アダプティブ カード形式が使用される Outlook のアクション可能メッセージ カードのデザイン
重要
グローバル スコープを持つ新しいアクション可能メッセージ プロバイダーのオンボードは、サービスのアップグレードにより、2024 年 6 月 30 日まで一時的に一時停止されます。 既存 のグローバル スコープ プロバイダーと 組織 および テスト スコープ プロバイダーのオンボードは影響を受けません。 詳細については、「 アクション可能なメッセージについてよく寄せられる質問」を参照してください。
Outlook のアクション可能メッセージ カードは、アダプティブ カード形式を使用してデザインされます。 シンプルで強力な宣言型レイアウト形式であるアダプティブ カード形式は柔軟性に優れているため、カードでの表現の幅が広がります。 このトピックでは、アダプティブ カード形式の Outlook 固有の機能について扱います。
重要
iOS および Android 用の Outlook をサポートするには、アダプティブ カード形式が必須 です。 MessageCard 形式はまだサポートされていますが、重要視されなくなりました。
アダプティブ カード形式をサポートしている Outlook のバージョンについては、アクション可能メッセージの Outlook バージョン要件を参照してください。
アクション可能なメッセージ Designer
アクション可能なメッセージ Designerでは、ドラッグ アンド ドロップエクスペリエンスを使用して、アダプティブ カードをすばやく構築および調整できます。 そこでは、独自のカードの作成を開始するのに役立つアダプティブ カードのサンプルが表示されます。また、それらのカードを自分の Microsoft 365 メール アカウントに送信して、Outlook での外観を確認することもできます。
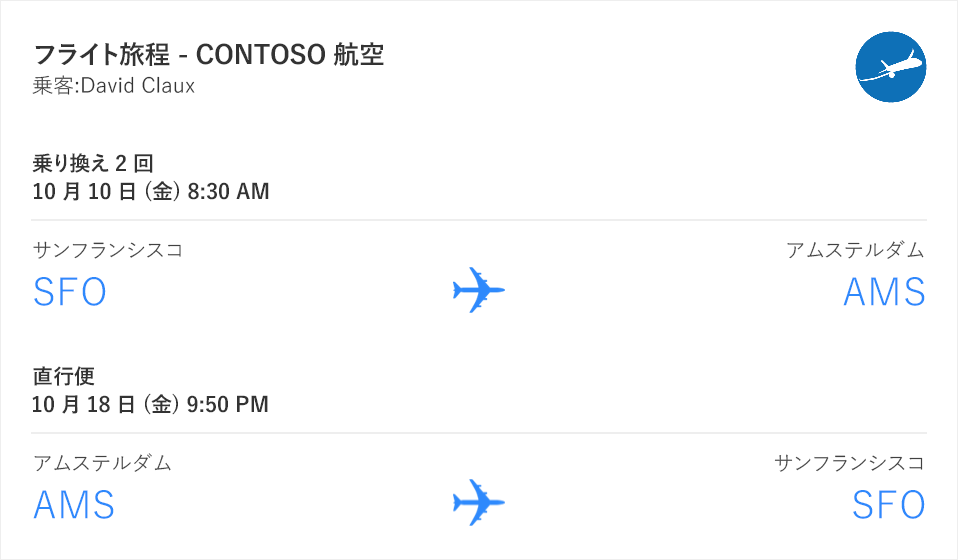
シンプルなアダプティブ カードの例

前述のカードでは、アダプティブ カード形式に備わっている強力な以下の基本機能が示されています。
- さまざまなタイプの要素を任意の順序で並べる機能
- それらの要素の間のスペースの大きさを制御する機能
- 複数の列に要素を並べる機能
- 要素を水平方向および垂直方向に配置する機能
このカードの作成方法を以下に示します。
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
アダプティブ カードのデザインのヒント
アダプティブ カードは、希望するレイアウトに応じて、非常にシンプルにすることも、かなり複雑にすることもできます。 アダプティブ カードのペイロードを作成する前に、ペイント ツールや、紙とペンなどを使ってデザインを計画するようにお勧めします。そうすることにより、イメージをアダプティブ カードの構造に反映しやすくなります。 デザインを始める際に役立ついくつかのヒントを以下に示します。
テキストの書式設定
カード内のすべての TextBlock 要素は、Markdown を使用して書式設定されます。 Outlook は基本的な Markdown をサポートしています。
重要
すべての TextBlock 要素は Markdown として処理されるため、Markdown 特殊文字 (* または # など) は必要に応じてエスケープしてください。
| 効果 | Markdown 構文 |
|---|---|
| 斜体 | *This text is in italics* |
| 太字 | **This text is bold** |
| 太字 + 斜体 | ***This text is bold and in italics*** |
| 取り消し線 | ~~This text is struck through~~ |
| リンク | [Microsoft](http://www.microsoft.com) |
| 見出し (レベル 1 から 6) |
# Heading から ###### Heading |
| 箇条書き |
* List item または - List item |
ヒント
- テキストの書式設定には Markdown をご使用ください。
- カードには HTML マークアップを使用しないでください。 HTML は無視され、プレーン テキストとして扱われます。
小さい画面のためのデザイン
メールの HTML 本文をデザインする場合と同じように、アダプティブ カードは大きい画面と小さい画面 (デスクトップと携帯電話など) の両方で表示されることを想定する必要があります。
ヒント
- アダプティブ カードは小さい画面で見栄えが良くなるようにデザインしてください。 通常、狭い画面用に設計されたカードは、広い画面にうまくスケーリングされます。 その逆は困難です。
- デスクトップで Outlook を使用しているユーザーだけを想定してアダプティブ カードをデザインしないでください。
高 DPI 画面での画像を考慮した作成
少し前までは、ほとんどの画面は解像度が少し低く (1024x768 ピクセルなど)、96 DPI (Dots Per Inch) で動作していました。これは、画面の実際の 1 インチの中に 96 ピクセルが収まるということです。 しかしこの数年で、特にモバイル デバイスで、画面は解像度と DPI がかなり向上し、192 DPI 以上で動作するのが普通になりました。
アダプティブ カードをデザインする際に、DPI に関係なく、画像がどのような画面でも見栄えが良くなるようにしてください。
ヒント
- 高 DPI 画面で表示されることを想定して、画像をデザインしてください。 低 (96) DPI 画面用にデザインされた画像は高 DPI 画面では引き延ばされて表示されるため、モザイクが目立つようになります。 高 DPI 画面用にデザインされた画像は、低 DPI 画面では縮小して表示されるため、通常は良好な結果になります。 言い換えると、100x100 ピクセルでデザインされた画像を 50x50 ピクセルで表示する方が、50x50 ピクセルでデザインされた画像を 100x100 ピクセルで表示することよりも良いということです。
- カードで画像の実際のサイズを正確に制御する必要がある場合は、Image 要素の
widthおよびheightプロパティを使用してください。 - 背景色がユーザーに表示されることを想定する場合を除き、固定の背景色 (白など) で画像をデザインしないでください。 Outlook では、アダプティブ カードは必ずしも背景色が白で表示されるとは限らないため、画像はどのような背景色の上にも重ねて表示されるようにする必要があります。 そのため、画像の背景色は透過的にしてください。
- 画像を作成する際に、埋め込みのスペースを使用しないてください。 そのような埋め込みを使用すると、大抵の場合、意図していないスペースが画像に入れられてしまい、全体的なレイアウトの妨げとなります。
コンテナーの使用
Container 要素は、必要な場合に限って使用してください。
Container 要素を使用すると、要素のセットを 1 つにまとめることができます。
ヒント
-
要素のグループを強調する場合、
Containerを使用してください。Containerのstyleプロパティをemphasisに設定することで、Containerと、そこに含まれる要素を目立たせることができます。 -
操作を要素のグループに関連付ける場合、
Containerを使用してください。ContainerのselectActionプロパティを設定することで、Containerとそのコンテンツを 1 つのクリック可能な領域にできます。その領域をクリックすると、指定されたアクションがトリガーされます。 - カードの一部分を折りたたみ可能にする場合、
Containerを使用してください。対象をContainerにしたAction.ToggleVisibilityを使用することで、簡単に要素のグループを折りたたみ可能にできます。 - それ以外の理由では、
Containerを使用しないでください。
列の使用
いくつかの要素を 1 つの水平線上に配置する必要がある場合にのみ、ColumnSet を使用してください。
ヒント
- 一般的に、表のようなレイアウトには
ColumnSetを使用してください。 - カードの左端に画像を表示し、同じ行の右端に何らかのテキストを表示する場合などに、
ColumnSetを使用してください。 - 以下のように、列に対して適切なサイズ変更方法を使用してください。
- コンテンツに合うように必要な幅を使用する場合、
Columnに"width": "auto"を使用してください。 -
ColumnSetで残りの幅を使用する場合、Columnで"width": "stretch"を使用してください。 複数のColumnsに"width": "stretch"がある場合、それらのすべてで均等に残りの幅が共有されます。 -
ColumnSetで使用可能な幅の比率を使用する場合、Columnに"width": <number>を使用します。 3 つの列でwidthプロパティをそれぞれ1、4、5に設定すると、それぞれの列で使用可能な幅のそれぞれ 10%、40%、50% が使用されます。 - 特定のピクセルの幅にするには、
"width": "<number>px"を使用します。 これは特に、表のレイアウトを作成する場合に役立ちます (必須の場合もあります)。
- コンテンツに合うように必要な幅を使用する場合、
- 要素を単に垂直方向に積み重ねる場合は、
ColumnSetを使用しないでください。
Outlook 固有のアダプティブ カードのプロパティと機能
Outlook では、アクション可能メッセージのコンテキストで使用される、アダプティブ カードのプロパティと機能の追加セットが導入されています。
重要
Outlook 固有のアダプティブ カードのプロパティと機能は、アクション可能メッセージのコンテキストのみで機能します。 これは他のアダプティブ カード対応アプリケーションでは機能しないため、アダプティブ カードの公式サイトでは記述されていません。
Outlook のアクション可能メッセージでサポートされていないアダプティブ カードの機能
Action.Submit
Action.Submit アクション タイプは、Outlook のアクション可能メッセージでサポートされていません。 カードに Action.Submit を含めても、表示はされません。
Input.Time
Input.Time 要素タイプは、Outlook のアクション可能メッセージでサポートされていません。 カードに Input.Time 要素を含めても、表示はされません。 ユーザーが時間を入力できるようにする必要がある場合、代わりに Input.Text を使用し、その値をサーバー側で検証します。
Action.Http
Outlook のアクション可能メッセージでは、Action.Http タイプで HTTP ベースのアクション モデルが使用されます。
Action.Http では、ユーザーがカード内のアクションを行った結果として、特定のターゲット URL への GET または POST 要求を行うことができます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
Action.Http に設定する必要があります。 |
title |
String | いいえ | ボタン コントロールなどの画面上に表示されるアクションのタイトル。 |
method |
String | はい | 有効な値は GET と POST です。
method が POST に設定される場合、body プロパティが指定されなければなりません。 |
url |
String | はい | 要求のターゲット エンドポイントの URL。
url プロパティは入力値の置換をサポートしています。
注: この URL はインターネットからアクセスできなければなりません。localhost を使用することはできません。 |
headers |
HttpHeader オブジェクトの配列 | いいえ | ターゲット エンドポイントに送信する必要があるヘッダーのオプションのリスト。 |
body |
String |
method が POST に設定されている場合のみ |
POST 要求の本文。
body プロパティは入力値の置換をサポートしています。 |
HttpHeader
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
name |
String | はい | HTTP ヘッダーの名前。 たとえば、Content-Type などです。 |
value |
String | はい | HTTP ヘッダーの値。 たとえば、application/json などです。
value プロパティは入力値の置換をサポートしています。 |
Action.Http の例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

Web API の実装
url プロパティで指定する URL は、次の要件を満たしている必要があります。
- エンドポイントは POST 要求を受け入れる必要がある。
- エンドポイントは
bodyプロパティのコンテンツを受け入れる必要がある。 - エンドポイントは
Authorizationヘッダーで送信された JWT を使用して、要求が Microsoft から送信されたことを確認する必要がある。
入力値の置換
アダプティブ カードには入力を含めることができます。Action.Http アクションで、これらの入力の値をターゲット エンドポイントへ渡さなければならない場合があります。 これは、入力値の置換で行えます。 次の例について考えます。
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

上記のカードでは、テキストの入力が定義され、id プロパティが nameInput に設定されます。 さらに、ドメイン contoso.com 上のエンドポイントへの GET 呼び出しを行う Action.Http アクションが定義されます。 ターゲット URL に ?name={{nameInput.value}} を含めると、ユーザーがアクションを行ったときに、ID が nameInput の入力の値が動的に置換されます。 そのため、ユーザーがテキスト入力に名前 David を入力した場合、置換後のターゲット URL は https://contoso.com/sayhello?name=David になります。
入力値の置換は、Action.Http アクションの本文プロパティでも機能します。 次に例を示します。
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
Action.Http の実行の成功または失敗をレポートする
サービスが正常に Action.Http アクションを実行した場合、HTTP 200 ステータス コードを返す必要があります。 アクションの実行が失敗した場合、サービスは HTTP 4xx ステータス コードを返す必要があります。さらに、カスタム エラー メッセージを示すために、応答に CARD-ACTION-STATUS HTTP ヘッダーを含めます。
Action.Http の実行が失敗した場合、そのヘッダーの値がエンドユーザーに表示されます。
ヒント
Action.Http アクションに対する応答を返す場合には、これらのガイドラインに従ってください。
- エラーの応答で
CARD-ACTION-STATUSヘッダーを返してください。 - このヘッダー内のメッセージを可能な限り意味ある役立つ情報にしてください。
-
CARD-ACTION-STATUSヘッダーでは、アクションの実行者の名前も実行時刻についても言及しないでください。
カードの更新
カードの更新は非常に強力なメカニズムで、Action.Http アクションが正常に完了するとすぐにカードを完全に更新できるようにします。 カードの更新が役立つシナリオは次のように多岐に及びます。
- 承認シナリオ (例: 経費報告書)
- 要求が承認または拒否されると、カードは更新されて承認/拒否アクションが削除され、承認または拒否されたというファクトが反映されるようにコンテンツが更新されます。
- タスクの進捗状況
- タスクに対して期限の設定などのアクションが実行されると、カードが更新されて、ファクトに更新済み期限が含まれるようになります。
- アンケート
- 質問に対して回答されると、カードが次のように更新されます。
- ユーザーが回答できないようになります。
- ユーザーの実際の回答の横に、「このアンケートに回答してくださり、ありがとうございます」などの更新済み状態が表示されます。
- ユーザーがそのアンケートをオンラインで閲覧できるようにする、新しい
Action.OpenUrlアクションを含めることもできます。
- 質問に対して回答されると、カードが次のように更新されます。
Action.Http アクションの結果としてカードを更新するには、サービスで以下を実行する必要があります。
- 受信した HTTP POST 要求への応答本文に新しいカードの JSON ペイロードを含めます。
- 応答本文を解析して新しいカードを抽出する必要があることを受信側クライアントに知らせるため、応答に
CARD-UPDATE-IN-BODY: trueHTTP ヘッダーを追加します (これにより、カードの更新がまったく含まれないときに不要な処理が行われないようになります)。
ヒント
カードの更新を返す場合にはこれらのガイドラインに従ってください。
- 1 回だけ実行できるアクションにカードの更新をご使用ください。 このようにすると、それ以上実行できないアクションがカードの更新に含まれなくなります。
- 実行対象のエンティティの状態を変更するアクションでカードの更新をご使用ください。 このようにすると、カードの更新にエンティティの更新済み情報が含まれ、実行できるアクション セットが変更される可能性があります。
- ユーザーと会話するためにカードの更新を使用しないでください。 たとえば、複数の手順で構成される「ウィザード」にカードの更新を使用しないでください。
- エンティティを元の外部アプリで表示するには、少なくとも 1 つの
Action.OpenUrlアクションを含めてください。
Action.InvokeAddInCommand
Action.InvokeAddInCommand アクションは Outlook アドインの作業ウィンドウを開きます。 アドインがインストールされていない場合、ユーザーは、シングルクリックでアドインをインストールするように要求されます。
Action.InvokeAddInCommand アクションが実行されると、まず Outlook では要求されたアドインがインストールされ、ユーザーに対して有効になっているかどうかをチェックします。 インストールされていない場合、アクションにアドインが必要であり、シングルクリックでアドインをインストールおよび有効にできることがユーザーに通知されます。 Outlook では要求された作業ウィンドウが開き、アクションによって指定されたすべての初期化コンテキストがアドインで使用可能になります。
詳細については、「アクション可能メッセージからの Outlook アドインの呼び出し」を参照してください。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
Action.InvokeAddInCommand に設定する必要があります。 |
title |
String | いいえ | ボタン コントロールなどの画面上に表示されるアクションのタイトル。 |
addInId |
String | はい | 要求されたアドインのアドイン ID を指定します。 アドイン ID はアドイン マニフェストの ID 要素にあります。 |
desktopCommandId |
String | はい | 要求された作業ウィンドウを開くアドイン コマンド ボタンの ID を指定します。 コマンド ボタン ID は、アドイン マニフェストのボタンを定義するコントロール要素の id 属性にあります。 指定された Control 要素は MessageReadCommandSurface 拡張点の内部で Button の種類として定義し、コントロールの Action は ShowTaskPane の種類として定義する必要があります。 |
initializationContext |
オブジェクト | はい | 開発者は、このフィールドに任意の有効な JSON オブジェクトを指定できます。 値は文字列にシリアル化され、アクションが実行されるときにアドインで使用可能になります。 これにより、アクションによって初期化データがアドインに渡されます。 |
Action.DisplayMessageForm
Action.DisplayMessageForm アクションは、メッセージの ID が指定された、そのメッセージの読み取りフォームを開きます。 メッセージ ID は Outlook REST API で取得できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
Action.DisplayMessageForm に設定する必要があります。 |
title |
String | いいえ | ボタン コントロールなどの画面上に表示されるアクションのタイトル。 |
itemId |
String | はい | 開くメッセージの ID を指定します。 |
Action.DisplayAppointmentForm
Action.DisplayAppointmentForm アクションは、予定表アイテムの ID が指定された、その予定表アイテムの読み取りフォームを開きます。 予定表アイテムの ID は Outlook REST API で取得できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
Action.DisplayAppointmentForm に設定する必要があります。 |
title |
String | いいえ | ボタン コントロールなどの画面上に表示されるアクションのタイトル。 |
itemId |
String | はい | 開く予定表アイテムの ID を指定します。 |
Action.ToggleVisibility
Action.ToggleVisibility アクションは、ユーザーがボタンなどのアクション可能要素をクリックした結果として、カードの特定の要素を表示または非表示にできます。
isVisible プロパティと一緒に Action.ToggleVisibility を使用することにより、1 つのカード内で対話性を高めることができます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
Action.ToggleVisibility に設定する必要があります。 |
title |
String | いいえ | ボタン コントロールなどの画面上に表示されるアクションのタイトル。 |
targetElements |
TargetElement の文字列の配列 | はい | 表示を切り替える必要がある要素のリスト。
targetElements 配列の要素が文字列として指定されている場合、それらはカード内の要素の ID を表す必要があります。アクションが実行されたときに、それらの要素が非表示であれば表示になり、表示であれば非表示になります。 配列の要素が TargetElement オブジェクトとして指定されている場合、ターゲットの各要素の表示は、TargetElement オブジェクトの isVisible プロパティで定義されます。 |
TargetElement
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
elementId |
String | はい | ターゲット要素の ID。 |
isVisible |
ブール型 | はい | アクションの完了後にターゲット要素を表示可能にするかどうかを指定します。 |
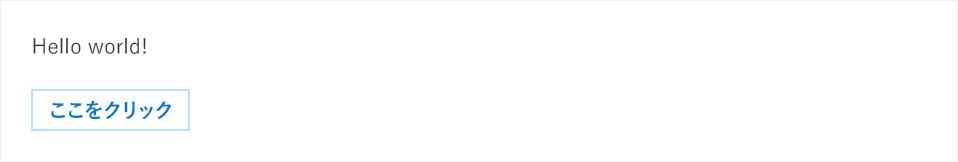
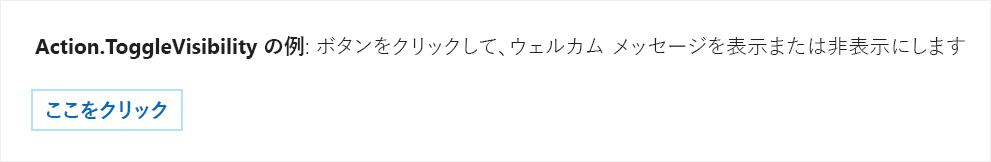
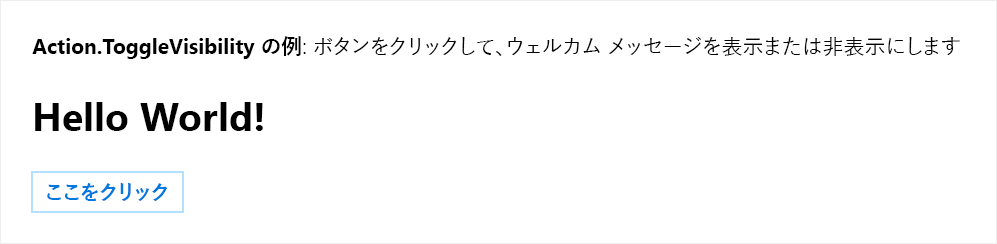
Action.ToggleVisibility の例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
カードの例は、ボタンをクリックする前は以下のように表示されます。

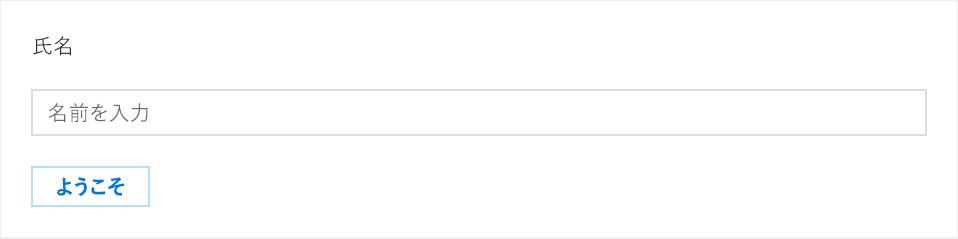
サンプル カードは、ボタンをクリックした後は以下のように表示されます。

ActionSet 要素
Outlook のアクション可能メッセージでは、カード内の任意の場所にアクション ボタンを追加できる ActionSet 要素のサポートが追加されます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
type |
String | はい |
ActionSet に設定する必要があります。 |
id |
String | いいえ | 要素の一意の ID。 |
spacing |
String | いいえ | この要素と直前の要素の間のスペースの大きさを制御します。 |
separator |
ブール型 | いいえ | この要素と直前の要素の間で区切り線を表示するかどうかを制御します。
spacing プロパティによって定義されたスペースの中央に区切り線が表示されます。 |
horizontalAlignment |
String | いいえ | コンテナー内での、この要素の水平方向の配置を制御します。 |
actions |
Action オブジェクトの配列 |
いいえ | セット内に表示されるアクション。 |
ActionSet は、カード内の任意の場所に配置できるという点のほかは、AdaptiveCard のアクション プロパティと全く同じように動作します。
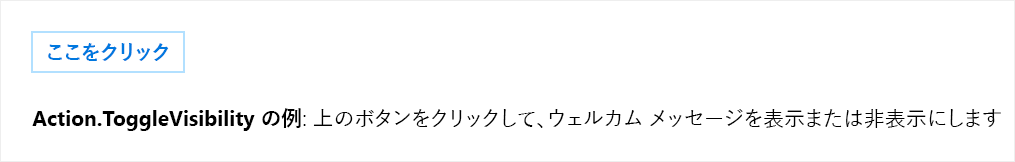
ActionSet の例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

アダプティブ カードのすべての要素タイプの追加のプロパティ
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
isVisible |
ブール型 | いいえ。 既定は true です。 | 要素の初期表示状態。
isVisible が false に設定されている場合、初期状態では要素はカードに表示されません。 前述のように、Action.ToggleVisibility アクションで表示可能にできます。 |
isVisible を使用する方法については、前述の例を参照してください。
AdaptiveCard タイプの追加のプロパティ
Outlook のアクション可能メッセージのコンテキストで、AdaptiveCard オブジェクトに以下の追加プロパティを指定できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
autoInvokeAction |
Action.Http | いいえ |
autoInvokeAction プロパティは、メッセージ内の既存のペイロードを置き換えるために更新されたアダプティブ カード ペイロードを提供する URL を指定します。
Action.Http アクションの method は POST にする必要があります。 これにより、操作可能なメッセージに最新の情報を提供するサービスが可能になります。 詳細については、「ユーザーが開いたときに操作可能なメッセージを更新する」を参照してください。 |
correlationId |
文字列 | いいえ |
correlationId プロパティは、トラブルシューティングの問題のログを検索するプロセスを簡素化します。 操作可能なカードを送信する場合、サービスでこのプロパティに一意の UUID を設定してログ記録することをお勧めします。 ユーザーがカード上で Action.Http アクションを呼び出すと、Office 365 はサービスに対して Card-Correlation-Id ヘッダーと Action-Request-Id ヘッダーを含む POST 要求を送信します。
Card-Correlation-Id にはカードの correlationId プロパティと同じ値が含まれます。
Action-Request-Id は、Office 365 で生成された一意の UUID であり、ユーザーによって実行された特定のアクションを見つけるのに役立ちます。 アクションの POST 要求を受信するとき、サービスではこの両方の値をログ記録する必要があります。 |
expectedActors |
文字列の配列 | いいえ |
expectedActors には、カードで Action.Http アクションを行う可能性があるユーザーの必要なメール アドレスのリストが含まれます。 ユーザーは複数のメール アドレスを持つことができ、Action.Http ターゲット エンドポイントには、ベアラー トークンの sub クレームに提示するための特定のメール アドレスは必要でない場合があります。 たとえば、ユーザーは john.doe@contoso.com または john@contoso.com の両方のメール アドレスを持つことができますが、Action.Http ターゲット エンドポイントは、ベアラー トークンのサブ クレームで john@contoso.com を受信する必要があります。
expectedActors プロパティを ["john@contoso.com"] に設定すると、sub クレームに必要なメール アドレスが入ります。 |
hideOriginalBody |
Boolean | いいえ。 既定は false です。 | true に設定すると、メッセージの HTML 本文が非表示になります。 これは、コンテンツの表現手段として HTML 本文自体よりもカードの方が優れていたり役に立ったりする場合に非常に便利です。カードにアクションが含まれている場合は特にそう言えます。 ユーザーに必要な情報すべてがカード自体に含まれる場合、またはカードの内容が本文の内容と重複している場合、元の HTML 本文を非表示にすることをご検討ください。 HTML 本文を非表示にする場合であっても、適切で意味のある HTML 本文を必ず含めてください。 カードをサポートしていない電子メール クライアントは、HTML 本文しか表示できません。 また、電子メールに返信したり、それを転送したりする場合にカードは含まれず、HTML 本文のみが含まれます。 カードに記されている情報を補完している場合、本文を非表示にしないでください。 たとえば、経費報告書の承認の本文には報告書の詳細を示し、カードには承認/拒否のアクションを含めた簡単な概要のみを表示できます。 |
originator |
String | はい | 操作可能な電子メールの場合は、操作可能な電子メールの開発者ダッシュボードで生成されるプロバイダー ID に設定する必要があります。 |
Column タイプの追加のプロパティ
Outlook のアクション可能メッセージのコンテキストで、Column オブジェクトに以下の追加プロパティを指定できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
width |
Number または String | いいえ (既定は auto) |
このプロパティでは、ColumnSet 内で Column の幅を正確に制御できます。 詳細については、「Column の幅の値」を参照してください。 |
verticalContentAlignment |
文字列。 有効な値は、top、center、bottom です。 |
いいえ。 既定値は top です。 |
verticalContentAlignment プロパティを使うと、列の内容 (すべての要素など) を垂直方向に配置できます。これは、表のようなレイアウトで特に便利です。 |
backgroundImage |
String | いいえ |
backgroundImage プロパティは、Column の背景として使用される画像の URL を示します。 背景の画像は、Column の領域の全体をカバーし、元の縦横比を維持するように拡大または縮小します。 |
Column の幅の値
width が数値として表現される場合は、ColumnSet 内の Column の相対的な幅を表します。 重み付けされた Column が実際に意味を持つようにするには、他に 1 つ以上の重み付けされた Column がセット内に存在している必要があります。 たとえば、列 A の width が 1 に設定され、列 B の width が 2 に設定されている場合、列 A ではセット内の使用可能な領域の 3 分の 1 が使用され、列 B では残りの 3 分の 2 が使用されます。
width が文字列として表現される場合は、以下の値を持つことができます。
-
auto:Columnはコンテンツを収めるのに必要とされる量だけ、使用可能なスペースを使用します。 -
stretch:Columnはセット内に残されているすべてのスペースを使用します。 複数の列でwidthプロパティがstretchに設定されている場合、それらのすべてで、残りのスペースが均等に共有されます。 -
<number>px(例:50px): 列は指定したピクセル数に分散されます。 -
<number>*、(例:1*): これは、widthを数値として指定するのと同じです。
Column の例
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
Container タイプの追加のプロパティ
Outlook のアクション可能メッセージのコンテキストで、Container オブジェクトに以下の追加プロパティを指定できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
verticalContentAlignment |
文字列。 有効な値は、top、center、bottom です。 |
いいえ。 既定値は top です。 |
verticalContentAlignment プロパティを使うと、列の内容 (すべての要素など) を垂直方向に配置できます。これは、表のようなレイアウトで特に便利です。 |
backgroundImage |
String | いいえ |
backgroundImage プロパティは、Container の背景として使用される画像の URL を示します。 背景の画像は、Container の領域の全体をカバーし、元の縦横比を維持するように拡大または縮小します。 |
これらのプロパティは、Column タイプの対応するものと全く同じように動作します。 前述の例を参照してください。
Image タイプの追加のプロパティ
Outlook のアクション可能メッセージのコンテキストで、Image オブジェクトに以下の追加プロパティを指定できます。
| プロパティ名 | Type | 必須 | 説明 |
|---|---|---|---|
width |
String | いいえ | このプロパティでは、画像の幅をピクセル単位で正確に制御できます。 許可されている形式は <number>px です。ここで、<number> は整数です。
width が指定されている場合、size プロパティは無視されます。
width が指定されているものの、height は指定されていない場合、画像の高さは縦横比に従って自動的に計算されます。 |
height |
String | いいえ | このプロパティでは、画像の高さをピクセル単位で正確に制御できます。 許可されている形式は <number>px です。ここで、<number> は整数です。
height が指定されている場合、size プロパティは無視されます。
height が指定されているものの、width は指定されていない場合、画像の幅は縦横比に従って自動的に計算されます。 |
backgroundColor |
String | いいえ |
backgroundColor プロパティは、画像の背景に表示される色を指定します。 1 つの画像の背景にさまざまな色が使用される場合、backgroundColor を使用すれば、1 つの画像の複数のバージョンを作成しなくて済むため、特に便利です。
backgroundColor プロパティの形式は #RRGGBB です。ここで、RR、GG、BB は色のコンポーネントである赤、緑、青の 16 進数の値をそれぞれ示します。 |
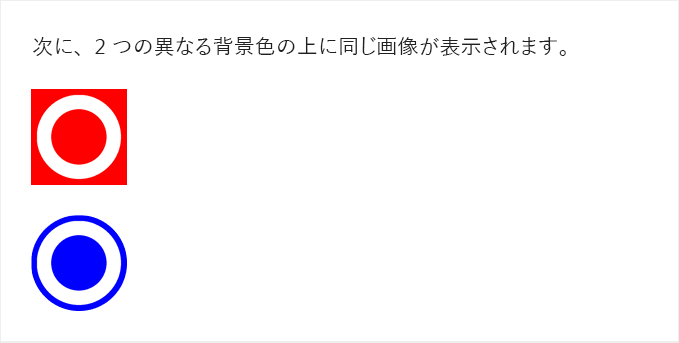
Image プロパティの例
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}