チュートリアル: 共有コード ライブラリによる VSTO アドインと Office アドインでのコードの共有
Visual Studio Tools for Office (VSTO) アドインは、Office を拡張して特定のビジネスなどの目的に応じたソリューションを提供するために役立ちます。 かなり前から利用されていたことから、VSTO で作成されたソリューションは多数存在します。 ただし、これは Windows 版の Office でのみ実行可能です。 Mac、Web、モバイル プラットフォームでは VSTO アドインを実行できません。
重要
COM アドインと VSTO アドインは、現在プレビュー段階の 新しい Outlook on Windows ではサポートされていません。 これらのアドインは、従来の Outlook on Windows デスクトップ クライアントで引き続きサポートされています。 詳細については、「 Windows 上の新しい Outlook 用 Outlook アドインを開発する」を参照してください。
Office アドインは、HTML や JavaScript などの Web テクノロジを使用することで、すべてのプラットフォームに対応する Office ソリューションを作成できます。 既存の VSTO アドインを Office アドインに移行することは、すべてのプラットフォームでソリューションを利用できるようにする優れた方法です。
同じように機能する VSTO アドインと新しい Office アドインの両方を保守管理することができます。 これにより、Windows 版の Office で VSTO アドインを使用するお客様にサービスを継続できるようになります。 また、どのプラットフォームを使用しているお客様にも同じ機能を備えた Office アドインを提供できるようにもなります。 さらに、既存の VSTO アドインとの互換性がある Office アドインを作成することもできます。
ただし、OFFICE アドインの VSTO アドインからすべてのコードを書き換えないようにすることをお勧めします。 このチュートリアルでは、両方のアドインに対応する共有コード ライブラリを使用することで、コードの書き直しを回避する方法を示します。
共有コード ライブラリ
このチュートリアルでは、VSTO アドインと最新の Office アドインの間で共通コードを識別して共有する手順について説明します。 手順には非常にシンプルな VSTO アドインの例が使用されているため、独自の VSTO アドインで作業するために必要なスキルと手法に集中できます。
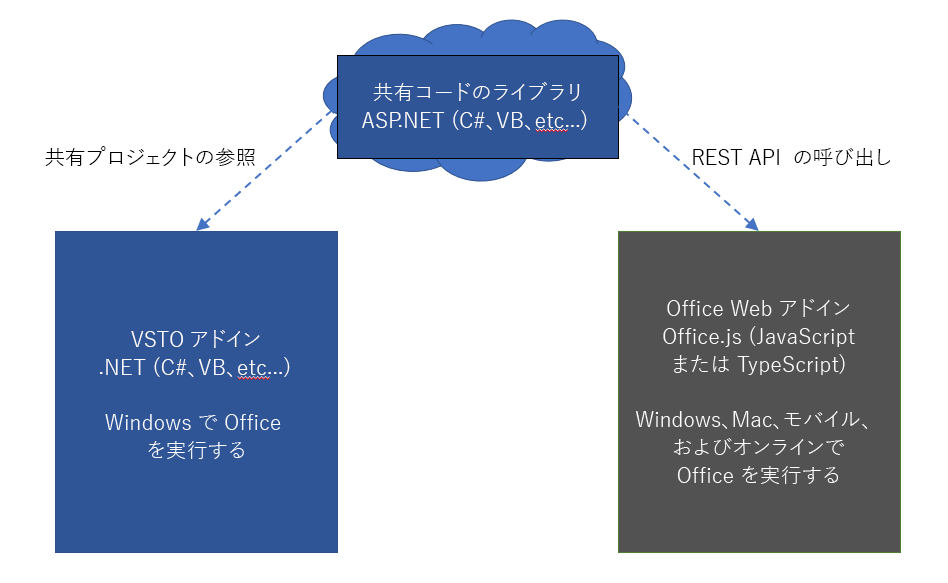
次の図は、移行の際の共有コード ライブラリの役割を示しています。 共通するコードは、新しい共有コード ライブラリ用にリファクタリングします。 このコードは、元の言語 (C# や VB など) のままで記述できます。 つまり、プロジェクト参照を作成することで、既存の VSTO アドインのコードがそのまま使用できるということです。 Office アドインの作成時に、REST API を通じて呼び出すことで、そのアドインは共有コード ライブラリも使用するようになります。

このチュートリアルに示すスキルとテクニック:
- .NET クラス ライブラリ用にコードをリファクタリングすることによる共有クラス ライブラリの作成。
- 共有クラス ライブラリ用の ASP.NET Core を使用した REST API ラッパーの作成。
- Office アドインから共有コードにアクセスする REST API の呼び出し。
前提条件
開発環境をセットアップするには:
- Visual Studio 2019 をインストールします。
- 次の各ワークロードをインストールします。
- ASP.NET と Web 開発
- .NET Core クロスプラットフォーム開発
- Office/SharePoint 開発
- 次の個別コンポーネント。
- Visual Studio Tools for Office (VSTO)
- .NET Core 3.0 ランタイム
次のものも必要です:
- Microsoft 365 アカウント。 Microsoft 365 開発者プログラムを通じて、Office アプリを含む Microsoft 365 E5 開発者サブスクリプションの対象となる場合があります。詳細については、 FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
- Microsoft Azure テナント。 Microsoft Azure では、試用版のサブスクリプションを入手できます。
セル アナライザー VSTO アドイン
このチュートリアルには、Office アドイン用 VSTO アドイン共有ライブラリ PnP ソリューションを使用します。 /start フォルダーには、移行する VSTO アドイン ソリューションが含まれています。 目標は、できるだけ多くのコードを共有するようにして VSTO アドインを最新の Office アドインに移行することです。
注:
このサンプルでは C# を使用しますが、このチュートリアルの手法を、任意の .NET 言語で記述された VSTO アドインに適用できます。
- Office アドイン用 VSTO アドイン共有ライブラリ PnP ソリューションを自分のコンピューターの作業フォルダーにダウンロードします。
- Visual Studio 2019 を起動して、/start/Cell-Analyzer.sln ソリューションを開きます。
- [デバッグ] メニューの [デバッグ開始] を選択します。
このアドインは、Excel のカスタム作業ウィンドウです。 テキストが含まれる任意のセルを選択してから、[Show unicode] ボタンをクリックしてください。 このアドインにより、[結果] セクションでテキスト内の各文字とその文字に対応する Unicode 番号のリストが表示されます。
![Excel で実行されているセル アナライザー VSTO アドインで、[Unicode の表示] ボタンと空の [結果] セクションが表示されます。](../images/pnp-cell-analyzer-vsto-add-in.png)
VSTO アドインのコードの種類を分析する
最初に利用する手法は、共有可能なコード部分を分析することです。 一般に、プロジェクトは 3 種類のコードに分類できます。
UI コード
UI コードでは、ユーザーとの対話操作を処理します。 VSTO では、UI コードは Windows フォームと連動しています。 Office アドインでは、UI に HTML、CSS、および JavaScript が使用されます。 これらの違いにより、UI コードを Office アドインと共有することはできません。 UI は JavaScript で再作成する必要があります。
ドキュメント コード
VSTO では、コードは.NET オブジェクト ( Microsoft.Office.Interop.Excel.Range など) を介してドキュメントと対話します。 ただし、Office アドインは Office.js ライブラリを使用します。 これらは似ていますが、まったく同じではありません。 そのため、ドキュメント操作コードを Office アドインと共有することはできません。
ロジック コード
通常は、ビジネス ロジック、アルゴリズム、ヘルパー関数、および類似のコードが VSTO アドインの中心部分を構成しています。 このコードは、分析の実行、バックエンド サービスへの接続、計算の実行などのために、UI コードやドキュメント コードとは無関係に動作します。 このコードが共有可能なものであり、JavaScript での書き直しが不要なコードです。
それでは、この VSTO アドインについて調べてみましょう。 次のコードでは、それぞれのセクションがドキュメント コード、UI コード、またはアルゴリズム コードとして識別されています。
// *** UI CODE ***
private void btnUnicode_Click(object sender, EventArgs e)
{
// *** DOCUMENT CODE ***
Microsoft.Office.Interop.Excel.Range rangeCell;
rangeCell = Globals.ThisAddIn.Application.ActiveCell;
string cellValue = "";
if (null != rangeCell.Value)
{
cellValue = rangeCell.Value.ToString();
}
// *** ALGORITHM CODE ***
//convert string to Unicode listing
string result = "";
foreach (char c in cellValue)
{
int unicode = c;
result += $"{c}: {unicode}\r\n";
}
// *** UI CODE ***
//Output the result
txtResult.Text = result;
}
この方法を使用すると、コードの 1 つのセクションを Office アドインと共有できることがわかります。 次のコードは、別のクラス ライブラリにリファクタリングする必要があります。
// *** ALGORITHM CODE ***
//convert string to Unicode listing
string result = "";
foreach (char c in cellValue)
{
int unicode = c;
result += $"{c}: {unicode}\r\n";
}
共有クラス ライブラリを作成する
VSTO アドインは .NET プロジェクトとして Visual Studio で作成されているため、できるだけ簡単になるように .NET を再利用します。 次に使用する手法は、クラス ライブラリを作成して、そのクラス ライブラリ用に共有コードをリファクタリングすることです。
Visual Studio 2019 を起動して、\start\Cell-Analyzer.sln ソリューションを開きます (まだ、そうしていない場合)。
ソリューション エクスプローラーでソリューションを右クリック (または選択して長押し) し、[新しいプロジェクト>追加] を選択します。
[新しいプロジェクトの追加] ダイアログで、[クラス ライブラリ (.NET Framework)] を選択してから [次へ] を選択します。
注:
.NET Core クラス ライブラリは VSTO プロジェクトでは機能しないため、使用しないでください。
[新しいプロジェクトの構成] ダイアログで、次のフィールドを設定します。
- [プロジェクト名] を「CellAnalyzerSharedLibrary」に設定します。
- [場所] は既定値のままにします。
- [フレームワーク] を「4.7.2」に設定します。
[作成] を選択します。
プロジェクトが作成されたら、Class1.cs ファイルの名前を CellOperations.cs に変更します。 クラス名の変更を求めるメッセージが表示されます。 ファイル名と一致するようにクラス名を変更します。
次のコードを
CellOperationsクラスに追加して、GetUnicodeFromTextというメソッドを作成します。public class CellOperations { static public string GetUnicodeFromText(string value) { string result = ""; foreach (char c in value) { int unicode = c; result += $"{c}: {unicode}\r\n"; } return result; } }
VSTO アドインで共有クラス ライブラリを使用する
この時点で、共有クラス ライブラリを使用するように VSTO アドインを更新する必要があります。 これは、同じ共有クラス ライブラリを使用する VSTO アドインと Office アドインの両方にとって、将来のバグ修正や機能を 1 つの場所で実施するために重要なことです。
ソリューション エクスプローラーで、Cell-Analyzer プロジェクトを右クリック (または長押し) し、[参照の追加] を選択します。
[CellAnalyzerSharedLibrary] を選択してから、[OK] を選択します。
ソリューション エクスプローラーで、Cell-Analyzer プロジェクトを展開し、CellAnalyzerPane.cs ファイルを右クリック (または長押し) して、[コードの表示] を選択します。
btnUnicode_Clickメソッドで、次のコード行を削除します。//Convert to Unicode listing string result = ""; foreach (char c in cellValue) { int unicode = c; result += $"{c}: {unicode}\r\n"; }//Output the resultコメントの下側のコード行を次のように更新します。//Output the result txtResult.Text = CellAnalyzerSharedLibrary.CellOperations.GetUnicodeFromText(cellValue);[デバッグ] メニューの [デバッグ開始] を選択します。 カスタム作業ウィンドウは、期待どおりに動作します。 セルにテキストを入力して、そのテキストがアドインで Unicode のリストに変換できることをテストします。
REST API ラッパーを作成する
VSTO アドインでは、共有クラス ライブラリを直接使用できます。そのどちらもが .NET プロジェクトであるためです。 ただし、Office アドインでは JavaScript を使用するため、.NET は使用できません。 次に、REST API ラッパーを作成します。 これにより、Office アドインからの REST API 呼び出しを可能にして、その呼び出しを共有クラス ライブラリに渡します。
ソリューション エクスプローラーで、Cell-Analyzer プロジェクトを右クリック (または長押し) し、[追加] > [新しいプロジェクト] を選択します。
[新しいプロジェクトの追加] ダイアログで、[ASP.NET Core Web アプリケーション] を選択してから [次へ] を選択します。
[新しいプロジェクトの構成] ダイアログで、次のフィールドを設定します。
- [プロジェクト名] を「CellAnalyzerRESTAPI」に設定します。
- [場所] は、既定値のままにしておきます。
[作成] を選択します。
[新しい ASP.NET Core Web アプリケーションの作成] ダイアログで、バージョンに [ASP.NET Core 3.1] を選択して、プロジェクトのリストから [API] を選択します。
その他のすべてのフィールドは既定値のままにしておき、[作成] ボタンを選択します。
プロジェクトが作成されたら、ソリューション エクスプローラーで [CellAnalyzerRESTAPI] プロジェクトを展開します。
[依存関係] を右クリック (または選択して保持) し、[参照の追加] を選択します。
[CellAnalyzerSharedLibrary] を選択してから、[OK] を選択します。
Controllers フォルダーを右クリック (または長押し) し、[コントローラーの追加] >選択します。
[ 新しいスキャフォールディングされた項目の追加 ] ダイアログで、[ API コントローラー ] - [空] を選択し、[ 追加] を選択します。
[ 空の API コントローラーの追加] ダイアログで、コントローラー に AnalyzeUnicodeController という名前を 付け、[追加] を選択します。
AnalyzeUnicodeController.cs ファイルを開いて、次のコードをメソッドとして
AnalyzeUnicodeControllerクラスに追加します。[HttpGet] public ActionResult<string> AnalyzeUnicode(string value) { if (value == null) { return BadRequest(); } return CellAnalyzerSharedLibrary.CellOperations.GetUnicodeFromText(value); }CellAnalyzerRESTAPI プロジェクトを右クリック (または長押し) し、[スタートアップ プロジェクトとして設定] を選択します。
[デバッグ] メニューの [デバッグ開始] を選択します。
ブラウザーが起動されます。 REST API が動作していることをテストするために、URL
https://localhost:<ssl port number>/api/analyzeunicode?value=testを入力します。 ポート番号は、Visual Studio によって起動されたブラウザーの URL からのものを再使用できます。 文字列が各文字の Unicode 値と共に表示されます。
Office アドインを作成する
Office アドインの作成時に、REST API への呼び出しが実行されます。 ただし、その前に REST API サーバーのポート番号を取得して、今後のために番号を保存しておく必要があります。
SSL ポート番号を保存する
- Visual Studio 2019 を起動してから、\start\Cell-Analyzer.sln ソリューションを開きます (まだ、そうしていない場合)。
- CellAnalyzerRESTAPI プロジェクトの [プロパティ] を展開して launchSettings.json ファイルを開きます。
- sslPort 値があるコード行を見つけて、ポート番号をコピーして別の場所に保存します。
Office アドイン プロジェクトを追加する
作業が簡単になるように、すべてのコードを 1 つのソリューションに納めます。 この Office アドイン プロジェクトは、既存の Visual Studio ソリューションに追加します。 ただし、Office アドインと Visual Studio Code 用 Yeoman ジェネレーター に精通している場合は、 yo office を実行してプロジェクトをビルドすることもできます。 その手順は、ほとんど同じです。
- ソリューション エクスプローラーで、Cell-Analyzer ソリューションを右クリック (または長押し) し、[新しいプロジェクト>追加] を選択します。
- [新しいプロジェクトの追加] ダイアログで、[Excel Web アドイン] を選択してから [次へ] を選択します。
-
[新しいプロジェクトの構成] ダイアログで、次のフィールドを設定します。
- [プロジェクト名] を「CellAnalyzerOfficeAddin」に設定します。
- [場所] は既定値のままにします。
- [フレームワーク] を「4.7.2」以降に設定します。
- [作成] を選択します。
- [アドインの種類の選択] ダイアログで、[新機能を Excel に追加する] を選択してから [完了] を選択します。
次の 2 つのプロジェクトが作成されます。
- CellAnalyzerOfficeAddin: このプロジェクトでは、アドインについて記述するマニフェスト XML ファイルを構成します。これにより、Office はアドインを正しくロードできるようになります。 これには、アドインについて ID や名前などの情報が格納されています。
- CellAnalyzerOfficeAddinWeb: このプロジェクトには、アドインの Web リソース (HTML、CSS、スクリプトなど) を格納します。 さらに、Web アプリケーションとしてアドインをホストするように IIS Express インスタンスを構成します。
Office アドインに UI と機能を追加する
ソリューション エクスプローラーで、CellAnalyzerOfficeAddinWeb プロジェクトを展開します。
Home.html ファイルを開いて、
<body>の内容を次の HTML に置き換えます。<button id="btnShowUnicode" onclick="showUnicode()">Show Unicode</button> <p>Result:</p> <div id="txtResult"></div>Home.js ファイルを開いて、すべての内容を次のコードに置き換えます。
(function () { "use strict"; // The initialize function must be run each time a new page is loaded. Office.initialize = function (reason) { $(document).ready(function () { }); }; })(); function showUnicode() { Excel.run(function (context) { const range = context.workbook.getSelectedRange(); range.load("values"); return context.sync(range).then(function (range) { const url = "https://localhost:<ssl port number>/api/analyzeunicode?value=" + range.values[0][0]; $.ajax({ type: "GET", url: url, success: function (data) { let htmlData = data.replace(/\r\n/g, '<br>'); $("#txtResult").html(htmlData); }, error: function (data) { $("#txtResult").html("error occurred in ajax call."); } }); }); }); }上記のコードでは、前の手順で launchSettings.json ファイルから保存した sslPort 番号を入力します。
前のコードでは、返された文字列が処理され、復帰ライン フィードが html タグ <br> 置き換えられます。 期待どおりの動作を実現するために、VSTO アドインの .NET では完全に動作する戻り値を Office アドイン側で調整しないとならない状況が発生することがあります。 この場合、REST API と共有クラス ライブラリは、文字列の返しにのみ関係します。
showUnicode() 機能は、戻り値が正しく表現されるように書式設定する役割を果たします。
Office アドインからの CORS を許可する
Office.js ライブラリは、外部呼び出し (REST API サーバーへの ajax 呼び出しによるものなど) で CORS が必要になります。 次の手順を使用して、Office アドインから REST API への呼び出しを許可します。
ソリューション エクスプローラーで、CellAnalyzerOfficeAddinWeb プロジェクトを選択します。
ウィンドウがまだ表示されていない場合は、[ 表示 ] メニューの [ プロパティ ウィンドウ] を選択します。
[プロパティ] ウィンドウで、[SSL URL] の値をコピーして別の場所に保存します。 これは、CORS を通じて許可する必要のある URL です。
CellAnalyzerRESTAPI プロジェクトで、Startup.cs ファイルを開きます。
次のコードを
ConfigureServicesメソッドの先頭に追加します。builder.WithOriginsの URL SSL は、前の手順でコピーしたものに置き換えてください。services.AddCors(options => { options.AddPolicy(MyAllowSpecificOrigins, builder => { builder.WithOrigins("<your URL SSL>") .AllowAnyMethod() .AllowAnyHeader(); }); });注:
builder.WithOriginsメソッドで使用する URL の末尾の/は取り除いてください。 たとえば、https://localhost:44000のようにします。 そうしないと、実行時に CORS エラーが発生します。次のフィールドを
Startupクラスに追加します。readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";次のコードを
configureメソッドのコード行app.UseEndpointsの直前に追加します。app.UseCors(MyAllowSpecificOrigins);
作業か完了すると、Startup クラスのコードは次のようになります (localhost の URL は異なる場合があります)。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
public IConfiguration Configuration { get; }
// NOTE: The following code configures CORS for the localhost:44397 port.
// This is for development purposes. In production code, you should update this to
// use the appropriate allowed domains.
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("https://localhost:44397")
.AllowAnyMethod()
.AllowAnyHeader();
});
});
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseCors(MyAllowSpecificOrigins);
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
アドインを実行する
ソリューション エクスプローラーで、最上位ノードのソリューション 'Cell-Analyzer' を右クリック (または長押し) し、[スタートアップ プロジェクトの設定] を選択します。
[ソリューション 'Cell-Analyzer' プロパティ ページ] ダイアログで、[マルチ スタートアップ プロジェクト] を選択します。
次のプロジェクトごとに、[アクション] プロパティを [開始] に設定します。
- CellAnalyzerRESTAPI
- CellAnalyzerOfficeAddin
- CellAnalyzerOfficeAddinWeb
その後で、[OK] を選択します。
[デバッグ] メニューから、[デバッグの開始] を選択します。
Excel が開始され、Office アドインがサイドロードされます。 localhost REST API サービスが正常に動作しているかどうかは、セルにテキスト値を入力して、Office アドインの [Unicode の表示] ボタンを選択することでテストできます。 そのテキストの文字に対応する Unicode 値は REST API を呼び出すことで表示されます。
Azure App Service に発行する
最終的には、この REST API プロジェクトをクラウドに発行することになります。 次の手順は、CellAnalyzerRESTAPI プロジェクトを Microsoft Azure App Service に発行する方法を示しています。 Azure アカウントの取得方法に関する詳細については、「前提条件」を参照してください。
- ソリューション エクスプローラーで、CellAnalyzerRESTAPI プロジェクトを右クリック (または長押し) し、[発行] を選択します。
- [発行先を選択] ダイアログで、[新規作成] を選択してから [プロファイルの作成] を選択します。
- [App Service] ダイアログで、正しいアカウントがまだ選択されていない場合は選択します。
- [App Service] ダイアログのフィールドには、アカウントに応じた既定値が設定されます。 一般に、既定値は正常に動作しますが、別の設定を使用する場合は変更できます。
- [App Service] ダイアログで、[作成] を選択します。
- 新しいプロファイルが [発行] ページに表示されます。 [発行] を選択し、コードをビルドして App Service に展開します。
この時点で、サービスをテストできるようになります。 ブラウザーを開いて、新しいサービスに直接アクセスする URL を入力します。 たとえば、 https://<myappservice>.azurewebsites.net/api/analyzeunicode?value=testを使用します。 myappservice は、新しい App Service 用に作成した一意の名前です。
Office アドインから Azure App Service を使用する
最後の手順では、localhost の代わりに Azure App Service を使用するように Office アドインのコードを更新します。
ソリューション エクスプローラーで、[CellAnalyzerOfficeAddinWeb] プロジェクトを展開して Home.js ファイルを開きます。
次のコード行に示すように、
url定数を変更して目的の Azure App Service を使用するようにします。<myappservice>は新しい App Service 用に作成した一意の名前に置き換えます。const url = "https://<myappservice>.azurewebsites.net/api/analyzeunicode?value=" + range.values[0][0];ソリューション エクスプローラーで、最上位ノードのソリューション 'Cell-Analyzer' を右クリック (または長押し) し、[スタートアップ プロジェクトの設定] を選択します。
[ソリューション 'Cell-Analyzer' プロパティ ページ] ダイアログで、[マルチ スタートアップ プロジェクト] を選択します。
次のプロジェクトごとに [開始] アクションを有効にします。
- CellAnalyzerOfficeAddinWeb
- CellAnalyzerOfficeAddin
その後で、[OK] を選択します。
[デバッグ] メニューから、[デバッグの開始] を選択します。
Excel が開始され、Office アドインがサイドロードされます。 App Service が正常に動作していることをテストするには、セルにテキスト値を入力して、Office アドインの [Unicode の表示] を選択します。 サービスが呼び出され、そのテキストの文字に対応する Unicode 値が表示されます。
まとめ
このチュートリアルでは、元の VSTO アドインと共有コードを使用する Office アドインを作成する方法について説明しました。 Windows 版 Office 用の VSTO と、その他のプラットフォーム版 Office 用の Office アドインの両方を保守管理する方法についても説明しました。 VSTO C# コードを共有ライブラリ用にリファクタリングして、Azure App Service に展開しました。 JavaScript でコードを書き換える必要がないように、共有ライブラリを使用する Office アドインを作成しました。
Office Add-ins