Excel JavaScript API を使用して範囲の形式を設定する
この記事では、Excel JavaScript API を使用して範囲内のセルのフォントの色、塗りつぶしの色、数値の形式を設定するコード サンプルを提供します。 オブジェクトがサポートする Range プロパティとメソッドの完全な一覧については、「 Excel.Range クラス」を参照してください。
注:
Excel JavaScript API には、"Cell" オブジェクトまたはクラスがありません。 代わりに、Excel JavaScript API はすべての Excel セルを Range オブジェクトとして定義します。 Excel UI の個々のセルは、Excel JavaScript API の 1 つのセルを持つ Range オブジェクトに変換されます。 1 つの Range オブジェクトに複数の連続したセルを含めることもできます。 詳しくは、「Excel JavaScript API を使用したセルの操作」を参照してください。
フォントの色と塗りつぶしの色を設定する
次のコード サンプルは、範囲 B2:E2 のセルのフォントの色と塗りつぶしの色を設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:E2");
range.format.fill.color = "#4472C4";
range.format.font.color = "white";
await context.sync();
});
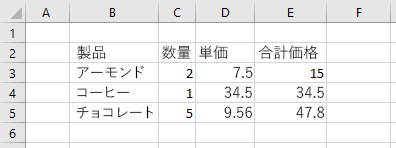
フォントの色と塗りつぶしの色を設定する前の範囲内のデータ

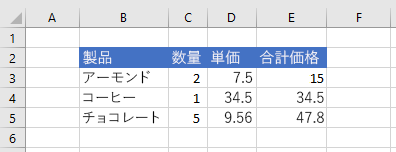
フォントの色と塗りつぶしの色を設定した後の範囲内のデータ

数値の書式を設定する
次のコード サンプルは、範囲 D3:E5 のセルの数値を書式を設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let formats = [
["0.00", "0.00"],
["0.00", "0.00"],
["0.00", "0.00"]
];
let range = sheet.getRange("D3:E5");
range.numberFormat = formats;
await context.sync();
});
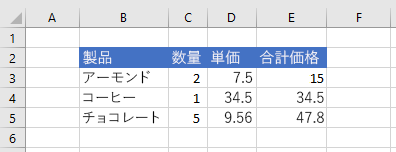
数値の書式を設定する前の範囲内のデータ

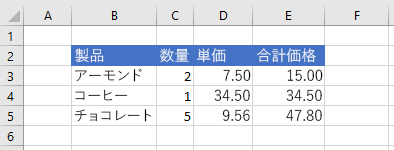
数値の書式を設定した後の範囲内のデータ

関連項目
Office Add-ins