構成ページを作成する
構成ページは、特別な種類の コンテンツ ページです。 ユーザーは、構成ページを使用して Microsoft Teams アプリのいくつかの側面を構成し、その構成を次の一部として使用します。
- [チャネルまたはグループ チャット] タブ: ユーザーから情報を収集し、表示するコンテンツ ページの
contentUrlを設定します。 - メッセージ拡張機能。
- Microsoft 365 グループ用コネクタ。
注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
タブの [構成] ページ
アプリケーションは TeamsJS ライブラリ を参照し、 app.initialize()を呼び出す必要があります。 使用される URL は、セキュリティで保護された HTTPS エンドポイントである必要があり、クラウドから使用できます。
例
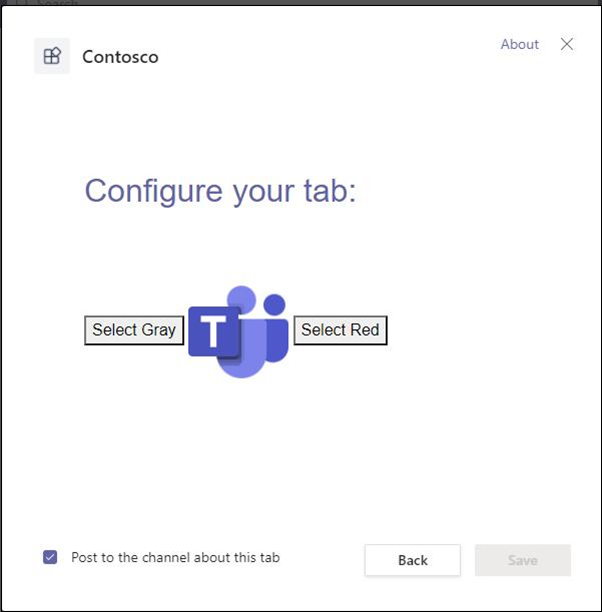
構成ページの例を次の図に示します。

次のコードは、構成ページに対応するコードの例です。
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
タブのコンテンツを灰色または赤色のアイコンで表示するには、構成ページで [灰色を選択] または [赤色を選択] ボタンを選択します。
次の図は、[灰色] のアイコンが選択されたタブコンテンツを表示します。
![スクリーンショットは、[構成] タブと [灰色] の選択を示しています。](../../../assets/images/tab-images/configure-tab-with-gray.png)
次の図は、[赤] のアイコンが選択されたタブコンテンツを表示します。
![スクリーンショットは、赤を選択した [構成] タブを示しています。](../../../assets/images/tab-images/configure-tab-with-red.png)
適切なボタンを選択すると、saveGray() または saveRed() のいずれかがトリガーされ、以下が呼び出されます。
-
pages.config.setValidityState(true)を true に設定します。 -
pages.config.registerOnSaveHandler()イベント ハンドラーがトリガーされます。 - アプリの構成ページで [保存] が有効になっています。
構成ページ コードは、構成要件が満たされ、インストールを続行できることを Teams に通知します。 ユーザーが [保存] を選択すると、Config インターフェースで定義されているように pages.config.setConfig() のパラメーターが設定されます。 詳細については、 構成インターフェイスに関するページを参照してください。
saveEvent.notifySuccess() は、コンテンツ URL が正常に解決されたことを示すために呼び出されます。
注:
- タイムアウトの前に保存操作 (
registerOnSaveHandlerへのコールバック) を完了するには、30 秒かかります。 タイムアウト後、一般的なエラー メッセージが表示されます。 -
registerOnSaveHandler()を使用して保存ハンドラーを登録する場合、コールバックはsaveEvent.notifySuccess()またはsaveEvent.notifyFailure()を呼び出して、構成の結果を示す必要があります。 - 保存ハンドラーを登録しない場合、ユーザーが [保存] を選択すると、
saveEvent.notifySuccess()呼び出しが自動的に行われます。 - 一意の
entityIdがあることを確認します。 重複entityIdタブの最初のインスタンスにリダイレクトされます。
タブのコンテキストを取得する
お使いのタブでは、関連するコンテンツを表示するためにコンテキスト情報が必要になる場合があります。 コンテキスト情報は、よりカスタマイズされたユーザー エクスペリエンスを提供することで、タブの魅力をさらに高めます。
タブ構成に使用されるプロパティの詳細については、 コンテキスト インターフェイスを参照してください。 コンテキスト データ変数の値を次の 2 つの方法で収集します。
アプリ マニフェストの
configurationURLに URL クエリ文字列プレースホルダーを挿入します。TeamsJS ライブラリ
app.getContext()メソッドを使用します。
configurationUrl にプレースホルダーを挿入します。
ベース configurationUrl にコンテキスト インターフェイス プレースホルダーを追加します。 次に例を示します。
ベース URL
...
"configurationUrl": "https://yourWebsite/config",
...
クエリ文字列を含むベース URL
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
ページのアップロード後、Teams クエリ文字列プレースホルダーが関連する値で更新されます。 これらの値を取得して使用するには、構成ページにロジックを含めます。 URL クエリ文字列の操作の詳細については、MDN Web Docs の URLSearchParams を参照してください。 次のコード例は、configurationUrl プロパティから値を抽出する方法を示しています。
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
関数を getContext() 使用してコンテキストを取得する
app.getContext()関数は、コンテキスト インターフェイス オブジェクトで解決される promise を返します。
次のコードは、この関数を構成ページに追加してコンテキスト値を取得する例を示しています。
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
コンテキストと認証
ユーザーにアプリの構成を許可する前に認証します。 そうしないと、コンテンツに認証プロトコルを持つソースが含まれる可能性があります。 詳細については、「Microsoft Teams タブでユーザーを認証する」を参照してください。コンテキスト情報を使用して、認証要求と承認ページ URL を作成します。 タブ ページで使用されているすべてのドメインが manifest.json および validDomains 配列にリストされていることを確認してください。
タブを変更または削除する
マニフェストの canUpdateConfiguration プロパティを true に設定します。 これにより、ユーザーはチャネルまたはグループ タブを変更または再構成できます。タブの名前は、Teams ユーザー インターフェイスでのみ変更できます。 タブが削除されたときのコンテンツへの影響についてユーザーに通知します。 これを行うには、アプリに削除オプション ページを含め、setConfig() (以前のsetSettings()) 構成で removeUrl プロパティの値を設定します。 ユーザーは静的タブをアンインストールできますが、変更することはできません。 詳細については、「タブの削除ページを作成する」を参照してください。
削除ページの setConfig() (以前の setSettings()) 構成をMicrosoft Teamsします。
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
モバイル クライアント
Teams モバイル クライアントに、チャネルまたはグループ タブを表示するように選択した場合は、setConfig()の構成にはwebsiteUrlの値を設定する必要があります。 詳細については、「モバイル上のタブに関するガイダンス」を参照してください。
次のステップ
関連項目
Platform Docs