Microsoft Teams のアプリのアダプティブ カードの設計
アダプティブ カードには、カード要素のフリーフォーム本体とオプションのアクション セットが含まれています。 アダプティブ カードは、ボットまたはメッセージの拡張機能を介してスレッドに追加できる、アクション可能なコンテンツのスニペットです。 これらのカードは、テキスト、グラフィック、ボタンを使用して、対象ユーザーにリッチなコミュニケーションを提供します。
アダプティブ カード フレームワークは、Teams を含む多くの Microsoft 製品で使用されています。 メッセージ内のカードは、ボットまたはメッセージの拡張機能を介してユーザーに送信できます。 ユーザーは、カードが存在する場合、カードに対してアクションを実行することもできます。
Microsoft Teams UI Kit
Microsoft Teams UI Kit には、必要に応じて変更できる要素を含む、Teams のアダプティブ カードに関するより包括的なデザイン ガイドラインが掲載されています。 UI キットには、テーマ、アクセシビリティ、応答性の高いサイズ設定などの重要なトピックも含まれています。
アダプティブ カード デザイナー。
ブラウザーで直接アダプティブ カードのデザインを開始することもできます。
アダプティブ カード スターター コレクション
アダプティブ カード スターター コレクションは、Teams 用のアダプティブ カード テンプレートのキュレーションされたセットです。 これらのテンプレートは、独自のアダプティブ カードの設計を促す実用的な出発点として機能します。 テンプレートは、Microsoft の設計原則を理解し、正しい構造に関する分析情報を提供し、アダプティブ カードの相互作用パターンを調べるのに役立ちます。 テンプレートをそのまま使用することも、アプリの要件に合わせてカスタマイズすることもできます。
アダプティブ カードの種類
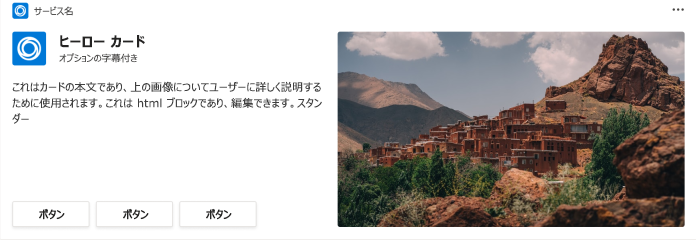
ヒーロー
私たちの最大のカードです。 画像がストーリーのほぼ全容を伝える記事やシナリオの共有に使用します。
Mobile

Desktop

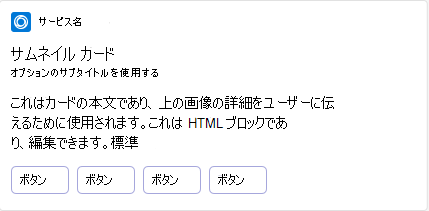
サムネイル
単純な、アクション可能なメッセージを送信するために使用します。
Mobile

Desktop
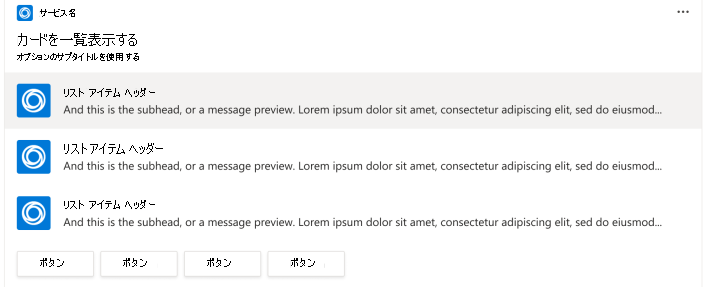
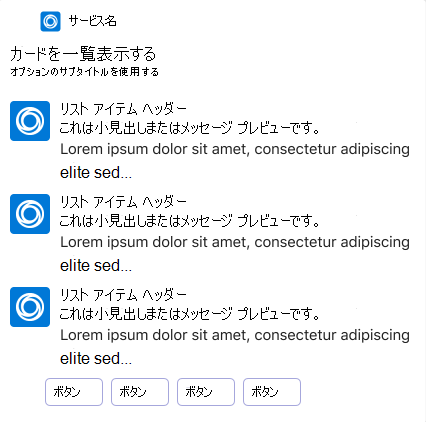
リスト
ユーザーにリストから項目を選択してもらいたいが、項目に多くの説明は必要ないシナリオで使用します。
Mobile

Desktop
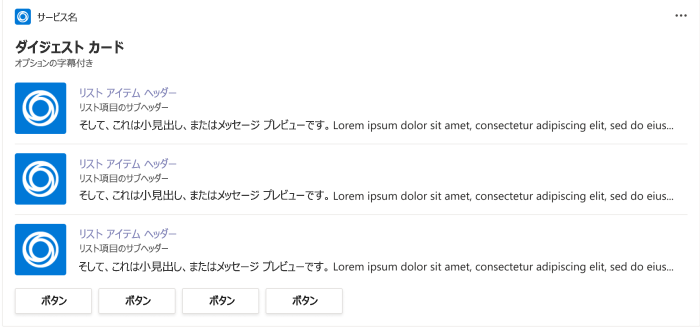
Digest
ニュース ダイジェストと切り上げ投稿に使用します。 注: 単一の更新またはニュース アイテムに使用するサムネイル カードをお勧めします。
Mobile

Desktop
メディア
オーディオやビデオなどのテキストとメディアを組み合わせたい場合に使用します。
Mobile

Desktop
連絡先
タスクに関与する個人を効率的に伝える場合に使用します。
Mobile

Desktop
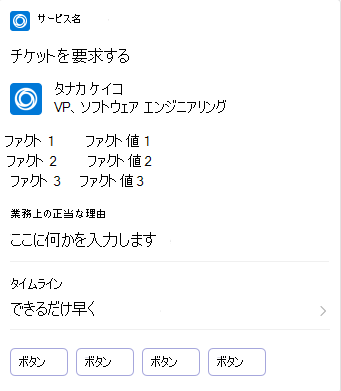
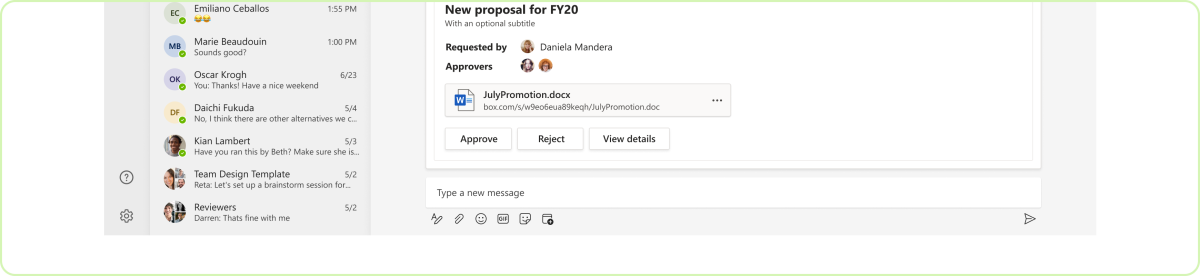
要求チケット
ユーザーから簡単な入力を取得して、タスクまたはチケットを自動的に作成するために使用します。
Mobile

Desktop
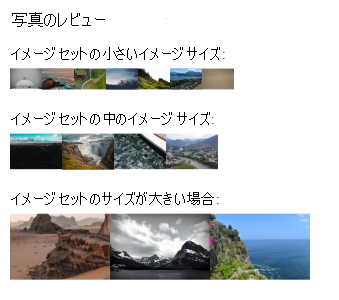
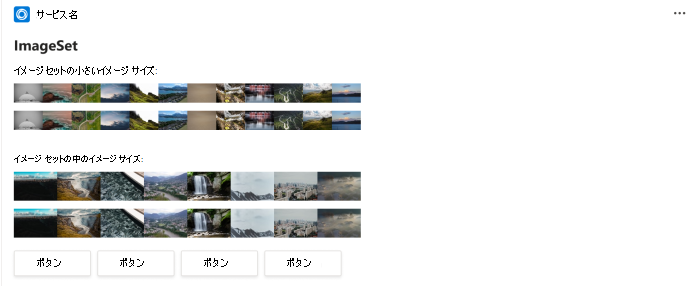
ImageSet
複数の画像サムネイルを送信するために使用します。
Mobile

Desktop

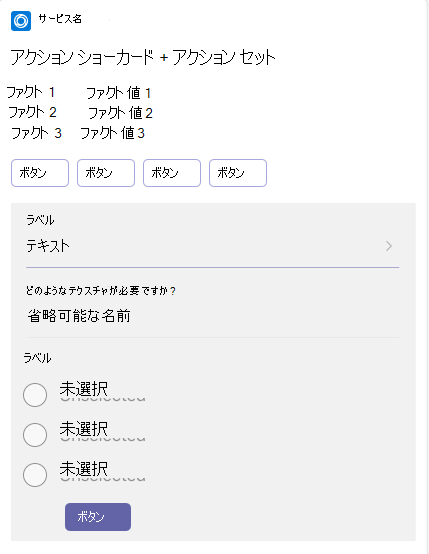
ActionSet
ユーザーにボタンを選択してもらい、同じカードから追加のユーザー入力を収集する場合に使用します。
Mobile

Desktop
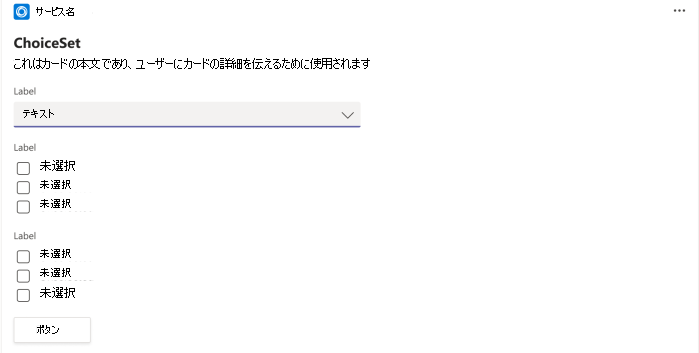
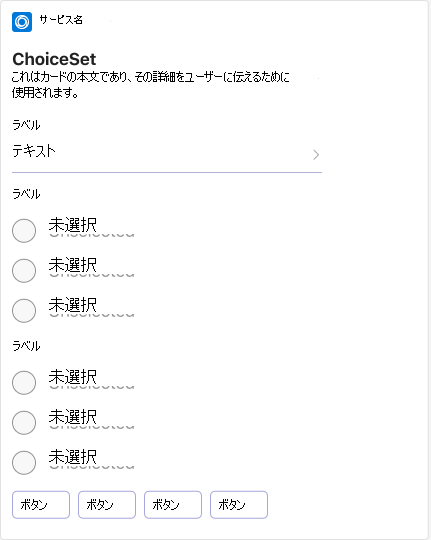
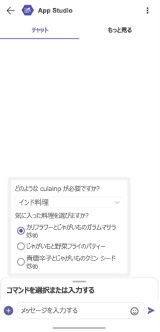
ChoiceSet
ユーザーから複数の入力を収集するために使用します。
Mobile

Desktop
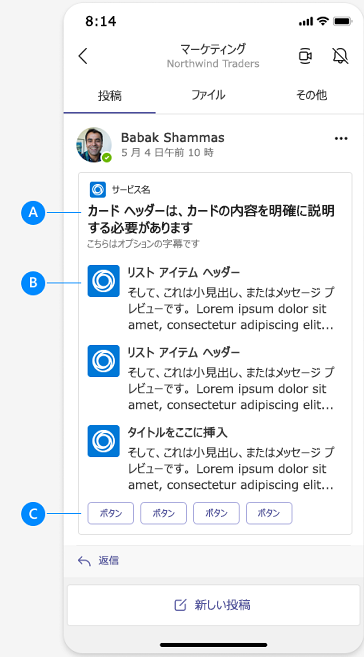
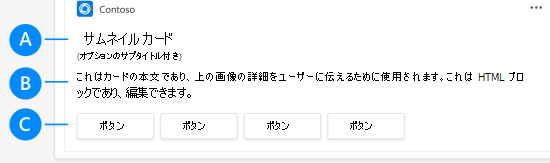
構造
アダプティブ カードの柔軟性は高いです。 ただし、少なくとも、すべてのカードに次のコンポーネントを含めることを強くお勧めします。
| カウンター | 説明 |
|---|---|
| A | ヘッダー: ヘッダーを明確かつ簡潔にします。 |
| B | 本文のコピー: ヘッダーに含めるには長すぎるか、ヘッダーに含めるほど重要ではない詳細を伝えます。 |
| C | プライマリ アクション: ベスト プラクティスとして、1 ~ 3 個のプライマリ アクションを含めます。 グループには最大 6 個のコントロールを指定できます。 |
Mobile

Desktop

ベスト プラクティス
狭い画面用に設計されたカードは、広い画面でも適切に拡大縮小します(逆は当てはまりません)。 また、ユーザーがデスクトップ上でのみカードを表示しない場合も想定する必要があります。
列レイアウト
ColumnSet を使用して、カードのコンテンツをテーブルまたはグリッドにフォーマットします。 列の幅の書式設定には、いくつかのオプションがあります。 これらのガイドラインは、各ガイドラインをいつ使用するのか理解するのに役立ちます。
-
"width": "auto":ColumnSetの各列のサイズを変更して、その列に含めるアプリのコンテンツに合わせます。- Do: 幅が異なるコンテンツがあり、特定の列に優先順位を付ける必要がない場合に使用します。
-
Do: 既定ではテキストは折り返されないため、
TextBlockごとに"wrap": trueを設定します。 -
Don't: すべての列コンテナに
"width": "auto"を設定します。 たとえば、入力とボタンが並んでいる場合、一部の画面でボタンが途切れる可能性があります。 代わりに、常に完全に表示する必要があるボタンやその他のコンテンツを含む列にautoを設定します。
-
"width": "stretch": 使用可能なColumnSet幅に基づいて列のサイズを変更します。 複数の列が"stretch"の値を使用する場合、それらは使用可能な幅を等しく共有します。- Do: 他のすべての列の幅が静的な場合は、1 つの列で使用します。 たとえば、1 つの列にすべて 50 ピクセル幅のサムネイル画像があるとします。
-
"width": "<number>": 使用可能なColumnSet幅の比率を使用して列のサイズを変更します。 たとえば、"width": "1"、"width": "4"、"width": "5"で 3 つの列を設定した場合、列は使用可能な幅の 10、40、50% を占めます。 -
"width": "<number>px": 特定のピクセル幅に列のサイズを設定します。 この方法は、テーブルを作成するときに役立ちます。- Do: 表示しているものの幅を変更する必要がない場合に使用します (たとえば、数値やパーセンテージ)。
- Don't: 誤ってカードが表示できる幅を超えています。 使用可能な画面幅はデバイスによって異なることに注意してください。 また、Teams mobile では、Teams デスクトップのような水平スクロールはサポートしていません。
例: 列を拡大するタイミングを知る
Do: この画面では、カードの下部に 2 つの列があります。 入力コンポーネントの幅は stretch に設定され、[選択] ボタンの幅は auto に設定されています。 これにより、ボタンが完全に表示されたままになります。

Don't: この画面では、両方の列で width が auto に設定されています。 これにより、右側の[選択] ボタンが入力と比較してわずかに切り取られます。

例: 使用する列の数を減らす
Do: レイアウトは、列数が少ないモバイルでより適切に表示される傾向があります。

Don't: 使用する列が多すぎると、モバイルでカードのコンテンツが乱雑になる可能性があります。

例: 固定幅を使用した方が良い場合もあります。
表示しているサイズを変更する必要がない場合は、列を特定のピクセル幅に設定します。 この例では、50 ピクセルのサイズの左側の列を示していますが、サムネイルの横の説明ではカードの長さを伸ばしています。

テキスト
TextBlock、ColumnSet、または Input.ChoiceSet のいずれを使用している場合でも、wrap プロパティを true に設定して、モバイルでカードのテキストが切り捨てられないようにします。
例: テキストが切り詰められないことを確認する
Do: この画面では、カードの wrap プロパティが true に設定されています。 これにより、テキストを任意の画面サイズに合わせることができます。

Don't: この画面では、カードは wrap プロパティを使用していないため、モバイル画面ではテキストが途切れます。

Containers
Container を使用すると、関連する要素のセットをグループ化できます。
-
Do:
styleプロパティを使用してコンテナを強調します。 -
Do:
selectActionプロパティを使用して、アクションをコンテナ内の他の要素に関連付けます。 -
Do:
Action.ToggleVisibilityプロパティを使用して、要素のグループを折りたたみ可能にします。 - Don't: 前述以外の理由でコンテナを使用しないでください。
画像
カードに画像を含めるときは、これらのガイドラインに従ってください。
- Do: ピクセル化を回避するために高 DPI 画面の画像を設計します。 100 x 100 ピクセルの画像を 50 x 50 ピクセルで表示することをお勧めします。
-
Do: 画像の正確なサイズを制御する必要がある場合は、
widthプロパティとheightプロパティを使用します。 - Don't: 画像にパディングを含めないでください。 これは通常、望ましくない間隔とレイアウトの問題を引き起こします。
- 背景色について:
- Do: 透明な背景を使用して、画像が Teams のテーマに適応するようにします。
- Don't: 特定の色をユーザーに表示する必要がない限り、固定の背景色を含めないでください。
-
Don't: 読みやすさを損なう背景色を
TextBlockに追加しないでください。 たとえば、背景が暗い場合は明るいテキスト カラーを使用します。その逆も同様です。
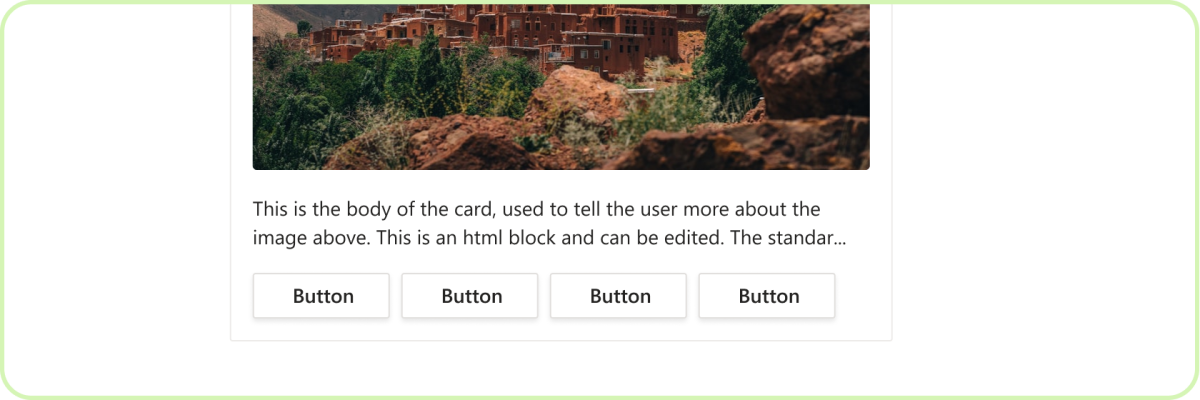
Actions

Do: 最大 6 つの主要なアクションを使用します
アダプティブ カードは 6 つの主要なアクションをサポートできますが、ほとんどのカードではそれを必要としません。 アクションは明確で簡潔で率直なものである必要があります。 少なければ少ない方がいいです。

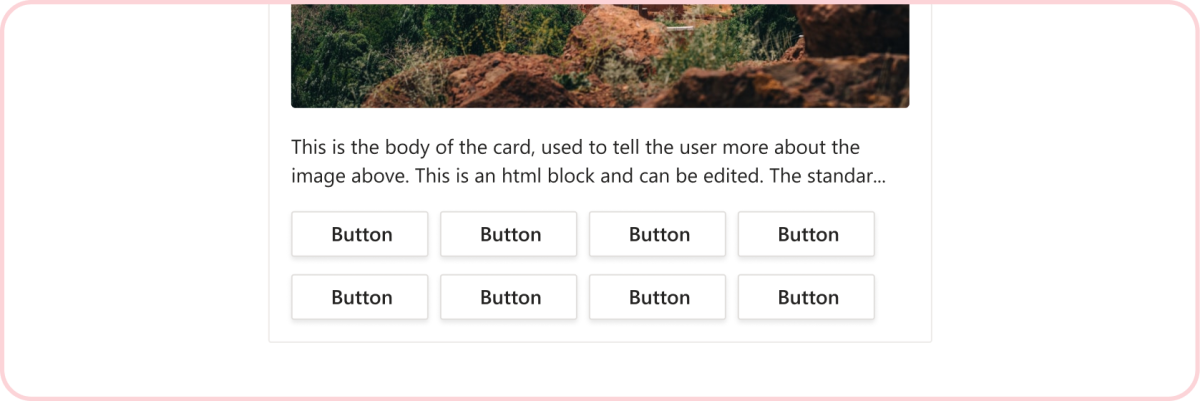
Don't: 6 つ以上のプライマリ アクションを使用しないでください
アダプティブ カードは、迅速で実用的なコンテンツを提示する必要があります。 アクションが多すぎると、ユーザーの負担になる可能性があります。
頻度

Do: 簡潔にしてください
スレッドに複数のカードを送信するのは簡単ですが、スクロールしてカードが見えなくなると、役に立たなくなります。 必須項目にのみ制限するようにしてください。 これは、ユーザーが "ノイズ" と認識する内容に対する許容度が低いチャネルでは特に当てはまります。
関連項目
Platform Docs