Teams アプリにシングル サインオンを追加する
Microsoft Teamsは、アプリがサインインしている Teams ユーザー トークンを取得して Microsoft Graph やその他の API にアクセスするためのシングル サインオン (SSO) 機能を提供します。 Teams Toolkit では、一部の単純な API の背後にある Microsoft Entra ID フローと統合の一部を抽象化することで、対話が容易になります。 これにより、Teams アプリに SSO 機能を簡単に追加できます。
Teams Toolkit for Visual Studio でシングル サインオンを有効にする
Teams は、Microsoft Teams Toolkit for Microsoft Visual Studio を使用してアプリの SSO 機能を提供します。
Visual Studio を開きます。
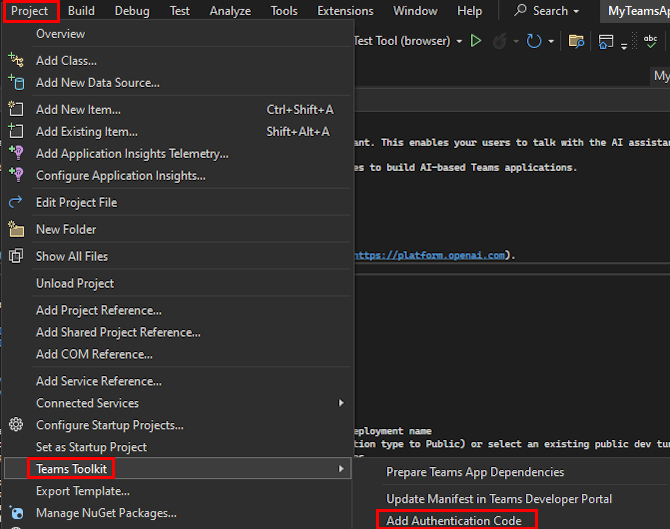
[Project>Teams Toolkit>[認証コードの追加] を選択します。

Teams Toolkit は、Microsoft Entra アプリケーション用のアプリ マニフェスト (以前は Teams アプリ マニフェスト) テンプレート ファイルや認証リダイレクト ページなど、 TeamsFx-Auth フォルダー内の認証ファイルを生成するのに役立ちます。 認証構成を更新して、SSO がアプリケーションに対して機能するようにすることで、ファイルを Teams アプリケーションにリンクします。
- Microsoft Entra アプリ マニフェスト ファイルで、URI (Uniform Resource Identifier) など、Microsoft Entra 認証アプリを識別する URI と、トークンを返すリダイレクト URI を指定します。
- アプリ マニフェスト ファイルで、SSO アプリケーションを追加して Teams アプリケーションとリンクします。
- Teams Toolkit 構成ファイルに SSO アプリケーション情報を追加して、認証アプリをバックエンド サービスに登録し、Teams アプリケーションをデバッグまたはプレビューするときに Teams Toolkit を起動できるようにします。
Microsoft Teams のタブによる Web アプリケーション
Microsoft Entra アプリ マニフェストを更新する:
TeamsFx-Auth/aad.manifest.template.jsonファイルは Microsoft Entra アプリ マニフェスト テンプレートです。 このファイルをコピーしてプロジェクトの任意のフォルダーに貼り付け、aad.manifest.jsonとして名前を変更し、このファイルへのパスを書き留めることができます。 SSO 用の Microsoft Entra アプリを作成または更新するためのテンプレートの次の更新プログラム:identifierUris: リソースを一意に識別してアクセスするために使用されます。 適切なリダイレクト URI をidentifierUrisに設定して、このアプリを正常に識別します。 詳細については、「 identifierUris 属性」を参照してください。"identifierUris":[ "api://${{TAB_DOMAIN}}/${{AAD_APP_CLIENT_ID}}" ]replyUrlsWithType: トークンを返すときに Microsoft Entra ID が宛先として受け入れる登録済みのredirect_uri値の一覧が表示されます。 トークンを正常に返すために必要なリダイレクト URI をreplyUrlsWithTypeに設定します。 詳細については、「 replyUrlsWithType 属性」を参照してください。"replyUrlsWithType":[ { "url": "${{TAB_ENDPOINT}}/auth-end.html", "type": "Web" } ]注:
${{ENV_NAME}}を使用して、env/.env.{TEAMSFX_ENV}内の変数を参照します。"replyUrlsWithType":[ { "url": "${{TAB_ENDPOINT}}/auth-end.html", "type": "Web" }, { "url": "${{TAB_ENDPOINT}}/auth-end.html?clientId=${{AAD_APP_CLIENT_ID}}", "type": "Spa" }, { "url": "${{TAB_ENDPOINT}}/blank-auth-end.html", "type": "Spa" } ]"name": この値は、想定される Microsoft Entra アプリ名に置き換えられます。
アプリ マニフェスト ファイルを開き、SSO アプリの値
WebApplicationInfoプロパティを追加します。 詳細については、「webApplicationInfo」を参照してください。"webApplicationInfo": { "id": "${{AAD_APP_CLIENT_ID}}", "resource": "SAME_AS_YOUR_IDENTIFIERURIS" }注:
手順 1 で構成した
identifierUrisにリソースの値を更新し、${{ENV_NAME}}を使用してenv/.env.{TEAMSFX_ENV}の envs を参照します。appPackage/manifest.jsonファイルを開き、次のコードを追加します。"webApplicationInfo": { "id": "${{AAD_APP_CLIENT_ID}}", "resource": "api://${{TAB_DOMAIN}}/${{AAD_APP_CLIENT_ID}}" }teamsapp.ymlファイルとteamsapp.local.ymlファイルを更新します。Microsoft Entra 関連の変更と構成を
ymlファイルに追加します。[
provision: SSO に使用される新しい Microsoft Entra アプリを作成する] の下にaadApp/createを追加します。 詳細については、「 aadApp/create」を参照してください。[
provision: 手順 1 で Microsoft Entra アプリ マニフェストを使用して Microsoft Entra アプリを更新する] の下にaadApp/updateを追加します。 詳細については、「 aadApp/update」を参照してください。file/createOrUpdateJsonFileの更新: ローカルでデバッグするときに、次の環境変数を追加します。- ClientId: Microsoft Entra アプリクライアント ID。
- ClientSecret: Microsoft Entra アプリ クライアント シークレット。
- OAuthAuthority: Microsoft Entra アプリの oauth 機関。
詳細については、「 file/updateJson」を参照してください。
teamsapp.ymlファイルとteamsapp.local.ymlファイルの両方で、provisionの下に次のコードを追加して Microsoft Entra アプリを作成します。- uses: aadApp/create with: name: "YOUR_AAD_APP_NAME" generateClientSecret: true signInAudience: "AzureADMyOrg" writeToEnvironmentFile: clientId: AAD_APP_CLIENT_ID clientSecret: SECRET_AAD_APP_CLIENT_SECRET objectId: AAD_APP_OBJECT_ID tenantId: AAD_APP_TENANT_ID authority: AAD_APP_OAUTH_AUTHORITY authorityHost: AAD_APP_OAUTH_AUTHORITY_HOST注:
"name" の値を、想定される Microsoft Entra アプリ名に置き換えます。
手順 1 で Microsoft Entra アプリ テンプレートを使用して Microsoft Entra アプリを構成するには、
provisionの下に次の行を追加します。- uses: aadApp/update with: manifestPath: "YOUR_PATH_TO_AAD_APP_MANIFEST" outputFilePath : ./build/aad.manifest.${{TEAMSFX_ENV}}.json注:
manifestPathの値を、手順 1 で説明した Microsoft Entra アプリ マニフェストの相対パスに置き換えます。 例:./aad.manifest.json
teamsapp.local.ymlファイルで、次の手順を実行します。provisionの下に次のコードを追加して、Microsoft Entra 関連の構成をローカル デバッグ サービスに追加します。- uses: file/createOrUpdateJsonFile with: target: ./appsettings.Development.json appsettings: TeamsFx: Authentication: ClientId: ${{AAD_APP_CLIENT_ID}} ClientSecret: ${{SECRET_AAD_APP_CLIENT_SECRET}} InitiateLoginEndpoint: ${{TAB_ENDPOINT}}/auth-start.html OAuthAuthority: ${{AAD_APP_OAUTH_AUTHORITY}}
更新プログラム Infra Microsoft Entra 関連の構成は、リモート サービスで構成する必要があります。 次の例は、Azure Webapp 上の構成を示しています。
- TeamsFx__Authentication__ClientId: Microsoft Entra アプリ クライアント ID。
- TeamsFx__Authentication__ClientSecret: Microsoft Entra アプリ クライアント シークレット。
- TeamsFx__Authentication__OAuthAuthority: Microsoft Entra アプリの oauth 機関。
TeamsFx タブ テンプレートの例。
infra/azure.parameters.jsonを開き、次の行をparametersに追加します。"tabAadAppClientId": { "value": "${{AAD_APP_CLIENT_ID}}" }, "tabAadAppClientSecret": { "value": "${{SECRET_AAD_APP_CLIENT_SECRET}}" }, "tabAadAppOauthAuthorityHost": { "value": "${{AAD_APP_OAUTH_AUTHORITY_HOST}}" }, "tabAadAppTenantId": { "value": "${{AAD_APP_TENANT_ID}}" }infra/azure.bicepファイルを開き、次のコードを見つけます。param location string = resourceGroup().locationコードを次のように更新します。
param tabAadAppClientId string param tabAadAppOauthAuthorityHost string param tabAadAppTenantId string @secure() param tabAadAppClientSecret stringinfra/azure.bicepファイルで、次のコードを見つけます。resource webApp 'Microsoft.Web/sites@2021-02-01' = { kind: 'app' location: location name: webAppName properties: { serverFarmId: serverfarm.id httpsOnly: true siteConfig: { appSettings: [ { name: 'WEBSITE_RUN_FROM_PACKAGE' value: '1' } ] ftpsState: 'FtpsOnly' } } }コードを次のように更新します。
resource webApp 'Microsoft.Web/sites@2021-02-01' = { kind: 'app' location: location name: webAppName properties: { serverFarmId: serverfarm.id httpsOnly: true siteConfig: { ftpsState: 'FtpsOnly' } } } resource webAppConfig 'Microsoft.Web/sites/config@2021-02-01' = { name: '${webAppName}/appsettings' properties: { WEBSITE_RUN_FROM_PACKAGE: '1' TeamsFx__Authentication__ClientId: tabAadAppClientId TeamsFx__Authentication__ClientSecret: tabAadAppClientSecret TeamsFx__Authentication__InitiateLoginEndpoint: 'https://${webApp.properties.defaultHostName}/auth-start.html' TeamsFx__Authentication__OAuthAuthority: uri(tabAadAppOauthAuthorityHost, tabAadAppTenantId) } }Microsoft Entra 関連の構成の
appsettings.jsonファイルとappsettings.Development.jsonファイルを.NET プロジェクト設定に構成する必要があります。TeamsFx: { Authentication: { ClientId: AAD app client id ClientSecret: AAD app client secret, InitiateLoginEndpoint: Login Endpoint, OAuthAuthority: AAD app oauth authority } }注:
$ENV_NAME$を使用して、ローカル/リモート サービスの envs を参照できます。TeamsFx タブ テンプレートの例。
appsettings.jsonファイルとappsettings.Development.jsonファイルを開き、コードを更新します。"TeamsFx": { "Authentication": { "ClientId": "$clientId$", "ClientSecret": "$client-secret$", "InitiateLoginEndpoint": "$TAB_ENDPOINT$/auth-start.html", "OAuthAuthority": "$oauthAuthority$" } }環境の準備が整い、コードを更新して Teams アプリに SSO を追加できます。 サンプルは次のとおりです。
- TeamsFx SDK: https://www.nuget.org/packages/Microsoft.TeamsFx/
- サンプル コード: の下
TeamsFx-Auth/Tab
TeamsFx タブ テンプレートの例。
Config.csを作成し、コードを次のように更新します。using Microsoft.TeamsFx.Configuration; namespace {{YOUR_NAMESPACE}} { public class ConfigOptions { public TeamsFxOptions TeamsFx { get; set; } } public class TeamsFxOptions { public AuthenticationOptions Authentication { get; set; } } }注:
{{YOUR_NAMESPACE}}を名前空間名に置き換える必要があります。TeamsFx-Auth/Tab/GetUserProfile.razorファイルをComponents/に移動します。次のように、
GetUserProfileコンポーネントを Razor ページに追加します。<h1>Hello, World</h1> <GetUserProfile />Program.csファイルを開き、次のコードを見つけます。builder.Services.AddScoped<MicrosoftTeams>();コードを次のように更新します。
var config = builder.Configuration.Get<ConfigOptions>(); builder.Services.AddTeamsFx(config.TeamsFx.Authentication); ```
注:
.csprojファイルに次のコードを追加してビルドエラーを回避するには、TeamsFx-Authファイルの下にあるサンプル コードを除外する必要があります。<ItemGroup> <Compile Remove="TeamsFx-Auth/**/*" /> <None Include="TeamsFx-Auth/**/*" /> <Content Remove="TeamsFx-Auth/Tab/GetUserProfile.razor"/> </ItemGroup> ``` * Download `auth-start.html` and `auth-end.html` files from [GitHub Repo](https://github.com/OfficeDev/TeamsFx/tree/dev/templates/csharp/sso-tab/wwwroot) to `{ProjectDirectory}/wwwroot`.SSO アプリが期待どおりに動作することを確認するには、Visual Studio で
Local Debugを実行します。Provision in the cloudを選択してDeploy to the cloudすることで、クラウドでアプリを実行することもできます。
Teams ボット アプリケーション
TeamsFx-Auth/aad.manifest.template.jsonファイルで Microsoft Entra アプリ マニフェストを更新します。ファイルをプロジェクトの任意のフォルダーにコピーし、
aad.manifest.jsonファイルとして名前を変更し、後で参照できるようにこのファイルへのパスを書き留めることができます。 テンプレートで次の更新を行って、SSO 用の Microsoft Entra アプリを作成または更新します。-
identifierUris: リソースを一意に識別してアクセスするために使用されます。 このアプリを正常に識別するには、正しいリダイレクト URI を "identifierUris" に設定する必要があります。 詳細については、「 identifierUris 属性」を参照してください。
TeamsFx Bot Template の例:
"identifierUris":[ "api://botid-${{BOT_ID}}" ]注:
${{ENV_NAME}}を使用して、env/.env.{TEAMSFX_ENV}ファイル内の変数を参照できます。-
replyUrlsWithType: トークンを返すときに Microsoft Entra ID が宛先として受け入れる登録済みのredirect_uri値の一覧が表示されます。 トークンを正常に返すには、必要なリダイレクト URI を "replyUrlsWithType" に設定する必要があります。 詳細については、「 replyUrlsWithType 属性」を参照してください。
例:
"replyUrlsWithType":[ { "url": "https://${{BOT_DOMAIN}}/bot-auth-end.html", "type": "Web" } ]注:
${{ENV_NAME}}を使用して、env/.env.{TEAMSFX_ENV}ファイル内の envs を参照できます。例:
"replyUrlsWithType":[ { "url": "https://${{BOT_DOMAIN}}/bot-auth-end.html", "type": "Web" } ]- "name": 値を想定した Microsoft Entra アプリ名に置き換えます。
-
アプリ マニフェストを更新します。
- Teams アプリで SSO を有効にするには、
WebApplicationInfoオブジェクトをアプリ マニフェストに追加する必要があります。 詳細については、「webApplicationInfo」を参照してください。
たとえば、アプリ マニフェスト テンプレートを開き、アプリ マニフェストに次のオブジェクトを追加します。
"webApplicationInfo": { "id": "${{AAD_APP_CLIENT_ID}}", "resource": "SAME_AS_YOUR_IDENTIFIERURIS" }注:
手順 1.i で構成した
identifierUrisにリソースの値を更新し、${{ENV_NAME}}を使用してenv/.env.{TEAMSFX_ENV}の envs を参照する必要があります。TeamsFx ボット テンプレートの例:
appPackage/manifest.jsonファイルを開き、アプリ マニフェスト ファイルに次のプロパティを追加します。"webApplicationInfo": { "id": "${{AAD_APP_CLIENT_ID}}", "resource": "api://botid-${{BOT_ID}}" }- コマンドは、ボットの
commandListsのcommandsで登録できます。
{ "title": "YOUR_COMMAND_TITLE", "description": "YOUR_COMMAND_DESCRIPTION" }TeamsFx ボット テンプレートの例:
{ "title": "show", "description": "Show user profile using Single Sign On feature" }以前の 'helloWorld' コマンドは使用されていないため、必ず削除してください。
- また、
validDomainにボット ドメインを追加します。
"validDomains": [ "${{BOT_DOMAIN}}" ]- Teams アプリで SSO を有効にするには、
teamsapp.ymlファイルとteamsapp.local.ymlファイルを更新する: Microsoft Entra 関連の変更と構成をymlファイルに追加する必要があります。SSO に使用される新しい Microsoft Entra アプリを作成するための
provisionの下にaadApp/createを追加します。 詳細については、「 Teams Toolkit で使用可能なアクション」を参照してください。手順 1 で Microsoft Entra アプリ マニフェストを使用して Microsoft Entra アプリを更新するための
provisionの下にaadApp/updateを追加します。 詳細については、「 aadApp/update」を参照してください。ローカル デバッグ中に次の環境変数を追加するために、
file/createOrUpdateJsonファイルを更新します。- ClientId: Microsoft Entra アプリクライアント ID。
- ClientSecret: Microsoft Entra アプリ クライアント シークレット。
- OAuthAuthority: Microsoft Entra アプリの oauth 機関。 詳細については、「 file/updateJson」を参照してください。
TeamsFx ボット テンプレートの例
teamsapp.ymlファイルとteamsapp.local.ymlファイルの両方で、次の手順を実行します。- [
provision] にコードを追加して、Microsoft Entra アプリを作成します。
- uses: aadApp/create with: name: "YOUR_AAD_APP_NAME" generateClientSecret: true signInAudience: "AzureADMyOrg" writeToEnvironmentFile: clientId: AAD_APP_CLIENT_ID clientSecret: SECRET_AAD_APP_CLIENT_SECRET objectId: AAD_APP_OBJECT_ID tenantId: AAD_APP_TENANT_ID authority: AAD_APP_OAUTH_AUTHORITY authorityHost: AAD_APP_OAUTH_AUTHORITY_HOST注:
"name" の値を、想定される Microsoft Entra アプリ名に置き換えます。
手順 1 で Microsoft Entra アプリ テンプレートを使用して Microsoft Entra アプリを構成するには、[
provision] の下にコードを追加します。- uses: aadApp/update with: manifestPath: "./aad.manifest.json" outputFilePath : ./build/aad.manifest.${{TEAMSFX_ENV}}.json注:
"manifestPath" の値を、手順 1 で説明した Microsoft Entra アプリ マニフェストの相対パスに置き換えます。 たとえば、'./aad.manifest.json' などです。
teamsapp.local.ymlファイルで、次の手順を実行します。provisionの下のfile/createOrUpdateJsonFileを更新して、Microsoft Entra 関連の構成をローカル デバッグ サービスに追加します。- uses: file/createOrUpdateJsonFile with: target: ./appsettings.Development.json appsettings: BOT_ID: ${{BOT_ID}} BOT_PASSWORD: ${{SECRET_BOT_PASSWORD}} TeamsFx: Authentication: ClientId: ${{AAD_APP_CLIENT_ID}} ClientSecret: ${{SECRET_AAD_APP_CLIENT_SECRET}} OAuthAuthority: ${{AAD_APP_OAUTH_AUTHORITY}}/${{AAD_APP_TENANT_ID}} ApplicationIdUri: api://botid-${{BOT_ID}} Bot: InitiateLoginEndpoint: https://${{BOT_DOMAIN}}/bot-auth-start
Infra Microsoft Entra 関連の構成を更新して、リモート サービスを構成します。 次の例は、Azure Webapp 上の構成を示しています。
- TeamsFx__Authentication__ClientId: Microsoft Entra アプリ クライアント ID。
- TeamsFx__Authentication__ClientSecret: Microsoft Entra アプリ クライアント シークレット。
- TeamsFx__Authentication__OAuthAuthority: Microsoft Entra アプリの oauth 機関。
- TeamsFx__Authentication__Bot__InitiateLoginEndpoint: Bot の認証の開始ページ。
- TeamsFx__Authentication__ApplicationIdUri: Microsoft Entra アプリは URI を識別します。
TeamsFx ボット テンプレートの例:
infra/azure.parameters.jsonファイルを開き、コードをparametersに追加します。"m365ClientId": { "value": "${{AAD_APP_CLIENT_ID}}" }, "m365ClientSecret": { "value": "${{SECRET_AAD_APP_CLIENT_SECRET}}" }, "m365TenantId": { "value": "${{AAD_APP_TENANT_ID}}" }, "m365OauthAuthorityHost": { "value": "${{AAD_APP_OAUTH_AUTHORITY_HOST}}" }infra/azure.bicepファイルを開き、次のコードを見つけます。param location string = resourceGroup().locationコードを次のように更新します。
param m365ClientId string param m365TenantId string param m365OauthAuthorityHost string param m365ApplicationIdUri string = 'api://botid-${botAadAppClientId}' @secure() param m365ClientSecret string出力の前にコードを追加します。
resource webAppSettings 'Microsoft.Web/sites/config@2021-02-01' = { name: '${webAppName}/appsettings' properties: { TeamsFx__Authentication__ClientId: m365ClientId TeamsFx__Authentication__ClientSecret: m365ClientSecret TeamsFx__Authentication__Bot__InitiateLoginEndpoint: uri('https://${webApp.properties.defaultHostName}', 'bot-auth-start') TeamsFx__Authentication__OAuthAuthority: uri(m365OauthAuthorityHost, m365TenantId) TeamsFx__Authentication__ApplicationIdUri: m365ApplicationIdUri BOT_ID: botAadAppClientId BOT_PASSWORD: botAadAppClientSecret RUNNING_ON_AZURE: '1' } }注:
Azure Webapp に追加の構成を追加する場合は、webAppSettings に構成を追加します。
.NET プロジェクト設定に構成する必要がある Microsoft Entra 関連の構成の
appsettings.jsonファイルとappsettings.Development.jsonファイルを更新します。TeamsFx: { Authentication: { ClientId: AAD app client id ClientSecret: AAD app client secret, OAuthAuthority: AAD app oauth authority, ApplicationIdUri: AAD app identify uri, Bot: { InitiateLoginEndpoint: Auth start page for Bot } } }注:
$ENV_NAME$を使用して、ローカル/リモート サービスの envs を参照できます。TeamsFx ボット テンプレートの例:
appsettings.jsonファイルとappsettings.Development.jsonファイルを開き、コードを追加します。"TeamsFx": { "Authentication": { "ClientId": "$clientId$", "ClientSecret": "$client-secret$", "OAuthAuthority": "$oauthAuthority$", "ApplicationIdUri": "$applicationIdUri$", "Bot": { "InitiateLoginEndpoint": "$initiateLoginEndpoint$" } } }コードを更新して、Teams アプリに SSO を追加します。
サンプル コードを見つけることができます。
- TeamsFx SDK: https://www.nuget.org/packages/Microsoft.TeamsFx/
- サンプル コード: の下
TeamsFx-Auth/Bot
TeamsFx ボット テンプレートの例:
-
Config.csを開き、コードを置き換えます。
using Microsoft.TeamsFx.Configuration; namespace {{YOUR_NAMESPACE}} { public class TeamsFxOptions { public AuthenticationOptions Authentication { get; set; } } public class ConfigOptions { public string BOT_ID { get; set; } public string BOT_PASSWORD { get; set; } public TeamsFxOptions TeamsFx { get; set; } } }注:
{{YOUR_NAMESPACE}}プロパティを名前空間名に置き換えます。TeamsFx-Auth/Bot/SSOファイルとTeamsFx-Auth/Bot/Pagesファイルを/に移動します。注:
{{YOUR_NAMESPACE}}をプロジェクトの名前空間に置き換えてください。Program.csファイルを開き、次のコードを見つけます。
builder.Services.AddSingleton<BotFrameworkAuthentication, ConfigurationBotFrameworkAuthentication>();コードを次のように更新します。
builder.Services.AddRazorPages(); // Create the Bot Framework Adapter with error handling enabled. builder.Services.AddSingleton<IBotFrameworkHttpAdapter, AdapterWithErrorHandler>(); builder.Services.AddSingleton<IStorage, MemoryStorage>(); // Create the Conversation state. (Used by the Dialog system itself.) builder.Services.AddSingleton<ConversationState>(); // The Dialog that will be run by the bot. builder.Services.AddSingleton<SsoDialog>(); // Create the bot as a transient. In this case the ASP Controller is expecting an IBot. builder.Services.AddTransient<IBot, TeamsSsoBot<SsoDialog>>(); builder.Services.AddOptions<BotAuthenticationOptions>().Configure(options => { options.ClientId = config.TeamsFx.Authentication.ClientId; options.ClientSecret = config.TeamsFx.Authentication.ClientSecret; options.OAuthAuthority = config.TeamsFx.Authentication.OAuthAuthority; options.ApplicationIdUri = config.TeamsFx.Authentication.ApplicationIdUri; options.InitiateLoginEndpoint = config.TeamsFx.Authentication.Bot.InitiateLoginEndpoint; });コードを見つけます。
builder.Services.AddSingleton<HelloWorldCommandHandler>(); builder.Services.AddSingleton(sp => { var options = new ConversationOptions() { Adapter = sp.GetService<CloudAdapter>(), Command = new CommandOptions() { Commands = new List<ITeamsCommandHandler> { sp.GetService<HelloWorldCommandHandler>() } } }; return new ConversationBot(options); });コードを次のように更新します。
builder.Services.AddSingleton(sp => { var options = new ConversationOptions() { Adapter = sp.GetService<CloudAdapter>(), Command = new CommandOptions() { Commands = new List<ITeamsCommandHandler> { } } }; return new ConversationBot(options); });コードを見つけて削除します。
// Create the bot as a transient. In this case the ASP Controller is expecting an IBot. builder.Services.AddTransient<IBot, TeamsBot>();コードを見つけます。
app.UseEndpoints(endpoints => { endpoints.MapControllers(); });コードを次のように更新します。
app.UseEndpoints(endpoints => { endpoints.MapControllers(); endpoints.MapRazorPages(); });注:
次のコードをファイルに追加してビルドエラーを回避するには、
TeamsFx-Authのサンプル コード.csproj除外する必要があります。<ItemGroup> <Compile Remove="TeamsFx-Auth/**/*" /> <None Include="TeamsFx-Auth/**/*" /> <Content Remove="TeamsFx-Auth/Tab/GetUserProfile.razor"/> </ItemGroup>SSO アプリが期待どおりに動作するかどうかを確認するには、Visual Studio で
Local Debugを実行します。[
Provision in the cloud] を選択し、[Deploy to the cloud] を選択してアプリを更新することで、クラウドでアプリを実行することもできます。
関連項目
Platform Docs