Excel JavaScript API を使用して選択した範囲を設定して取得する
この記事では、Excel JavaScript API を使用して選択した範囲を設定して取得するコード サンプルを提供します。
Range オブジェクトがサポートするプロパティとメソッドの完全な一覧については、「Excel.Range クラス」を参照してください。
注:
Excel JavaScript API には、"Cell" オブジェクトまたはクラスがありません。 代わりに、Excel JavaScript API はすべての Excel セルを Range オブジェクトとして定義します。 Excel UI の個々のセルは、Excel JavaScript API の 1 つのセルを持つ Range オブジェクトに変換されます。 1 つの Range オブジェクトに複数の連続したセルを含めることもできます。 詳しくは、「Excel JavaScript API を使用したセルの操作」を参照してください。
選択範囲を設定する
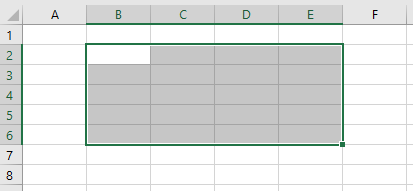
次のコード サンプルは、作業中のワークシートの範囲 B2:E6 を選択します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let range = sheet.getRange("B2:E6");
range.select();
await context.sync();
});
選択範囲 B2:E6

選択範囲を取得する
次のコード サンプルでは、選択した範囲を取得し、その address プロパティを読み込み、コンソールにメッセージを書き込みます。
await Excel.run(async (context) => {
let range = context.workbook.getSelectedRange();
range.load("address");
await context.sync();
console.log(`The address of the selected range is "${range.address}"`);
});
使用範囲のエッジを選択する
Range.getRangeEdge メソッドと Range.getExtendedRange メソッドを使用すると、アドインでキーボード選択ショートカットの動作をレプリケートし、現在選択されている範囲に基づいて使用範囲の端を選択できます。 使用範囲の詳細については、「使用範囲を 取得する」を参照してください。
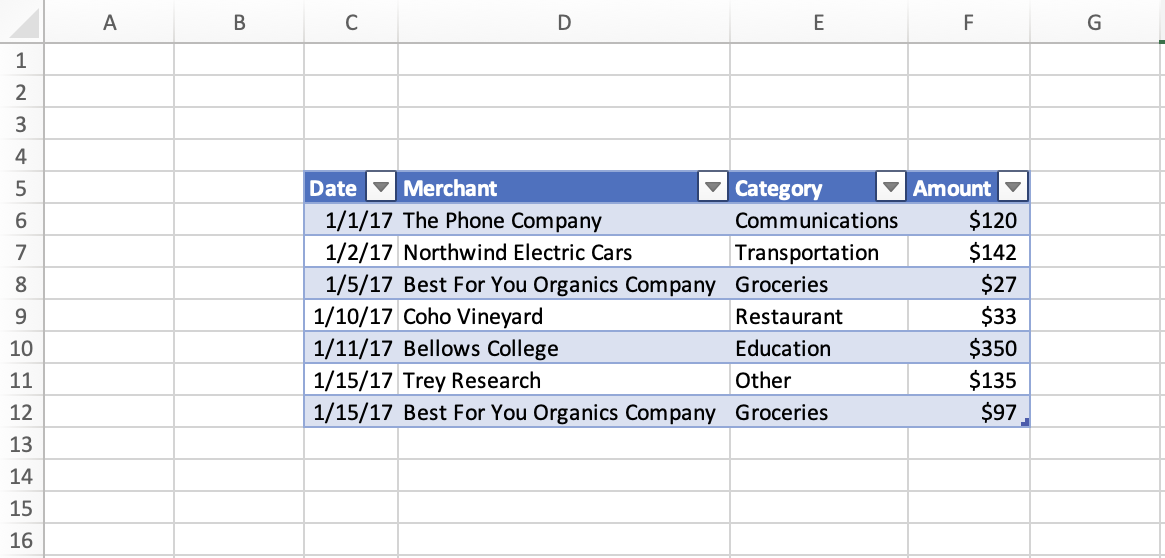
次のスクリーンショットでは、使用される範囲は、各セル C5:F12 の値を持つテーブルです。 このテーブルの外部にある空のセルは、使用されている範囲外です。

現在使用されている範囲の端にあるセルを選択します
次のコード サンプルは、 Range.getRangeEdge メソッドを使用して、現在使用されている範囲の最も遠い端にあるセルを上方向に選択する方法を示しています。 このアクションは、範囲が選択されている間に Ctrl+Up 方向キー のキーボード ショートカットを使用した結果と一致します。
await Excel.run(async (context) => {
// Get the selected range.
let range = context.workbook.getSelectedRange();
// Specify the direction with the `KeyboardDirection` enum.
let direction = Excel.KeyboardDirection.up;
// Get the active cell in the workbook.
let activeCell = context.workbook.getActiveCell();
// Get the top-most cell of the current used range.
// This method acts like the Ctrl+Up arrow key keyboard shortcut while a range is selected.
let rangeEdge = range.getRangeEdge(
direction,
activeCell
);
rangeEdge.select();
await context.sync();
});
使用範囲の端にあるセルを選択する前に
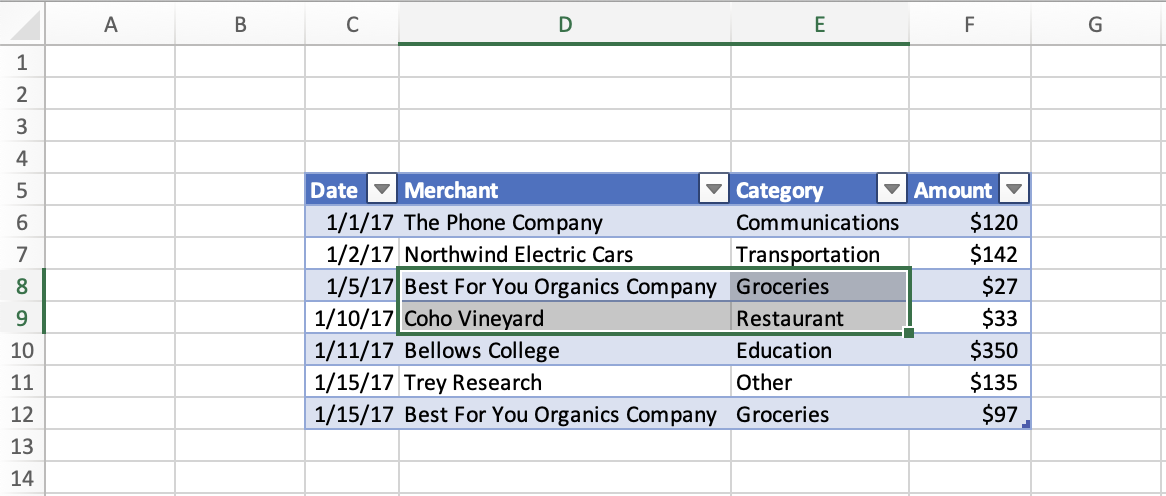
次のスクリーンショットは、使用範囲と、使用範囲内の選択された範囲を示しています。 使用される範囲は、 C5:F12 のデータを含むテーブルです。 このテーブル内では、 範囲 D8:E9 が選択されています。 この選択は、Range.getRangeEdge メソッドを実行する前の状態です。

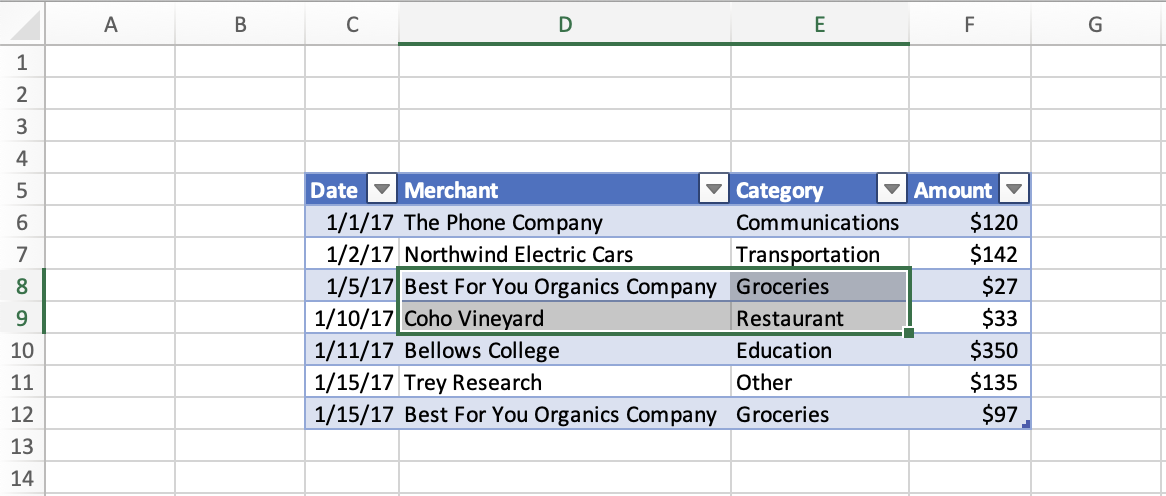
使用範囲の端にあるセルを選択した後
次のスクリーンショットは、前のスクリーンショットと同じテーブルを示し、 C5:F12 の範囲のデータを示しています。 このテーブル内では、範囲 D5 が選択されています。 この選択は、Range.getRangeEdge メソッドを実行した後、使用範囲のエッジにあるセルを上方向に選択した後の状態です。

現在の範囲から使用範囲の最も遠い端まで、すべてのセルを選択します
次のコード サンプルは、 Range.getExtendedRange メソッドを使用して、現在選択されている範囲から使用範囲の最も遠い端まで、下方向のすべてのセルを選択する方法を示しています。 このアクションは、範囲が選択されている間に Ctrl+Shift+Down 方向キー のキーボード ショートカットを使用した結果と一致します。
await Excel.run(async (context) => {
// Get the selected range.
let range = context.workbook.getSelectedRange();
// Specify the direction with the `KeyboardDirection` enum.
let direction = Excel.KeyboardDirection.down;
// Get the active cell in the workbook.
let activeCell = context.workbook.getActiveCell();
// Get all the cells from the currently selected range to the bottom-most edge of the used range.
// This method acts like the Ctrl+Shift+Down arrow key keyboard shortcut while a range is selected.
let extendedRange = range.getExtendedRange(
direction,
activeCell
);
extendedRange.select();
await context.sync();
});
現在の範囲から使用範囲の端までのすべてのセルを選択する前に
次のスクリーンショットは、使用範囲と、使用範囲内の選択された範囲を示しています。 使用される範囲は、 C5:F12 のデータを含むテーブルです。 このテーブル内では、 範囲 D8:E9 が選択されています。 この選択は、Range.getExtendedRange メソッドを実行する前の状態です。

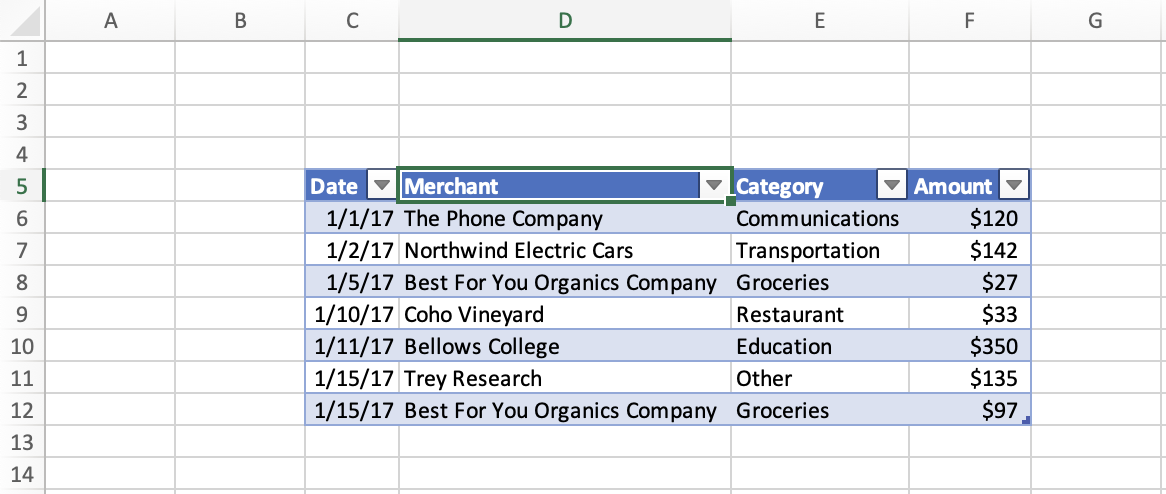
現在の範囲から使用範囲の端までのすべてのセルを選択した後
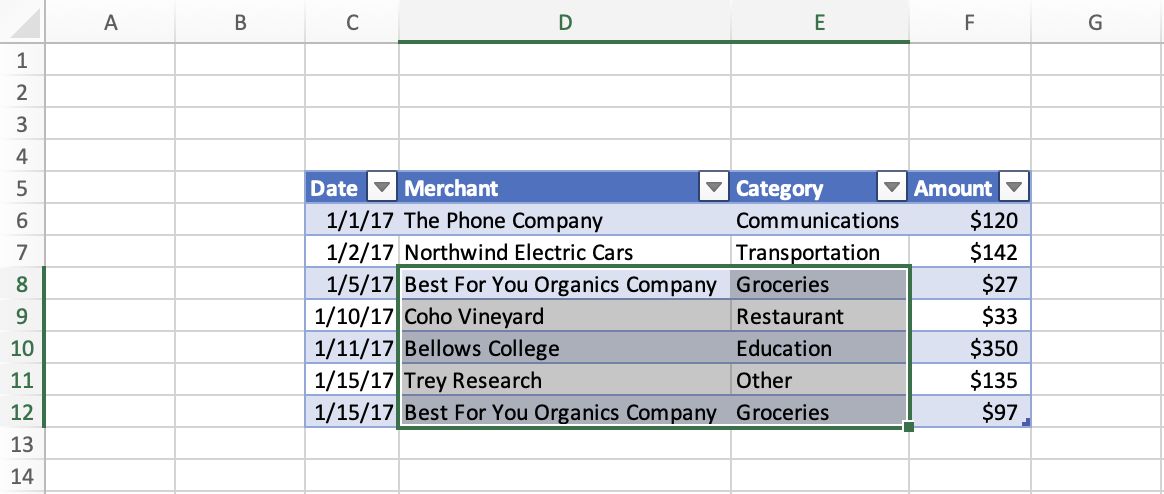
次のスクリーンショットは、前のスクリーンショットと同じテーブルを示し、 C5:F12 の範囲のデータを示しています。 このテーブル内では、 範囲 D8:E12 が選択されています。 この選択は、Range.getExtendedRange メソッドを実行して、現在の範囲から下方向の使用範囲の端までのすべてのセルを選択した後、状態の後になります。

関連項目
Office Add-ins