受信 Webhook を作成する
重要
Microsoft 365 コネクタ (以前は Office 365 コネクタ) は非推奨に近づいています。新しい Microsoft 365 コネクタの作成は間もなくブロックされます。 スケジュールの詳細と、ワークフロー アプリがより柔軟で安全なエクスペリエンスを提供する方法については、 Microsoft Teams内の Microsoft 365 コネクタの廃止に関するページを参照してください。
Teams で Webhook を作成するにはどうすればよいですか?
Webhook 要求の受信時にチャットまたはチャネルに自動的に投稿するには、定義済みのワークフロー テンプレートを使用するか、[ Teams Webhook 要求が受信されたとき ] トリガーを使用してワークフローを最初から作成します。 詳細については、「 webhook 要求がMicrosoft Teamsで受信されたときにワークフローを投稿する」を参照してください。
Teams Webhook 要求が受信されたときのトリガーの詳細については、「Microsoft Teams - Webhook」を参照してください。
Office 365 コネクタを既に構築している場合:
Power Automate コネクタを作成する: Power Automate は、Teams で広く使用されているワークフロー アプリを強化します。 これは、Teams との間でプログラムによってデータを送信するためのスケーラブルで安全なアプローチです。 この方法を採用する場合は、製品から Teams チャネルにアラートを投稿するためのワークフロー テンプレートを作成できます。 この方法により、新しい方法のユーザーの導入が簡略化されます。 詳細については、 エンタープライズ開発者、ISV、パートナー向けの Power Automate に関するページを参照してください。
Teams アプリを更新する: 現在の Teams アプリを強化できます。 たとえば、ユーザーがシステム内のトリガー イベントに基づいてプロアクティブ メッセージを設定できるようにします。 詳細については、ボットが プロアクティブ メッセージを通じてチャネルに投稿する方法に関するページを参照してください。
既知の問題
- ワークフロー アプリは、プライベート チャネルでフロー ボットとして投稿できません。 ただし、ユーザーに代わって投稿することはできます。
- ワークフローでは、アダプティブ カードのみがサポートされます。 コネクタで使用される古いメッセージカード形式Office 365サポートされていません。 ワークフローでは、メッセージ カード形式の使用はサポートされていません。 詳細については、コネクタ メッセージカード形式をアダプティブ カードに変換する方法に関するページを参照してください。
- ワークフローには、DataDog や Jenkins などのサードパーティ製コネクタは用意されていません。
- ワークフローは、既定の環境でのみ作成できます。
限界事項
ワークフローは、特定のユーザー (ワークフローの所有者と呼ばれます) にのみリンクされ、Teams チームまたはチャネルにはリンクされません。 共同所有者が割り当てられていない場合、ワークフローは所有者が存在しない場合に孤立フローになる可能性があります。 フローによって自動化されたビジネス プロセスの継続性を維持するために、管理者は 1 人以上の共同所有者を追加し、ワークフローを完全に制御できます。 また、接続の認証 (存在する場合) を追加し、フローが無効になっている場合はフローを有効にすることもできます。 詳細については、「 孤立フローの管理」を参照してください。
受信 Webhook を使用すると、外部アプリケーションがMicrosoft Teams チャネル内のコンテンツを共有できます。 Webhook は、追跡と通知を行うツールとして使用されます。 Webhook は、カード形式のメッセージを含む JSON ペイロードを送信する一意の URL を提供します。 カードは、1 つの記事に関連するコンテンツとアクションを含むユーザー インターフェイス コンテナーです。 カードは、次の機能で使用できます。
- ボット
- メッセージ拡張機能
- コネクタ
注:
- メッセージ サイズの制限は 28 KB です。 サイズが 28 KB を超えると、エラーが発生します。 詳細については、「 Microsoft Teamsの制限と仕様」を参照してください。
- 1 秒間に 4 つ以上の要求が行われた場合、クライアント接続は、ウィンドウが固定レートの間更新されるまで調整されます。 指数バックオフを使用した再試行ロジックは、要求が 1 秒以内に制限を超える場合のレート制限を軽減できます。 レート制限に達しないようにするには、「 HTTP 429 応答」を参照してください。
受信 Webhook の主な機能
次の表に、受信 Webhook の機能と説明を示します。
| 機能 | 説明 |
|---|---|
| 受信 Webhook を使用したアダプティブ カード | アダプティブ カードは、受信 Webhook を介して送信できます。 詳細については、「受信 Webhookを使用してアダプティブ カードを送信する」を参照してください。 |
| アクション可能なメッセージングのサポート | アクション可能なメッセージ カードは、Teams を含むすべての Microsoft 365 グループでサポートされています。 カード経由でメッセージを送信する場合は、アクション可能なメッセージ カード形式を使用する必要があります。 詳細については、「従来のアクション可能なメッセージ カードリファレンスとメッセージ カードプレイグラウンド」を参照してください。 |
| 独立した HTTPS メッセージングのサポート | カードは、情報を明確かつ一貫して提供します。 HTTPS POST 要求を送信できるツールまたはフレームワークは、受信 Webhook を介して Teams にメッセージを送信できます。 |
| Markdown のサポート | アクション可能なメッセージング カードのすべてのテキスト フィールドで、基本的な Markdown がサポートされています。 カードには HTML マークアップを使用しないでください。 HTML は無視され、プレーン テキストとして扱われます。 |
| スコープ構成 | 受信 Webhook のスコープは、チャネル レベルで構成されます。 |
| セキュリティで保護されたリソース定義 | メッセージは JSON ペイロードとして書式設定されます。 この宣言型メッセージング構造は、悪意のあるコードの挿入を防ぎます。 |
注:
- Teams ボット、メッセージング拡張機能、受信 Webhook、およびBot Frameworkは、アダプティブ カードをサポートします。 Adaptive Card は、Windows、Android、iOS などのすべてのプラットフォームで使用される、オープンなクロスカード プラットフォーム フレームワークです。 Teams コネクタは アダプティブ カードをサポートしていません。 ただし、Teams チャネルにアダプティブ カードを投稿する フロー を作成することはできます。
- カードと Webhook の詳細については、「アダプティブ カード と受信 Webhooks」を参照してください。
受信 Webhook を作成する
Teams チャネルに受信 Webhook を追加するには、次の手順に従います。
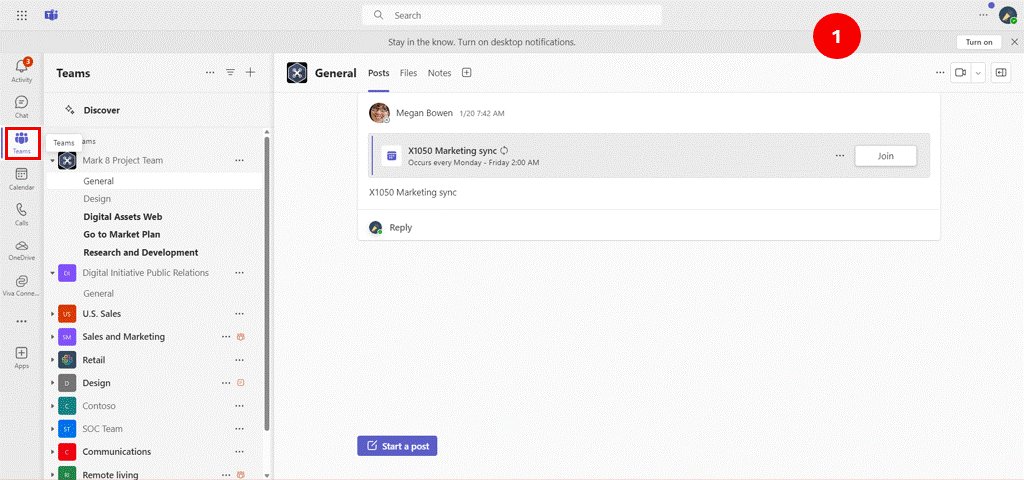
新しい Teams クライアントで、[Teams] を選択し
 受信 Webhook を追加するチャネルに移動します。
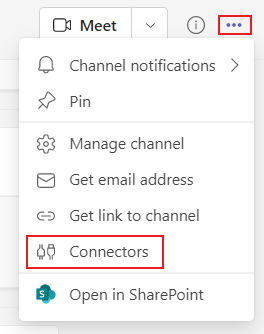
受信 Webhook を追加するチャネルに移動します。チャネル名の右側にある [ その他のオプション ] ••• を選択します。
[ チャネルの管理] を選択します。
![[Teams 2.1 のその他のオプション] の下の [チャネルの管理] オプションを示すスクリーンショット。](../../assets/images/manage-channel-new-teams.png)
チャネルの管理者ではないメンバーの場合は、チャネルの右上隅にある [チャネルの詳細を開く] オプションで [チャネルの管理] オプションを使用できます。
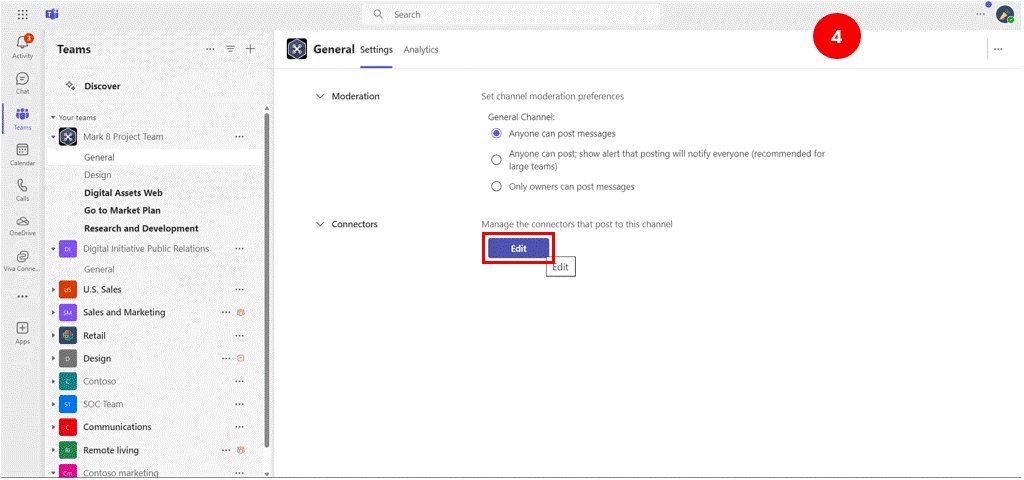
[編集] を選択します。
![[コネクタ] オプションの [編集] オプションを示すスクリーンショット。受信 Webhook を追加します。](../../assets/images/edit-connector-new-teams.png)
受信 Webhookを検索し、[追加]選択します。
![受信 Webhook を追加するための [追加] オプションを示すスクリーンショット。](../../assets/images/search-add-webhook.png)
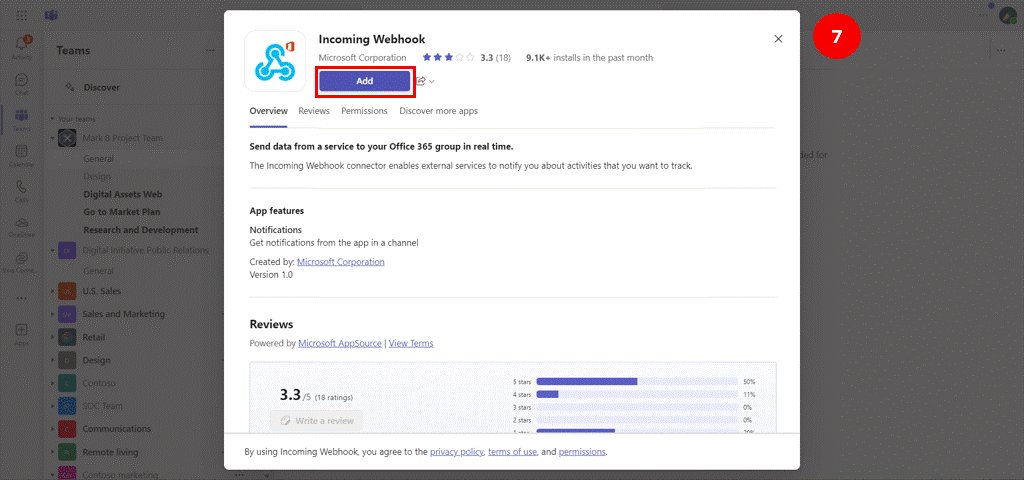
[受信 Webhook] ダイアログが表示されます。
[追加] を選択します。
注:
受信 Webhook を既に追加している場合は、[ 構成 ] オプションが表示されます。 [ 構成] を選択 して、受信 Webhook を作成します。
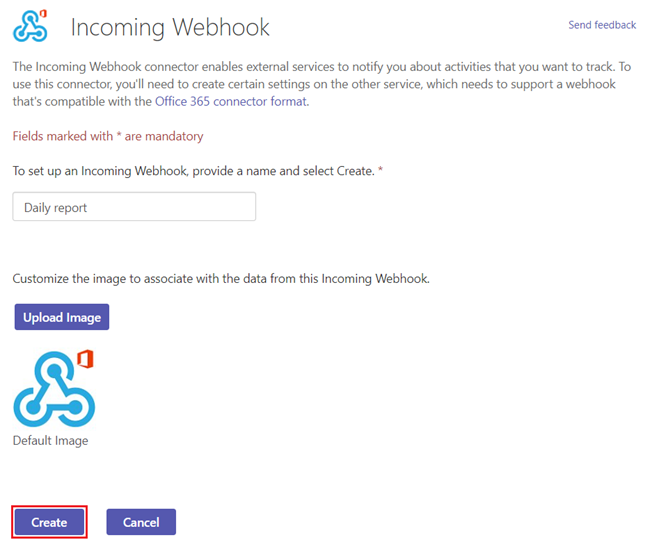
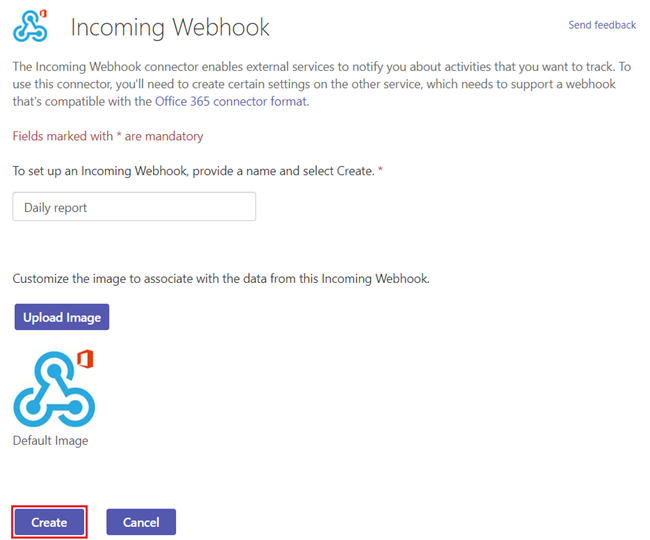
Webhook の名前を指定し、必要に応じてイメージをアップロードします。
[作成] を選択します。

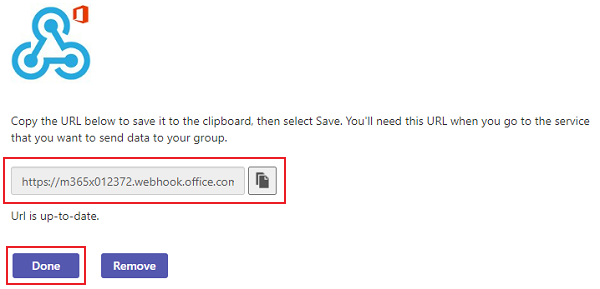
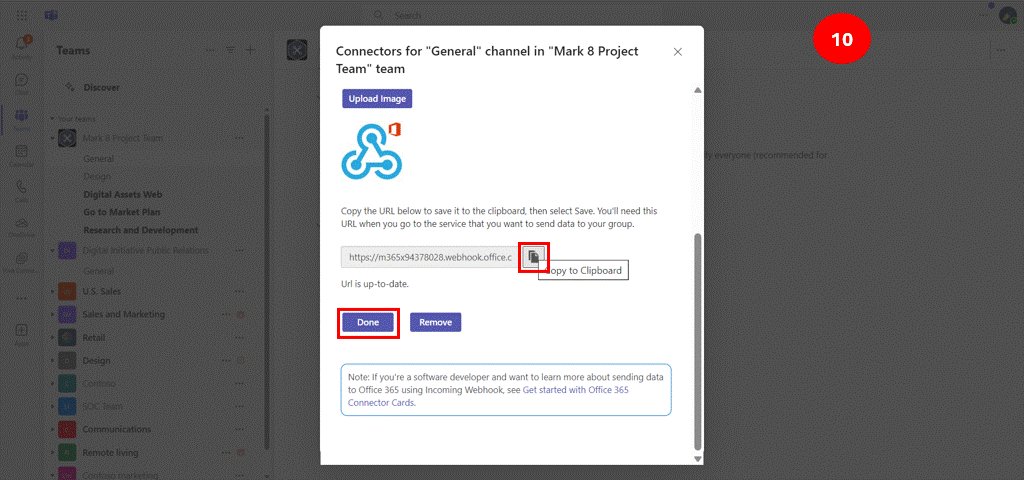
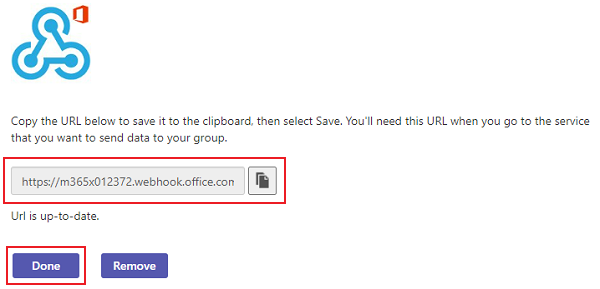
ダイアログに存在する一意の Webhook URL をコピーして保存します。 URL はチャネルにマッピングされ、それを使用して Teams に情報を送信することができます。
[完了] を選択します。 Webhook は Teams チャネルで使用できるようになりました。

次のグラフィカル表現は、受信 Webhook を作成する手順を示しています。

重要
通知ボット Teams アプリは、受信 Webhook 以外 の Teams Toolkit を使用して構築できます。 同様に実行されますが、通知ボットの機能は高くなります。 詳細については、「JavaScript または受信 Webhook通知サンプルを使用して通知ボットを構築する」を参照してください。
Microsoft 365 グループの受信 Webhook またはコネクタを使用して、アクション可能なメッセージを作成して送信できます。 詳細については、「メッセージの 作成と送信」を参照してください。
注:
Teams で、[設定]>[メンバーのアクセス許可>メンバーがコネクタを作成、更新、削除できるようにする]を選択して、チーム メンバーがコネクタを追加、変更、または削除できるようにします。
例
var adaptiveCardJson = @"{
""type"": ""message"",
""attachments"": [
{
""contentType"": ""application/vnd.microsoft.card.adaptive"",
""content"": {
""type"": ""AdaptiveCard"",
""body"": [
{
""type"": ""TextBlock"",
""text"": ""Message Text""
}
],
""$schema"": ""http://adaptivecards.io/schemas/adaptive-card.json"",
""version"": ""1.0""
}
}
]
}";
var webhookUrl = "https://xxxxx.webhook.office.com/xxxxxxxxx";
var client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
var content = new StringContent(adaptiveCardJson, System.Text.Encoding.UTF8, "application/json");
var response = await client.PostAsync(webhookUrl, content);
受信 Webhook を削除する
Teams チャネルから受信 Webhook を削除するには、次の手順に従います。
新しい Teams クライアントで、
 Teams アイコンを選択し、受信 Webhook を削除するチャネルに移動します。
Teams アイコンを選択し、受信 Webhook を削除するチャネルに移動します。チャネル名の右側にある [ その他のオプション ] ••• を選択します。
[ チャネルの管理] を選択します。
![[その他のオプション] の下の [チャネルの管理] オプションを示すスクリーンショット。](../../assets/images/manage-channel-new-teams.png)
[編集] を選択します。
![[コネクタ] オプションの [編集] オプションを示すスクリーンショット。](../../assets/images/edit-connector-new-teams.png)
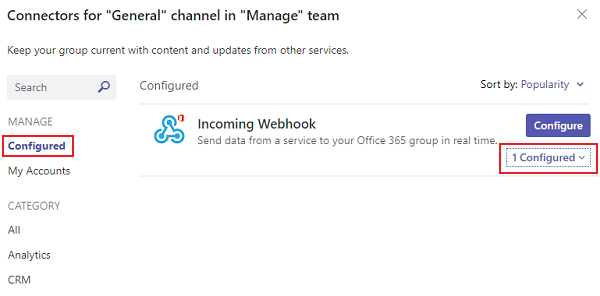
左側のウィンドウで、[ 構成済み] を選択します。
[受信 Webhook] で、[ 1 構成済み] を選択します。

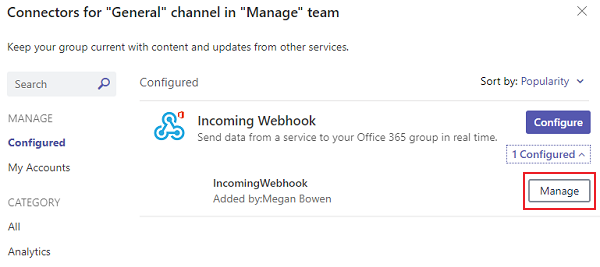
[管理] を選択します。

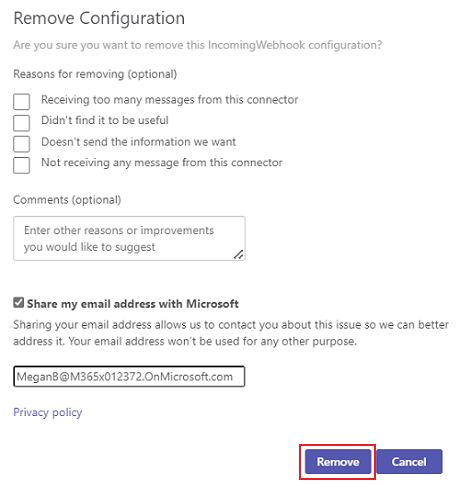
削除を選択します。
[構成の削除] ダイアログが表示されます。
必要なチェック ボックスをオンにします。
削除を選択します。

これで、Webhook が Teams チャネルから削除されました。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js |
|---|---|---|---|
| 着信 Webhook | このサンプルでは、受信 Webhook を実装して使用する方法を示します。 | 表示 | 表示 |
関連項目
Platform Docs
![管理者以外のユーザーの [チャネルの管理] オプションのスクリーンショット。](../../assets/images/connectors/manage-channel-non-admin-user.png)
![[受信 Webhook] ダイアログの [追加] オプションを示すスクリーンショット。](../../assets/images/add-incoming-webhook.png)



![[削除] を選択します](../../assets/images/select_remove.png)