。
カードは、ユーザーが必要に応じて非常に迅速に解読して行動できる、読みやすい一目でわかる情報を提供するためのものです。 そのため、優れたカードを設計するための指針は「クロム上のコンテンツ」です。つまり、カードはポイントにまっすぐであり、アイコンやカスタムカラーなど気を散らすものの使用を最小限に抑えることができます。
アクション可能なメッセージ Designer
カードのデザインを調べる準備はできていますか。カードのプレイグラウンドに移動してください。 [アクション可能なメッセージ] Designerに進み、関連付けられている JSON ペイロードを編集するときにカードの外観を確認できます。
注:
アクション可能メッセージ Designerは、既定でアダプティブ カードの例を読み込みます。 JSON カードメッセージを追加してプレビューを取得できます。
デザインのガイドライン
テキストの書式設定
カードのすべてのテキスト フィールドとそのセクションは、Markdown を使用して書式設定できます。 基本的な Markdown がサポートされています。
重要
すべてのフィールドは Markdown として処理されるため、Markdown 特殊文字 (* または # など) は必要に応じてエスケープしてください。
| 効果 | Markdown |
|---|---|
| 斜体 | *Italic* |
| 太字 | **Bold** |
| 太字斜体 | ***Bold Italic*** |
| 取り消し線 | ~~Strike-through~~ |
| リンク | [Microsoft](https://www.microsoft.com) |
見出し (<h1> から <h6>) |
# Heading から ###### Heading |
| 箇条書き |
* List item または - List item |
ヒント
テキスト フィールドを書式設定する場合、これらのガイドラインに従ってください。
- テキストの書式設定には Markdown をご使用ください。
- カードには HTML マークアップを使用しないでください。 HTML は無視され、プレーン テキストとして扱われます。
セクションを使用する
カードが単一の「エンティティ」を表す場合、セクションをまったく使用しないで済ませることもできます。 とは言え、セクションは、カードでデータを表現するのに役立つことの多い、「アクティビティ」の概念をサポートします。
カードが複数の「エンティティ」を表す場合は (たとえば、特定のニュース ソースのダイジェストである場合)、複数のセクションを使用して、各「エンティティ」に 1 つのセクションを割り当てたいと思うに違いありません。
ヒント
カードのレイアウトを計画する場合、これらのガイドラインに従ってください。
- データを論理的にグループ化する場合は、セクションをご使用ください。
- 場合によっては、複数のセクションを使用して 1 つのデータの論理グループを表す場合があります。これにより、カードに表示される情報の順序を柔軟に設定できます。 たとえば、アクティビティの前にファクトの一覧を表示できます。
- 10 を超えるセクションを含めないでください。 カードは読みやすいものです。カードに情報が多すぎると、ユーザーに失われます。
- ダイジェスト型のカードの場合、カードの最後に「完全ダイジェストの表示」アクションを追加することをご検討ください。
カードのフィールド
| フィールド | 種類 | 説明 |
|---|---|---|
@type |
String | 必須。 に設定する必要があります。 |
@context |
String | 必須。
https://schema.org/extensions に設定する必要があります。 |
correlationId |
UUID |
correlationId プロパティは、トラブルシューティングの問題のログを検索するプロセスを簡素化します。 操作可能なカードを送信する場合、サービスでこのプロパティに一意の UUID を設定してログ記録することをお勧めします。ユーザーがカード上でアクションを呼び出すと、Office 365 はサービスに対して Card-Correlation-Id ヘッダーと Action-Request-Id ヘッダーを含む POST 要求を送信します。
Card-Correlation-Id にはカードの correlationId プロパティと同じ値が含まれます。
Action-Request-Id は、Office 365 で生成された一意の UUID であり、ユーザーによって実行された特定のアクションを見つけるのに役立ちます。 アクションの POST 要求を受信するとき、サービスではこの両方の値をログ記録する必要があります。 |
expectedActors |
文字列の配列 | 省略可能。 これには、アクション エンドポイントに必要とされる受信者のメール アドレスの一覧が含まれています。 ユーザーは複数のメール アドレスを持つことができ、アクション エンドポイントには、ベアラー トークンの sub クレームに提示するための特定のメール アドレスは必要でない場合があります。 たとえば、ユーザーは john.doe@contoso.com または john@contoso.com の両方のメール アドレスを持つことができますが、アクション エンドポイントは、ベアラー トークンの sub クレームで john@contoso.com を受信する必要があります。 このフィールドを ["john@contoso.com"] に設定すると、sub クレームに必要なメール アドレスが入ります。 |
originator |
文字列 | 電子メール経由で送信する場合は必須です。コネクタ経由で送信する場合は該当しません。 操作可能な電子メールの場合は、操作可能な電子メールの開発者ダッシュボードで生成されるプロバイダー ID に設定する必要があります。 |
summary |
String | カードに text プロパティが含まれていない場合は必須、それ以外は任意です。 通常、summary プロパティは Outlook のリスト ビューに表示され、カードの内容をすばやく判断する手段となります。必ず概要を含めてください。 概要に詳細情報を含めないでください。 たとえば、Twitter 投稿の場合、概要は、ツイート自体の内容を言及せずに、単に " @someuser からの新しいツイート" と読み上げることができる場合があります。 |
themeColor |
String | カードのカスタム ブランド カラーを指定します。 この色は目障りにならないように表示されます。 カードを独自の色でブランド化するために themeColor をご使用ください。状態を示すために themeColor を使用しないでください。 |
hideOriginalBody |
Boolean |
電子メール メッセージ内のカードにのみ適用されます true に設定すると、メッセージの HTML 本文が非表示になります。 これは、カードにアクションが含まれている場合に特に当てはまります (以下を参照してください)、カードが HTML 本文自体よりもコンテンツの表現の方が優れている、または役に立つシナリオで非常に便利です。 次の場合、元の HTML 本文を非表示にすることをご検討ください。
カードに記されている情報を補完している場合、本文を非表示にしないでください。 たとえば、経費報告書の承認の本文には報告書の詳細を示し、カードには承認/拒否のアクションを含めた簡単な概要のみを表示できます。 |
title |
String |
title プロパティは、カードの最上部に目立つ方法で表示するためのものです。 ユーザーがすぐに内容を予期できるよう、カードのコンテンツを紹介するために使用します。例:
タイトルで参照しているエンティティの名前に言及してください。 タイトルでハイパーリンク (Markdown 経由) を使用しないでください。 |
text |
String | カードに summary プロパティが含まれていない場合は必須、それ以外は任意です。
text プロパティは、カードのタイトルの下に通常のフォントで表示するためのものです。 参照しているエンティティの説明や、ニュース記事の要約などのコンテンツを表示するために使用します。単語を強調するための太字や斜体、外部リソースへのリンクなど、簡単な Markdown をご使用ください。 text プロパティに行動喚起を含めないでください。 ユーザーはこの部分を読まないでも、カードの内容について把握できなければなりません。 |
sections |
Section の配列 |
カードに含めるセクションのコレクション。 「セクションのフィールド」を参照してください。 |
potentialAction |
Actions の配列 |
対象カードで呼び出し可能なアクションのコレクション。 「アクション」を参照してください。 |
セクションのフィールド
| フィールド | 種類 | 説明 |
|---|---|---|
title |
String | セクションの title プロパティは、カードのタイトルほど目立たないフォントで表示されます。 セクションを紹介し、その内容を要約することを目的としています。これは、カードの title プロパティがカード全体を要約する方法と同様です。タイトルは、長い文ではなく短くしてください。 タイトルで参照しているエンティティの名前に言及してください。 タイトルでハイパーリンク (Markdown 経由) を使用しないでください。 |
startGroup |
Boolean |
true に設定すると、startGroup プロパティによって、情報の論理的なグループ化を開始するマークが付けられます。 通常、startGroup が true に設定されたセクションは、カードの先行する要素と視覚的に区別されます。 たとえば、Outlook の場合、水平方向の薄い区切り線が使用されます。
別のオブジェクトを示すセクション (たとえば、ダイジェスト内の複数のツイートなど) を区切るには、 startGroup を使用します。 |
activityImageactivityTitleactivitySubtitleactivityText |
文字列 | これら 4 つのプロパティが論理グループを形成します。
activityTitle
activitySubtitleとactivityTextは、カードが表示されているデバイスのフォーム ファクターに適したレイアウトを使用して、activityImageと共に表示されます。 たとえば、Outlook on the Web では、 activityTitle、 activitySubtitle 、 activityText が activityImageの右側に 2 列のレイアウトで表示されます。
これらの activity フィールドは次のようなシナリオで使用します。
|
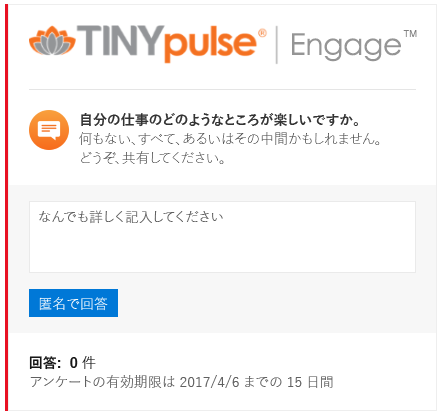
heroImage |
イメージ |
heroImage を使用して、画像をカードの中心的存在にします。 たとえば、画像のあるツイートでは、その画像を前面中央に配置することが望まれます。
また、 heroImage を使用して、下に示す「TINYPulse – Engage」バナーのようにカードにバナーを追加することもできます。
|
text |
String | セクションの text プロパティはカードの text プロパティと大変よく似ています。 これは同じ目的で使用できます。 |
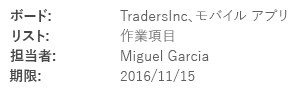
facts |
名前と値の組の配列 | ファクトは、セクションの非常に重要なコンポーネントです。 多くの場合、ユーザーにとって本当に重要な情報が含まれています。 ファクトは、すばやく効率的に読み取ることができるような方法で表示されます。 たとえば、Outlook on the Web では、ファクトは 2 列のレイアウトで表示され、ファクト名はやや目立つフォントでレンダリングされます。 
ファクトには多くの使用法があります。 シナリオ例:
ファクト名は短くしてください。 ファクト値は長すぎないようにしてください。 ファクト名と値のどちらにも Markdown 書式設定を使用しないでください。 ファクトが、最も効果的な方法で意図どおりに表示されるようにしてください。 ただし、ファクト値のリンクに関してのみ Markdown をご使用ください。 たとえば、ファクトが外部ドキュメントを参照している場合、そのファクトの値が対象ドキュメントにリンクするようにします。 実用的な価値のないファクトは追加しないでください。 たとえば、すべてのカードで値がいつでも同じファクトは意味がなく、スペースの無駄です。 |
images |
画像オブジェクトの配列 |
images プロパティを使用すると、セクション内にフォト ギャラリーを含めることができます。 そのフォト ギャラリーは、表示されているデバイスのフォーム ファクターに関係なく、簡単に使用できる方法で常に表示されます。 たとえば、Outlook on the Web では、画像がサムネイルの水平ストリップとして表示され、コレクション全体が画面に収まらない場合は、コレクションをスクロールできるコントロールが表示される場合があります。 モバイルでは、画像が 1 つのサムネイルとして表示され、ユーザーは指でコレクションをスワイプできます。 |
potentialAction |
Actions の配列 |
対象セクションで呼び出し可能なアクションのコレクション。 「アクション」を参照してください。 |
画像オブジェクト
セクションの heroImage プロパティと images プロパティで使用されるとおりに画像を定義します。
| フィールド | 種類 | 説明 |
|---|---|---|
image |
String | 画像の URL。 |
title |
String | 画像の簡潔な説明。 通常、title は、ユーザーが画像の上にマウスをポイントするとヒントに表示されます。 |
アクション
カードは、ユーザーが電子メール クライアントを離れずに迅速なアクションを実行できるという意味で非常に強力です。 カードを設計するときは、ユーザーエンゲージメントと生産性が向上するため、アクション可能にすることを検討してください。
アクションは potentialAction プロパティを使用して指定します。このプロパティは、カード自体と各セクションの両方で利用できます。 アクションには次の 4 種類があります。
potentialAction コレクションには (種類に関係なく) 最大 4 つのアクションを含めることができます。
- 最もよく利用するアクションなど、エンド ユーザーに最大の効果をもたらすアクションを含めてください。
- アクションを 4 つ追加できますが、必ずしもそうしなければならないわけではありません。 多くの場合、アクションの数が少ないほどエクスペリエンスが向上します。
- 外部アプリケーションを置き換える目的でカードを作成しないでください。 カードはそのようなアプリケーションを補完するもので、その代わりにはなりません。
OpenUri アクション
別のブラウザーまたはアプリで URI を開きます。
リンクは Markdown で実現できますが、OpenUri アクションには、異なるオペレーティング システムに異なる URI を指定できるという利点があります。これにより、モバイル デバイス上のアプリでリンクを開くことができるようになります。
- モバイル デバイス上のアプリでリンクを開くことがユーザーにとって利点となることが明白な場合は、Markdown のリンクではなく
OpenUriアクションの使用をご検討ください。 - エンティティを元の外部アプリで表示するには、少なくとも 1 つの
OpenUriアクションを含めてください。 -
OpenUriアクションはpotentialActionコレクションの最後に含めてください。
注:
Microsoft Teams と Outlook on the web は、targets配列 (OpenUriアクション向け) の HTTP/HTTPS の URL のみをサポートします。
| Field | 種類 | 説明 |
|---|---|---|
name |
String |
name プロパティは、画面上に表示されるアクションを示すテキストを定義します。動詞をご使用ください。 たとえば、"メモ" ではなく "期限" や "メモの追加" ではなく "期限の設定" を使用します。場合によっては、名詞自体は動詞でもあるため、"コメント" として機能します。 には、クライアントからすぐにアクションを実行できるかのような名前を OpenUri。 代わりに、アクションには、「<サイト/アプリの名前> で表示する」や「<サイト/アプリの名前> で開く」などの名前を指定してください。 |
targets |
配列 |
targets プロパティは、ターゲット オペレーティング システムにつき 1 つの URI を定義する名前と値の組のコレクションです。サポートされているオペレーティング システム値は、 default、windows、iOS、android です。 ほとんどの場合、default オペレーティング システムでは、実際のオペレーティング システムに関係なく、単に Web ブラウザーで URI を開きます。targets プロパティの例: |
HttpPOST アクション
外部 Web サービスを呼び出します。
HttpPOST アクションが実行されると、target フィールドの URL に対して POST 要求が行われ、ターゲット サービスが呼び出し元を認証する必要があります。 これは、ターゲット URL に埋め込まれた限定的な目的のトークンなど、さまざまな方法で実行できます。 特定のシナリオに最適なセキュリティ メカニズムの選択についての詳細とヘルプは、「操作可能なメッセージのセキュリティ要件」を参照してください。
| フィールド | 種類 | 説明 |
|---|---|---|
name |
String |
name プロパティは、画面上に表示されるアクションを示すテキストを定義します。動詞をご使用ください。 たとえば、"メモ" ではなく "期限" や "メモの追加" ではなく "期限の設定" を使用します。場合によっては、名詞自体は動詞でもあるため、"コメント" として機能します。 |
target |
String | アクションを実装する、サービスの URL エンドポイントを定義します。
注: この URL はインターネットからアクセスできなければなりません。localhost を使用することはできません。 |
headers |
Header の配列 |
POST 要求をターゲット URL に送信するときに生成される一連の HTTP ヘッダーを表す Header オブジェクトのコレクション。
「ヘッダー」を参照してください。 |
body |
String | POST 要求の本文。 |
bodyContentType |
String |
bodyContentType はオプションで、POST 要求の本文の MIME タイプを指定します。 コンテンツ タイプを指定することが必要なサービスもあります。 有効な値は application/json と application/x-www-form-urlencoded です。 指定がない場合は application/json が使用されます。 |
Header
Header オブジェクトは、HTTP ヘッダーを表す名前/値のペアです。
| フィールド | 種類 | 説明 |
|---|---|---|
name |
String | ヘッダー名 |
value |
String | ヘッダー値 |
アクション実行の成功または失敗をレポートする
HttpPOST アクションは、応答に CARD-ACTION-STATUS HTTP ヘッダーを含めることができます。 このヘッダーには、アクションの実行結果、つまり成功と失敗のどちらであるかを示すテキストを含めることができます。
ヘッダーの値は、カードの予約領域に一貫した方法で表示されます。 また、カードと共に保存されるため、後で表示できるため、特定のカードで既に実行されているアクションをユーザーに通知できます。
ヒント
HttpPOST アクションに対する応答を返す場合には、これらのガイドラインに従ってください。
- 応答で
CARD-ACTION-STATUSヘッダーを返してください。 - このヘッダー内のメッセージを可能な限り意味ある役立つ情報にしてください。 たとえば、経費報告書の「承認」アクションの場合、次のようにできます。
- 成功した場合は、「アクションが成功しました」ではなく、「経費が承認されました」とします。
- 失敗した場合は、「アクションが失敗しました」ではなく、「今回、経費が承認されませんでした。 後でもう一度お試しください」を返します。
-
CARD-ACTION-STATUSヘッダーでは、アクションの実行者の名前も実行時刻についても言及しないでください。 これらの情報はどちらも自動的に追加され、一貫した形式で表示されます。
カードの更新
カードの更新は非常に強力なメカニズムで、HttpPOST アクションが正常に完了するとすぐにカードを完全に更新できるようにします。 カードの更新が役立つシナリオは次のように多岐に及びます。
- 承認シナリオ (例: 経費報告書)
- 要求が承認または拒否されると、カードは更新されて承認/拒否アクションが削除され、承認または拒否されたというファクトが反映されるようにコンテンツが更新されます
- タスクの進捗状況
- タスクに対して期限の設定などのアクションが実行されると、カードが更新されて、ファクトに更新済み期限が含まれるようになります
- アンケート
- 質問に対して回答されると、カードが次のように更新されます。
- ユーザーが回答できないようになります
- ユーザーの実際の回答の横に、「このアンケートに回答してくださり、ありがとうございます」などの更新済み状態が表示されます
- ユーザーがそのアンケートをオンラインで閲覧できるようにする、新しい
OpenUriアクションを含めることもできます
- 質問に対して回答されると、カードが次のように更新されます。
HttpPOST アクションの結果としてカードを更新するには、サービスで以下を実行する必要があります。
- 受信した HTTP POST 要求への応答本文に新しいカードの JSON ペイロードを含めます。
- 応答本文を解析して新しいカードを抽出する必要があることを受信側クライアントに知らせるため、応答に
CARD-UPDATE-IN-BODY: trueHTTP ヘッダーを追加します (これにより、カードの更新がまったく含まれないときに不要な処理が行われないようになります)。
ヒント
カードの更新を返す場合にはこれらのガイドラインに従ってください。
- 1 回だけ実行できるアクションにカードの更新をご使用ください。 このようにすると、それ以上実行できないアクションがカードの更新に含まれないようになります
- 実行対象のエンティティの状態を変更するアクションでカードの更新をご使用ください。 このようにすると、カードの更新にエンティティの更新済み情報が含まれ、実行できるアクション セットが変更される可能性があります
- ユーザーと会話するためにカードの更新を使用しないでください。 たとえば、複数の手順で構成される「ウィザード」にカードの更新を使用しないでください
- エンティティを元の外部アプリで表示するには、少なくとも 1 つの
OpenUriアクションを含めてください。
ActionCard アクション
1 つ以上の入力と、関連するアクション (OpenUri タイプまたは HttpPOST タイプのどちらか) が含まれる追加の UI を示します。
ユーザーから追加入力を求めるアクションの場合、 アクションをActionCard。 シナリオ例:
- アンケートに回答する
- バグに対するコメントを追加する
- 経費報告書を拒否する理由を示す
既定では、ActionCard アクションは、カードの UI のボタンまたはリンクとして表示されます。 クリックすると、そのボタンには、アクション カードで定義された入力とアクションが含まれる追加 UI が表示されます。
potentialAction コレクション内にあるのが単一の ActionCard アクションの場合、Outlook はアクションを「事前展開」した状態で (たとえば、入力とアクションが直ちに表示される状態で) 表示します。
| フィールド | 種類 | 説明 |
|---|---|---|
name |
String |
name プロパティは、画面上に表示されるアクションを示すテキストを定義します。動詞をご使用ください。 たとえば、"メモ" ではなく "期限" や "メモの追加" ではなく "期限の設定" を使用します。場合によっては、名詞自体は動詞でもあるため、"コメント" として機能します。 |
inputs |
Inputs の配列 |
inputs プロパティは、アクション カードの UI に表示されるさまざまな入力を定義します。 「入力」を参照してください。 |
actions |
Actions の配列 |
actions プロパティは、Action オブジェクトの配列であり、OpenUri型またはHttpPOST型のいずれかです。
ActionCard アクションの actions プロパティには、別のActionCard アクションを含めることはできません。 |
ActionCard の例
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
入力
サポートされている入力は、TextInput、DateInput、MultichoiceInput の 3 種類です。
共通フィールド
以下のフィールドは、すべての入力の種類で共通です。
| フィールド | 種類 | 説明 |
|---|---|---|
id |
String | 入力を一意に識別して、 HttpPOST アクションの本文で参照できるようにします。
「入力値の置換」を参照してください。 |
isRequired |
ブール型 (Boolean) | パラメーターとして入力値をとるアクションを実行する前に、ユーザーが値を入力する必要があるかどうかを示します。 ユーザーが値を指定する必要がある場合には入力を必須にしてください。 ある入力値が別の必須の入力値を補完する場合には、その入力を必須にすることをご検討ください。 たとえば、「ご自分の車にどの程度、満足していますか」というアンケート質問を定義し、いくつかの選択肢の入力に続いて「回答についてご説明ください」という自由に記入できるテキスト入力部分を設けることができます。 そのような説明を記すよう強いられることを好まず、結果としてアンケートに何も答えないユーザーもいるかもしれないことを念頭に置いてください。 入力が必須であることをユーザーに確実に伝えてください。 入力の title プロパティにラベルを含めます。 例: Comment (optional) または Please rate your experience (required)。 |
title |
String | 入力のタイトルを定義します。 |
value |
String | 入力の初期値を定義します。 複数選択肢の入力の場合、値は、いずれかの入力選択肢の value プロパティと等しくなければなりません。 |
TextInput
この入力の種類は、アンケート質問への回答など、ユーザーに自由形式のテキストの入力を求める場合に使用します。
| フィールド | 種類 | 説明 |
|---|---|---|
isMultiline |
Boolean | テキスト入力で複数行テキストを受け入れるかどうかを示します。 |
maxLength |
Number | 入力できる最大文字数を示します。 |
TextInput の例
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
この入力の種類は、タスクの期限など、日付または時刻の入力をユーザーに求める場合に使用します。
| フィールド | 種類 | 説明 |
|---|---|---|
includeTime |
Boolean | 日付の入力で、日付に加えて時刻を選択できるようにするかどうかを示します。 |
DateInput の例
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
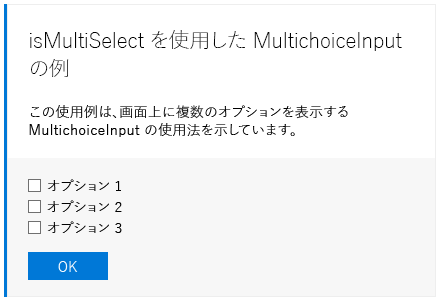
MultichoiceInput
この入力の種類は、バグの状態、はい/いいえ/おそらくなど、事前に定義した選択肢の一覧から選択することをユーザーに求める場合に使用します。
| フィールド | 種類 | 説明 |
|---|---|---|
choices |
名前と値の組の配列 | 複数選択肢の入力用に選択できる値を定義します。 |
isMultiSelect |
Boolean |
true に設定すると、ユーザーが複数の入力項目を選択できることを示します。 指定した選択肢は、チェック ボックスの一覧として表示されます。 既定値は、false です。
|
style |
String (normal(既定または expanded)) |
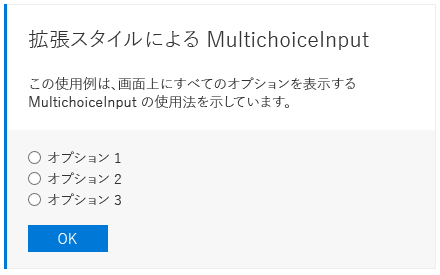
isMultiSelect が false の場合に style プロパティを expanded に設定すると、ホスト アプリケーションに対して画面上にすべての選択肢を (通常は一連のラジオ ボタンを使用して) 表示するよう指示することになります。
|
コンパクトな MultichoiceInput の例
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
複数選択 MultichoiceInput の例
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
拡張 MultichoiceInput の例
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
入力値の置換
入力の値は、 HttpPOST アクションの本文で参照できます。 入力値が参照されると、アクションが実行される直前に入力の実際の値と置換されます。
入力値を参照するには、次の形式を使用します。
{{<id of input>.value}}
入力値の置換の例
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
InvokeAddInCommand アクション
Outlook アドインの作業ウィンドウが開きます。 アドインがインストールされていない場合、ユーザーは、シングルクリックでアドインをインストールするように要求されます。
InvokeAddInCommand アクションが実行されると、まず Outlook では要求されたアドインがインストールされ、ユーザーに対して有効になっているかどうかをチェックします。 インストールされていない場合、アクションにアドインが必要であり、シングルクリックでアドインをインストールおよび有効にできることがユーザーに通知されます。 Outlook は、要求された を開き、アクションによって指定されたすべての初期化コンテキストをアドインで使用できるようにします。
詳細については、「操作可能なメッセージからの Outlook アドインの呼び出し」を参照してください。
| フィールド | 種類 | 説明 |
|---|---|---|
name |
String |
name プロパティは、画面上に表示されるアクションを示すテキストを定義します。動詞をご使用ください。 たとえば、"メモ" ではなく "期限" や "メモの追加" ではなく "期限の設定" を使用します。場合によっては、名詞自体は動詞でもあるため、"コメント" として機能します。 |
addInId |
UUID | 要求されたアドインのアドイン ID を指定します。 アドイン ID はアドイン マニフェストの ID 要素にあります。 |
desktopCommandId |
文字列 | 要求された作業ウィンドウを開くアドイン コマンド ボタンの ID を指定します。 コマンド ボタン ID は、アドイン マニフェストのボタンを定義するコントロール要素の id 属性にあります。 指定された Control 要素は MessageReadCommandSurface 拡張点の内部で Button の種類として定義し、コントロールの Action は ShowTaskPane の種類として定義する必要があります。 |
initializationContext |
Object | 省略可能。 開発者は、このフィールドに任意の有効な JSON オブジェクトを指定できます。 値は文字列にシリアル化され、アクションが実行されるときにアドインで使用可能になります。 これにより、アクションによって初期化データがアドインに渡されます。 |
InvokeAddInCommand の例
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
カードの例
Trello
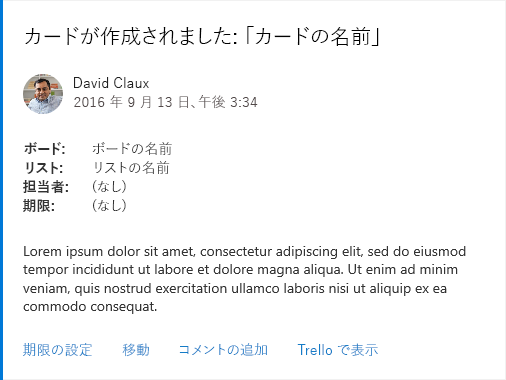
カードが一覧に作成されます。

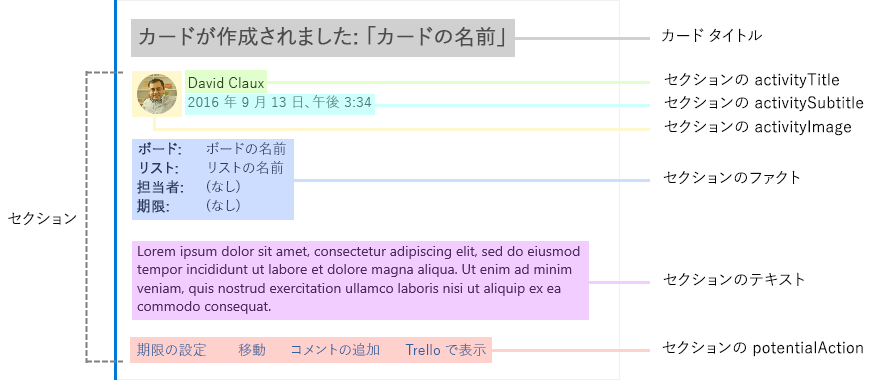
このカードがどのように構成されているかを以下に示します。

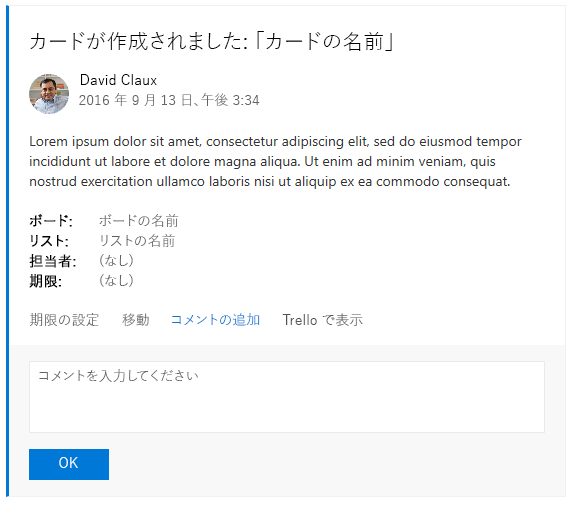
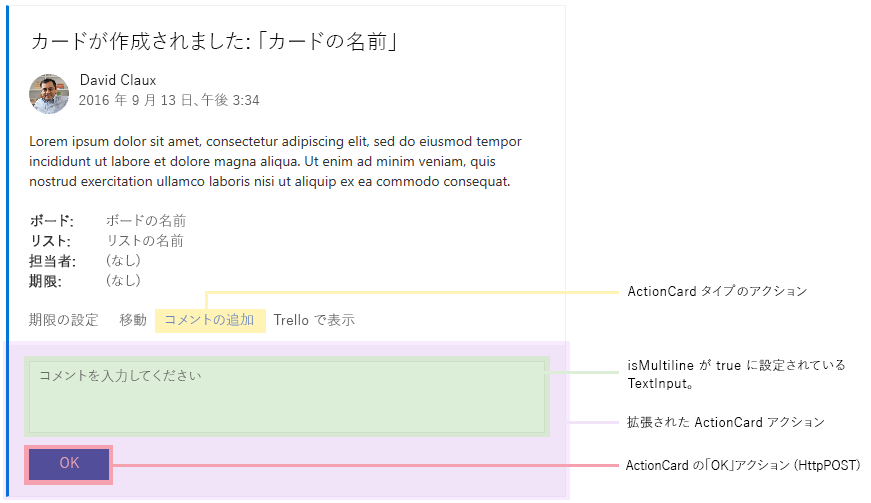
[コメントの追加] アクションが展開された状態の同じカードを以下に示します。

[コメントの追加] アクションがどのように構成されているかを以下に示します。

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
Twitter ダイジェスト カードの例を以下に示します。

このカードがどのように構成されているかを以下に示します。

Twitter JSON
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
操作可能なメール
メッセージ カードが埋め込まれた HTML メールの本文の例を示します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>