JavaScript を使用して最初のメッセージ拡張アプリを作成する
JavaScript を使用Microsoft Teams最初の Teams アプリでアプリ開発を開始します。
このチュートリアルでは、次の方法について学ぶことができます:
- Teams Toolkit を使用して新しいプロジェクトを設定する方法。
- メッセージ拡張機能アプリを構築する方法。
- アプリをデプロイする方法。
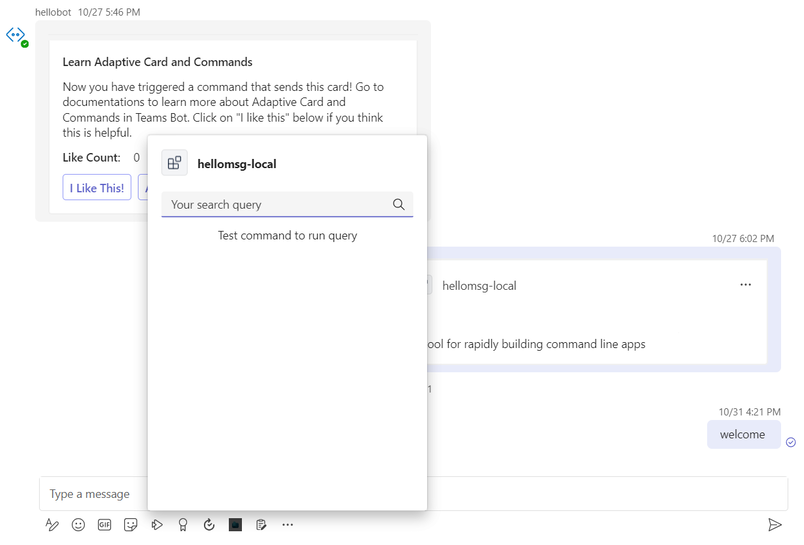
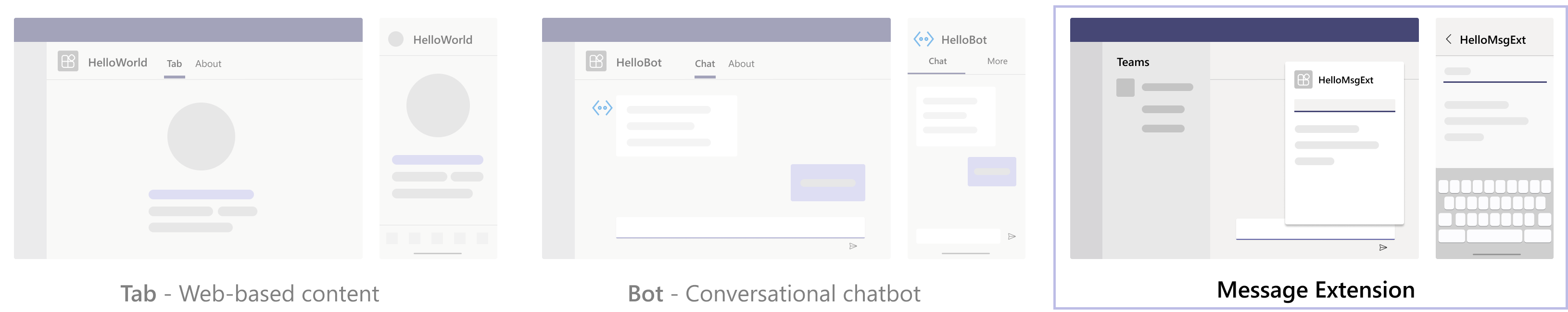
このステップ バイ ステップ ガイドは、Visual Studio Code で Teams Toolkit を使用してメッセージ拡張機能 Teams アプリを構築するのに役立ちます。 このガイドを完了すると、次の出力が表示されます。
前提条件
アプリをビルドして展開するための次のツールを必ずインストールしてください。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Visual Studio Code | JavaScript または TypeScript ビルド環境。 最新バージョンを使用します。 | |
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 バージョンの互換性テーブルNode.js」を参照してください。 | |
| Microsoft Teams | チャット、会議、通話を 1 か所で行うアプリを通じて、共同作業を行うユーザーと共同作業を行います。 | |
| Microsoft Edge (推奨) または Google Chrome | デバッグとテストに不可欠な開発者ツールを備えたブラウザー。 | |
| Microsoft 365 開発者アカウント | カスタム アプリをインストールするための適切なアクセス許可を持つ Teams アカウントへのアクセス。 | |
| Optional | ||
| Azure Tools for Visual Studio Code および Azure CLI | 保存されたデータにアクセスしたり、Azure で Teams アプリ用のクラウドベースのバックエンドをデプロイしたりするための Azure ツール。 | |
| React Chrome 用の開発者ツールまたは Microsoft Edge 用React開発者ツール | オープン ソース React JavaScript ライブラリのブラウザー DevTools 拡張機能。 |
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
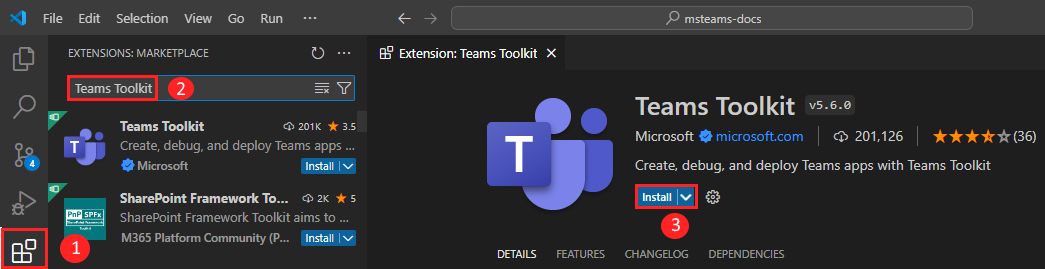
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
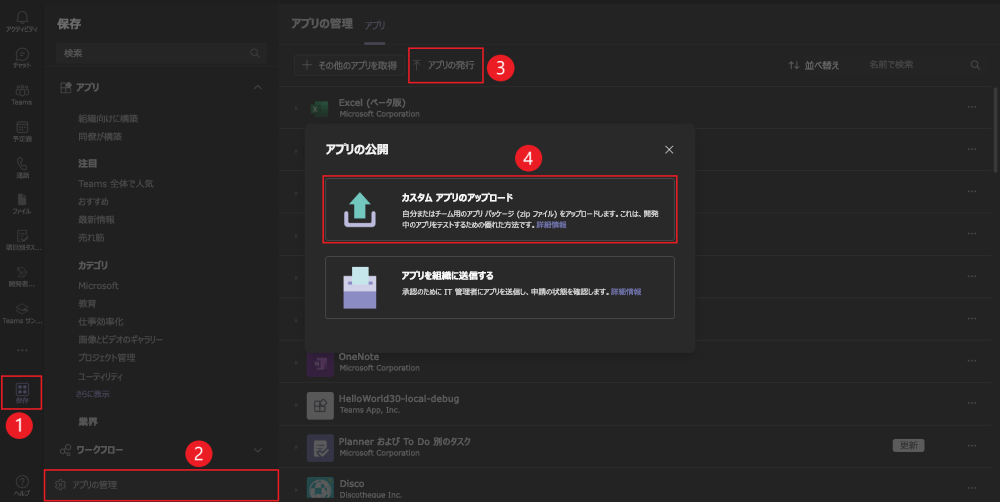
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
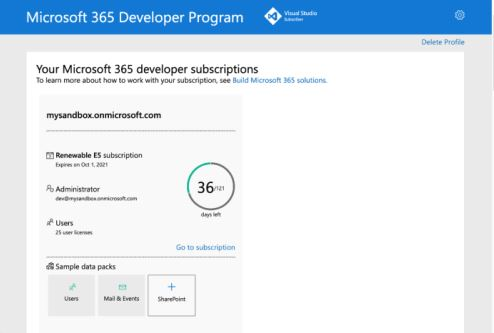
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
無料の Azure アカウントを取得します。
アプリをホストする場合、または Azure でリソースにアクセスする場合は、Azure サブスクリプションが必要です。 開始する前に無料でアカウントを作成してください。
メッセージ拡張機能アプリ用のプロジェクト ワークスペースを作成する
次に、最初のメッセージ拡張機能アプリを作成しましょう。
メッセージ拡張機能を使用すると、ボタンとフォームを使用して Web サービスと対話できます。 メッセージ作成領域、コマンド ボックス、またはメッセージを Teams クライアントで直接使用して、外部システムでアクションを検索して開始します。 メッセージ拡張機能は、ユーザーとコードの間のダイアログを提供するボットに依存しています。

Teams メッセージ拡張機能には、以下の 2 種類があります。
- 検索コマンド: 外部システムを検索し、カードの形式でメッセージに結果を挿入できます。
- アクション コマンド: 情報を収集または表示するためのモーダル ポップアップをユーザーに表示できます。 その後、対話を処理し、情報を Teams に送信できます。
検索コマンドを使用してメッセージ拡張機能アプリを作成しましょう。 まず、メッセージ拡張機能アプリを作成するための新しい Teams プロジェクトを設定します。
このチュートリアルでは以下を学習します。
メッセージ拡張機能プロジェクト ワークスペースを作成する
前提条件を満たしている場合は、始めましょう。
注:
表示される Visual Studio Code UI は、オペレーティング システム、Toolkit のバージョン、テーマ、環境によって異なる場合があります。
Visual Studio Code を開きます。
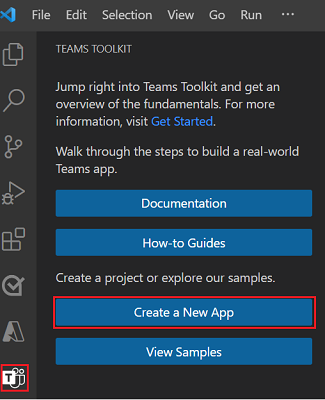
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。

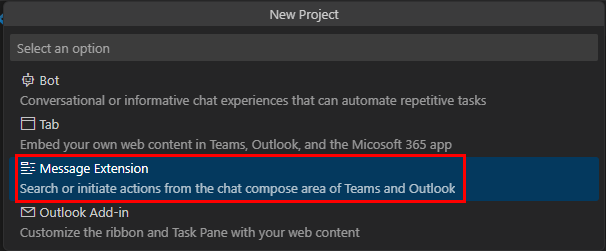
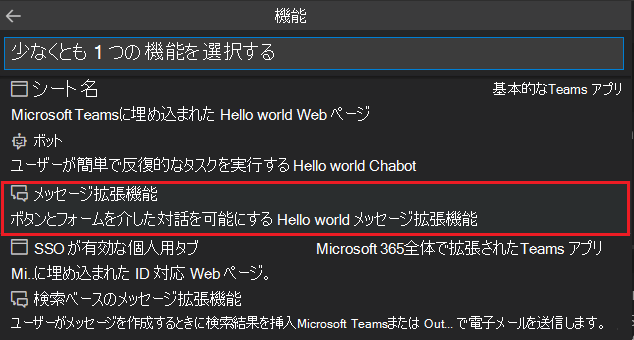
[ メッセージ拡張機能] を選択します。

[ カスタム検索結果] を選択します。

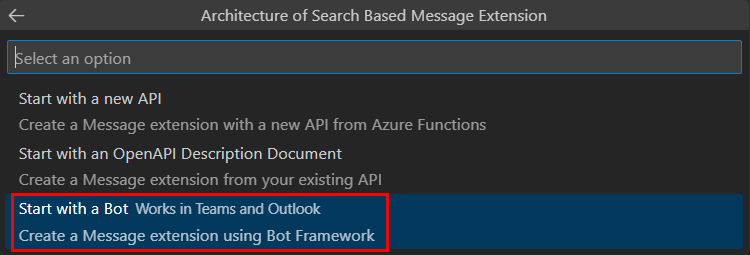
[ ボットから開始] を選択します。

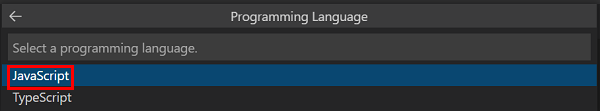
[ JavaScript] を選択します。

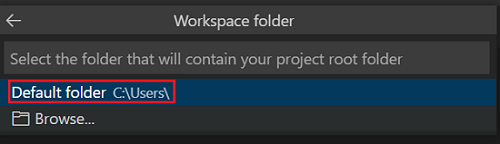
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

次の手順で既定の場所を変更することもできます。
[ 参照] を選択します。
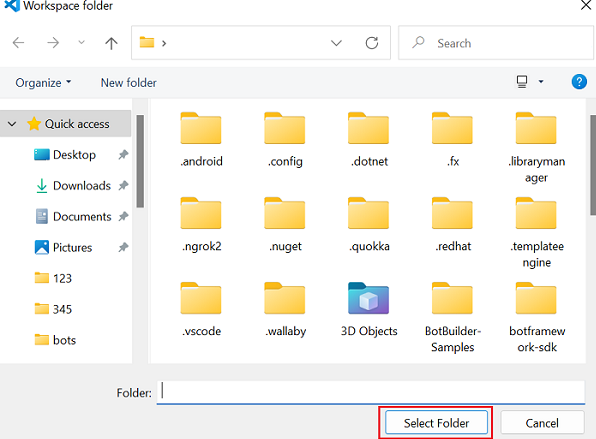
![[参照] オプションを示すスクリーンショット。](assets/images/teams-toolkit-v2/first-msgext/select-browse.png)
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力します。 Enter キーを押します。

数秒で、Teams Toolkit によりアプリが作成されます。
アプリが作成されると、Teams Toolkit に次のメッセージが表示されます。

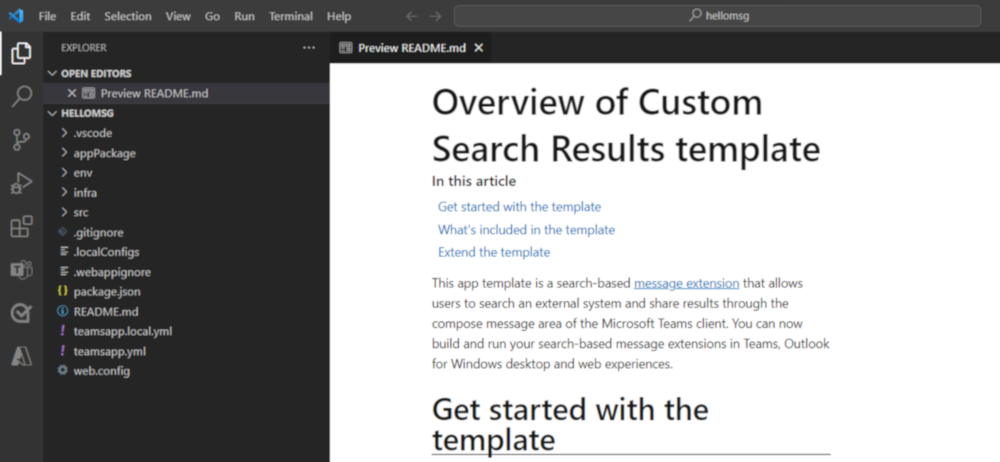
メッセージ拡張機能アプリのソース コードのツアーを開始する
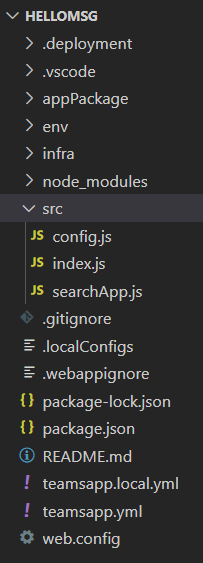
メッセージ拡張機能では、Bot Framework を使用して会話を通じてサービスと対話します。 スキャフォールディング後、EXPLORER でプロジェクト ディレクトリとファイルを表示 します。

| フォルダー/ファイル | コンテンツ |
|---|---|
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成を記述し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
ローカル実行とデバッグを有効にするアクションで teamsapp.yml をオーバーライドします。 |
.vscode/ |
ローカル デバッグ用の Visual Studio Code ファイル。 |
appPackage/ |
Teams アプリケーション マニフェストのテンプレート。 |
infra/ |
Azure リソースをプロビジョニングするためのテンプレート。 |
index.js |
アプリケーション エントリ ポイントと express ハンドラー。 |
ヒント
Teams 内でアプリを統合する前に、Teams 外のボットとメッセージ拡張機能に慣れておきましょう。
最初のメッセージ拡張機能をビルドして実行する
Teams Toolkit を使用してプロジェクト ワークスペースを設定したら、次にプロジェクトをビルドします。 Microsoft 365 アカウントにサインインする必要があります。
Microsoft 365 アカウントにサインインする
Microsoft 365 開発者プログラムへの参加中に作成した管理者アカウントでサインインします。
Visual Studio Code を開きます。
アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[資格情報 を使用して Microsoft 365 にサインインする ] を選択します。 既定の Web ブラウザーが開き、サインインできます。

資格情報を使用してサインインした後、ブラウザーを閉じます。
Visual Studio Code 内の Teams Toolkit に戻ります。
サイドバーの [アカウント] セクションに、Microsoft 365 アカウントの名前が表示されます。 Microsoft 365 アカウントでカスタム アプリのアップロードが有効になっている場合、Teams Toolkit では サイドローディングが有効と表示されます。

これで、アプリをビルドし、ローカルで実行する準備が整いました。
ローカル環境でアプリをビルドして実行する
これで、最初の Teams メッセージ拡張機能アプリをローカルでビルドしてデバッグできます。
アプリをローカルでビルドして実行する
Visual Studio Code で F5 キーを選択して、デバッグ モードでアプリケーションを実行します。
注:
Teams Toolkit で特定の前提条件を確認できない場合は、チェックするように求められます。
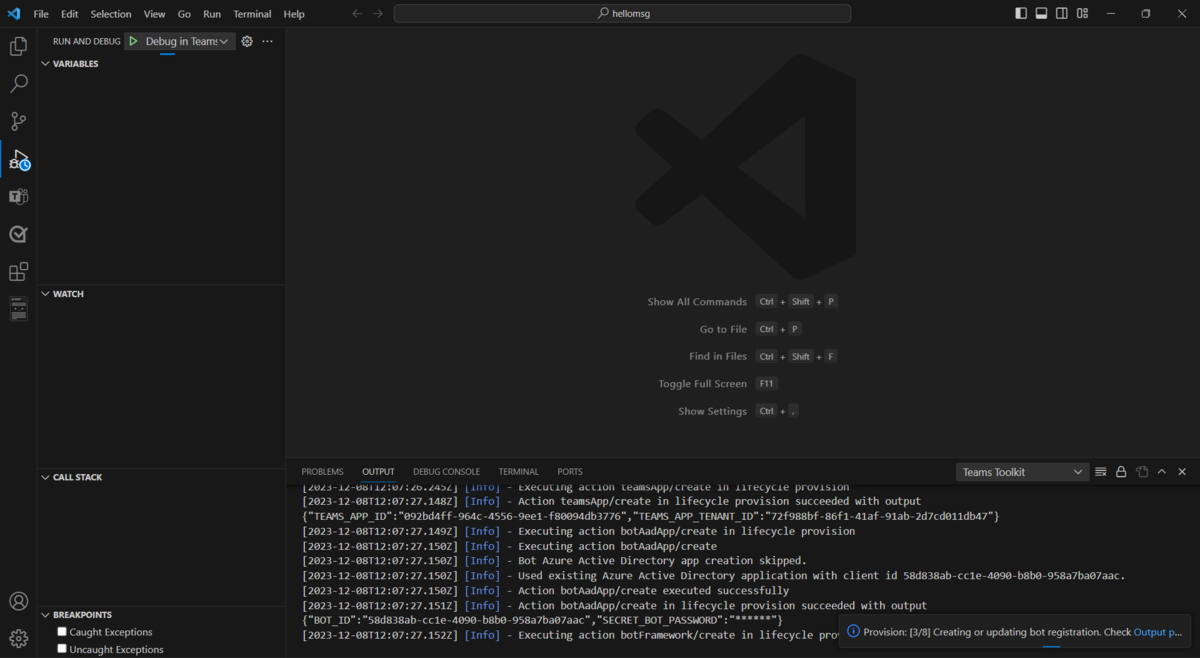
デバッガーでアプリをローカルで実行した場合の動作について説明します。
F5 を選択すると、Teams Toolkit は次の機能を実行します。
次の前提条件を確認します。
- Microsoft 365 アカウントでサインインしています。
- カスタム アプリのアップロードは、Microsoft 365 アカウントで有効になっています。
- サポートされている Node.js バージョンがインストールされています。
- ボット アプリで必要なポートを使用できます。
npm パッケージをインストールします
Dev Tunnel を開始して HTTP トンネルを作成します。
Microsoft Entra IDにアプリを登録し、アプリを構成します。
Bot Framework にボット アプリを登録し、アプリを構成します。
Teams 開発者ポータルにアプリを登録し、アプリを構成します。
ローカルでホストされているメッセージ拡張機能アプリを起動します。
Web ブラウザーで Teams を起動し、Teams アプリをアップロードします。
アプリを初めてデバッグすると、Teams によって依存関係がダウンロードされ、アプリがビルドされます。 このプロセスが完了するまでに 3 分から 5 分かかる場合があります。
ビルドが完了すると、Teams がブラウザー ウィンドウで開きます。 メッセージが表示されたら、Microsoft 365 アカウントを使用してサインインします。
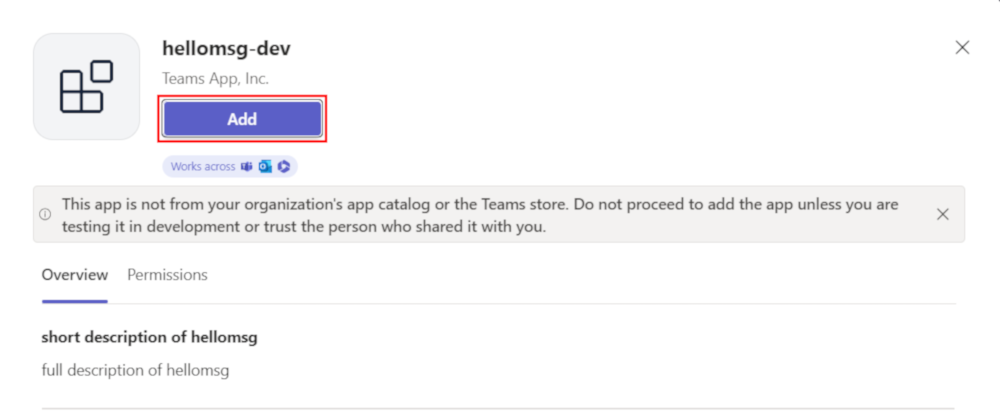
ダイアログ ボックスが開き、メッセージ拡張機能アプリを Teams に追加できます。 [追加] を選択します。
Teams はメッセージ拡張機能アプリを読み込みます。
メッセージ拡張機能アプリは、ユーザーと Web サービス間の通信を有効にするためにボットに依存しているため、アプリはボットのチャット機能に読み込まれます。
- メッセージ拡張機能アプリを作成する前にボット アプリを作成した場合、Teams は作成したボット アプリにメッセージ拡張機能を読み込みます。 ボット アプリの以前のチャット メッセージが表示されます。
- 最初にメッセージ拡張機能を作成した場合、Teams は Teams で開いている最新のチャットでアプリを読み込みます。
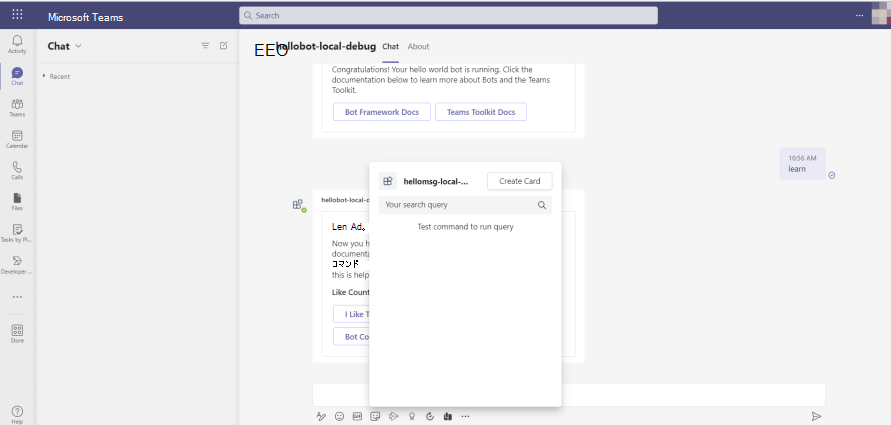
アプリのテスト
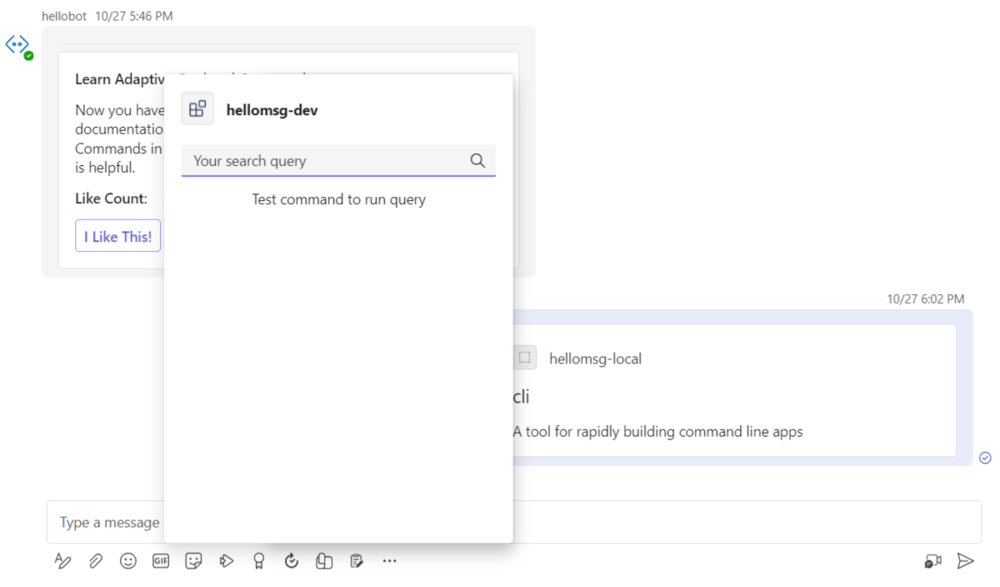
アプリが初めて読み込まれると、テストを行うためにメッセージ拡張機能アプリが開きます。 このサンプル アプリを使用すると、ソフトウェア レジストリからオープンソースの npm パッケージを検索できます。
検索クエリを実行する方法
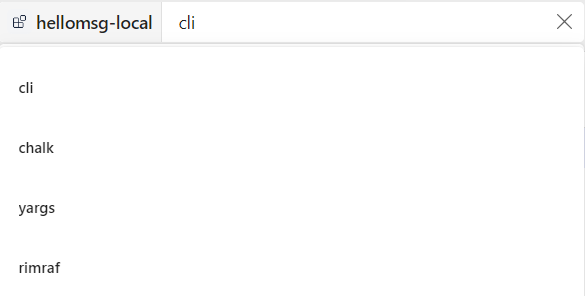
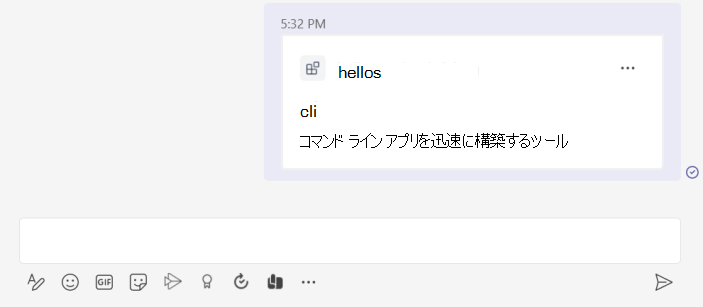
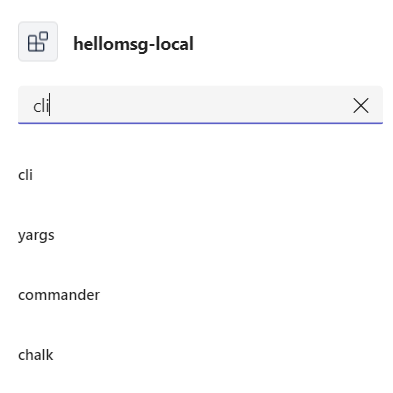
メッセージ拡張機能の検索ボックスに、オープンソース npm パッケージの名前 (cli など) を入力 します。 メッセージ拡張機能には、一致する項目の一覧が表示されます。

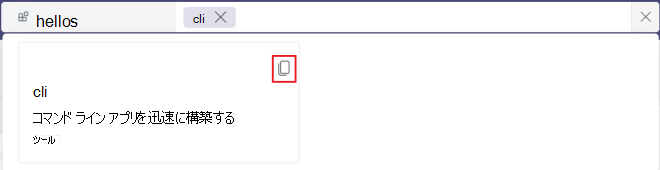
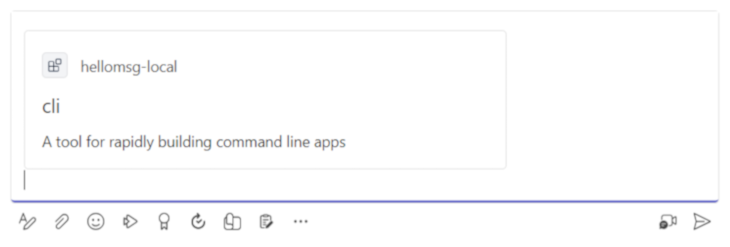
一覧から項目の 1 つを選択します。 アプリは、チャットまたはチャネルで送信できるように、メッセージ作成領域のアイテムを含むアダプティブ カードを作成します。

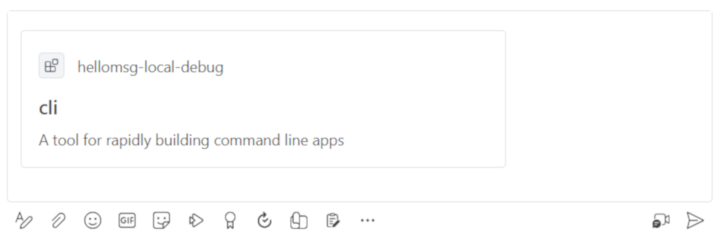
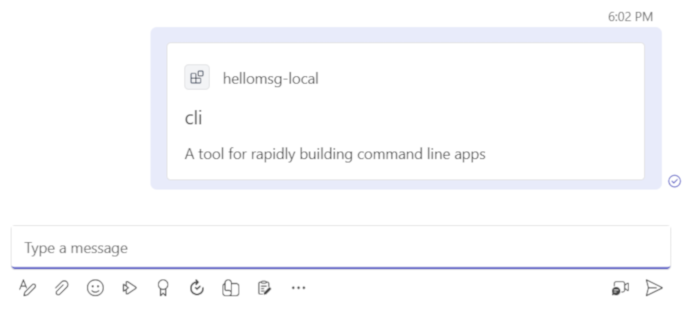
Enter キーを押します。 メッセージ拡張機能アプリは、チャットまたはチャネル内のアイテムと共にアダプティブ カードを送信します。

メッセージ拡張機能アプリを開く方法
前の手順で、メッセージ拡張機能アプリの検索機能をテストしました。 次に、メッセージ拡張機能アプリを開くさまざまな方法について説明します。
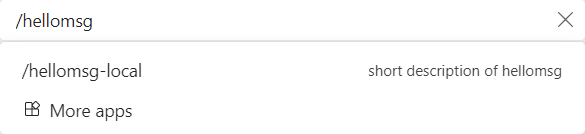
コマンド ボックスからアプリを開く
コマンド ボックス / メッセージ拡張アプリの名前を入力します。

コマンド ボックスにアプリが開き、それを使用してクエリを実行できます。
注:
- /を使用してコマンド ボックスからメッセージ拡張機能アプリを開くには、新しい Teams クライアントでのみ機能します。
- @を使用して、従来の Teams クライアントのコマンド ボックスからメッセージ拡張機能アプリを開きます。
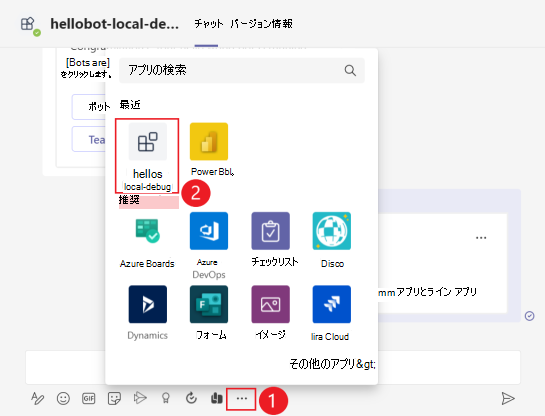
メッセージ作成領域からアプリを開く
メッセージ作成領域の下部にある 3 つのドットを選択します。
メッセージ拡張機能アプリを選択します。

メッセージ拡張アプリは、検索を実行するためのオプションと共に読み込まれます。
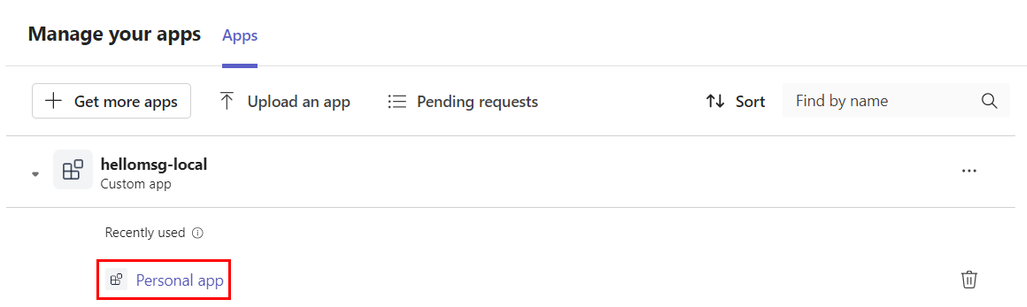
アップロードしたカスタム アプリからアプリを開く
[ アプリ>アプリの管理] を選択します。
アプリの一覧からアプリのドロップダウンを選択し、[ 個人用アプリ] を選択します。

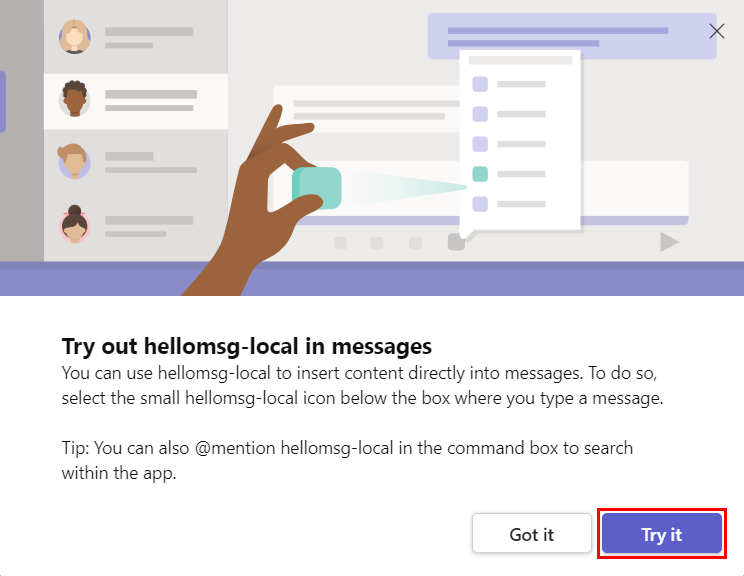
アプリを試してみるよう提案するダイアログ ボックスが表示されます。 [ 取得] を選択すると、ダイアログ ボックスが消えます。 [試してみる] を選択します。

メッセージ拡張機能アプリの一覧が、最新の Teams チャットに表示されます。 一覧からメッセージ拡張機能アプリを選択します。
アプリがローカルで実行されない場合のトラブルシューティング方法について説明します
Teams でアプリを実行するには、カスタム アプリのアップロードを許可する Microsoft 365 開発アカウントが必要です。 カスタム アプリのアップロードの詳細については、「前提条件」セクションを参照してください。
最初の Teams アプリをデプロイする
Teams Toolkit を使用して、最初のメッセージ拡張機能アプリを Azure にデプロイしましょう。
Azure アカウントにサインインする
Azure アカウントにサインインして Microsoft Azure portalにアクセスし、アプリをサポートする新しいクラウド リソースをプロビジョニングします。
Visual Studio Code を開きます。
メッセージ拡張機能アプリを作成したプロジェクト フォルダーを開きます。
アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。 既定の Web ブラウザーが開き、サインインできます。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
サイドバーの [ACCOUNTS ] セクションには、使用可能な Azure サブスクリプションの数が一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つ用意されていることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
アプリを Azure にデプロイする
デプロイは、2 つの手順で構成されます。 まず、必要なクラウド リソースが作成されます (プロビジョニングとも呼ばれます)。 次に、アプリのコードが作成されたクラウド リソースにコピーされます。 このチュートリアルでは、メッセージ拡張機能アプリをデプロイします。
プロビジョニングとデプロイの違いは何ですか?
プロビジョニング 手順では、アプリ用の Azure と Microsoft 365 にリソースを作成しますが、コード (HTML、CSS、JavaScript など) はリソースにコピーされません。 [デプロイ] ステップでは、プロビジョニング 手順中に作成したリソースにアプリのコードがコピーされます。 新しいリソースをプロビジョニングせずに複数回デプロイするのが一般的です。 プロビジョニング手順の完了には時間がかかるため、デプロイ手順とは別です。
Visual Studio Code アクティビティ バーの [Teams Toolkit ![]() ] アイコンを選択します。
] アイコンを選択します。
[プロビジョニング] を選択します。
![[Teams ツールキット] の下のクラウドでのプロビジョニングの選択を示すスクリーンショット。](assets/images/teams-toolkit-v2/provisioning-commands.png)
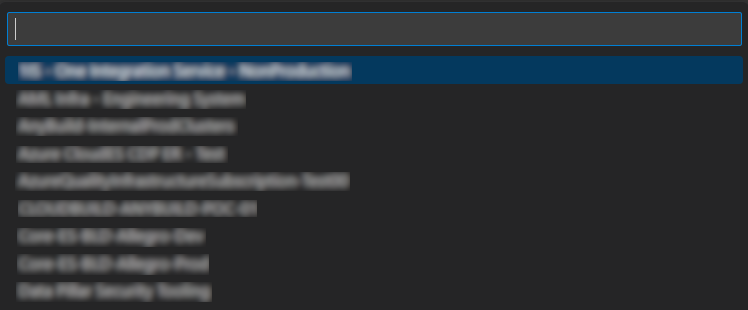
サブスクリプションを選択します。

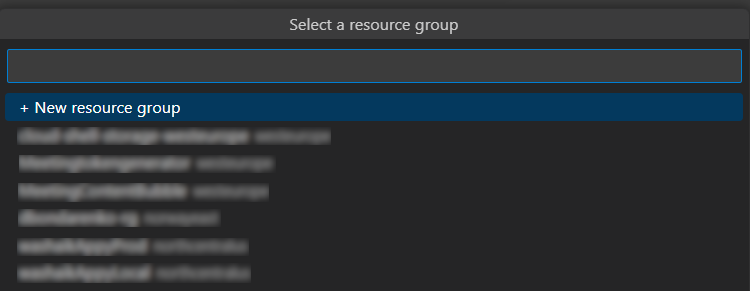
リソース グループを選択します。

選択するリソース グループがない場合は、次の手順で新しいリソース グループを作成できます。
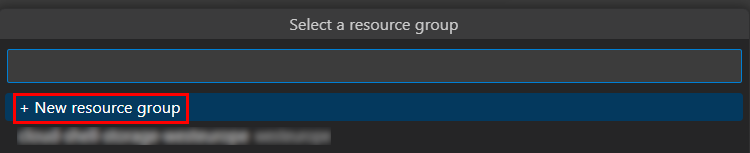
[ + 新しいリソース グループ] を選択します。

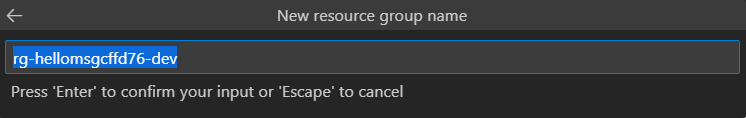
既定の名前を選択するか、リソース グループに適した名前を入力します。

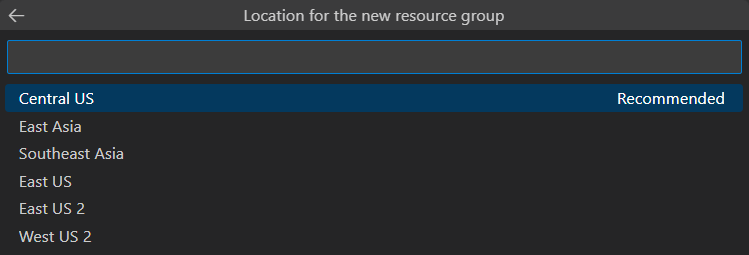
リソース グループの場所を選択します。

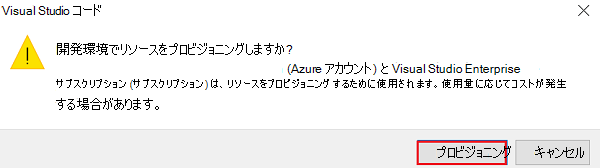
ダイアログ ボックスでは、Azure でリソースを実行するときにコストが発生する可能性があることを警告します。 [プロビジョニング] を選択します。

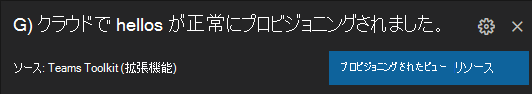
プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 時間がかかる場合があります。 数分後に、次のメッセージが表示されます。

必要に応じて、プロビジョニングされたリソースを表示できます。 このチュートリアルでは、リソースを表示する必要はありません。
プロビジョニングされたリソースが ENVIRONMENT の下に表示されます。
![[環境] セクションでプロビジョニングされているリソースを示すスクリーンショット。](assets/images/teams-toolkit-v2/deploy-azure/provisioned-resources-env.png)
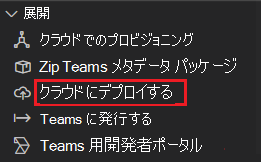
[ ライフサイクル] で、[デプロイ] を選択 します。

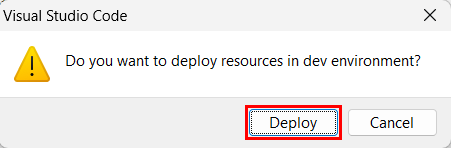
開発環境にリソースをデプロイするかどうかを確認するダイアログ ボックスが表示されます。 [展開] を選択します。

プロビジョニングと同様に、デプロイには時間がかかります。 数分後に完了メッセージが表示されます。
デプロイされたアプリを実行する
プロビジョニングとデプロイの手順が完了したら、Teams Toolkit の [実行とデバッグ ] (Ctrl + Shift + D または [View > Run)] に移動します。
[ 実行とデバッグ ] ドロップダウン メニューを選択します。
[ Teams でリモートの起動 (Edge)] を選択します。
[▷] ボタンを選択します。
![[Teams でアプリをリモートで起動する] オプションを示すスクリーンショット。](assets/images/teams-toolkit-v2/deploy-azure/launch-remote.png)
ダイアログ ボックスが開き、展開したアプリが Teams にインストールされます。 [追加] を選択します。

Teams は、最新のチャットでメッセージ拡張機能アプリを開きます。

アプリを Azure に展開した場合に発生することを説明します
デプロイの前に、アプリはローカルで実行されます。
- バックエンドは、Azure Functions Core Tools を使用して実行します。
- アプリケーションの HTTP エンドポイントは、Microsoft Teams がアプリケーションを読み込む場所でローカルに実行されます。
デプロイは、2 つの手順で構成されるプロセスです。 アクティブな Azure サブスクリプションでリソースをプロビジョニングし、アプリのバックエンドコードとフロントエンド コードを Azure にデプロイまたはアップロードします。
- バックエンドが構成されている場合、Azure App Serviceや Azure Storage など、さまざまな Azure サービスが使用されます。
- フロントエンド アプリは、静的 Web ホスティング用に構成された Azure Storage アカウントにデプロイされます。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs