Build コマンド ボットと JavaScript
Microsoft Teamsを使用すると、コマンド ボットを使用して反復的なタスクを自動化できます。 アダプティブ カードを使用してチャットで送信される簡単なコマンドに応答します。
このチュートリアルでは、次の情報を学習します。
- Teams Toolkit を使用してコマンド ボットを構築する方法。
- アプリのディレクトリ構造について。
このステップ バイ ステップ ガイドは、Teams Toolkit を使用してコマンド ボットを構築するのに役立ちます。 次の出力を確認できます。
前提条件
アプリをビルドして展開するために必要なツールの一覧を次に示します。
| インストール | を使用する場合 | |
|---|---|---|
| 必須 | ||
| Visual Studio Code | JavaScript または TypeScript、ビルド環境。 最新バージョンを使用します。 | |
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Microsoft 365 開発者アカウント | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 |
注:
このガイドは、Teams Toolkit の最新バージョンと Nodejs バージョン 18 および 20 でテストされています。 このガイドの手順は他のバージョンで動作する可能性がありますが、テストされていません。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
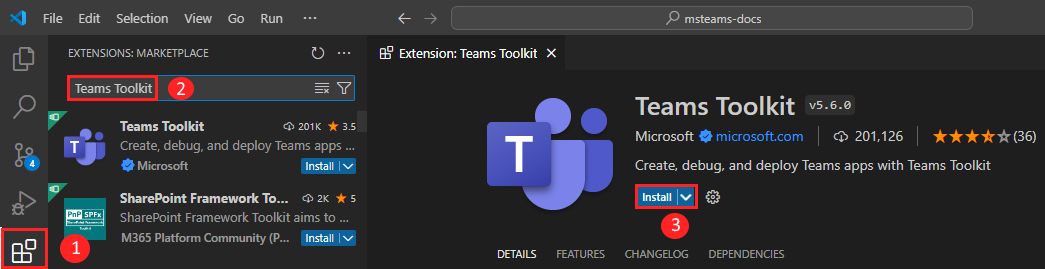
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
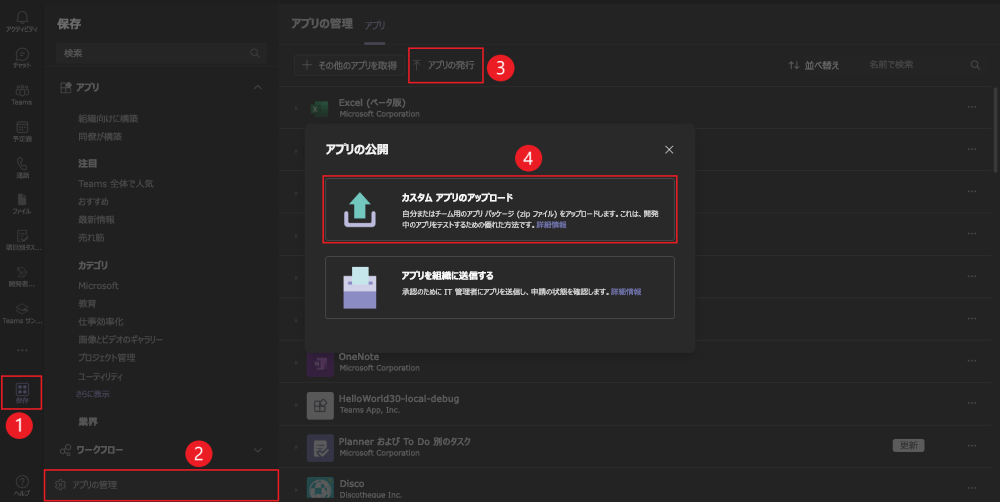
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
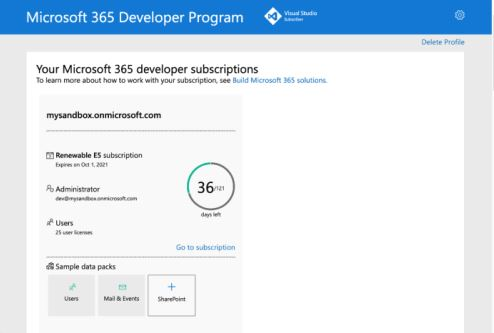
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
ビルド コマンド ボット
Visual Studio Code を使用してコマンド ボットをビルドするには
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。
![Teams Toolkit サイドバーの [新しいプロジェクトの作成] リンクの場所。](assets/images/sbs-command-bot/create-new-teams-app.png)
[ ボット ] を選択して、新しいボット プロジェクトを作成します。
![[新しいプロジェクトの作成] ウィザードを示すスクリーンショット。](assets/images/sbs-command-bot/create-new-app.png)
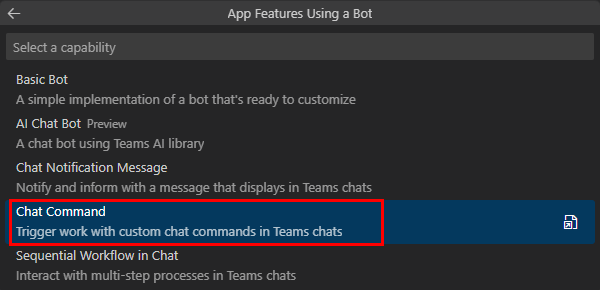
アプリでビルドするアプリ機能として [チャット コマンド ] が選択されていることを確認します。

プログラミング言語として [JavaScript] を選択します。

[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

次の手順で既定の場所を変更することもできます。
[ 参照] を選択します。

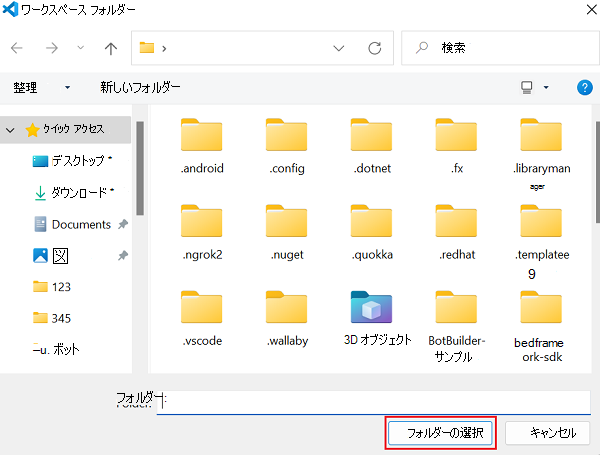
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力します。
Enter キーを押します。

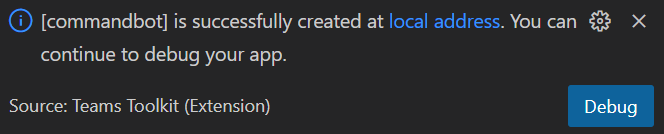
アプリが作成されると、Teams Toolkit に次のメッセージが表示されます。

コマンド ボット アプリは数秒で作成されます。

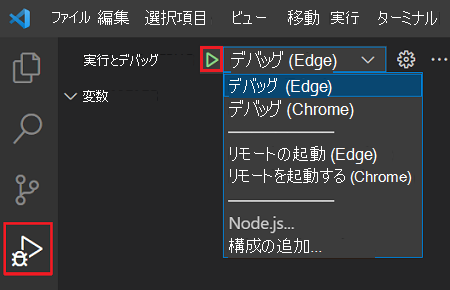
Visual Studio Code アクティビティ バーの [実行とデバッグ
 アイコン] を選択します。
アイコン] を選択します。ドロップダウン リスト から [Teams でのデバッグ (Edge)] または [Teams でのデバッグ (Chrome)] を選択します。
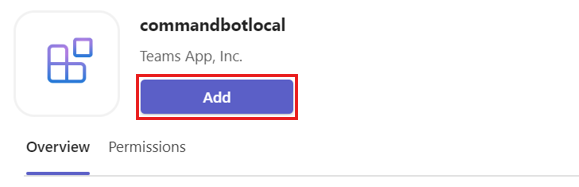
[ デバッグの開始] ボタンを 選択します。 コマンド ボット アプリをローカル コンピューター上の Teams にアップロードするように求められます。

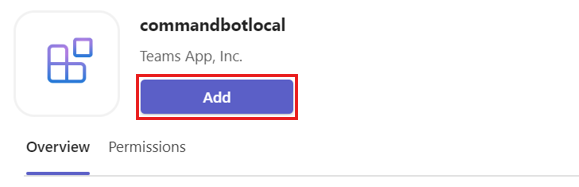
[ 追加] を選択するか、ドロップダウン メニューを使用して、コマンド ボット アプリをチーム、チャット、または会議に追加します。

コマンド ボットを選択します。
Enter キーを押します。
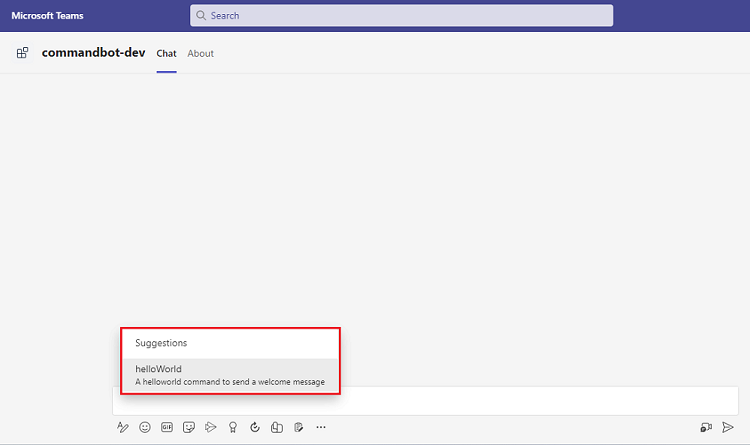
![[アプリ] ドロップダウンを追加するスクリーンショット](assets/images/sbs-command-bot/hello-world-command.png)
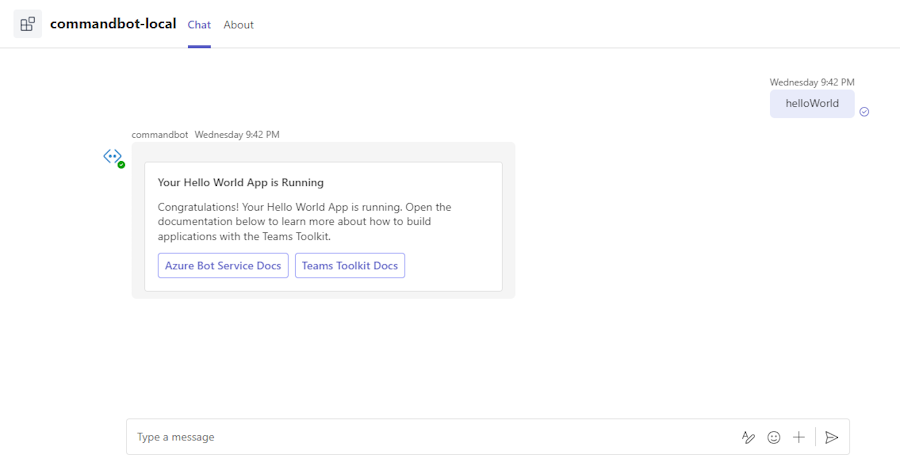
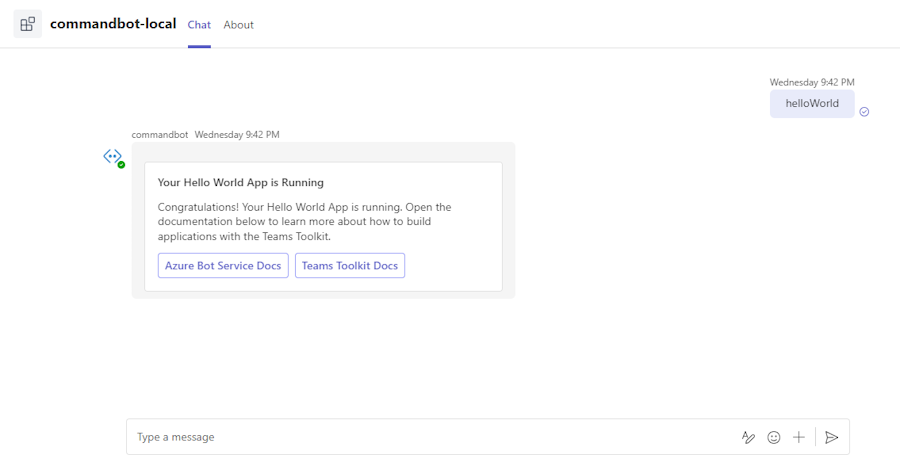
アダプティブ カードでは、次のコマンド応答を受け取ります。
ソース コードのツアーを見る
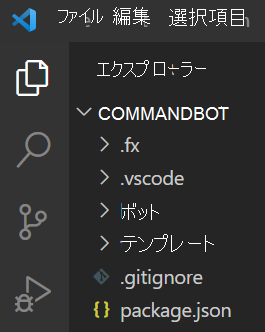
Teams Toolkit には、アプリをビルドするためのコンポーネントが用意されています。 プロジェクトを作成した後、プロジェクトのフォルダーとファイルを、Visual Studio Code のエクスプローラー領域で確認できます。
![[構造] タブを示すスクリーンショット](assets/images/sbs-command-bot/folder-structure-command-bot.png)
UI フレームワークを使用する場合は、次のサンプル テンプレート コードに従って、React コンポーネントを含むスキャフォールディングを提供します。 次の内容が含まれています。
| フォルダー/ファイル | コンテンツ |
|---|---|
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成について説明し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションで teamsapp.yml がオーバーライドされます。 |
env/ |
名前と値のペアは環境ファイルに格納され、プロビジョニングとデプロイの規則をカスタマイズするために teamsapp.yml によって使用されます。 |
.vscode/ |
デバッグ用の VSCode ファイル。 |
appPackage/ |
Teams アプリケーション マニフェストのテンプレート。 |
infra/ |
Azure リソースをプロビジョニングするためのテンプレート。 |
src/ |
アプリケーションのソース コード。 |
src/index.js |
コマンドと応答のアプリケーション エントリ ポイントと express ハンドラー。 |
src/teamsBot.js |
ボットのカスタマイズのための空の teams アクティビティ ハンドラー。 |
src/adaptiveCards/helloworldCommand.json |
Teams に送信される生成されたアダプティブ カード。 |
src/helloworldCommandHandler.js |
コマンドを処理するビジネス ロジック。 |
最初の Teams アプリをデプロイする
コマンド ボット機能を使用して Teams アプリをビルドして実行する方法を学習しました。 最後の手順は、アプリを Azure に展開することです。
Teams Toolkit を使用して、コマンド ボット機能を備えた最初のアプリを Azure にデプロイしましょう。
Azure アカウントにサインインする
アカウントを使用して Microsoft Azure portalにアクセスし、アプリをサポートするために新しいクラウド リソースをプロビジョニングします。
Visual Studio Code を開きます。
コマンド ボット アプリを作成したプロジェクト フォルダーを開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。
既定の Web ブラウザーが開き、アカウントにサインインできます。
- メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
サイドバーの [アカウント] セクションに、2 つのアカウントが個別に表示されます。 また、使用可能な Azure サブスクリプションの数も一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つあることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
これで Teams アプリが作成されました。 次に、Teams Toolkit を使用していずれかのアプリを Azure にデプロイする方法について説明します。
アプリを Azure にデプロイする
[ デプロイ] では、必要なクラウド リソースをプロビジョニングでき、アプリのコードが作成されたクラウド リソースにコピーされます。
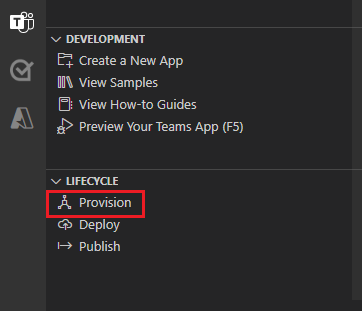
Visual Studio Code のサイド バーで Teams Toolkit
 アイコンを選択します。
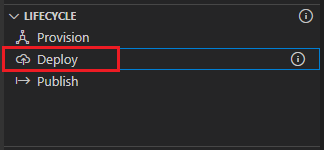
アイコンを選択します。[ライフサイクル] で [ プロビジョニング ] を選択 します。

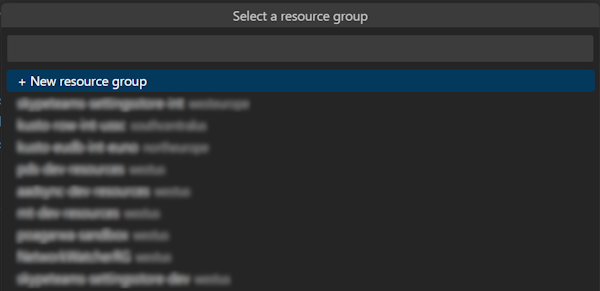
既存のリソース グループを選択するか、新しいリソース グループを作成します。 詳細については、「 リソース グループの作成」を参照してください。

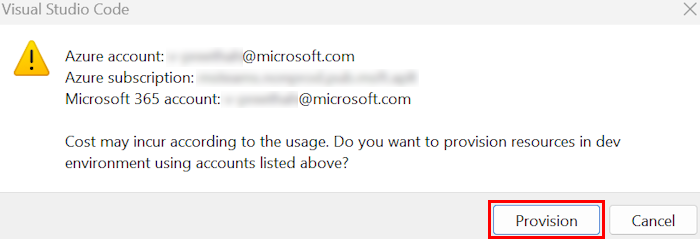
注:
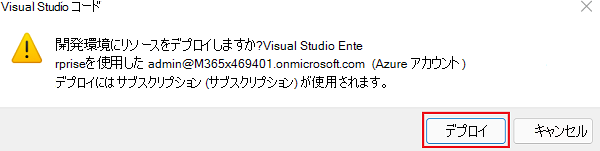
Azure でリソースを実行するときにコストが発生する可能性があることを示すダイアログが表示されます。
[プロビジョニング] を選択します。

プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 進行状況を監視するには、右下隅にあるダイアログを観察します。 数分後に、次の通知が表示されます。
![[プロビジョニングの完了] ダイアログを示すスクリーンショット。](assets/images/sbs-command-bot/deploy-provision-success1.png)
プロビジョニングされたリソースを表示するオプションがあります。 このチュートリアルでは、リソースを表示する必要はありません。
プロビジョニングが完了した後、[ライフサイクル] で [デプロイ] を選択します。

[展開] を選択します。

デプロイには時間がかかります。 ダイアログの進行状況は、右下隅で監視できます。 数分後に、次の通知が表示されます。

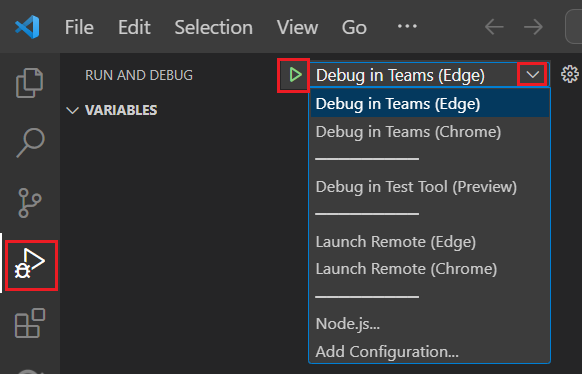
Visual Studio Code からデバッグ パネル (Ctrl + Shift + D / ⌘⇧-D または ビュー > Run) を開きます。
[起動構成] ドロップダウンから [ Teams でリモートの起動 (Edge)] を選択します。
[ デバッグの開始] ボタンを 選択します。 コマンド ボット アプリを Teams にアップロードするように求められます。

[ 追加] を選択するか、ドロップダウン メニューを使用して、コマンド ボット アプリをチーム、チャット、または会議に追加します。

コマンド ボットを選択します。
Enter キーを押します。

アダプティブ カードでは、次のコマンド応答を受け取ります。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
コマンド応答アプリをビルドするためのチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs