OneNote ページ コンテンツを使用する
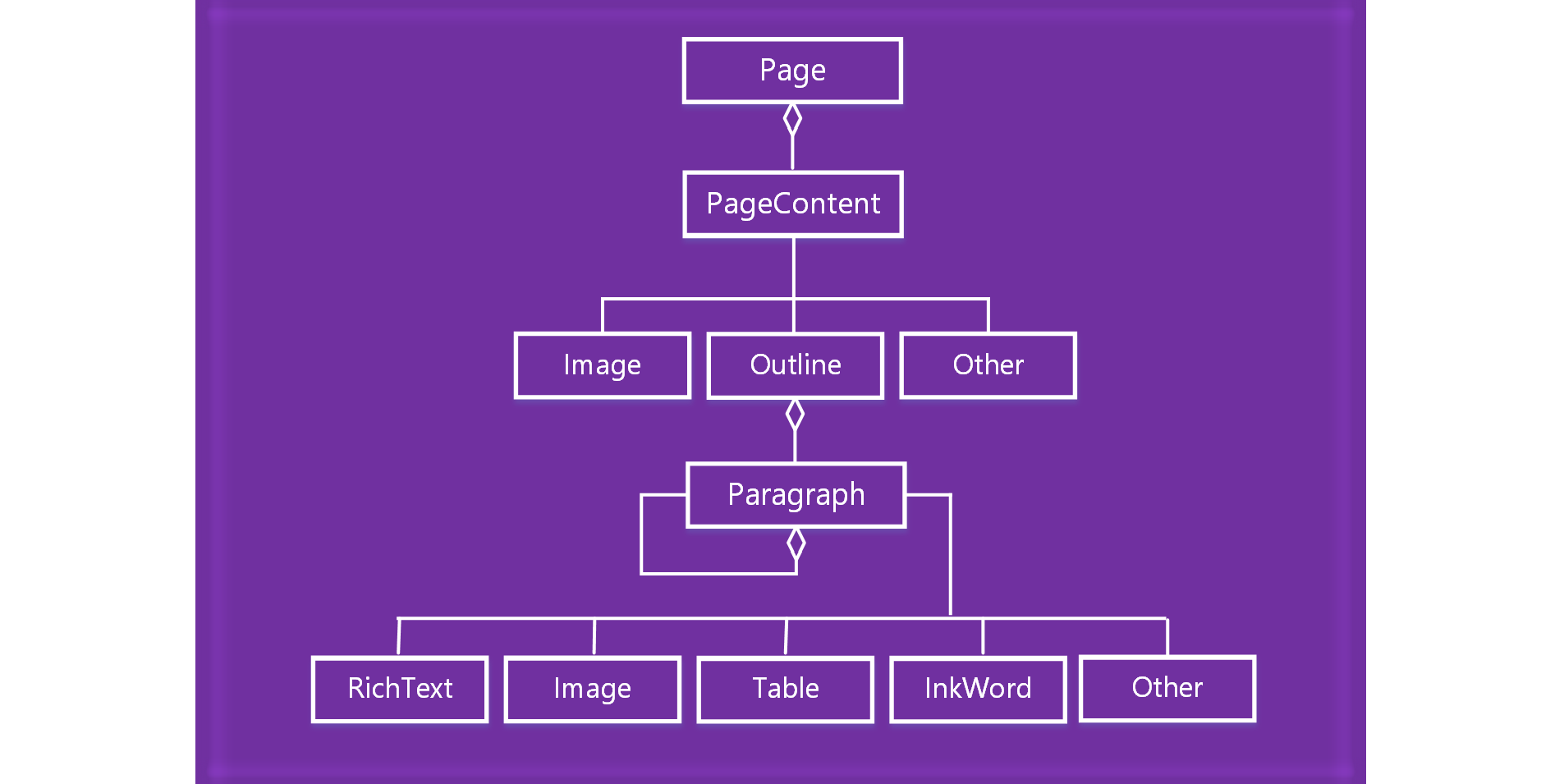
OneNote アドインの JavaScript API では、ページ コンテンツは次のようなオブジェクト モデルで表されます。

- ページ オブジェクトには、PageContent オブジェクトのコレクションが含まれています。
- PageContent オブジェクトには、アウトライン、イメージ、その他のコンテンツ タイプが含まれています。
- アウトライン オブジェクトには、Paragraph オブジェクトのコレクションが含まれています。
- Paragraph オブジェクトには、RichText、Image、Table、Other のコンテンツ タイプが含まれています。
空の OneNote ページを作成するには、次のいずれかの方法を使用します。
その後、次のオブジェクトのメソッドを使用して、Page.addOutline や Outline.appendHtml などのページ コンテンツを操作します。
OneNote ページのコンテンツと構造は、HTML で表されます。 次に説明するように、ページ コンテンツの作成や更新には、HTML のサブセットだけがサポートされています。
サポートされている HTML
OneNote アドイン JavaScript API では、ページ コンテンツを作成および更新するための次の HTML がサポートされています。
-
<html>,<body>,<div>,<span>,<br/> <p><img><a>-
<ul>,<ol>,<li> -
<table>,<tr>,<td> -
<h1>...<h6> -
<b>,<em>,<strong>,<i>,<u>,<del>,<sup>,<sub>,<cite>
注:
HTML を OneNote にインポートすると、空白文字が統合されます。 結果のコンテンツは、1 つのアウトラインに貼り付けられます。
OneNote では、ユーザーのセキュリティを確保しながら、HTML をページ コンテンツに変換します。 HTML と CSS の基準は OneNote のコンテンツ モデルと完全に一致しないため、特に CSS スタイルでは外観が異なります。 特定の書式設定が必要な場合は、JavaScript オブジェクトを使用することをお勧めします。
ページ コンテンツへのアクセス
現在アクティブなページの によるPage#loadへのアクセスだけが可能です。 アクティブなページを変更するには、 を呼び出します navigateToPage($page)。
タイトルなどのメタデータは、どのページでも照会できます。
関連項目
Office Add-ins