リンク展開
重要
このセクションのコード サンプルは、v4.6 以降のバージョンの Bot Framework SDK に基づいています。 以前のバージョンのドキュメントをお探しの場合は、ドキュメントの Resources フォルダーにある メッセージ拡張機能 - v3 SDK セクションを参照してください。
このドキュメントでは、開発者ポータルを使用してアプリ マニフェストにリンク解除を追加する方法と手動で説明します。 リンクの展開を解除すると、特定のドメインの URL が新規作成メッセージ領域に貼り付けられているときに、アプリが呼び出しアクティビティを受信するように登録できます。
invoke には、メッセージ作成領域に貼り付けられた完全な URL が含まれ、ユーザーが展開できるカードを使用して応答し、追加情報やアクションを提供できます。 これは検索コマンドと同様に機能し、URL は検索語として機能します。 アプリをインストールせずに、リンク解除をMicrosoft Teamsに追加できるようになりました。
注:
- リンク展開の結果は、30 分間キャッシュされます。
- リンクの展開では、アダプティブ カード バージョン 1.3 以前がサポートされています。
- リンク解除では、メッセージ拡張コマンドは必要ありません。 アプリ マニフェストで
composeExtensions内でmessagehandlersを定義する場合は、commandsを追加する必要はありません。 詳細については、「 compose extensions」を参照してください。 - モバイル クライアントの場合、リンク展開は、認証を必要としないリンクに対してのみサポートされます。
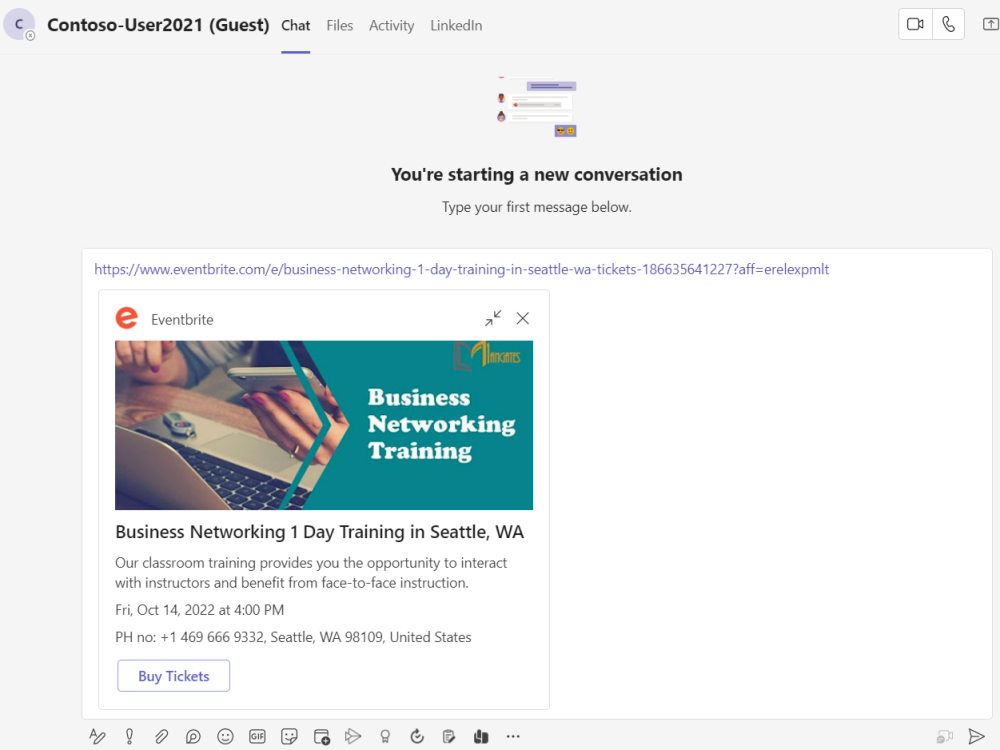
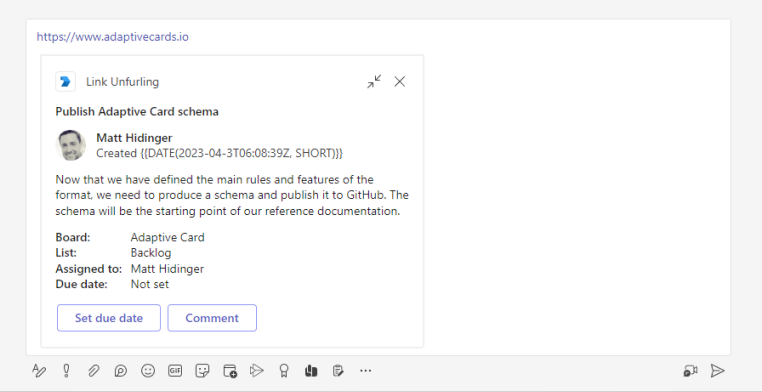
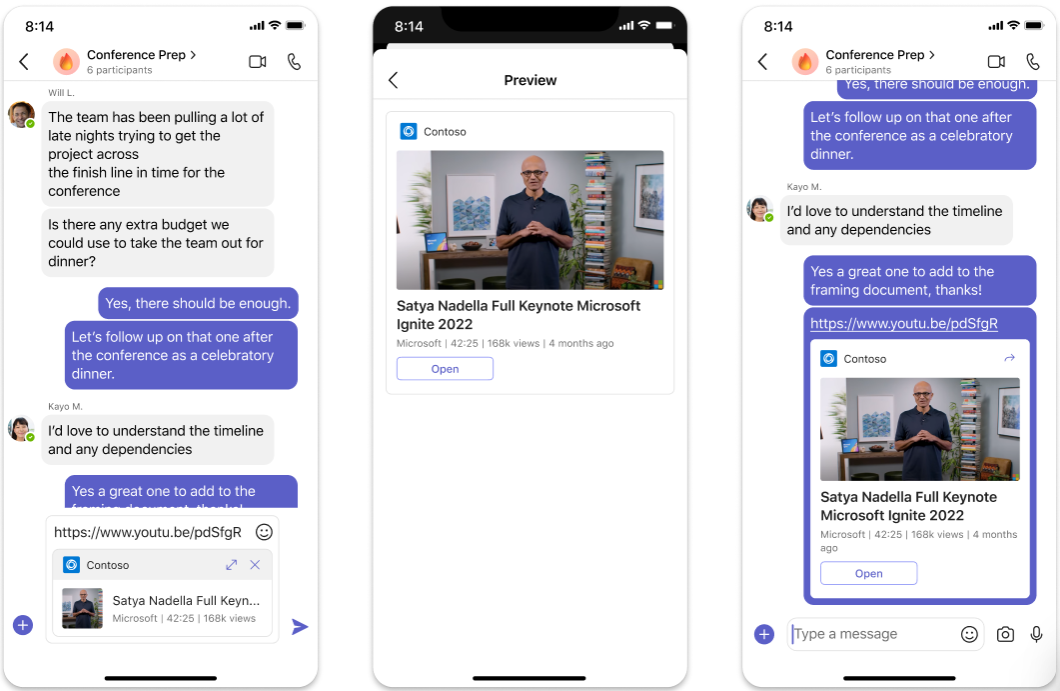
次の図は、Teams デスクトップ クライアントとモバイル クライアントでのリンク展開の例です。
リンクの展開の詳細については、次のビデオを参照してください。
アプリ マニフェストにリンク展開を追加する
アプリ マニフェストにリンク展開を追加するには、アプリ マニフェスト JSON の composeExtensions セクションに新しい messageHandlers 配列を追加します。 配列は、開発者ポータルの助けを借りて追加することも、手動で追加することもできます。 ドメイン一覧には、ドメインの 1 つのセグメントに一致する *.example.com など、ワイルドカードを含めることができます。
a.b.example.comを一致させる必要がある場合は、*.*.example.comを使用します。
注:
直接またはワイルドカードを使用して、コントロールに含まれていないドメインを追加しないようにします。 たとえば、 yourapp.onmicrosoft.com は有効ですが、 *.onmicrosoft.com は有効ではありません。 最上位ドメイン ( *.com、 *.orgなど) は禁止されています。
開発者ポータルを使用してリンクの展開を追加する
Microsoft Teams クライアントから 開発者ポータル を開き、[ アプリ ] タブを選択します。
注:
Teams クライアントにアプリを追加していない場合は、開発者ポータル アプリを追加する必要があります。
アプリ マニフェストを読み込みます。
[アプリの機能] で [メッセージング拡張機能] を選択し、[既存のボットの選択] または [新しいボットの作成] を選択します。
[保存] を選択します。
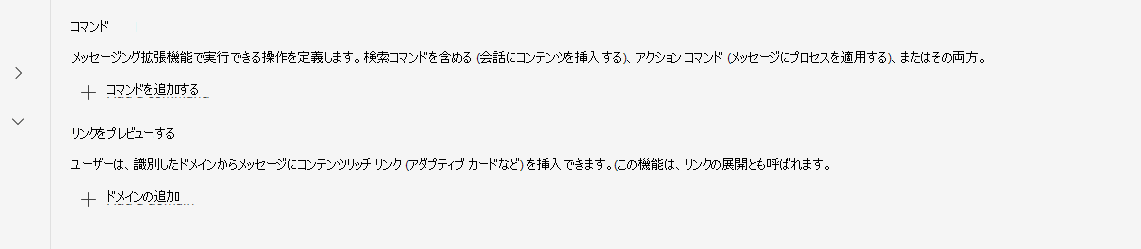
[プレビュー リンク] セクションで [ドメインの追加] を選択し、有効なドメインを入力します。
[追加] を選択します。 次の図にこのプロセスを示します。
手動でリンク展開を追加する
注:
Microsoft Entra ID経由で認証が追加された場合は、ボットを使用して Teams のリンクを削除します。
まず、 messageHandlers 配列をアプリ マニフェストに追加し、メッセージ拡張機能でリンクを操作できるようにする必要があります。 次の例は、リンク展開を手動で追加する方法を説明しています。
...
{
"composeExtensions": [
{
"botId": "abc123456-ab12-ab12-ab12-abcdef123456",
"messageHandlers": [
{
"type": "link",
"value": {
"domains": [
"*.trackeddomain.com"
]
}
}
]
}
]
}
...
完全なマニフェスト例については、マニフェスト リファレンスを参照してください。
composeExtensions/queryLink 呼び出しを処理する
アプリ マニフェストにドメインを追加した後、 invoke 要求を処理するように Web サービス コードを更新する必要があります。 受信した URL を使用してサービスを検索し、カード応答を作成します。 複数のカードで応答する場合は、最初のカード応答のみが使用されます。
注:
ボットからの応答には、 preview プロパティを含める必要があります。
次の種類のカードがサポートされています。
詳細については、「アクション タイプ invoke」を参照してください。
次のコードは、 invoke 要求の例です。
ボットに送信された invoke の例を次に示します。
{
"type": "invoke",
"name": "composeExtension/queryLink",
"value": {
"url": "https://theurlsubmittedbyyouruser.trackeddomain.com/id/1234"
}
}
応答の例:
{
"composeExtension":
{
"type": "result",
"attachmentLayout": "list",
"attachments":
[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"preview":
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
},
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
}
]
}
}
Web サイトリンクのマイクロ機能
Microsoft Teamsでコンテンツを共有する最も一般的な方法は、リンク経由です。 リンクの場合、Teams はリンクのプレビューをアダプティブ カードに展開し、画像、タイトル、説明などの情報を表示します。
Microsoft Teamsにアプリをインストールしなくても、リンクの豊富なアンファール プレビューを表示できます。 schema.org メタデータを JSON-LD 形式で Web サイトに追加し、製品に一致するマイクロ機能テンプレートを使用します。 Teams では、これらのテンプレートを使用して、Microsoft Teams内のリンクのリッチ プレビューの展開を解除します。
リンクのリッチ アンファール プレビューを有効にする
Web サイトに schema.org を既に追加している場合は、Teams メッセージ作成領域に貼り付けることで、リンクのリッチ アンファール プレビューを表示できます。
Web サイトに schema.org を追加していない場合は、次の手順に従って、リッチアンファール プレビュー エクスペリエンスを手動でチェックできます。
JSON-LD 形式の schema.org メタデータを Web サイトに追加します。
Web サイトで、サポートされている
@type属性をチェックし、スクリプト タグapplication/ld+jsonの下にあるメタデータをコピーします。アダプティブ カード Designerを開き、新しいファイルを作成します。
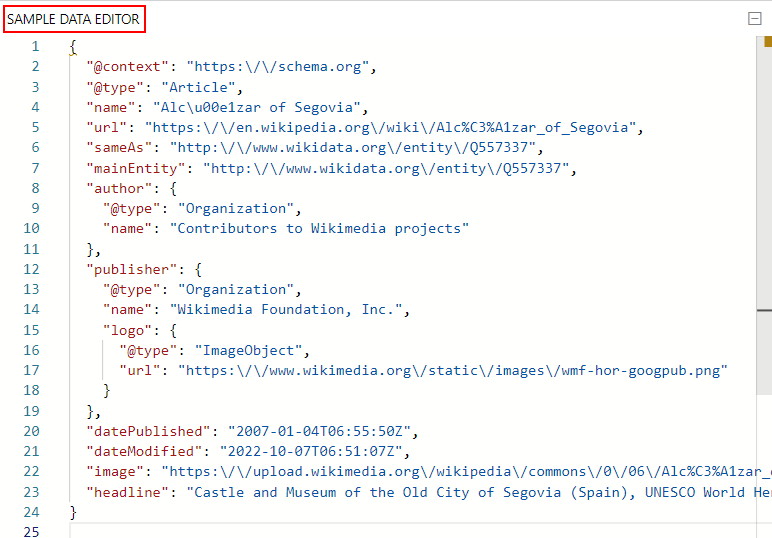
サンプル データ エディターで、Web サイトの json メタデータを貼り付けます。

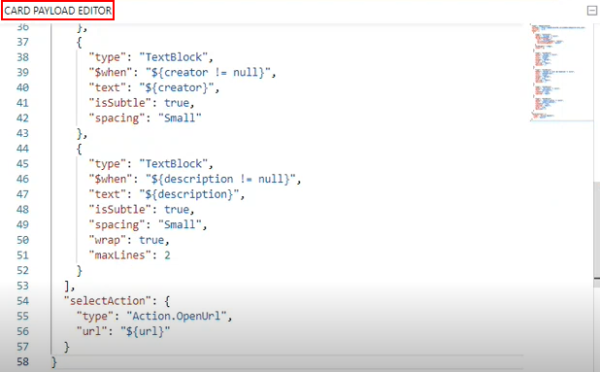
マイクロ機能テンプレートを確認し、 カード ペイロード エディターでテンプレート コードを追加します。

必要に応じて、 サンプル データ エディターでテンプレートから Web サイトのメタデータに新しい属性を追加します。
アダプティブ カードの展開解除エクスペリエンスをプレビューするには、[ プレビュー モード] を選択します。
詳細については、「 Web サイトリンクのマイクロ機能」を参照してください。
リンク展開のゼロ インストール
ゼロ インストール リンク展開は、ユーザーが Teams でアプリを検出またはインストールする前でも、共有リンクのプレビューを展開解除するのに役立ちます。 新しい invoke 要求でカードを匿名で展開解除したり、ユーザーがアプリをインストールまたは認証する前に、事前認証されたアダプティブ カード プレビューを作成したりできます。
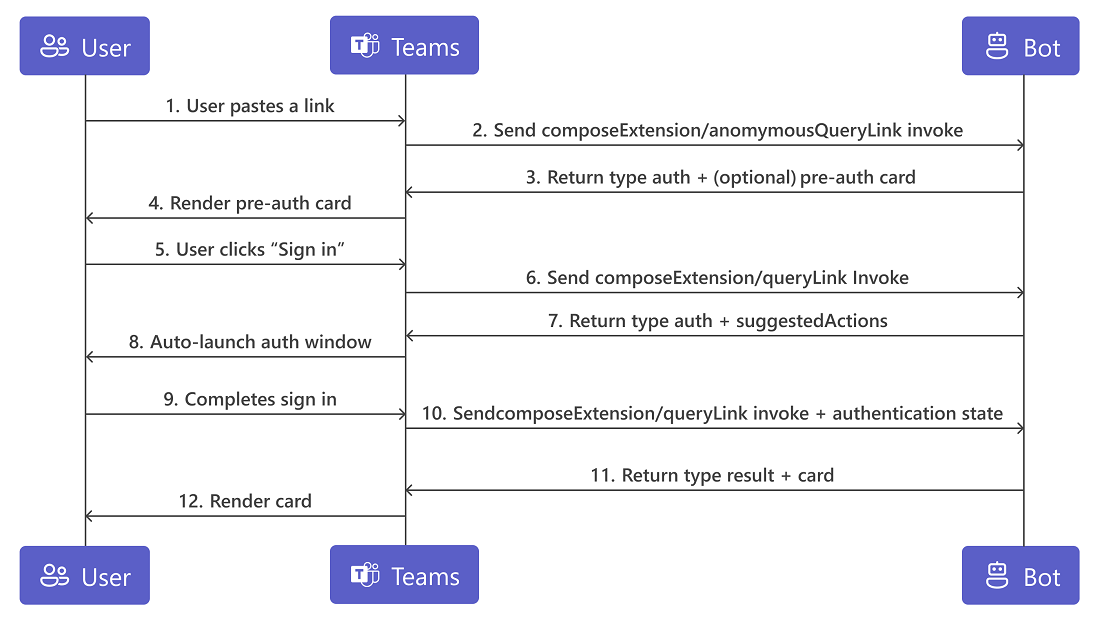
次の図は、ゼロ インストール リンクの展開を有効にして使用するためのシーケンシャル フローを示しています。
ゼロ インストール リンクの展開を有効にする
ゼロ インストール リンクの展開準備を整えるには、次の手順に従います。
マニフェスト スキーマでプロパティ
supportsAnonymizedPayloadsを true に設定します。新しい
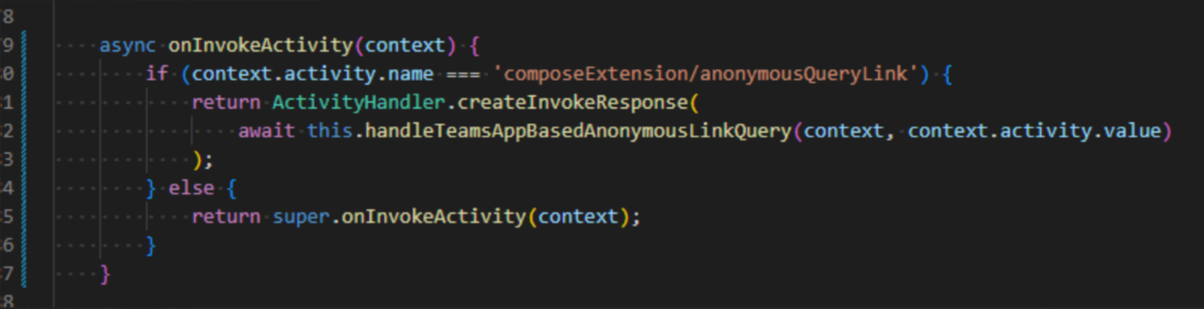
invoke要求composeExtensions/anonymousQueryLinkを処理するようにアプリを設定します。新しい
invoke要求の例:invoke要求ペイロードの例:{ "name":"composeExtension/anonymousQueryLink", "type":"invoke", "timestamp":"2021-12-02T08:12:21.148Z", "localTimestamp":"2021-12-02T00:12:21.148-08:00", "id":"f:43d59e15-6114-bd53-08c3-b232aa648ec1", "channelId":"msteams", "serviceUrl":"https://smba.trafficmanager.net/amer/", "from":{ "id":"redacted", "name":"redacted" }, "conversation":{ "isGroup":true, "conversationType":"groupChat", "tenantId":"redacted", "id":" redacted", "name":" redacted" }, "recipient":{ "id":"28:85fa138c-7654-4236-86eb-466160687029", "name":"test bot" }, "entities":[ { "locale":"en-US", "country":"US", "platform":"Mac", "timezone":"America/Los_Angeles", "type":"clientInfo" } ], "channelData":{ "tenant":{ "id":" redacted" }, "source":{ "name":"compose" } }, "value":{ "url":"https://test.test.com/test" }, "locale":"en-US", "localTimezone":"America/Los_Angeles" }composeExtensions/anonymousQueryLinkペイロードに応答します。認証以外のシナリオの場合:
resultとカードとしてtypeを含む応答を送信する必要があります。 次のテンプレートを使用します。{ "composeExtension": { "type": "result", "attachmentLayout": "list", "attachments": [ { "contentType": "application/vnd.microsoft.teams.card.o365connector", "content": { "sections": [ { "activityTitle": "[85069]: Create a cool app", "activityImage": "https://placekitten.com/200/200" }, { "title": "Details", "facts": [ { "name": "Assigned to:", "value": "[Larry Brown](mailto:larryb@example.com)" }, { "name": "State:", "value": "Active" } ] } ] } } ] } }認証シナリオの場合: 添付ファイルに省略可能な事前認証カードを含む
authとして、typeを含む応答を送信する必要があります。 次のテンプレートを使用します。{ "composeExtension": { "type": "auth", "attachmentLayout": "list", "attachments": [ { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.5", "actions": [], "body": [ { "type": "TextBlock", "size": "medium", "weight": "bolder", "text": "Zero-install test app" }, { "type": "TextBlock", "text": "Link your account with this app for a full experience", "wrap": true } ] } ] } }
事前認証カード (認証のみ): カード プレビューを作成して、アプリをインストールしていないユーザーのリンクを削除します。 事前テンプレート化されたカードを作成するか、ユーザーが更新する関連するプレースホルダー フィールドを追加できます。 ユーザーは、アプリをインストールする前に、アプリについて学習できます。
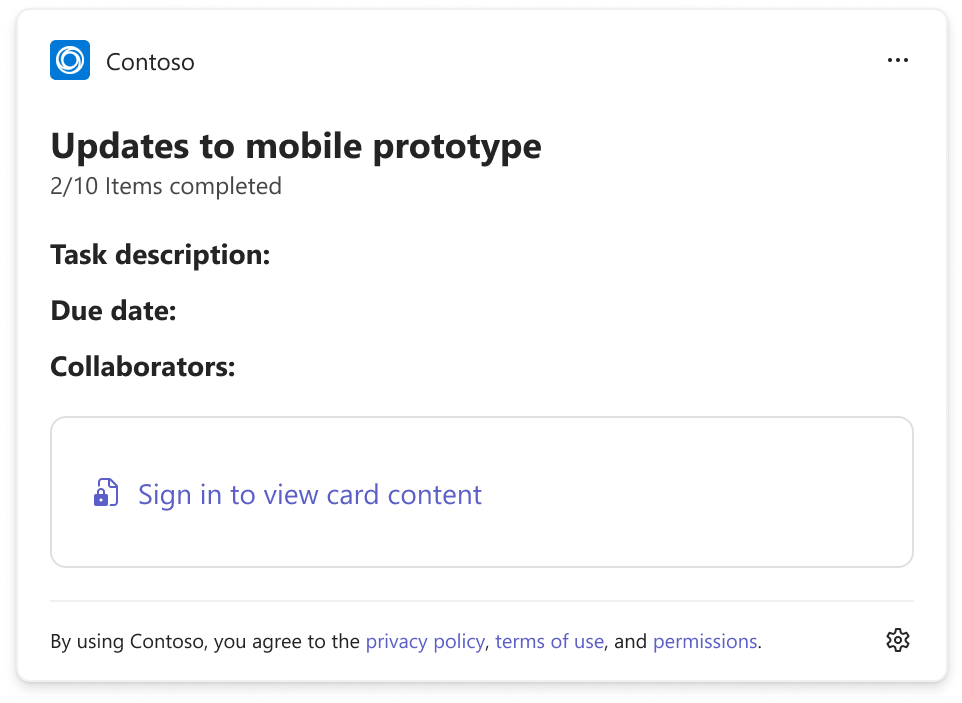
カスタマイズされたカードを作成し、関連するフィールドを追加できます。 ユーザーは、フィールドに従って必要な情報を入力できます。 次の図は、カスタマイズされたカード プレビューを示しています。
次の図は、既定のプレビュー カードを示しています。
注:
メッセージ作成領域にリンクを貼り付けた後、Teams はリンクをカードに展開し、ユーザーにアプリへのサインインを求めます。 ユーザーがアプリにサインインしない場合、リンクはチャットのカードとして投稿されません。
利点と制限事項:
ゼロ インストール リンクの展開をテストする方法
展開されていないゼロ インストール リンクをテストするときは、個人用アプリとしてアプリをインストールしないでください。 代わりに、アプリを Teams にアップロードします。
注:
Microsoft Visual Studio デバッガーからテスト アプリを直接実行しないでください。
ゼロ インストール リンクの展開をテストするには、次の手順に従います。
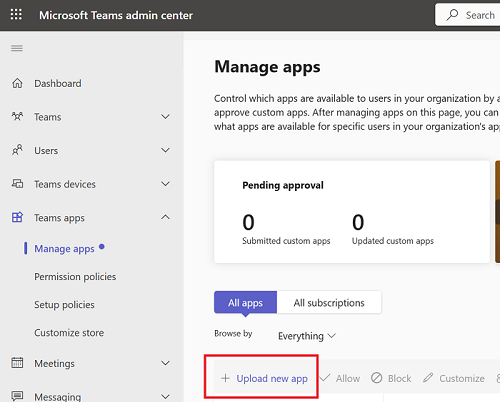
Microsoft Teams 管理センターにサインインします。
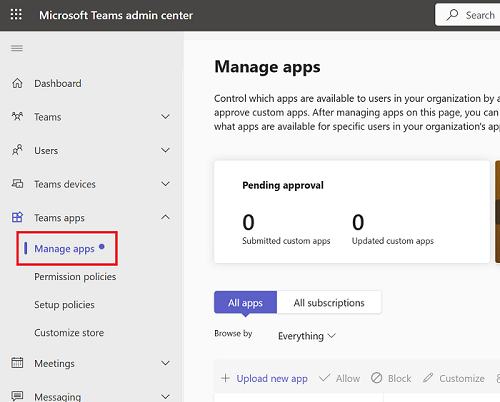
左側のウィンドウで、[ Teams アプリ>管理アプリ] を選択します。

[ + 新しいアプリのアップロード] を選択します。

[アップロード] を選択します。
[ 開く ] を選択して、テスト アプリケーションの zip ファイルをアップロードします。
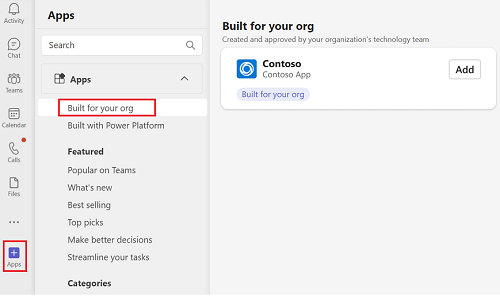
アプリのアップロードが成功したら、組織の Teams>Apps>Built に移動します。

アプリケーションで anonymousQueryLink 要求を実装するメソッドにブレークポイントを設定することで、
composeExtensions/anonymousQueryLink呼び出し要求をテストできます。
リンクの展開を解除するキャッシュを削除する
ユーザーが会議でリンクを共有すると、Teams アプリはアダプティブ カードへのリンクを展開します。 リンク展開の結果は、30 分間 Teams にキャッシュされます。 アプリを更新してキャッシュ ポリシーを設定し、アプリのキャッシュを削除できます。 このアクションは、アプリのリンクが Teams の別のコンテキストで共有されている場合に、アダプティブ カードにさまざまなコンテンツを表示するのに役立ちます。
リンクの展開を解除するキャッシュを削除するには、suggestedActions プロパティのsetcachepolicyにtypeを使用してボットを更新します。 Teams では、アプリ リンクの結果が "type": "setCachePolicy"にキャッシュされません。
suggestedActions プロパティの JSON ペイロードの例を次に示します。
"suggestedActions": {
"actions": [
{
"type": "setCachePolicy",
"value": "{\"type\":\"no-cache\"}"
}
]
},
ステップ バイ ステップのガイド
このステップバイステップ ガイドに従うと、ボットを使用して Teams でリンクを展開できます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| ゼロ インストール リンクの展開。 | このサンプルでは、構成ページで検索ベースのメッセージング拡張機能を使用する方法を示します。 このサンプルでは、ゼロ インストール リンクの展開も備えています。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs







![[既存のボットの選択] が赤で強調表示されているメッセージング拡張機能のスクリーンショット。](../../assets/images/tdp/select-create-bot.png)