OneNote の JavaScript API のプログラミングの概要
OneNote では、OneNote on the web アドインの JavaScript API が導入されています。 OneNote オブジェクトを操作する作業ウィンドウ アドイン、コンテンツ アドイン、アドイン コマンドを作成し、Web サービスやその他の Web ベースのリソースに接続できます。
注:
アドインを AppSource に 公開 し、Office エクスペリエンス内で利用できるようにする場合は、商用マーケットプレイスの認定ポリシー に準拠していることを確認してください。 たとえば、検証に合格するには、アドインは、定義したメソッドをサポートするすべてのプラットフォーム全体で機能する必要があります (詳細については、セクション 1120.3 と「Office アドイン アプリケーションと可用性」のページを参照してください)。
Office アドインのコンポーネント
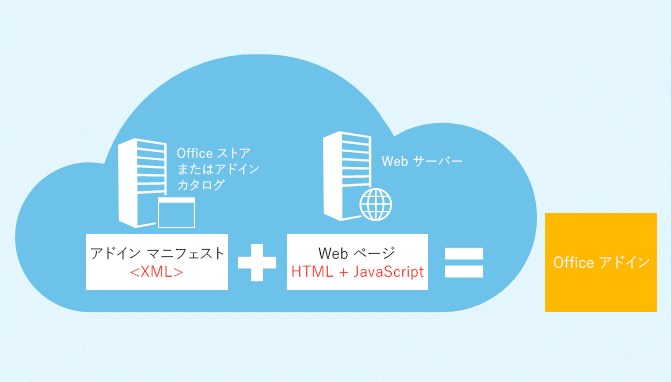
アドインは、2 つの基本コンポーネントで構成されます。
Web ページと必要な任意の JavaScript、CSS、他のファイルで構成される Web アプリケーション。 これらのファイルは、Web サーバーか、Microsoft Azure などの Web ホスティング サービスでホストされます。 Web 上の OneNote では、Web アプリケーションは Webview コントロールまたは iframe に表示されます。
アドインの Web ページの URL と、アドインのアクセス要件、設定、機能を指定する マニフェスト 。 このファイルは、クライアントに保存されます。 OneNote アドインでは、 アドインのみのマニフェスト 形式が使用されます。
Office アドイン = マニフェスト + Web ページ

JavaScript API の使用
アドインは、Office アプリケーションのランタイム コンテキストを使用して JavaScript API にアクセスします。 API には次の 2 つの階層があります。
-
Applicationオブジェクトを通じてアクセスされる、OneNote 固有の操作のための アプリケーション固有の API。 -
Documentオブジェクトを通じてアクセスされ、Office アプリケーション全体で共有される共通 API。
アプリケーション オブジェクトを使ったアプリケーション固有の API へのアクセス
Application オブジェクトを使って、ノートブック、セクション、ページなどの OneNote オブジェクトにアクセスします。 アプリケーション固有の API を使うと、プロキシ オブジェクトでバッチ操作を実行できます。 基本的な流れは、以下のようになります。
コンテキストからアプリケーション インスタンスを取得します。
操作する OneNote オブジェクトを表すプロキシを作成します。 プロキシ オブジェクトのプロパティの読み取りや書き込みを行い、メソッドを呼び出すことにより、プロキシ オブジェクトを同期的に操作します。
プロキシで
loadを呼び出して、 パラメーターで指定されたプロパティ値で入力します。 この呼び出しは、コマンドのキューに追加されます。注:
API へのメソッドの呼び出し (
context.application.getActiveSection().pages;など) も、キューに追加されます。context.syncを呼び出して、キューに登録されたすべてのコマンドをキューに入れられていた順序で実行します。 これにより、実行中のスクリプトと実際のオブジェクトの間の状態が同期され、スクリプトで使用するために読み込まれた OneNote オブジェクトのプロパティが取得されます。 返された promise オブジェクトを使用して、追加のアクションをチェーンできます。
例:
async function getPagesInSection() {
await OneNote.run(async (context) => {
// Get the pages in the current section.
const pages = context.application.getActiveSection().pages;
// Queue a command to load the id and title for each page.
pages.load('id,title');
// Run the queued commands, and return a promise to indicate task completion.
await context.sync();
// Read the id and title of each page.
$.each(pages.items, function(index, page) {
let pageId = page.id;
let pageTitle = page.title;
console.log(pageTitle + ': ' + pageId);
});
});
}
OneNote JavaScript API の load/sync パターンとその他の一般的なプラクティスの詳細については、「アプリケーション固有の API モデルの使用」を参照してください。
API リファレンスでは、サポートされている OneNote オブジェクトと操作を見つけることができます。
OneNote JavaScript API の要件セット
要件セットは、API メンバーの名前付きグループです。 Office アドインでは、マニフェストで指定されている要件セットを使用するか、ランタイム チェックを使用して、Office アプリケーションがアドインに必要な API をサポートしているかどうかを判断します。 OneNote JavaScript API 要件セットの詳細については、「OneNote JavaScript API の要件セット」を参照してください。
ドキュメント オブジェクトを使った共通 API へのアクセス
Document オブジェクトを使って、getSelectedDataAsync メソッドや setSelectedDataAsync メソッドなどの共通 API にアクセスします。
次に例を示します。
function getSelectionFromPage() {
Office.context.document.getSelectedDataAsync(
Office.CoercionType.Text,
{ valueFormat: "unformatted" },
function (asyncResult) {
const error = asyncResult.error;
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.log(error.message);
}
else $('#input').val(asyncResult.value);
});
}
OneNote アドインは、次の共通 API のみをサポートします。
| API | メモ |
|---|---|
| Office.context.document.getSelectedDataAsync | Office.CoercionType.TextOffice.CoercionType.Text と Office.CoercionType.MatrixOffice.CoercionType.Matrix のみ |
| Office.context.document.setSelectedDataAsync |
Office.CoercionType.Text、Office.CoercionType.Image と Office.CoercionType.Html のみ |
| const mySetting = Office.context.document.settings.get(name); | 設定はコンテンツ アドインによってのみサポートされます |
| Office.context.document.settings.set(name, value); | 設定はコンテンツ アドインによってのみサポートされます |
| Office.EventType.DocumentSelectionChanged | なし |
一般に、アプリケーション固有の API でサポートされていない操作を行う場合は、共通 API を使用します。 共通 API の使用の詳細については、「共通 JavaScript API オブジェクト モデル」を参照してください。
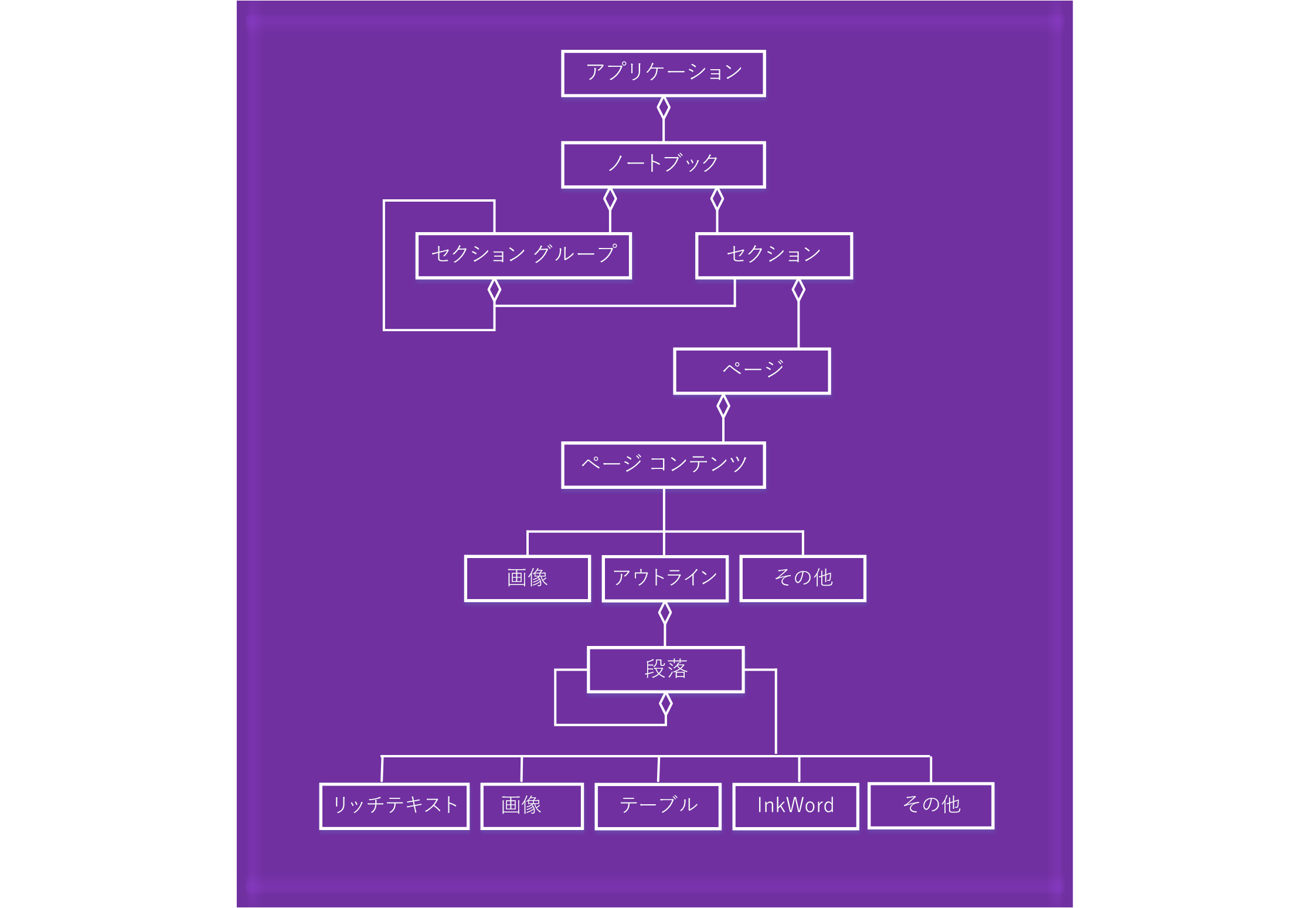
OneNote のオブジェクト モデル図
次の図では、OneNote JavaScript API で現在使用可能なものが示されます。

関連項目
Office Add-ins