Loopコンポーネント設計ガイドライン
Microsoft Loopコンポーネントは、同期を維持し、Microsoft 365 アプリ間で自由に移動する、実用的で実用的な生産性のユニットです。 これにより、ユーザーはライブ コンテンツを共有し、Microsoft Teamsチャットや会議、Microsoft Outlook メール、Microsoft Whiteboard、またはLoop アプリで他のユーザーと共同作業を行うことができます。 Loop コンポーネントを作成するには、既存のアダプティブ カードを Loop コンポーネントに更新するか、新しいアダプティブ カード ベースのLoop コンポーネントを作成します。
Loopコンポーネントは、Teams で最初にリリースされ、Outlook、Whiteboard、Loop アプリなどの他の Microsoft 365 アプリが続きました。 詳細については、Microsoft 365 エコシステムのLoop コンポーネントの概要に関するページを参照してください。
Loop コンポーネントの主な機能
次の表に、Loop コンポーネントの主な機能を示します。
| 機能 | 説明 |
|---|---|
| 住む | 最新の情報は、カードに入力されます。 複数のインスタンスがある場合は、更新が行われると同期されたままになります。 |
| Embedded | カードは、他のコンテンツとは別のドキュメントや会話に配置できます。 |
| 実用的 | タスクはインラインで完了できます。 |
| ポータブル | コンポーネントは、Loop コンポーネントをサポートする Microsoft 365 アプリ全体で機能します。 |
ライブ: 最新の情報を反映するには、電子メールやチャットを開くときなど、カードが読み込まれたときにアダプティブ カードが自己更新されている必要があります。
埋め込み: アダプティブ カードは埋め込まれているので、特別な必要はありません。
アクション可能: Loop コンポーネントを使用すると、単に情報を表示したりブラウザーを開いたりするだけでなく、コンポーネント自体内のフローを完了するためのアクションを実行できます。 アダプティブ カードがビュー専用のエクスペリエンスである場合は、これがユーザーを楽しませるコア カード要素であるため、アクション可能にする機会を探してください。 表示専用エクスペリエンスを持つアダプティブ カードがLoop コンポーネントに変更されないようにします。この場合は、アダプティブ カードのみを保持する必要があります。
注:
コンポーネントの特定のユーザーアクセス許可またはモードはアクション可能でない場合がありますが、一般的なケースはアクション可能である必要があります。
アダプティブ カードは、次のいずれかのアクションを含めることで実行可能にすることができます。
- 経費精算書を承認する
- コメントの追加
- 日付を更新する
- ドル金額などの更新価格
- 割り当てまたは状態の値を変更する
- データの追加または更新
移植性: 開発者向けガイダンスで必要に応じて URL 属性を追加すると、アダプティブ カード ベースのLoop コンポーネントがサポートされている任意の場所でコンポーネントをライブ コピーできるようになります。
コンポーネント要素のLoop
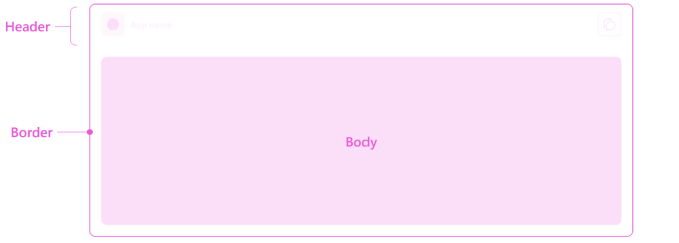
アダプティブ カード ベースのLoop コンポーネントは、本文、ヘッダー、および境界線で構成されます。

| コンポーネント要素Loop | 開発者が提供する | プラットフォームは、 |
|---|---|---|
| Body | ユーザーが完全に制御するコンテンツ | コードに基づくコントロールのレンダリングとスタイル設定。 |
| Header | アイコンと名前 | 要素とレイアウトは標準であり、プラットフォームによって提供されます。 |
| Border | 該当なし | すべてのLoopコンポーネントの標準罫線。 |
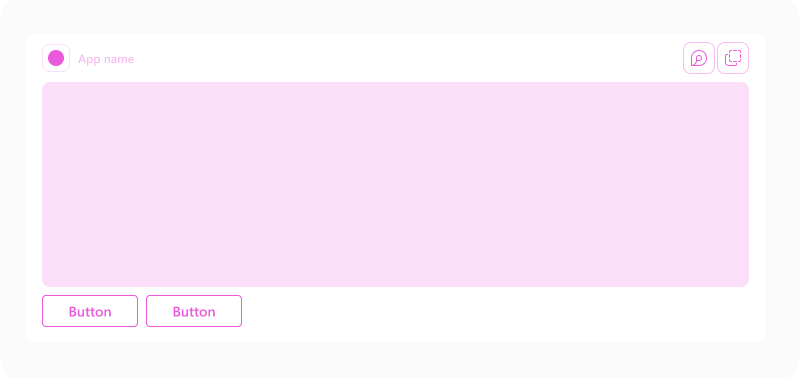
コンポーネント本体Loop
Loopコンポーネント本体は、コンポーネントを一意にします。 Loopコンポーネント属性を具体化し、顧客価値を提供するコンポーネントを構築することで、ユーザーにポジティブなエクスペリエンスを提供し、使用量とリテンション期間を増やすことができます。
ユーザー固有のニーズとシナリオによって、コンポーネント本体が決まります。

Loop コンポーネント本体のベスト プラクティスを次に示します。
- アダプティブ カードの基本と主要な設計原則については、「 アダプティブ カードの概要」を参照してください。
- アダプティブ カードの設計ガイドラインに従います。これには、ツール、例、レスポンシブ デザインに関する注意事項、ピクセル密度が含まれます。
- 次の一覧に、コンポーネント固有のLoopに関する考慮事項を示します。
- コンポーネントが、ライブ、アクション可能、埋め込み、移植性などのLoopコンポーネント属性に当てはまることを確認します。
- ブラウザーで開く別のボタンを追加しないでください。
- 重複するヘッダーまたは罫線を追加しないでください。
ブラウザーで開く別のボタンを追加しないでください
Loop コンポーネント ヘッダーを使用すると、URL に基づいてコンポーネントのブラウザー ベースのビューを開くための標準的な方法が提供されます。 そのため、[ 詳細の表示 ] や [ Web で開く] などのアクションに対して、コンポーネントに別のボタンを追加する必要はありません。
関連 項目の表示など、より具体的なビューのボタンやリンクを追加できます。 可能な場合は、カード内で必要な情報と対話を指定します。
重複するヘッダーまたは罫線を追加しない
すべてのLoopコンポーネントには、標準のヘッダーと罫線があります。 アダプティブ カードコードがヘッダーと境界線を複製していないことを確認します。 コンポーネントのアイテム固有のタイトルを作成できますが、アプリ名とアイコンが同じではないことを確認します。
コンポーネント ヘッダー Loop
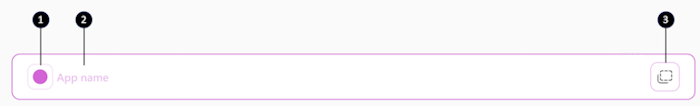
プラットフォームにはコンポーネント ヘッダーが用意されています。これには、アプリロゴ、アプリ名、 Copy コンポーネント![]() ボタンなどの標準要素が含まれます。
ボタンなどの標準要素が含まれます。

| カウンター | 説明 |
|---|---|
| 1 | アプリ ロゴ: アプリのフル カラー アプリ ロゴ |
| 2 | アプリ名: アプリのフル ネーム |
| 3 |
[コンポーネントのコピー ] ボタン |
アプリ名 は、アプリ マニフェストで定義されます。 アプリには簡潔な名前を使用することをお勧めします。
アプリ のロゴ は、アプリ マニフェストで定義されます。 同じアセットが Teams の明るい、暗い、ハイ コントラストのテーマに使用されるため、指定されたロゴが明るい背景と暗い背景の両方で機能することを確認します。
コンポーネントの境界線Loop
コンポーネントの境界線は、コンポーネントを周囲のコンテンツから分離します。 ユーザーは、Loop コンポーネントがライブであり、メールやチャットなど、そのコンポーネントを取り巻くコンテンツとは別であることを理解するのに役立ちます。
境界線が自動的に表示されます。
次の手順
関連項目
Platform Docs