JavaScript を使用した通知ボットのビルド
通知ボットは、Teams チャネルまたはグループ チャットまたは個人用チャットでメッセージを事前に送信します。 通知ボットは、カードやテキストなどの HTTP 要求でトリガーできます。
このチュートリアルでは、次の情報を学習します。
- Teams Toolkit を使用して新しい通知ボットを作成する方法。
- アプリのディレクトリ構造について。
- 複数の通知を送信する方法。
このステップ バイ ステップ ガイドは、Teams Toolkit を使用して通知ボットを構築するのに役立ちます。 次の出力を確認できます。

前提条件
アプリをビルドして展開するために必要なツールの一覧を次に示します。
| インストール | を使用する場合 | |
|---|---|---|
| Visual Studio Code | JavaScript または TypeScript ビルド環境。 最新バージョンを使用します。 | |
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Microsoft 365 | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 |
注:
このガイドは、Teams Toolkit の最新バージョンと Nodejs バージョン 18 および 20 でテストされています。 このガイドの手順は他のバージョンで動作する可能性がありますが、テストされていません。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
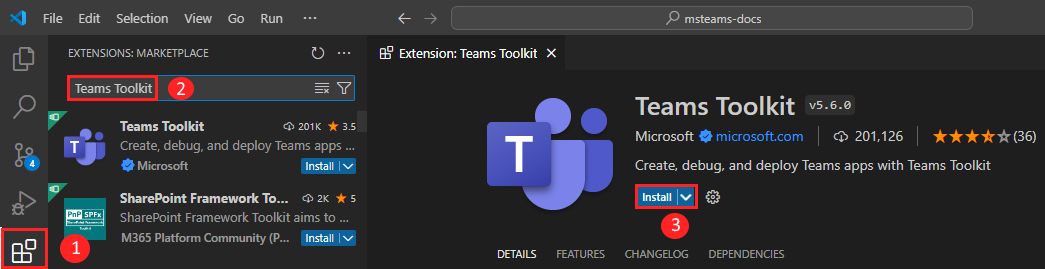
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
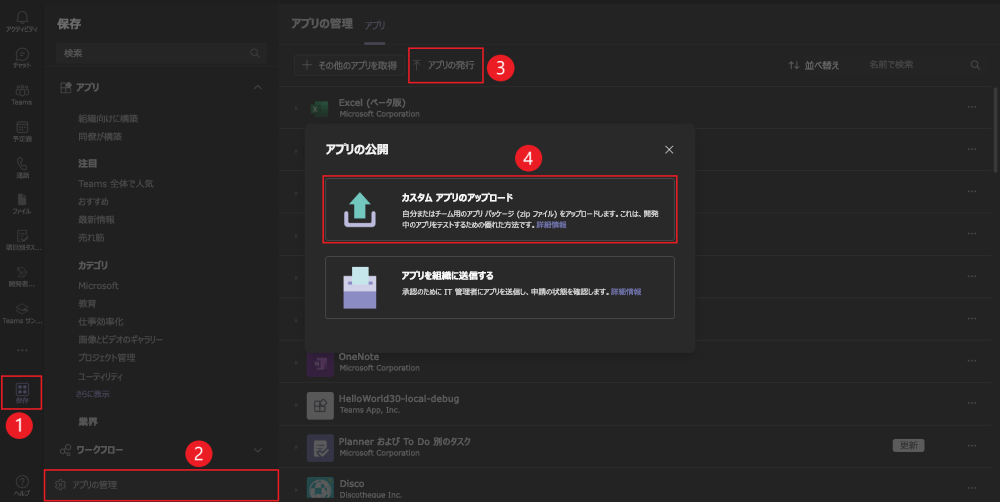
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
通知ボットをビルドする
Visual Studio Code を使用して通知ボットを構築するには
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。
![Teams Toolkit サイドバーの [新しいプロジェクトの作成] リンクの場所。](assets/images/sbs-notification-bot/create-new-teams-app.png)
[ ボット ] を選択して、新しいボット プロジェクトを作成します。

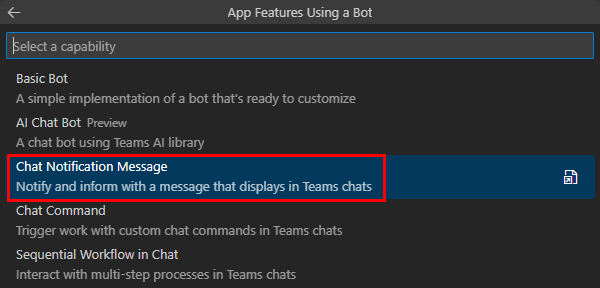
アプリでビルドするアプリ機能として [ チャット通知メッセージ ] が選択されていることを確認します。

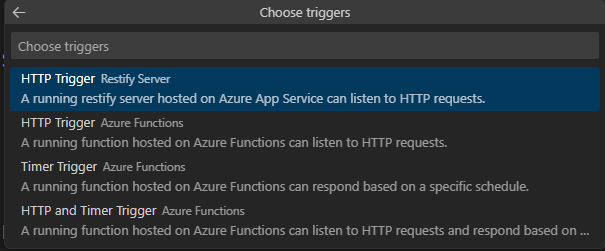
トリガーとして [HTTP トリガー Express Server] を選択します。

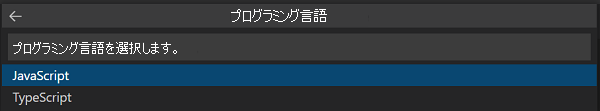
プログラミング言語として [JavaScript] を選択します。

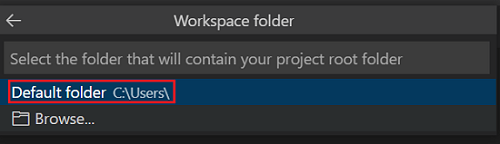
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

次の手順で既定の場所を変更することもできます。
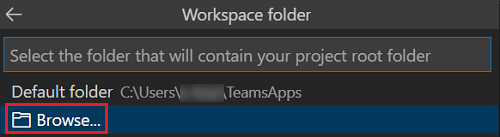
[ 参照] を選択します。

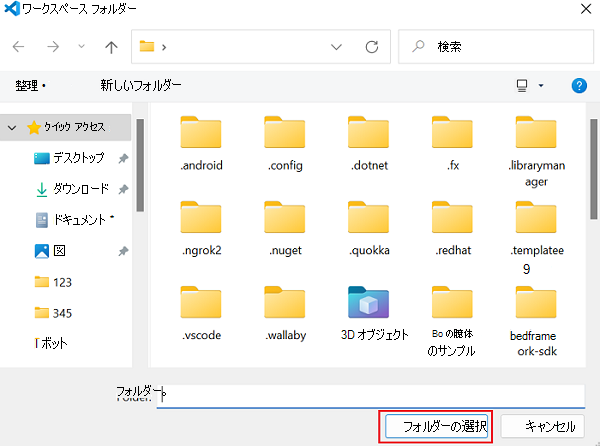
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力します。
Enter キーを押します。

アプリが作成されると、Teams Toolkit に次のメッセージが表示されます。

通知ボット アプリは数秒で作成されます。

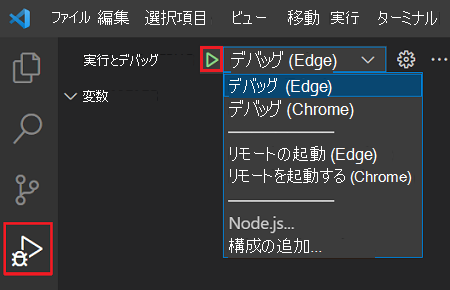
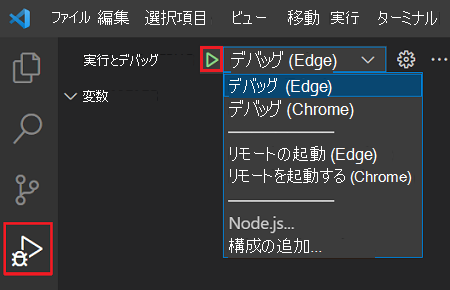
Visual Studio Code アクティビティ バーの [実行とデバッグ
 アイコン] を選択します。
アイコン] を選択します。ドロップダウン リスト から [Teams でのデバッグ (Edge)] または [Teams でのデバッグ (Chrome)] を選択します。
[ デバッグの開始] ボタンを 選択します。

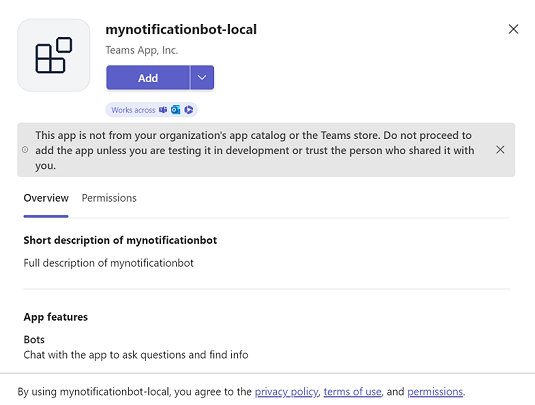
[追加] を選択します。

通知ボット アプリが Teams クライアントにアップロードされます。
リアルタイムでは、通知ボットがユーザーに通知を送信する原因となるサード パーティの API など、外部ソースによってイベントがトリガーされます。 イベント トリガーをエミュレートするには、powershell またはターミナルを使用してイベントを手動で送信します。
イベントを呼び出して通知をトリガーするには、次のいずれかの方法を使用します。
Windows を使用する場合は、次の手順に従います。
Windows を使用しない場合は、次の手順に従います。
- Visual Studio Code で、[ ターミナル>新しいターミナル ] に移動して別のターミナルを開きます。
-
curl -X POST http://localhost:3978/api/notificationコマンドを実行します。
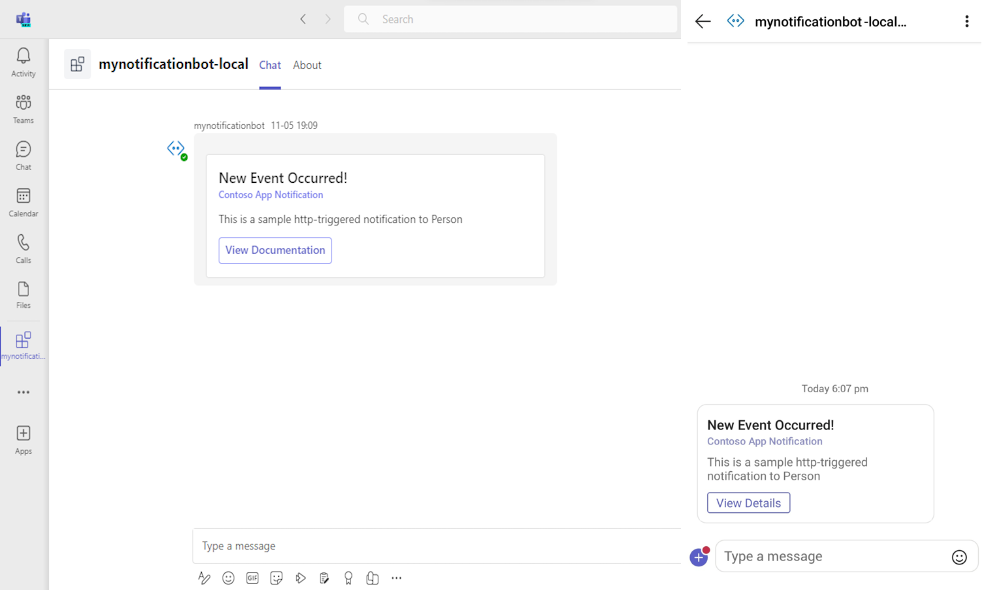
Teams では、次の出力が得られます。
注:
アプリを Outlook と Microsoft 365 に拡張する場合は、Visual Studio Code の [ 実行とデバッグ ] ドロップダウンから、Outlook と Microsoft 365 を使用してアプリをデバッグできます。
ソース コードのツアーを見る
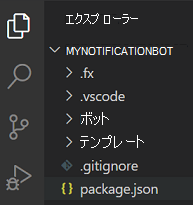
Teams Toolkit には、アプリをビルドするためのコンポーネントが用意されています。 プロジェクトを作成した後、プロジェクトのフォルダーとファイルを、Visual Studio Code のエクスプローラー領域で確認できます。

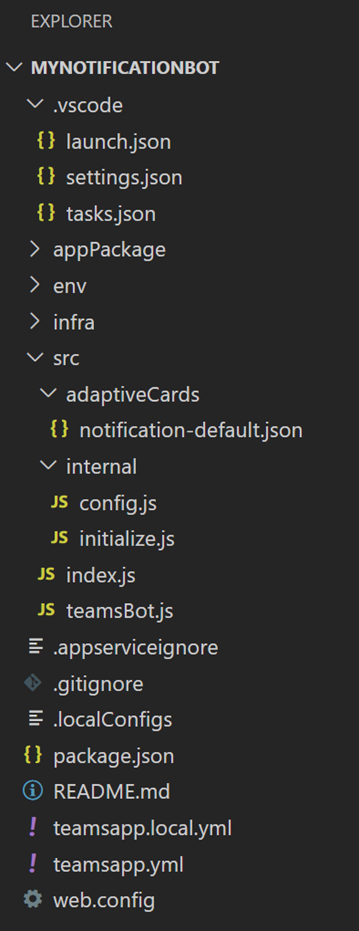
新しいプロジェクト フォルダーには、次の内容が含まれています。
| フォルダー/ファイル名 | コンテンツ |
|---|---|
.vscode |
デバッグ用の VSCode ファイル。 |
appPackage |
アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) のテンプレート。 |
env |
名前と値のペアは環境ファイルに格納され、teamsapp.ymlによってプロビジョニングとデプロイの規則をカスタマイズするために使用されます。 |
infra |
Azure リソースをプロビジョニングするためのテンプレート。 |
src\ |
通知 Teams アプリケーションのソース コード。 |
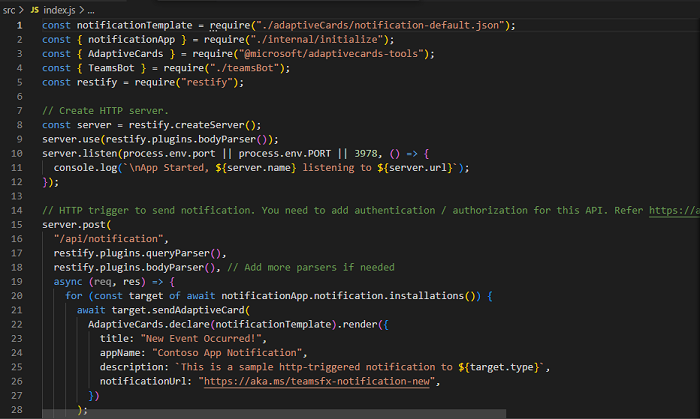
src\index.js |
通知のアプリケーション エントリ ポイントと restify ハンドラー。 |
src\teamsbot.js |
ボットのカスタマイズのための空の teams アクティビティ ハンドラー。 |
src\adaptiveCards\notification-default.json |
Teams に送信される生成されたアダプティブ カード。 |
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成について説明し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションで teamsapp.yml がオーバーライドされます。 |
Teams チャネルに通知を送信する
Teams チャネルに通知を送信するには
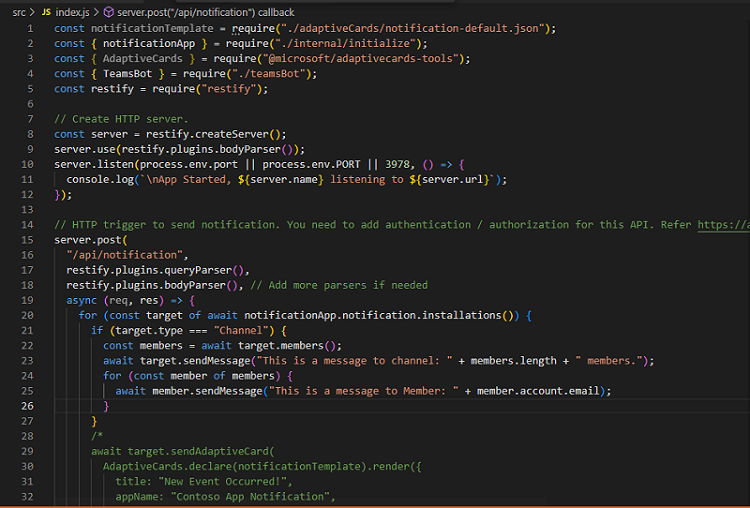
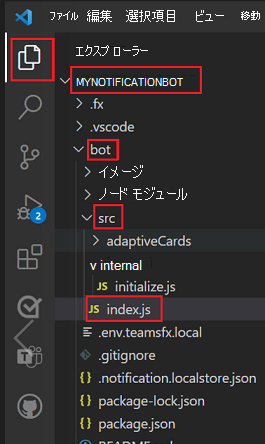
Visual Studio Code の [エクスプローラー] で、[ MYNOTIFICATIONBOT> src> index.jsを選択します。

次のページを参照してください。
Visual Studio Code で
for (const target of await bot.notification.installations()) {した後、次のコードを使用します。if (target.type === "Channel") { const members = await target.members(); await target.sendMessage("This is a message to channel: " + members.length + " members."); for (const member of members) { await member.sendMessage("This is a message to Member: " + member.account.email); } } /*ストレージをカスタマイズするには (省略可能):
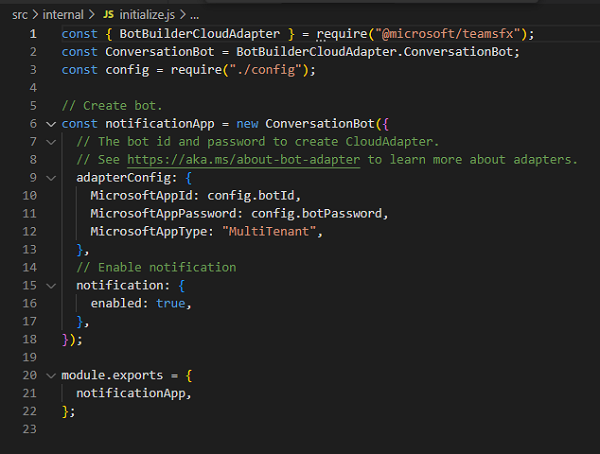
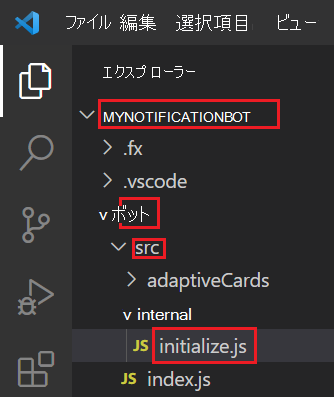
Visual Studio Code の [エクスプローラー] で、[ MYNOTIFICATIONBOT> src> internal> initialize.jsを選択します。

次のページを参照してください。
initialize.js ファイル内 の次のコードを更新して、ストレージをカスタマイズします。
const myStorage = new MyStorage(...); // initialize ConversationBot with notification enabled and customized storage const bot = new ConversationBot({ // The bot id and password to create BotFrameworkAdapter. // See https://aka.ms/about-bot-adapter to learn more about adapters. adapterConfig: { appId: process.env.BOT_ID, appPassword: process.env.BOT_PASSWORD, }, // Enable notification notification: { enabled: true, storage: myStorage, }, });MyStorage の代わりに、独自のストレージの場所を使用します。
注:
運用環境に独自のストレージを使用する必要があります。 ストレージが指定されていない場合、既定のローカル ファイル ストレージが考慮されます。
Visual Studio Code サイドバーの [ 実行とデバッグ
 アイコン] を選択します。
アイコン] を選択します。ドロップダウン リスト から [Teams でのデバッグ (Edge)] または [Teams でのデバッグ (Chrome)] を選択します。
[ デバッグの開始] ボタンを 選択します。

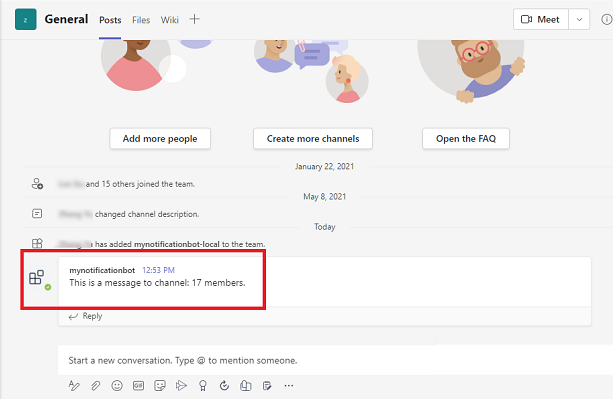
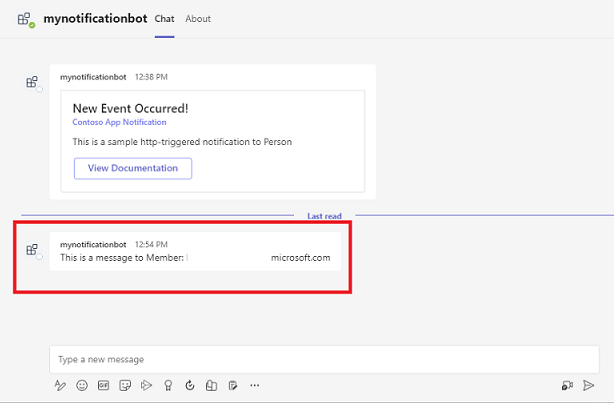
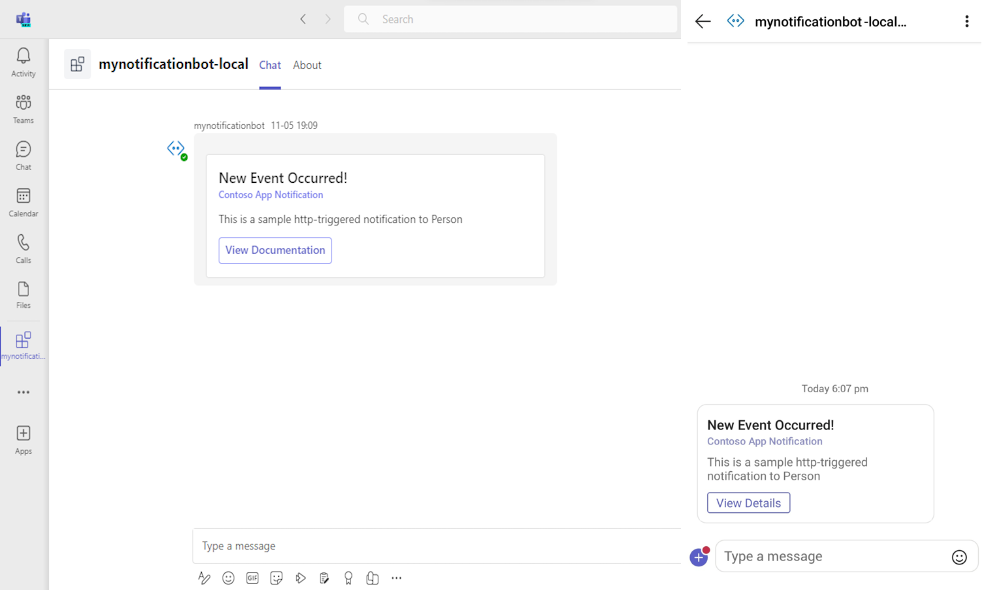
Teams では次の出力が得られます。

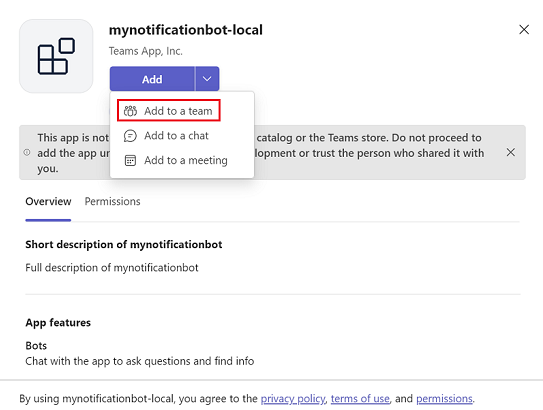
ドロップダウン リスト で [チームに追加] を選択します。

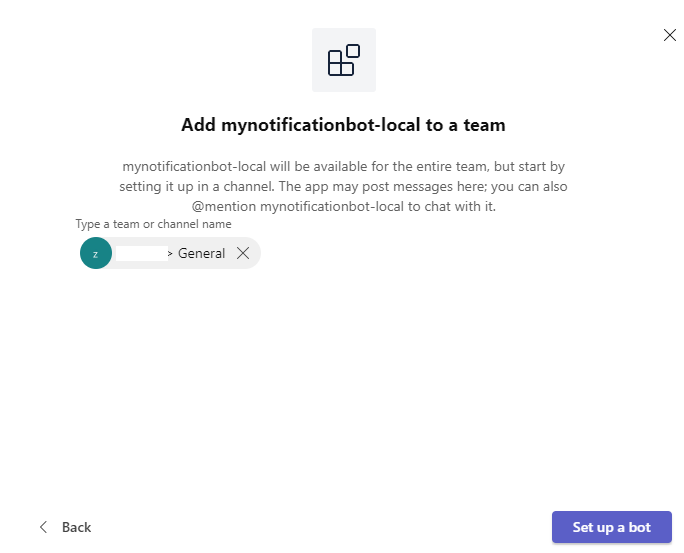
[ 検索] ボックスにチャネルを追加 します。
[ ボットのセットアップ] を選択します。

次の画面が表示されます。

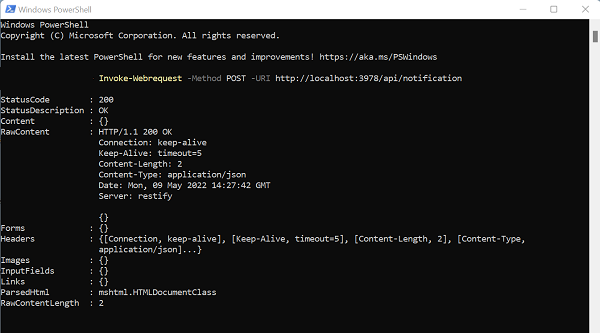
Windows PowerShellを開きます。
Invoke-Webrequest -Method POST -URI http://localhost:3978/api/notificationコマンドを実行します。Teams チャネルで通知を受け取ります。
個人用チャットで通知を受け取ります。

最初の Teams アプリをデプロイする
通知ボット機能を使用して Teams アプリをビルドして実行する方法について学習しました。 最後の手順では、アプリを Azure にデプロイします。
Teams Toolkit を使用して、Azure に通知ボット機能を備えた最初のアプリをデプロイしましょう。
Azure アカウントにサインインする
アカウントを使用して Microsoft Azure portalにアクセスし、アプリをサポートするために新しいクラウド リソースをプロビジョニングします。
Visual Studio Code を開きます。
通知ボット アプリを作成したプロジェクト フォルダーを開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
サイドバーの [アカウント] セクションに、2 つのアカウントが個別に表示されます。 また、使用可能な Azure サブスクリプションの数も一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つあることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
これで Teams アプリが作成されました。 次に、Teams Toolkit を使用していずれかのアプリを Azure にデプロイする方法について説明します。
アプリを Azure にデプロイする
[ デプロイ] で、必要なクラウド リソースをプロビジョニングでき、アプリのコードが作成されたクラウド リソースにコピーされます。
Visual Studio Code のサイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[ライフサイクル] で [ プロビジョニング ] を選択 します。

既存のリソース グループを選択するか、新しいリソース グループを作成します。 詳細については、「 リソース グループの作成」を参照してください。
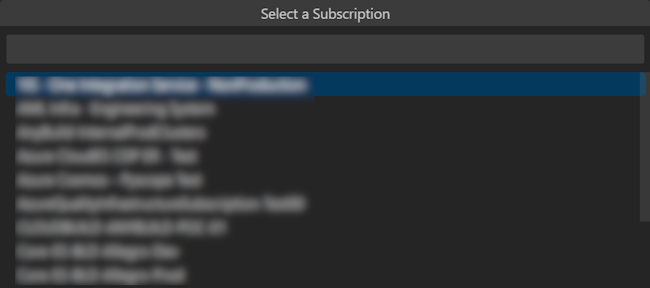
既存のサブスクリプションのすべてのユーザーを選択します。

既存のリソース グループを選択するか、新しいリソース グループを作成します。

注:
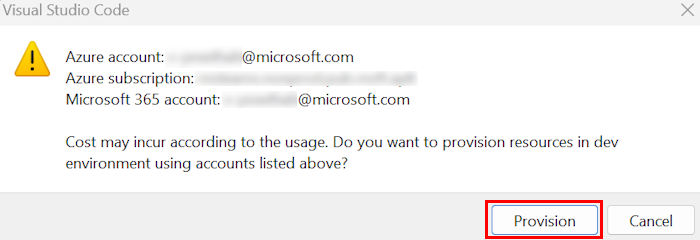
Azure でリソースを実行するときにコストが発生する可能性があることを示すダイアログが表示されます。
[プロビジョニング] を選択します。

プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 進行状況を監視するには、右下隅にあるダイアログを観察します。

プロビジョニングされたリソースを表示するオプションが表示されます。 このチュートリアルでは、リソースを表示する必要はありません。
プロビジョニングが完了した後、[ライフサイクル] で [デプロイ] を選択します。

[展開] を選択します。

デプロイには時間がかかります。 ダイアログの進行状況は、右下隅で監視できます。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
通知ボットを構築するためのチュートリアルを完了しました。 通知ボットを拡張して、コマンド応答とワークフロー機能を追加できます。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs