タブ アプリのアプリ キャッシュ
アプリ キャッシュを使用すると、アプリのリハイドレート時に使用できる一部のリソースと資産をメモリに保持できるため、Teams 内のアプリの以降の起動時間が短縮されます。
アプリ キャッシュは、次の目的でサポートされています。
| 範囲 | Desktop | iOS | Android |
|---|---|---|---|
| 個人用 | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| チャット | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| チャネル | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| [会議] タブ | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| 会議サイド パネルまたは会議内アプリ | ✔️ キャッシュの有効期間: 20 分 | ❌ | ❌ |
アプリのキャッシュを有効にする
アプリのキャッシュを有効にするには、次の手順に従います。
teamsCore.registerBeforeUnloadHandlerAPI とteamsCore.registerOnLoadHandlerAPI を呼び出します。読み込みハンドラーに渡された
contentUrlとentityIdを使用して、アプリ内の正しいページにルーティングし、notifySuccessまたはnotifyFailureを呼び出して、アプリの初期化フローが完了したことを Teams クライアントに通知します。- contentUrl: コンテンツ ページ URL を追加します。
- entityId: 一意の識別子を追加します。
リソースを破棄し、
beforeUnloadハンドラーで必要なクリーンアップを実行した後、readyToUnloadコールバックを呼び出して、アプリのアンロード フローが完了したことを Teams クライアントに通知します。
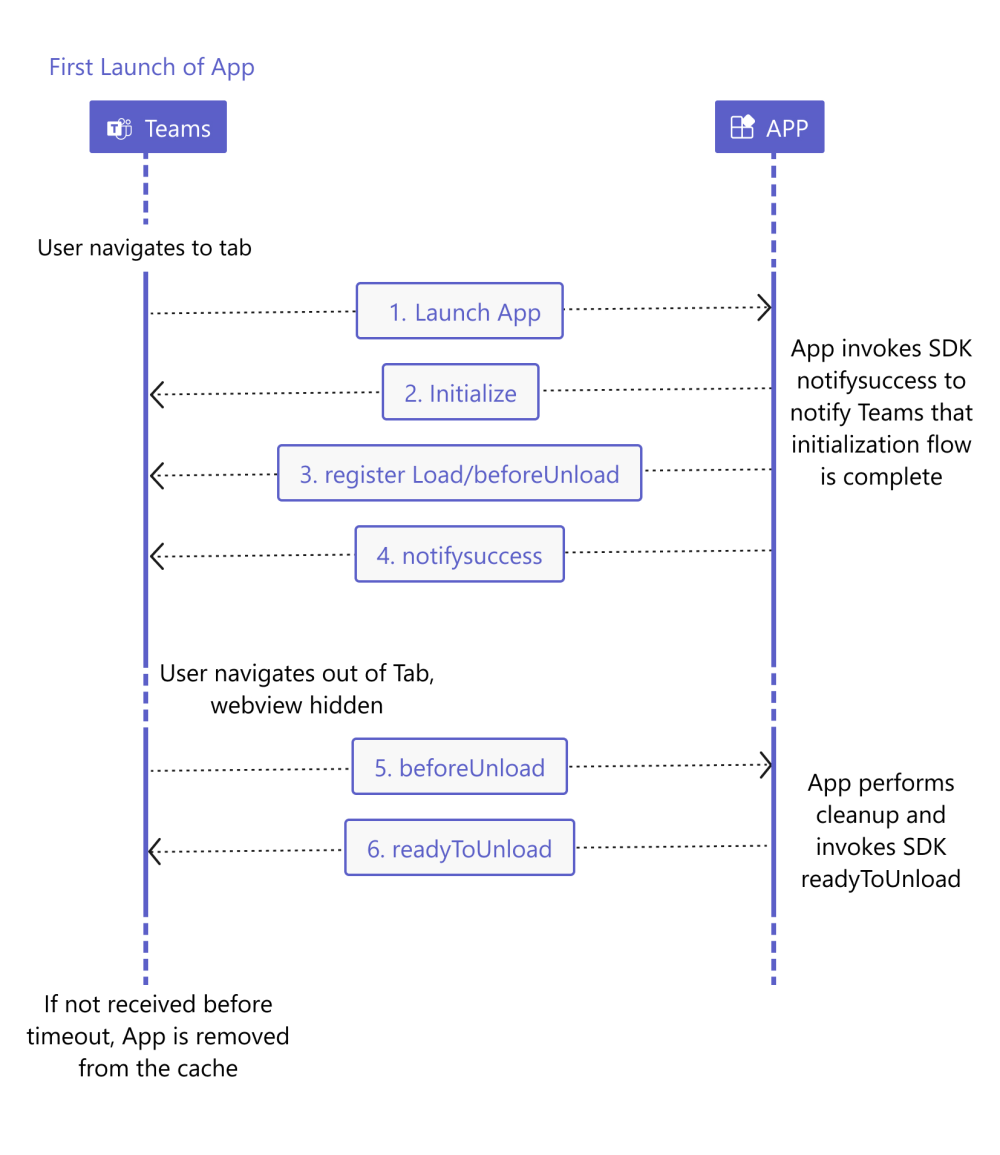
アプリのキャッシュをオプトインするアプリの最初の起動 (アプリの初回起動時に load または beforeUnload を登録する) のフロー図を次に示します。

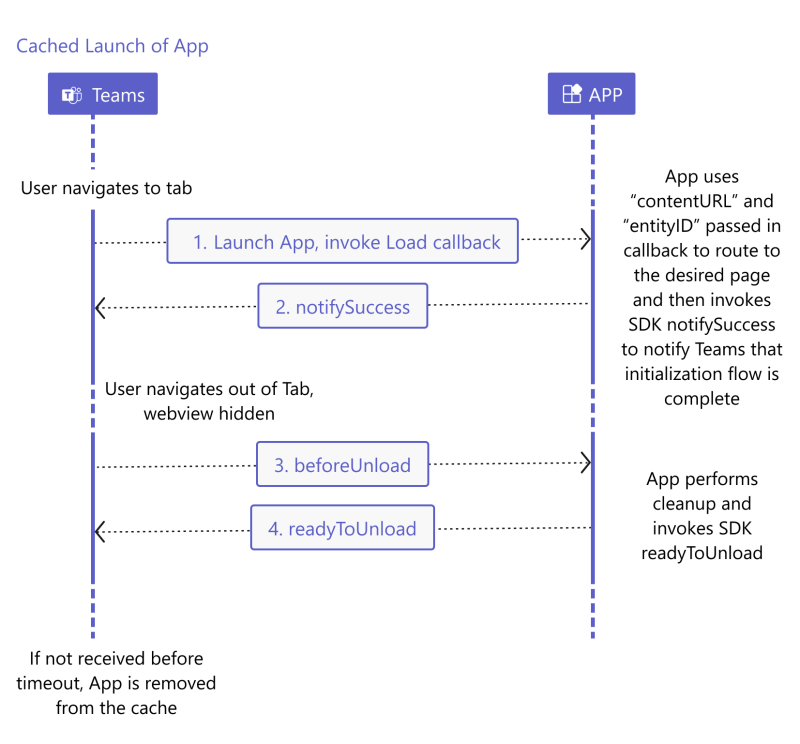
キャッシュされたアプリの起動のフロー図を次に示します。

アプリキャッシュを選択すると、ユーザーがウィンドウ内のアプリの異なるインスタンスに移動するときに、埋め込みアプリをホストするために使用される iframe または Webview が再利用されます。 アプリをホストするために使用される iframe または Webview は、ユーザーがアプリを離れると非表示になり、ユーザーがアプリに戻ったときに表示されます。
注:
アプリのキャッシュが有効になっていない場合、ユーザーがアプリを起動するたびに iframe または Webview が再作成されます。
アプリがキャッシュされない理由や、アプリがキャッシュから削除される理由は複数あります。その理由の一部は次のとおりです (ここでの数値は変更される可能性があります)。
- システム メモリの負荷が高い場合、アプリはキャッシュから削除されます。
- キャッシュされたアプリの数が最大キャッシュ サイズを超える場合、最も古いキャッシュされたアプリがキャッシュから削除されます。
- Teams が
beforeUnload通知を送信してから 30 秒以内にアプリからreadyToUnloadシグナルを受信しない場合、アプリはキャッシュされません。 - システム メモリが 4 GB 未満の場合、または使用可能なメモリが Windows の場合は 1 GB 未満、Mac では 512 MB の場合、アプリキャッシュは無効になります。
- サイド パネルは、会議でのアプリ キャッシュでサポートされている唯一の frameContext です。
- 招待されたユーザー数が 20 を超える会議では、アプリキャッシュはサポートされていません。
- アプリの読み込みに失敗した場合、アプリはキャッシュされません。
- iOS では、Teams アプリが終了すると、アプリはキャッシュから削除されます。
コード例
次のコード スニペットは、 teamsCore.registerOnLoadHandler API と teamsCore.registerBeforeUnloadHandler API の例です。
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
キャッシュされたアプリのデバッグ ツール
注:
キャッシュされたアプリのデバッグ ツールは、 パブリック開発者プレビューで利用できます。
キャッシュされたアプリの状態を示すデバッグ ツールである Teams で Proto タスク マネージャーを有効にすることができます。 Teams クライアントで、Windows で Control + Shift + Alt + 8 キーを選択するか、Mac で Command + Shift + Option + 8 キーを選択して Proto タスク マネージャーを開きます。
[ AppCaching ] タブには、次の詳細が含まれています。
- state: アプリのキャッシュされた状態またはキャッシュされていない状態を表示します。
- isActive: キャッシュされたアプリのアクティブまたは非アクティブな状態を表示します。
- timeElapsed: アプリがキャッシュされてからの経過時間を示します。
-
supportsLoad: アプリのキャッシュが有効になっている場合に、アプリが
Loadハンドラーを登録したかどうかを示します。 -
supportsBeforeUnload: アプリキャッシュが有効になっている場合に、アプリが
BeforeUnloadハンドラーを登録したかどうかを示します。 - totalFrameMemory: アプリのメモリ使用量を表示します。
- totalFrameCommitMemory: アプリの CPU 使用率を表示します。
タブ アプリのプリキャッシング
注:
- [Precaching] タブ アプリは、 パブリック開発者プレビューで利用できます。
- タブ アプリのプリキャッシングは、Teams Web クライアントとデスクトップ クライアントでのみサポートされます。
キャッシュを使用すると、アプリの後続の読み込み時間が短縮されますが、プリキャッシングでは、Teams がアプリを事前読み込みできるようにすることで、アプリの初期読み込み時間が最適化されます。 Teams では、ユーザーの最近のアプリの使用パターンとアプリのキャッシュ履歴に基づいて、起動後またはアイドル時にバックグラウンドでアプリをプリロードします。 事前に読み込まれたアプリは、ユーザーがアプリを開くまでキャッシュされたままになります。その結果、読み込み時間が短縮されます。
プリキャッシングを有効にした場合、アプリはリソースを利用し、事前キャッシュされた状態の間にテレメトリ データが追跡されます。 プリキャッシング用にアプリを最適化する方法については、 ベスト プラクティスに関するページを参照してください。
タブ アプリのプリキャッシングを有効にする
タブ アプリのプリキャッシングを有効にするには、次の手順に従います。
アプリ マニフェストを次のように更新します。
showLoadingIndicatorの値をtrueに設定します。 このアクションにより、アプリがnotifySuccessを送信するまで Teams が待機し、プリキャッシング中にアプリの読み込みシーケンスが終了します。 詳細については、「 showLoadingIndicator」を参照してください。backgroundLoadConfigurationオブジェクトを追加し、contentUrlを定義します。{ "backgroundLoadConfiguration": { "tabConfiguration": { "contentUrl": "https://www.contoso.com/content?host=msteams&isBackgroundLoad=true" } } }注:
-
contentUrlには、チーム サイトの URL やスレッド ID などのコンテキスト固有のパラメーターを含めることはできません。これは、Teams が起動中に事前のコンテキストを持たないアプリを読み込むためです。 -
contentUrlは、ユーザー操作なしでバックグラウンドで読み込むのに十分な汎用である必要があります。
詳細については、「 backgroundLoadConfiguration」を参照してください。
-
バックグラウンド読み込みを監視する
isBackgroundLoad プロパティを監視する場合、ユーザー操作なしで Teams がアプリをバックグラウンドで読み込んだかどうかを確認できます。 プロパティの状態が trueされている場合は、Teams がアプリをバックグラウンドで読み込み、ユーザーと対話できないことを示します。 そのため、アプリはサインイン プロンプトなどの UI 要素をレンダリングする必要はありません。
アプリ コンテキストの isBackgroundLoad プロパティを監視して、アプリを最適化して、効果的な事前キャッシュの読み込みとレンダリングを行います。 詳細については、「 isBackgroundLoad」を参照してください。
ベスト プラクティス
アプリのキャッシュとプリキャッシングのベスト プラクティスを次に示します。
データまたは Webview をローカルに格納するには、Web ストレージまたはサービス ワーカー機能を実装することをお勧めします。 これにより、以降の起動でアプリの読み込みが速くなります。
app.initializeを呼び出した直後とアプリがnotifySuccessを送信する前に、beforeUnloadハンドラーとonLoadハンドラーを登録します。 ユーザーがアプリを離れる前に Teams クライアントにこれらの登録が表示されない場合、アプリはキャッシュされません。プリキャッシングにより、ユーザーが開始した要求に加えて、アプリへのトラフィックが増加します。
contentUrlとして指定したエンドポイントが、1 日にユーザーごとに複数回バックグラウンド要求を処理できることを確認します。 アプリのバックグラウンド読み込みに対応するために必要なテレメトリの調整を行っていることを確認します。アプリで、事前キャッシュされた状態で 130 MB 以下のメモリが使用されていることを確認します。
制限事項
アプリキャッシュの制限事項を次に示します。
ページ ナビゲーションにクライアント側ルーティングを使用する単一ページ アプリは、アプリのキャッシュのメリットを得ることができます。 アプリ起動のすべてのコンテキストで同じドメインを使用することをお勧めします。
アプリは、読み込みハンドラーで、
themeChange、focusEnterなどのイベントを再登録する必要があります。 Teams クライアントは、キャッシュされたときにアプリに通知を送信しません。 キャッシュされた場合でもアプリに通知が必要な場合は、キャッシュが適切なソリューションではない可能性があります。Teams クライアントは、アプリの
unloadシーケンスが完了した後にのみ、loadHandlerを呼び出します。 たとえば、ユーザーがアプリのタブ A を起動し、同じアプリのタブ B を起動した場合、タブ A がreadyToUnloadコールバックを呼び出すまで、タブ B は読み込みシグナルを取得しません。アプリはウィンドウごとにキャッシュされます。 アプリキャッシュは、同じウィンドウ内の (タブごとにではなく) アプリごとに行われます。
アプリキャッシュは、会議ステージまたはダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) コンテキストではサポートされていません。これはタブの上で開くことができるため、同じ iframe または Webview を使用してタブとダイアログのコンテンツをレンダリングできないためです。
アプリがアプリキャッシュを必要としないが、状態を安全に保存する時間が必要な場合は、
beforeUnloadハンドラーのみを登録します (アプリを離れると、アプリのコンテンツがドキュメント オブジェクト モデル (DOM) から突然削除される可能性があるため)。 アプリがloadイベントに登録されていない場合、unloadフローが完了すると DOM から削除されます。このセクションのガイドラインに従って、Teams 会議でアプリをアプリ キャッシュにオンボードします。 会議でのみアプリ キャッシュのサポートを行う場合は、コンテキストが
sidePanelされている場合は、loadまたはbeforeUnloadハンドラーを登録します。アプリはキャッシュ時にスリープすることが予想されます (最小限のコンピューティングリソースまたはネットワーク リソースを使用し、SDK 要求を最小限に抑えます)。 アプリがキャッシュされると、すべての登録ハンドラーと次の SDK 要求が許可されます。
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
トラブルシューティング
アプリがキャッシュされていませんか? 後続のナビゲーションでロード ハンドラーが呼び出されないのはなぜですか?
システムと使用可能なメモリ制約が満たされているかどうかを確認します。
キャッシュ時のメモリ 占有領域を減らします。
beforeUnloadハンドラーを使用して、リソースを破棄します。たとえば、リリース参照や、キャッシュ時に不要な可能性があるイベント リスナーを削除します。
コード サンプル
| サンプルの名前 | 説明 | Node.js |
|---|---|---|
| アプリのキャッシュ | 会議のサイド パネルでアプリのキャッシュのしくみを示すサンプル アプリ。 | 表示 |
関連項目
Platform Docs
![Teams の Proto タスク マネージャーの [キャッシュ] タブを示すスクリーンショット。](../../assets/images/tabs/app-cache-debug-tool.png)