Teams ワークフロー ボットを作成する
ワークフロー ボットを使用すると、ユーザーはワークフロー ボット アプリのアダプティブ カード アクション ハンドラー機能によって有効になっているアダプティブ カードと対話できます。 トリガーされたアダプティブ カード アクションに応答すると、シーケンシャル ワークフローが完了します。 アダプティブ カードを取得すると、入力のカードに 1 つ以上のボタンが表示されます。 また、API を呼び出してから、カード アクションに応答して、会話で別のアダプティブ カードを送信することもできます。 このチュートリアルでは以下を学習します。
- Teams Toolkit を使用してワークフロー ボットを構築する方法。
- アプリのディレクトリ構造について。
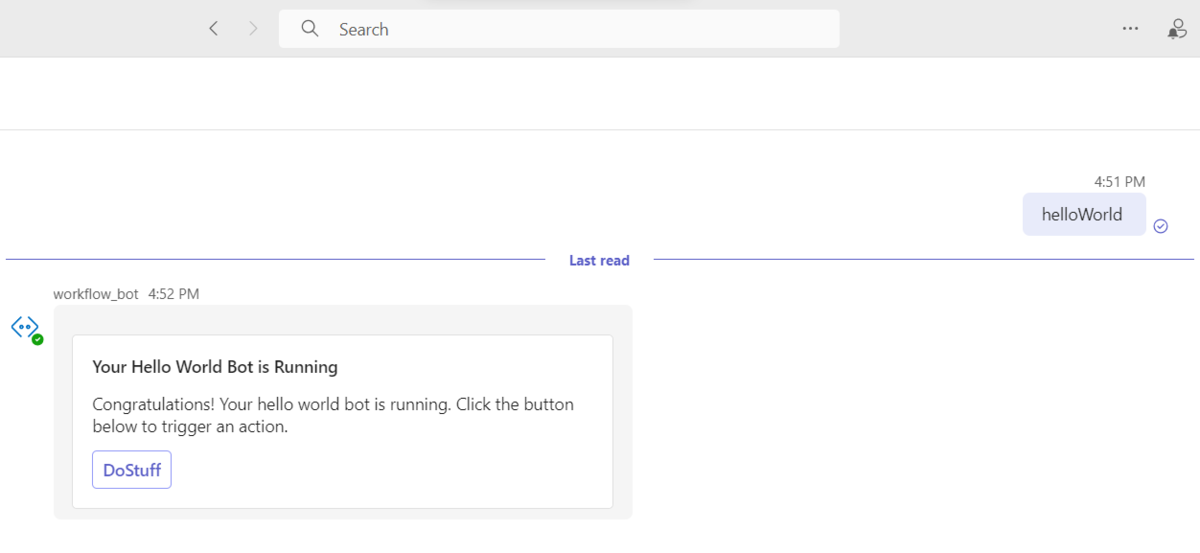
次の出力を確認できます。

前提条件
アプリをビルドして展開するために必要なツールの一覧を次に示します。
| インストール | を使用する場合 | |
|---|---|---|
| 必須 | ||
| Visual Studio Code | JavaScript または TypeScript、ビルド環境。 最新バージョンを使用します。 | |
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Teams | Microsoft Teams、チャット、会議、通話などのアプリを通じて作業するすべてのユーザーと 1 か所で共同作業を行うことができます。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Microsoft 365 開発者アカウント | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 |
注:
このガイドは、Teams Toolkit の最新バージョンと Nodejs バージョン 18 および 20 でテストされています。 このガイドの手順は他のバージョンで動作する可能性がありますが、テストされていません。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
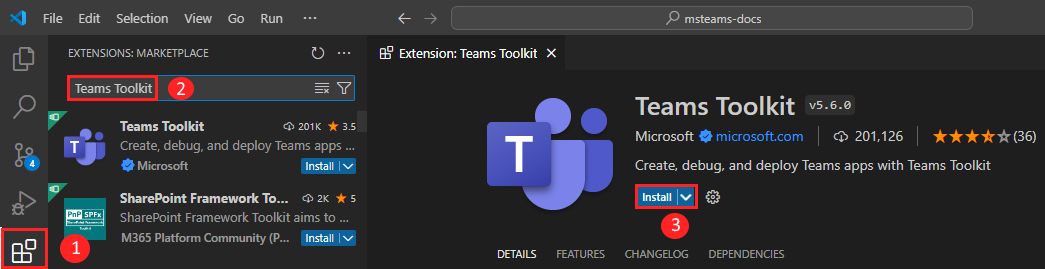
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
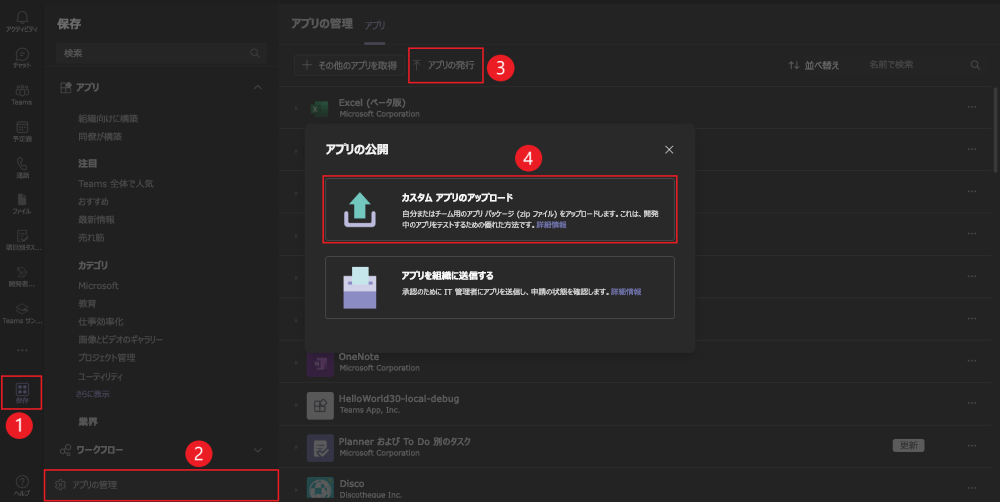
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
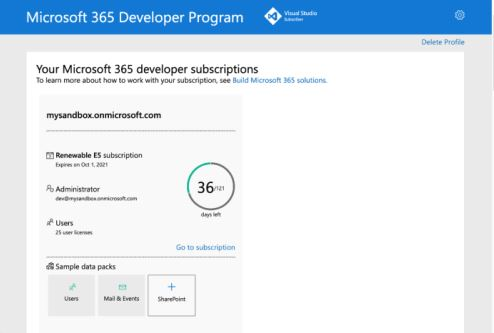
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
ワークフロー ボットを構築する
Visual Studio Code を使用してワークフロー ボットを構築するには、次の手順を実行します。
Visual Studio Code を開きます。
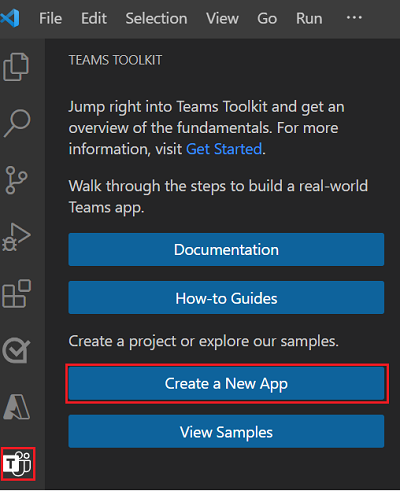
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。

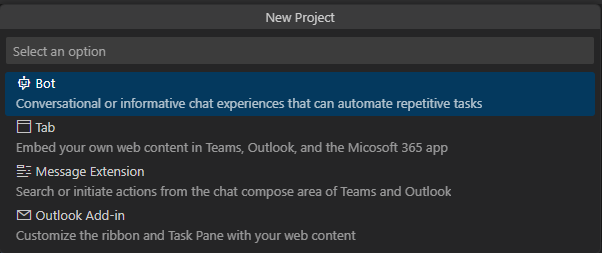
[ ボット ] を選択して、新しいボット プロジェクトを作成します。

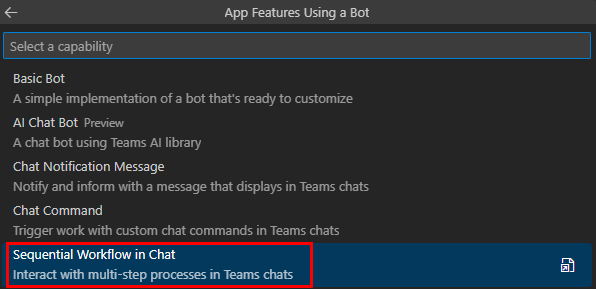
アプリでビルドするアプリ機能として、[ チャットのシーケンシャル ワークフロー ] を選択します。

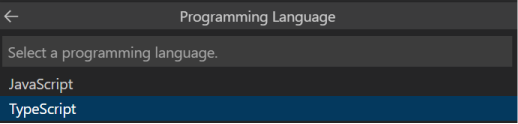
プログラミング言語として [TypeScript ] を選択します。

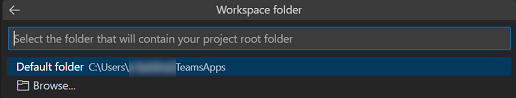
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。
注:
[参照]を選択して、既定の場所を変更することもできます 。

アプリに適した名前を入力します。

Enter キーを押します。
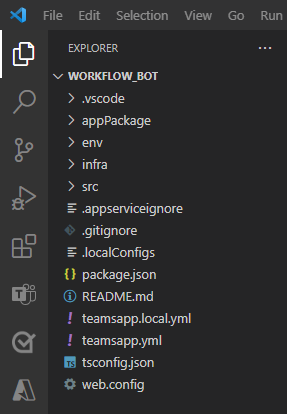
ワークフロー ボットは数秒で作成され、スキャフォールディングを確認できます。

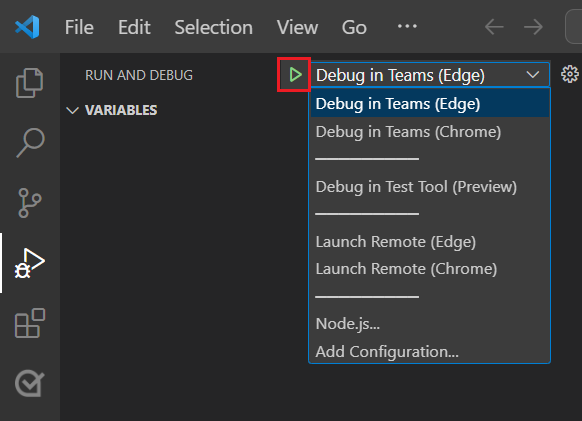
Visual Studio Code アクティビティ バーの [実行とデバッグ
 アイコン] を選択します。
アイコン] を選択します。ドロップダウン リスト から [Teams でのデバッグ (Edge)] または [Teams でのデバッグ (Chrome)] を選択します。

[ デバッグの開始] を選択します。
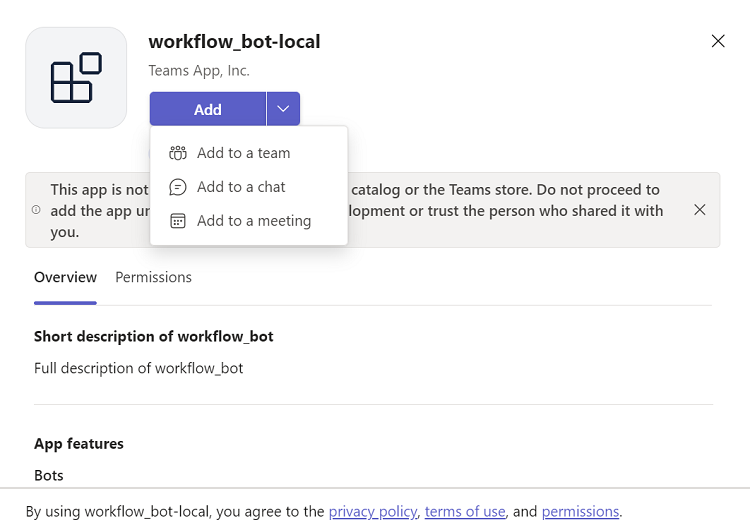
[ 追加] を選択するか、ドロップダウン メニューを使用して、ワークフロー ボット アプリをチーム、チャット、または会議に追加します。

ソース コードのツアーを見る
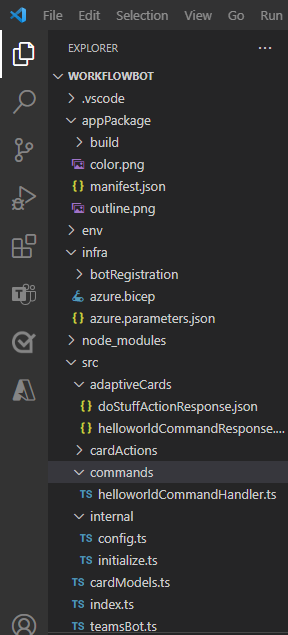
Teams Toolkit には、アプリをビルドするためのコンポーネントが用意されています。 プロジェクトを作成したら、Visual Studio Code for JavaScript/TypeScript のエクスプローラー領域にあるプロジェクト フォルダーとファイルを表示できます。

作成されたボットは、次のフォルダーを含む通常の TeamsFx プロジェクトです。
| フォルダー/ファイル | コンテンツ |
|---|---|
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成について説明し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションで teamsapp.yml がオーバーライドされます。 |
env/ |
名前と値のペアは環境ファイルに格納され、プロビジョニングとデプロイの規則をカスタマイズするために teamsapp.yml によって使用されます。 |
.vscode/ |
デバッグ用の VSCode ファイル。 |
appPackage/ |
Teams アプリケーション マニフェストのテンプレート。 |
infra/ |
Azure リソースをプロビジョニングするためのテンプレート。 |
src/ |
アプリケーションのソース コード。 |
src/index.js |
ワークフロー ボットのアプリケーション エントリ ポイントと express ハンドラー。 |
src/teamsBot.js |
ボットのカスタマイズのための空の teams アクティビティ ハンドラー。 |
src/commands/helloworldCommandHandler.js |
チャット コマンドへの応答を処理する実装。 |
src/adaptiveCards/helloworldCommandResponse.json |
チャット コマンドに応答して表示されるアダプティブ カード (UI) を定義します。 |
src/adaptiveCards/doStuffActionResponse.json |
"doStuff" アクションの応答のために Teams に送信される生成されたアダプティブ カード。 |
src/cardActions/doStuffActionHandler.js |
アダプティブ カードに表示される doStuff ボタンのハンドラーを実装します。 |
ワークフロー ボットとの対話
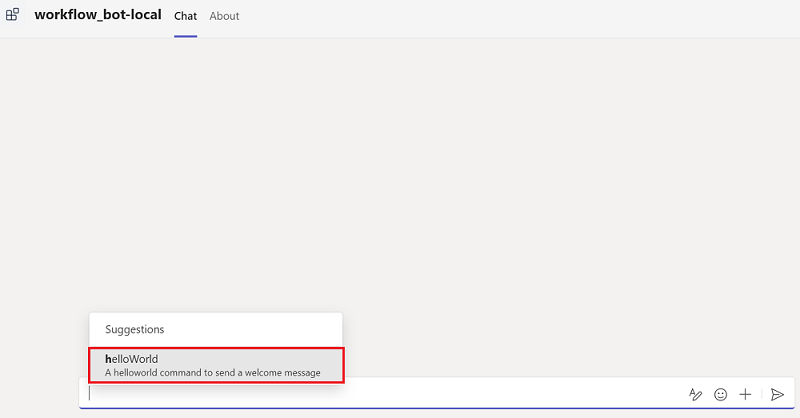
helloWorld コマンドを送信することで、Teams でボットと対話できます。

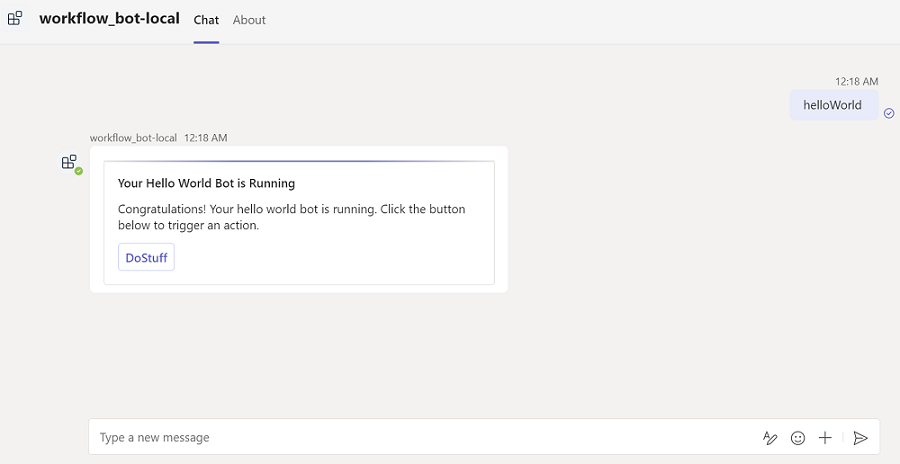
アダプティブ カードで次のコマンド応答を受け取ります。

次に、[ DoStuff ] ボタンを選択して、次の更新されたアダプティブ カードで応答するアクションを呼び出すことができます。

課題の完了
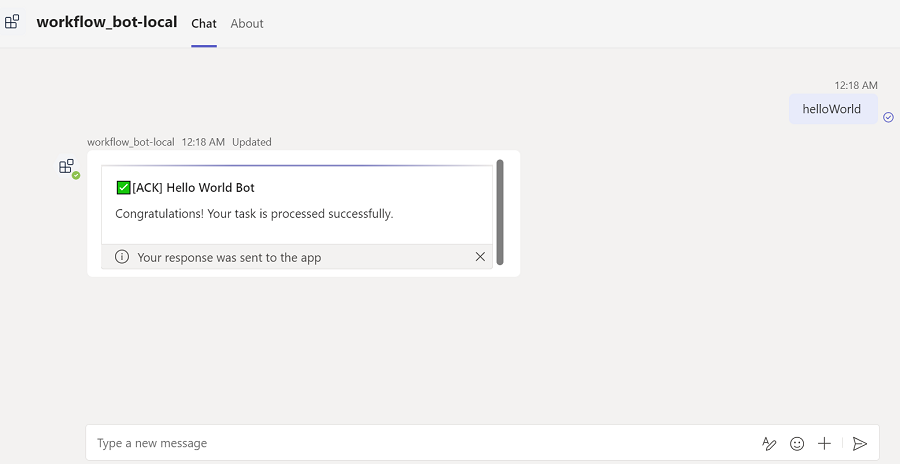
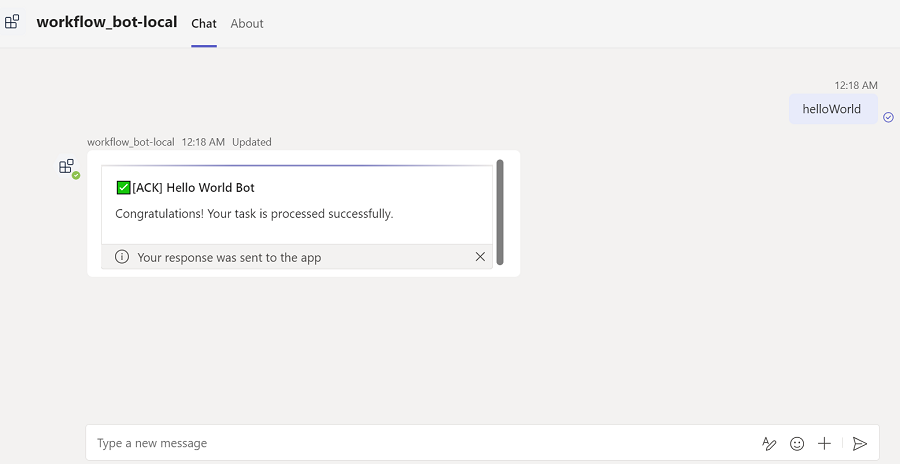
このようなものを思いついたのですか?

おめでとうございます。
チュートリアルを完了して、Microsoft Teamsのワークフロー ボットの使用を開始しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs