Office アドインのモノライン スタイル アイコンのガイドライン
モノライン スタイルの図像は、Office アプリで使用されます。 アイコンが永続的な Office 2016 以降の新しいスタイルと一致することを希望する場合は、「 Office アドインの新しいスタイル アイコンのガイドライン」を参照してください。
Office Monoline ビジュアル スタイル
Monoline スタイルの目標は、シンプルなビジュアルでアクションと機能を伝え、アイコンがすべてのユーザーがアクセスできることを確認し、Windows の他の場所で使用されているものと一致するスタイルを持つ、一貫性のある明確でアクセス可能な図像を持つことです。
次のガイドラインは、Office 製品が既に存在するアイコンと一致する機能のアイコンを作成するサード パーティの開発者向けです。
デザインの原則
- シンプル、クリーン、クリア。
- 必要な要素のみを含みます。
- Windows アイコン スタイルに触発されました。
- すべてのユーザーがアクセスできます。
意味を伝える
- 文書を表すページや、メールを表す封筒などの説明的な要素を使用します。
- 同じ要素を使用して、同じ概念を表します。 たとえば、メールは常にスタンプではなく封筒で表されます。
- 概念開発時にコアメタファーを使用します。
要素の削減
- メタファーに不可欠な要素のみを使用して、アイコンをコアの意味に減らします。
- アイコンのサイズに関係なく、アイコン内の要素の数を 2 に制限します。
一貫性
アイコンのサイズ、配置、色は一貫している必要があります。
スタイリング
Perspective
モノライン アイコンは、既定では前方に表示されます。 キューブなど、パースペクティブや回転を必要とする特定の要素は許可されますが、例外は最小限に抑える必要があります。
装飾
モノラインは、クリーン最小限のスタイルです。 すべてがフラットな色を使用します。つまり、グラデーション、テクスチャ、または光源がないことを意味します。
設計
サイズ
高 DPI デバイスをサポートするには、これらすべてのサイズで各アイコンを生成することをお勧めします。 絶対に 必要な サイズは 16 px、20 px、32 px です。これは 100% のサイズです。
16 px, 20 px, 24 px, 32 px, 40 px, 48 px, 64 px, 80 px, 96 px
重要
アドインの代表的なアイコンである画像については、サイズやその他の要件については、「 AppSource と Office 内で有効なリストを作成 する」を参照してください。
レイアウト
修飾子を持つアイコン レイアウトの例を次に示します。
![]()
![]()
要素
基本: アイコンが表すメイン概念。 通常、これはアイコンに必要な唯一のビジュアルですが、セカンダリ要素である修飾子を使用してメイン概念を拡張できる場合があります。
修飾子 ベースをオーバーレイする任意の要素。つまり、通常はアクションまたは状態を表す修飾子です。 追加、変更、または記述子として機能することで、基本要素を変更します。
![]()
建設
要素の配置
基本要素は、パディング内のアイコンの中央に配置されます。 完全に中央揃えできない場合は、ベースが右上に誤りがあります。 次の例では、アイコンが完全に中央揃えされています。
![]()
次の例では、アイコンが左に誤って表示されています。
![]()
修飾子は、ほとんどの場合、アイコン キャンバスの右下隅に配置されます。 まれに、修飾子が別のコーナーに配置される場合があります。 たとえば、ベース要素が右下隅の修飾子で認識できない場合は、左上隅に配置することを検討してください。
![]()
Padding
各サイズ アイコンには、アイコンの周囲に指定された量のパディングがあります。 基本要素はパディング内にとどまりますが、修飾子はキャンバスの端まで突き合わせ、パディングの外側からアイコンの境界線の端まで拡張する必要があります。 次の図は、各アイコン サイズに使用する推奨されるパディングを示しています。
| 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
線の太さ
モノラインは、線と輪郭を描いた図形によって支配されるスタイルです。 生成するサイズに応じて、アイコンは次の線の太さを使用する必要があります。
| アイコンのサイズ: | 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|---|
| 線の太さ: | 1px | 1px | 1px | 1px | 2px | 2px | 2px | 2px | 3px |
| アイコンの例: |
|
|
|
|
|
|
|
|
|
切り 欠き
アイコン要素が別の要素の上に配置されると、主に読みやすくするために、2 つの要素の間にスペースを提供するために(下部要素の)カットアウトが使用されます。 これは通常、基本要素の上に修飾子が配置されている場合に発生しますが、どちらの要素も修飾子でない場合もあります。 2 つの要素間のこれらのカットアウトは、"ギャップ" と呼ばれることもあります。
ギャップのサイズは、そのサイズで使用される線の太さと同じ幅にする必要があります。 16 ピクセルのアイコンを作成する場合、ギャップ幅は 1px で、48 px アイコンの場合、ギャップは 2px になります。 次の例は、修飾子と基になるベースの間に 1px のギャップがある 32 px アイコンを示しています。
![]()
場合によっては、モディファイヤが対角線または曲線エッジを持ち、標準ギャップで十分な分離が得られない場合、ギャップを 1/2 px 増加させることができます。 これは、線の太さが 16 ピクセル、20 px、24 px、32 px のアイコンにのみ影響する可能性があります。
背景の塗りつぶし
Monoline アイコン セットのほとんどのアイコンには、背景の塗りつぶしが必要です。 ただし、オブジェクトに自然に塗りつぶしがない場合があるため、塗りつぶしを適用する必要はありません。 次のアイコンには白い塗りつぶしがあります。
![]()
次のアイコンには塗りつぶしがありません。 (中央の穴が埋められていないことを示す歯車アイコンが含まれています)。
![]()
塗りつぶしのベスト プラクティス
するべきこと
- 定義された境界を持ち、自然に塗りつぶしがある要素を塗りつぶします。
- 背景の塗りつぶしを作成するには、別の図形を使用します。
- カラー パレットから背景の塗りつぶしを使用します。
- 重複する要素間のピクセル分離を維持します。
- 複数のオブジェクト間を塗りつぶします。
してはいけないこと
- 自然に塗りつぶされないオブジェクトを塗りつぶさないでください。たとえば、クリップです。
- 角かっこを埋めないでください。
- 数字やアルファ文字の後ろに入力しないでください。
色
カラー パレットは、シンプルさとアクセシビリティのために設計されています。 4つのニュートラルカラーと、青、緑、黄、赤、紫の2つのバリエーションが含まれています。 オレンジは、モノライン アイコンのカラー パレットには意図的に含まれません。 各色は、このセクションで説明するように特定の方法で使用することを目的としています。
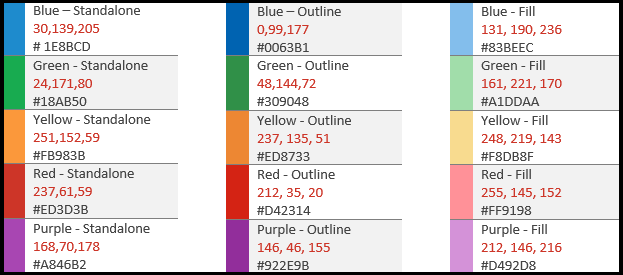
パレット


色の使い方
モノライン カラー パレットでは、すべての色にスタンドアロン、アウトライン、塗りつぶしのバリエーションがあります。 一般に、要素は塗りつぶしと罫線で構成されます。 色は、次のいずれかのパターンで適用されます。
- 塗りつぶしのないオブジェクトのスタンドアロンカラー。
- 境界線にはアウトラインの色が使用され、塗りつぶしには塗りつぶしの色が使用されます。
- 境界線にはスタンドアロンカラーが使用され、塗りつぶしには背景色が使用されます。
色の使用例を次に示します。
![]()
最も一般的な状況は、背景の塗りつぶしで濃い灰色のスタンドアロンを使用する要素を持つことです。
色付きの Fill を使用する場合は、常に対応する [アウトライン] 色にする必要があります。 たとえば、青塗りつぶしは青いアウトラインでのみ使用する必要があります。 ただし、この一般的な規則には 2 つの例外があります。
- 背景の塗りつぶしは、任意の色のスタンドアロンで使用できます。
- 淡い灰色の塗りつぶしは、2 つの異なるアウトライン 色 (濃い灰色または中灰色) で使用できます。
色を使用する場合
色は、装飾ではなくアイコンの意味を伝えるために使用する必要があります。 ユーザーへの アクションが強調表示 されます。 色を持つ基本要素に修飾子を追加すると、通常、基本要素は濃い灰色と背景の塗りつぶしに変わり、次のセットの左端のアイコンの画像のベースに "X" 修飾子が追加されている場合など、修飾子を色の要素にすることができます。
![]()
アイコンは、上記のアウトラインと塗りつぶし以外の 1 つの 追加の色に制限する必要があります。 ただし、メタファーに不可欠な場合は、より多くの色を使用できます。灰色以外の 2 つの追加色の制限があります。 まれに、より多くの色が必要な場合は例外があります。 1 色のみを使用するアイコンの良い例を次に示します。
![]()
ただし、次のアイコンでは色が多すぎます。
![]()
スプレッドシートのアイコンのグリッド線など、内部の "コンテンツ" には Medium Gray を使用します。 コンテンツがコントロールの動作を表示する必要がある場合は、追加の内部の色が使用されます。
![]()
テキスト行
テキスト行が "コンテナー" 内にある場合 (ドキュメント上のテキストなど)、中灰色を使用します。 コンテナーに含まれていないテキスト行は 濃い灰色にする必要があります。
テキスト
アイコンでテキスト文字を使用しないでください。 Office 製品は世界中で使用されているため、アイコンは可能な限り言語に依存しません。
Production
アイコン ファイル形式
最終的なアイコンは、.png イメージ ファイルとして保存する必要があります。 背景が透明で、深度が 32 ビットの PNG 形式を使用します。
関連項目
統合マニフェストリファレンス
アドインのみのマニフェスト参照
Office Add-ins