Teams アプリのデバイスのアクセス許可を要求する
カメラ、マイク、位置情報などのネイティブ デバイス機能を使用して Teams アプリを充実させることができます。 このドキュメントでは、ユーザーの同意を要求し、ネイティブ デバイスのアクセス許可にアクセスする方法について説明します。
注:
- Teams Web クライアント、デスクトップ、モバイル内にメディア機能を統合するには、「 メディア機能を統合する」を参照してください。
- QR またはバーコード スキャナー機能を Microsoft Teams モバイル アプリに統合するには、「QR またはバーコード スキャナー機能を Teams に統合する」を参照してください。
- Teams Web クライアント、デスクトップ、モバイル内に位置情報機能を統合するには、「 場所の機能を統合する」を参照してください。
ネイティブ デバイスのアクセス許可
ネイティブ デバイスの機能にアクセスするには、デバイスのアクセス許可を要求する必要があります。 デバイスのアクセス許可は、タブ、ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます)、メッセージ拡張機能など、すべてのアプリコンストラクトに対して同様に機能します。 ユーザーは、デバイスのアクセス許可を管理するために、Teams 設定のアクセス許可ページに移動する必要があります。 デバイスの機能にアクセスすることで、次のような Teams プラットフォームでより豊かなエクスペリエンスを構築できます。
- 画像のキャプチャと表示
- QR またはバーコードをスキャンする
- 短いビデオを記録して共有する
- オーディオ メモを録音し、後で使用するために保存する
- ユーザーの位置情報を使用して関連情報を表示する
注:
- デバイスのアクセス許可はブラウザーによって異なります。 詳細については、「ブラウザー デバイスのアクセス許可」を参照してください。
- Teams では、モバイル クライアントでのみ使用できる QR バーコード スキャナー機能がサポートされています。
デバイス アクセス許可へのアクセス
Microsoft Teams JavaScript クライアント ライブラリには、Teams アプリがユーザーのデバイスのアクセス許可にアクセスし、より豊富なエクスペリエンスを構築するために必要なツールが用意されています。
これらの機能へのアクセスは最新の Web ブラウザーでは標準になっていますが、アプリ マニフェストを更新して、使用する機能について Teams に通知する必要があります。 この更新プログラムを使用すると、アプリが Teams デスクトップで実行されている間にアクセス許可を要求できます。
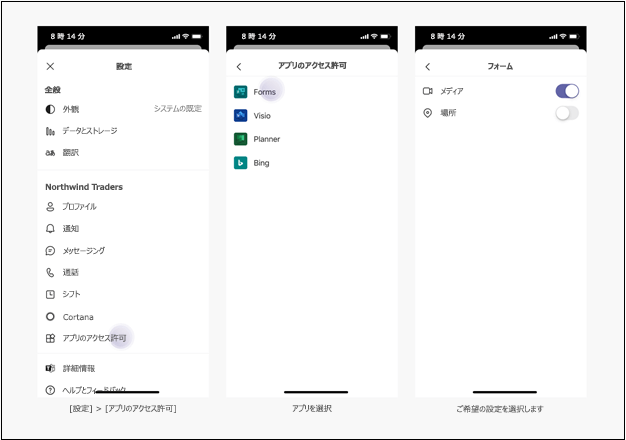
権限の管理
ユーザーは、特定のアプリへのアクセス許可を許可または拒否することにより、チーム設定でデバイスのアクセス許可を管理できます。
アクセス許可を指定する
devicePermissions を追加し、アプリケーションで使用する次の 5 つのプロパティのどれかを指定することで、アプリの manifest.json を更新します。
"devicePermissions": [
"media",
"geolocation",
"notifications",
"midi",
"openExternal"
],
各プロパティを使用すると、ユーザーに同意を求めるメッセージを表示できます。
| プロパティ | 説明 |
|---|---|
| メディア | カメラ、マイク、スピーカーの使用、およびメディア ギャラリーへのアクセスの許可。 |
| 位置情報 | ユーザーの位置情報を返すためのアクセス許可。 |
| 通知 | ユーザー通知を送信するためのアクセス許可。 |
| midi | デジタル楽器から楽器デジタルインターフェイス(MIDI)情報を送受信するための許可。 |
| openExternal | 外部アプリケーションのリンクを開くためのアクセス許可。 |
詳細については、「アプリ マニフェスト」を参照してください。
アプリからアクセス許可を確認する
アプリ マニフェストに devicePermissions を追加した後、プロンプトを表示せずに HTML5 アクセス許可 API を使用してアクセス許可のチェックを行います。
// Different query options:
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({ name: 'notifications' });
navigator.permissions.query({ name: 'midi', sysex: true });
// Example:
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// Access granted
} else if (result.state == 'prompt') {
// Access has not been granted
}
});
Teams API を使用してデバイスのアクセス許可を取得する
適切な HTML5 または Teams API を利用して、デバイスのアクセス許可にアクセスするための同意を得るためのプロンプトを表示します。
重要
-
camera、gallery、およびmicrophoneの サポートは、selectMedia API を介して有効になります。 単一の画像キャプチャには captureImage API を使用します。 -
locationのサポートは、getLocation API を介して有効になります。 HTML5 位置情報 API は Teams デスクトップ クライアントで完全にサポートされていないため、場所にはこのgetLocation APIを使用する必要があります。
例:
ユーザーに位置情報へのアクセスを求めるメッセージを表示するには、
getCurrentPosition()を呼び出す必要があります。navigator.geolocation.getCurrentPosition(function (position) { /*... */ });デスクトップまたは Web 上のカメラへのアクセスをユーザーに求めるメッセージを表示するには、次の
getUserMedia()を呼び出す必要があります。navigator.mediaDevices.getUserMedia({ audio: true, video: true });モバイルで画像をキャプチャするために、Teams モバイルは、
captureImage()を呼び出すときにアクセス許可を求めます。function captureImage() { microsoftTeams.media.captureImage((error, files) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (files) { image = files[0].content; // Adding this image string in src attr of image tag will display the image on web page. let imageString = "data:" + item.mimeType + ";base64," + image; } }); }requestPermission()を呼び出すと、ユーザーに通知が表示されます。Notification.requestPermission(function(result) { /* ... */ });カメラを使用したり、フォト ギャラリーにアクセスしたりするために、Teams アプリは
selectMedia()を呼び出すときにアクセス許可を求めます。function selectMedia() { microsoftTeams.media.selectMedia(mediaInput, (error, attachments) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { // creating image array which contains image string for all attached images. const imageArray = attachments.map((item, index) => { return ("data:" + item.mimeType + ";base64," + item.preview) }) } }); }マイクを使用するために、Teams mobile は、
selectMedia()を呼び出すときに許可を求めます。function selectMedia() { microsoftTeams.media.selectMedia({ maxMediaCount: 1, mediaType: microsoftTeams.media.MediaType.Audio }, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { // taking the first attachment let audioResult = attachments[0]; // setting audio string which can be used in Video tag let audioData = "data:" + audioResult.mimeType + ";base64," + audioResult.preview } }); }マップ インターフェイスで場所を共有するようにユーザーに求めるために、Teams アプリは、
getLocation()を呼び出すときにアクセス許可を求めます。function getLocation() { location.getLocation({ allowChooseLocation: true, showMap: true }).then((location) => { let currentLocation = JSON.stringify(location); }).catch((error) => { /*Error getting location*/ })}
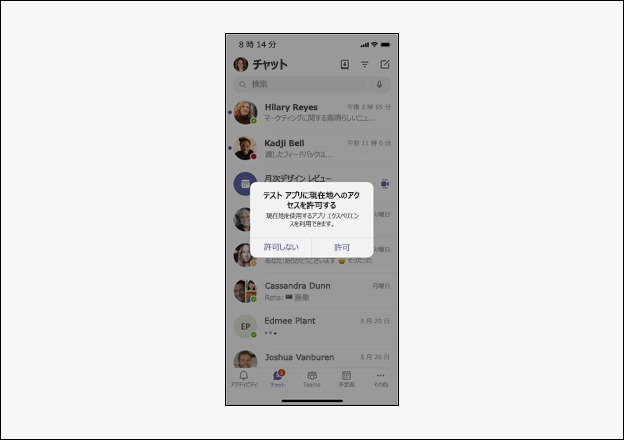
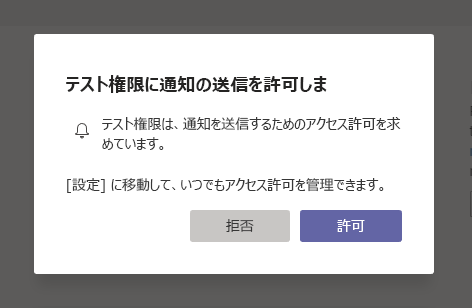
モバイルとデスクトップのユーザーに対するデバイスのアクセス許可プロンプトの表示方法を次に示します。
サインイン セッション間でのアクセス許可の動作
デバイスのアクセス許可は、サインイン セッションごとに格納されます。 つまり、別のコンピューターなど、Teams の別のインスタンスにサインインした場合、以前のセッションのデバイスアクセス許可は使用できません。 そのため、新しいセッションのデバイスのアクセス許可に再コンセッションする必要があります。 また、Teams からサインアウトしたり、Teams でテナントを切り替えたりすると、デバイスのアクセス許可が以前のサインイン セッションから削除されます。
注:
ネイティブ デバイスのアクセス許可に同意すると、現在のログイン セッションでのみ有効になります。
コード サンプル
| サンプルの名前 | 説明 | Node.js | マニフェスト |
|---|---|---|---|
| デバイス アクセス許可 | このサンプルでは、TeamsJS SDK とブラウザー API を使用してデバイスのアクセス許可を使用する方法を示します。 | 表示 | 表示 |
次の手順
関連項目
Platform Docs