Teams の機能を使用してアプリを計画する
優れた Teams アプリを構築することは、ユーザーのニーズを満たす適切な機能の組み合わせを見つけることです。 アプリの設計、機能は、この目的から生まれています。
Teams はコラボレーション プラットフォームです。 また、ソーシャル プラットフォームであり、Microsoft 365 の中心に位置し、アプリを作成するための個人用キャンバスを提供するネイティブクロスプラットフォームです。
このセクションでは、次の方法について説明します:
- ユース ケースを特定し、Teams の機能にマップする方法。
- 計画チェックリストの使用法。
- アプリの展開以外の計画を立てる方法。
Teams で計画する
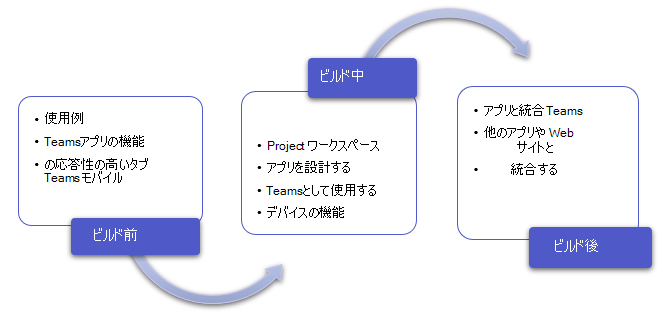
プラットフォームとしての Teams は、アプリ開発のあらゆる段階でツールキット、ライブラリ、アプリを提供します。 アプリ構築ライフサイクルに分割しましょう。

ビルド前
ユーザーとその懸念事項を理解することは、Teams アプリがどのように役立つかを示す最初の指標です。 問題に関するユース ケースを構築し、アプリで問題を解決する方法を決定し、ソリューションを描画します。
ユース ケースと Teams アプリの機能を理解する: ユーザーの要件を理解し、適切な機能を特定できます。
ユース ケースをマップする: 共有、共同作業、ワークフロー、関連するソーシャル プラットフォームなどの要件に基づいて、一般的なユース ケースを Teams 機能にマップします。
Teams アプリの分析を計画する: ビジネス目標に対して分析データとインストルメンテーション データを分析し、問題を修正して是正措置を講じ、ユーザー体験に介入するか、アプリのさらに強化を計画する計画を立てます。
Teams モバイルの応答性の高いタブを計画する: 一般的なシナリオについて説明し、Teams モバイル用のアプリの計画に役立ちます。
ビルド中
アプリ プロジェクトの作成とビルド: Teams では、アプリの要件に最も適したビルド環境を選択できます。 Teams Toolkit やその他の SDK (C#、Blazor、Node.js など) を使用して作業を開始します。
アプリ UI を設計する: Teams UI ツールキットと Fluent UI React コンポーネントを使用して、アプリのレイアウトを設計します。
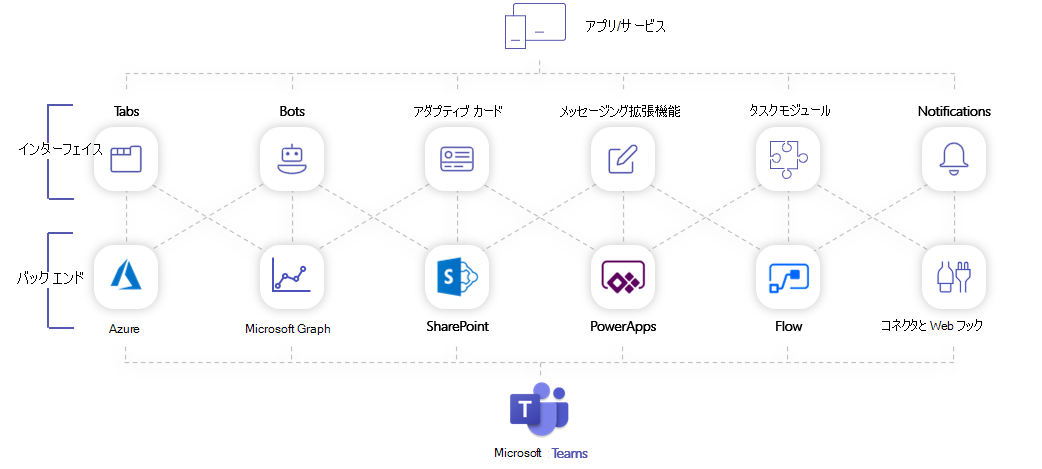
Teams をプラットフォームとして使用: Teams プラットフォームを使用すると、単一または複数機能のアプリを構築できます。 Teams アプリは、アプリ エクスペリエンスを強化する統合された製品とサービスによって支えられています。

アプリは、タブ、ボット、メッセージング拡張機能、コネクタ、Webhook として、またはマルチ機能アプリとして Teams に表示されます。 これらの機能は、タスクとプロセスの自動化に役立つ Azure、Microsoft Graph、SharePoint、Power アプリによってバックエンドに搭載されています。
これらの機能を組み合わせることで、アプリ ソリューションが実現します。
デバイス機能の統合: カメラ、QR またはバーコード スキャナー、フォト ギャラリー、マイク、位置情報などのネイティブ デバイス機能をアプリに統合できます。
分析用のコードをインストルメント化する: 分析マーカー (インストルメンテーション マーカーとも呼ばれます) を使用して Teams アプリ コードをインストルメント化し、アプリユーザーが使用するアプリの集計メトリックとユーザー固有のメトリックの両方を測定します。
ビルド後
- アプリを Teams やその他のアプリ (Microsoft 365、Microsoft Graphなど) と統合します。
- 開発者ポータルを使用して、アプリを構成、管理、デプロイします。
政府とソブリン クラウドの計画
政府機関向けクラウド プラットフォームで Teams アプリを拡張する予定の場合は、各政府機関テナントの機能を理解し、購入と展開を計画することが不可欠です。 政府機関向けクラウド プラットフォームで Teams アプリを拡張するには、「 Government Cloud と ソブリン クラウドの計画」を参照してください。
次の手順
関連項目
Platform Docs