最初の Word の作業ウィンドウ アドインを作成する
この記事では、Word の作業ウィンドウ アドインを作成するプロセスを紹介します。 Office アドイン開発キットまたは Yeoman ジェネレーターを使用して Office アドインを作成します。 使用する方のタブを選択し、手順に従ってアドインを作成してローカルでテストします。 Visual Studio Code 内でアドイン プロジェクトを作成する場合は、Office アドイン開発キットをお勧めします。
前提条件
- Visual Studio Code をダウンロードしてインストールします。
- Node.js (最新 LTS バージョン)。
Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。 これらのツールが既にインストールされているかどうかを確認するには、
node -vコマンドを実行し、ターミナルでnpm -vします。 - Office は Microsoft 365 サブスクリプションに接続されています。 Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションの対象となる場合があります。詳細については、「FAQ」を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
アドイン プロジェクトの作成
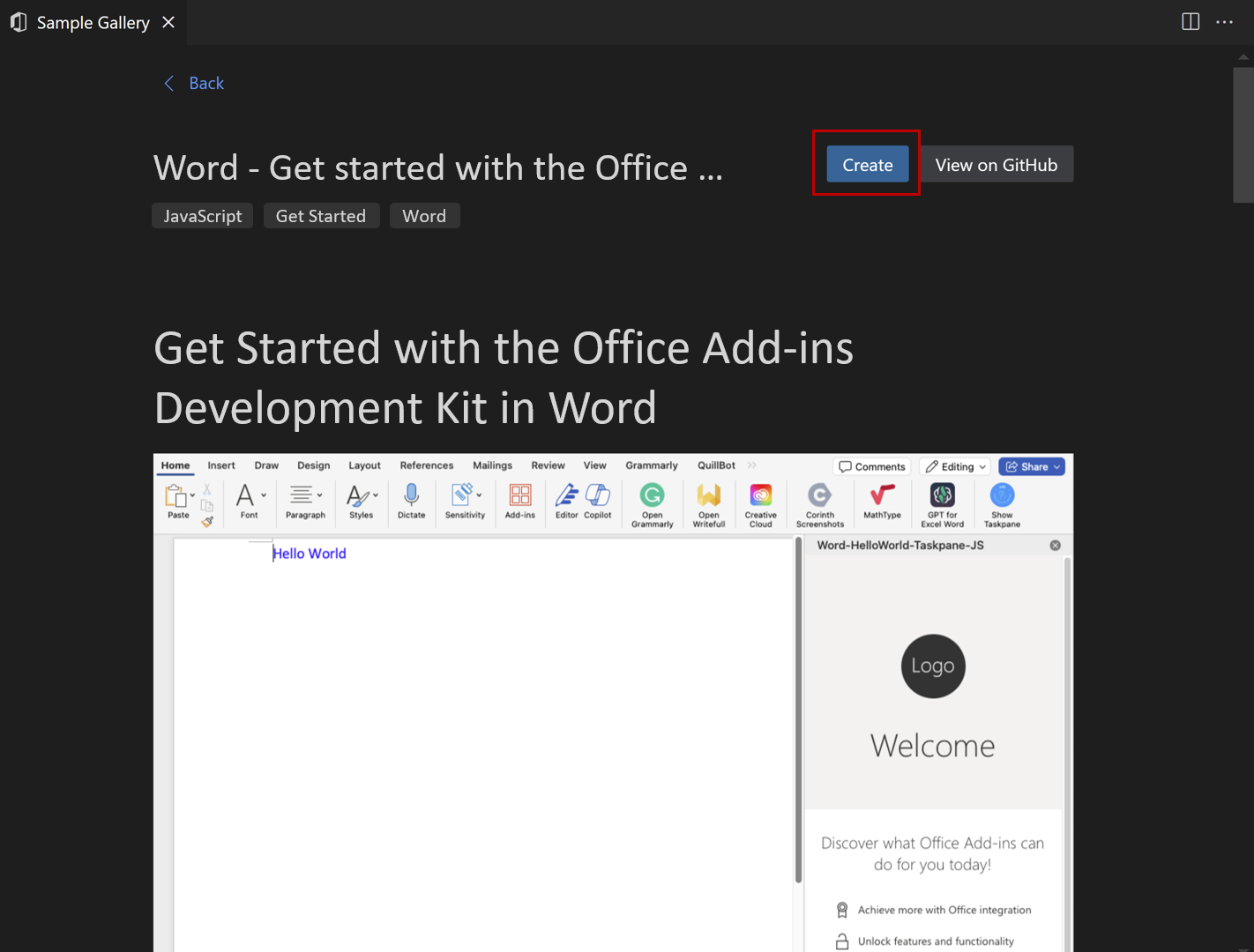
次のボタンをクリックして、Office アドイン開発キット for Visual Studio Code を使用してアドイン プロジェクトを作成します。 拡張機能をまだインストールしていない場合は、インストールするように求められます。 プロジェクトの説明を含むページが Visual Studio Code で開きます。
プロンプトが表示されたページで、[ 作成 ] を選択してアドイン プロジェクトを作成します。 開いた [ワークスペース フォルダー ] ダイアログで、プロジェクトを作成するフォルダーを選択します。

Office アドイン開発キットによってプロジェクトが作成されます。 次に、 2 番目 の Visual Studio Code ウィンドウでプロジェクトを開きます。 元の Visual Studio Code ウィンドウを閉じます。
注:
VSCode Insiders を使用している場合、または VSCode でプロジェクト ページを開くときに問題が発生した場合は、次の 手順に従って拡張機能を手動でインストールし、サンプル ギャラリーでサンプルを見つけます。
プロジェクトを確認する
Office アドイン開発キットで作成したアドイン プロジェクトには、基本的な作業ウィンドウ アドインのサンプル コードが含まれています。 アドイン プロジェクトの構成要素を確認したい場合は、コード エディターでプロジェクトを開き、以下に一覧表示されているファイルを確認します。 アドインを試す準備ができたら、次のセクションに進みます。
- プロジェクトのルート ディレクトリにある ./manifest.xml または ./manifest.json ファイルは、アドインの設定と機能を定義します。
- ./src/taskpane/taskpane.htmlファイルには、作業ペイン用のHTMLマークアップが含まれています。
- ./src/taskpane/taskpane.cssファイルには、作業ペインのコンテンツに適用されるCSSが含まれています。
- ./src/taskpane/taskpane.js ファイルには、作業ウィンドウと Office クライアント アプリケーションの間のやり取りを容易にする Office JavaScript API コードが含まれています。
試してみる
- アクティビティ バーの [Office アドイン開発キット] アイコンを選択して拡張機能を開きます。
- [プレビュー] [Office アドインのプレビュー] (F5) を選択します
- [クイック 選択] メニューで、オプション {Office Application} Desktop (Edge Chromium) を選択します。ここで、'{Office Application}' は "Excel" や "Word" などの適切なアプリケーションです。 これにより、アドインが起動し、コードがデバッグされます。
開発キットは、デバッグを開始する前に前提条件が満たされていることを確認します。 お使いの環境に問題がある場合は、ターミナルで詳細情報を確認してください。 このプロセスの後、Office デスクトップ アプリケーションが起動し、アドインをサイドロードします。 プロジェクトを初めて実行するときは、依存関係のインストールに数分かかる場合があることに注意してください。 メッセージが表示されたら、証明書をインストールする必要があります。
Office アドインのテストを停止する
アドインのテストとデバッグが完了したら、次の手順に従って 常に アドインを閉じます。 (Office アプリケーションまたは Web サーバー ウィンドウを閉じても、アドインの登録が確実に解除されません)。
- アクティビティ バーの [Office アドイン開発キット] アイコンを選択して拡張機能を開きます。
- [ Office アドインのプレビューの停止] を選択します。 これにより、Web サーバーが閉じられ、レジストリとキャッシュからアドインが削除されます。
- Office アプリケーション ウィンドウを閉じます。
トラブルシューティング
アドインの実行に問題がある場合は、次の手順を実行します。
- Office の開いているインスタンスをすべて閉じます。
- Office アドインのプレビューを停止する Office アドイン開発キット拡張機能オプション を使用して 、アドイン用に開始した前の Web サーバーを閉じます。
Office アドインの開発エラーのトラブルシューティングに関する記事には、一般的な問題の解決策が含まれています。 それでも問題が解決しない場合は、 GitHub の問題を作成 してください。
Office on the webでアドインを実行する方法については、「Office アドインをOffice on the webにサイドロードする」を参照してください。
古いバージョンの Office でのデバッグの詳細については、「Microsoft Edge 従来版の開発者ツールを使用したアドインのデバッグ」を参照してください。
Office Add-ins


![[タスクウィンドウの表示] ボタンが強調表示されているWord アプリケーション。](../images/word-quickstart-addin-2b.png)